diff --git a/7.x-dev/crud-filters.md b/7.x-dev/crud-filters.md
index 205e315..29a2bcd 100644
--- a/7.x-dev/crud-filters.md
+++ b/7.x-dev/crud-filters.md
@@ -621,6 +621,100 @@ CRUD::filter('trashed')
## Tips and Tricks
+
+### Use Filters on custom admin panel pages
+
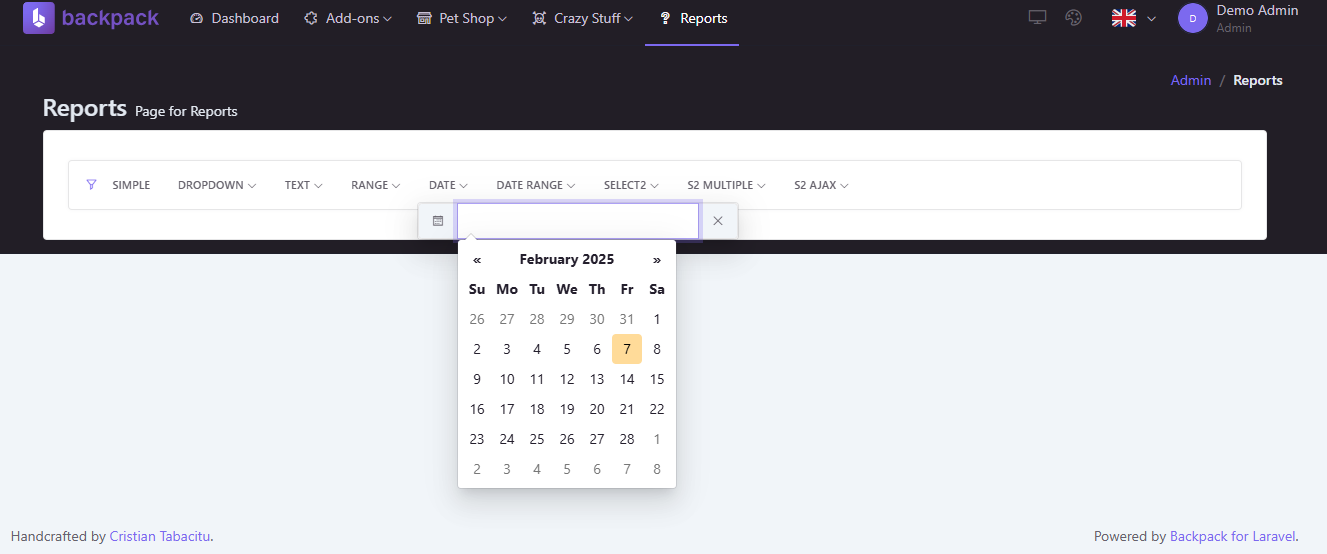
+Filters can be added to any admin panel page, not just the main CRUD table. Imagine that you want to have a dashboard page, with a few widgets that show some data. You can add filters to that page, and use them to filter the data shown in the widgets.
+
+
+
+
+You start by [creating a new page](/docs/{{version}}/base-about#custom-pages-1) to hold your custom content, eg: a reports page.
+
+```bash
+php artisan backpack:page Reports
+```
+
+To use filters on a custom admin panel page, you should edit the blade file (in this example the `resources/views/admin/reports.blade.php` file) to **add the filters navbar** and **the event listeners**:
+```diff
+@extends(backpack_view('blank'))
+
+@section('content')
+
+
Reports
+
Page for Reports
+
+
+
+
+
+
++ @include('crud::inc.filters_navbar')
+
+
+
+
+@endsection
+
++@push('after_scripts')
++
++@endpush
+```
+
+After that, time to add your own filters in your controller (in this example, `ReportsController.php`):
+
+```php
+class ReportsController extends Controller
+{
+ public function index()
+ {
+ $crud = app('crud');
+
+ $crud->addFilter([
+ 'type' => 'simple',
+ 'name' => 'checkbox',
+ 'label' => 'Simple',
+ ], false);
+
+ $crud->addFilter([ // dropdown filter
+ 'name' => 'select_from_array',
+ 'type' => 'dropdown',
+ 'label'=> 'Dropdown',
+ ], ['one' => 'One', 'two' => 'Two', 'three' => 'Three']);
+
+ return view('admin.reports', [
+ 'title' => 'Reports',
+ 'breadcrumbs' => [
+ trans('backpack::crud.admin') => backpack_url('dashboard'),
+ 'Reports' => false,
+ ],
+ 'crud' => $crud,
+ ]);
+ }
+}
+```
+
+That's it, you should now have the filters navbar on your reports page. You can use the event listeners to update the data shown on the page based on the filters selected by the user.
