|
| 1 | + |
| 2 | +# 📒 Developer style guide for Timeline |
| 3 | + |
| 4 | + |
| 5 | + |
| 6 | +--- |
| 7 | + |
| 8 | +## General must known design system guideline : |
| 9 | + |
| 10 | +### Color 🎨 |
| 11 | + |
| 12 | +| | Background | Border | Active | Inactive | |
| 13 | +| --- | --- | --- | --- | --- | |
| 14 | +| Color Code in Tailwind | bg-gray-100 | border-gray-200 | bg-green-400 | bg-red-400 | |
| 15 | + |
| 16 | + |
| 17 | +Color of `text` will depend on the `bg` color |
| 18 | +| Background | Dark | Light | |
| 19 | +| --- | --- | --- | |
| 20 | +| Text | Light | Dark | |
| 21 | +| