|
| 1 | + |
| 2 | +>仰望星空的人,不应该被嘲笑 |
| 3 | +
|
| 4 | +## 题目描述 |
| 5 | +给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。 |
| 6 | + |
| 7 | +给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 |
| 8 | + |
| 9 | + |
| 10 | + |
| 11 | + |
| 12 | +示例: |
| 13 | + |
| 14 | +```javascript |
| 15 | +输入:"23" |
| 16 | +输出:["ad", "ae", "af", "bd", "be", "bf", "cd", "ce", "cf"]. |
| 17 | +``` |
| 18 | + |
| 19 | +说明: |
| 20 | + |
| 21 | +```javascript |
| 22 | +尽管上面的答案是按字典序排列的,但是你可以任意选择答案输出的顺序。 |
| 23 | +``` |
| 24 | + |
| 25 | + |
| 26 | +## 解题思路 |
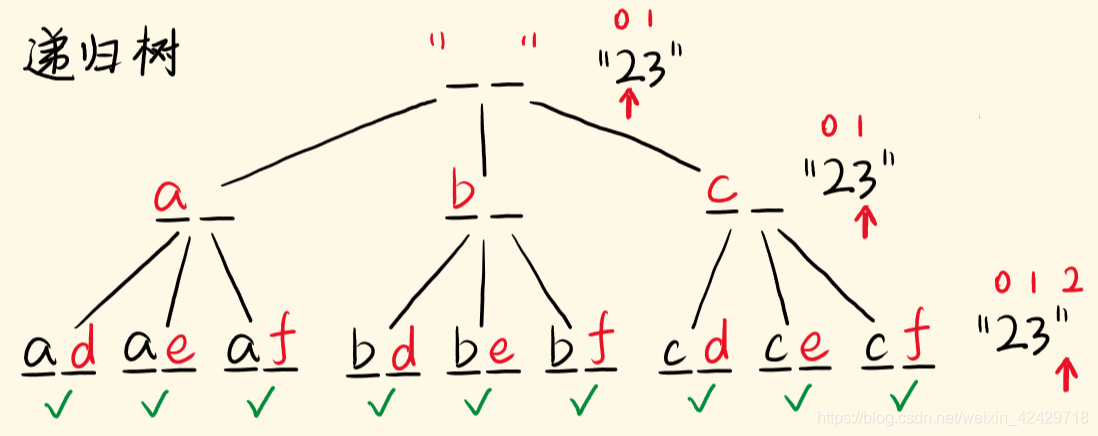
| 27 | + |
| 28 | +采用回溯做法,对于当前选项,我们可以重复选择,所以 `for` 循环那里从 0 开始,对于字母组合我们做一个 `map`映射即可。 |
| 29 | + |
| 30 | + |
| 31 | + |
| 32 | + |
| 33 | +参考 <a href="https://leetcode-cn.com/problems/letter-combinations-of-a-phone-number/solution/shou-hua-tu-jie-liang-chong-jie-fa-dfshui-su-bfsya/">xiao_ben_zhu</a> 大佬的图解 |
| 34 | + |
| 35 | +```javascript |
| 36 | +var letterCombinations = function (digits) { |
| 37 | + if(!digits.length) return []; |
| 38 | + // 直接映射 |
| 39 | + const map = { '2': 'abc', '3': 'def', '4': 'ghi', '5': 'jkl', '6': 'mno', '7': 'pqrs', '8': 'tuv', '9': 'wxyz' }; |
| 40 | + let res = []; |
| 41 | + let dfs = (cur, start) => { |
| 42 | + if (start >= digits.length) { |
| 43 | + res.push(cur); |
| 44 | + return; |
| 45 | + } |
| 46 | + // 取当前可选的字母组合 |
| 47 | + let str = map[digits[start]]; |
| 48 | + for (let i = 0; i < str.length; i++) { |
| 49 | + dfs(cur + str[i], start + 1); |
| 50 | + } |
| 51 | + } |
| 52 | + dfs('', 0); |
| 53 | + return res; |
| 54 | +}; |
| 55 | +``` |
| 56 | +解法2 |
| 57 | + |
| 58 | +这个是没用回溯之前写的一份代码,简单来说就是利用了**层次遍历**的特性,反正每次取字母都是可以重复的,直接遍历即可,然后进队列。 |
| 59 | + |
| 60 | +```javascript |
| 61 | +var letterCombinations = function(digits) { |
| 62 | + if(!digits.length) return [] |
| 63 | + const map = { '2': 'abc', '3': 'def', '4': 'ghi', '5': 'jkl', '6': 'mno', '7': 'pqrs', '8': 'tuv', '9': 'wxyz' }; |
| 64 | + let queue = [] |
| 65 | + queue.push('') |
| 66 | + for(let i=0;i<digits.length;i++){ |
| 67 | + let size = queue.length |
| 68 | + while(size--){ |
| 69 | + let cur = queue.shift() |
| 70 | + let str = map[digits[i]] |
| 71 | + for(let j=0;j<str.length;j++){ |
| 72 | + queue.push(cur+str[j]) |
| 73 | + } |
| 74 | + } |
| 75 | + } |
| 76 | + return queue |
| 77 | +}; |
| 78 | +``` |
| 79 | + |
| 80 | + |
| 81 | +## 最后 |
| 82 | +文章产出不易,还望各位小伙伴们支持一波! |
| 83 | + |
| 84 | +往期精选: |
| 85 | + |
| 86 | +<a href="https://github.com/Chocolate1999/Front-end-learning-to-organize-notes">小狮子前端の笔记仓库</a> |
| 87 | + |
| 88 | +<a href="https://github.com/Chocolate1999/leetcode-javascript">leetcode-javascript:LeetCode 力扣的 JavaScript 解题仓库,前端刷题路线(思维导图)</a> |
| 89 | + |
| 90 | +小伙伴们可以在Issues中提交自己的解题代码,🤝 欢迎Contributing,可打卡刷题,Give a ⭐️ if this project helped you! |
| 91 | + |
| 92 | + |
| 93 | +<a href="https://yangchaoyi.vip/">访问超逸の博客</a>,方便小伙伴阅读玩耍~ |
| 94 | + |
| 95 | + |
| 96 | + |
| 97 | +```javascript |
| 98 | +学如逆水行舟,不进则退 |
| 99 | +``` |
| 100 | + |
| 101 | + |
| 102 | + |
0 commit comments