+Here are the Javascript events you can listen to:
+- `backpack:filter:changed` when a filter is changed;
+- `backpack:filter:cleared` when a filter is cleared;
+- `backpack:filters:cleared` when all filters are cleared;
+
### Add a debounce time to filters
@@ -639,7 +733,7 @@ CRUD::filter('name')
All filter types accept a `debounce`, like for example the simple filter, range filter etc.
-### Adding a filter using array syntax
+### Add a filter using array syntax
In Backpack v4-v5 we used an "array syntax" to add and manipulate filters. That syntax is still supported for backwards-compatiblity. But it most cases it's easier to use the fluent syntax.
diff --git a/7.x-dev/release-notes.md b/7.x-dev/release-notes.md
index f5cc34f..664e774 100644
--- a/7.x-dev/release-notes.md
+++ b/7.x-dev/release-notes.md
@@ -30,8 +30,10 @@ Previously when working with Operations, developers found themselves needing to
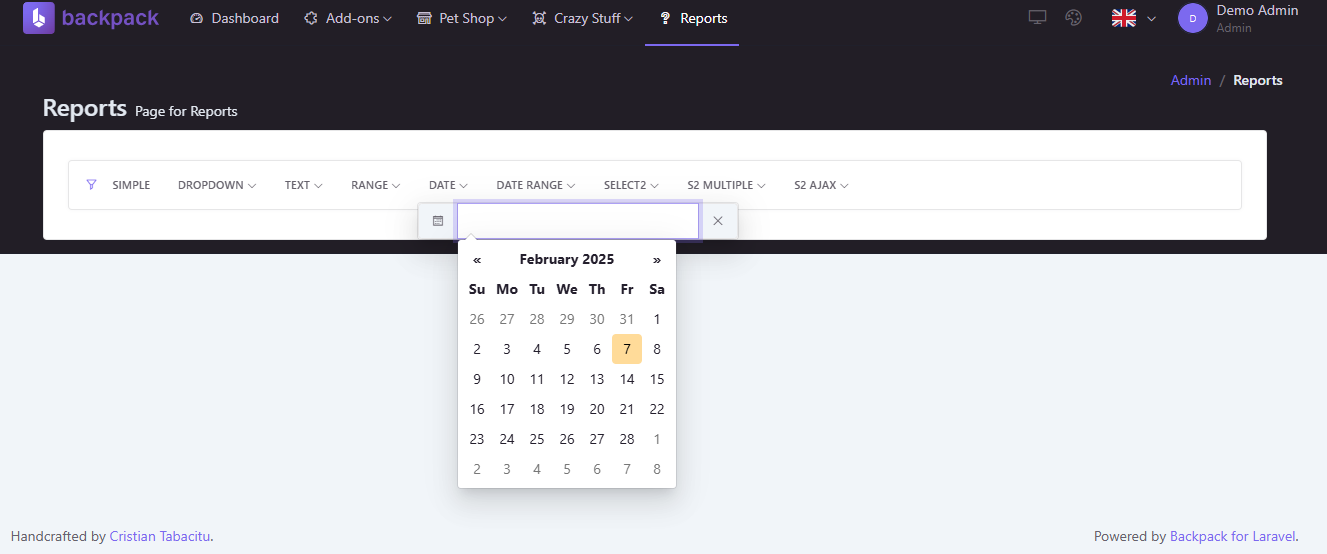
### Re-Usable Filters
-// just like your air purifier
-// TODO
+
+
+
+Starting with this Backpack version, you can use the [filters](/docs/{{version}}/crud-filters) in custom pages too. Instead of being tied to DataTables, filters now trigger generic Javascript events like `backpack:filter:changed`. You can catch those events using custom code in Javascript or Livewire... and do stuff. This it possible to use filters on completely custom pages - like custom dashboards, custom reports or custom operations. [Read more](/docs/{{version}}/crud-filters#use-filters-on-custom-admin-panel-pages).
### Filters inside CustomViews