|
| 1 | +--- |
| 2 | +Title: 'Millers Law' |
| 3 | +Description: 'Millers Law asserts that the average person can hold about seven (+/- two) items in their working memory.' |
| 4 | +Subjects: |
| 5 | + - 'Computer Science' |
| 6 | + - 'Web Design' |
| 7 | +Tags: |
| 8 | + - 'Design' |
| 9 | + - 'UI' |
| 10 | + - 'UX' |
| 11 | +CatalogContent: |
| 12 | + - 'intro-to-ui-ux' |
| 13 | + - 'paths/front-end-engineer-career-path' |
| 14 | +--- |
| 15 | + |
| 16 | +**Miller's Law**, proposed by cognitive psychologist George A. Miller, states that the average person can only hold about seven things in their working memory at one time — give or take two. This insight into our cognitive limits forms the basis for designing clearer communication, better user interfaces, and more digestible information structures. |
| 17 | + |
| 18 | +The concept of 'chunking' stems from this principle: grouping individual elements into larger, meaningful units helps people retain more information. This technique is widely used in education, design, and communication to reduce cognitive load and improve memory. |
| 19 | + |
| 20 | +## Example |
| 21 | + |
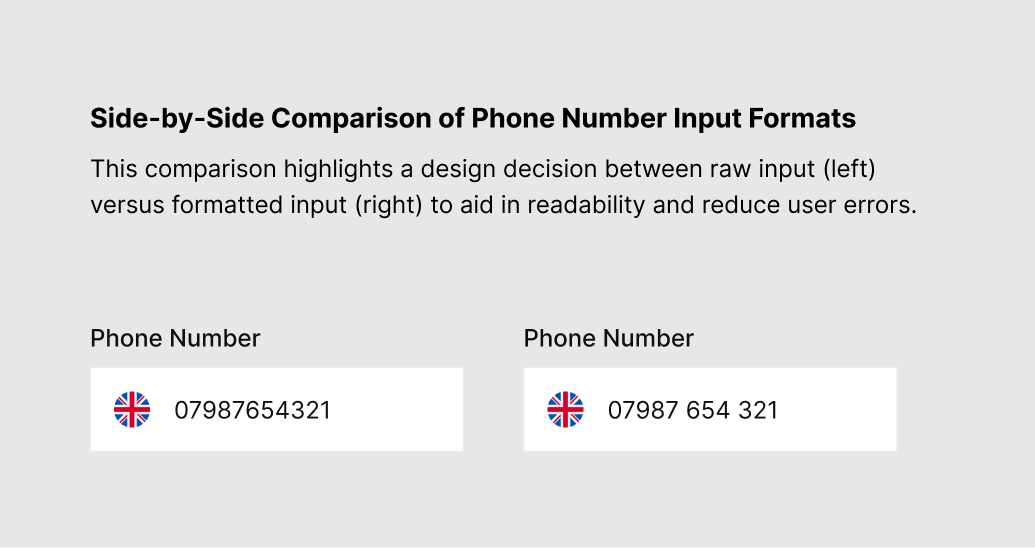
| 22 | +A classic example of Miller's Law is how phone numbers are formatted. Instead of writing all digits in a continuous string like 07987654321, we break it up into chunks: 07987 654 321. This makes it easier to remember and recall. |
| 23 | + |
| 24 | + |
| 25 | + |
| 26 | +Similarly, menus or options grouped into categories in software interfaces are easier to navigate. |
| 27 | + |
| 28 | +### Why Miller's Law Matters |
| 29 | + |
| 30 | +Recognizing the limits of human memory allows us to create systems and content that don't overwhelm users. Organizing information into digestible segments enhances understanding, maintains interest, and boosts usability — whether in websites, presentations, or educational settings. |
| 31 | + |
| 32 | +### Common Applications |
| 33 | + |
| 34 | +Educational content is often divided into modules or lessons with no more than 5–9 core points at a time. In UX design, navigation menus, settings, or forms are grouped sensibly to align with how users process information. Even visual layouts benefit from this principle, reducing clutter and making interfaces feel intuitive. |
| 35 | + |
| 36 | +### Exceptions & When to Innovate |
| 37 | + |
| 38 | +Some advanced users or specialized contexts may allow for greater complexity. Experts can handle larger amounts of information due to domain familiarity and practiced chunking strategies. Still, even for expert systems, applying Miller’s Law can streamline onboarding and improve clarity. |
| 39 | + |
| 40 | +## Resources |
| 41 | + |
| 42 | +- [UX Laws – Miller's Law](https://lawsofux.com/millers-law/) |
0 commit comments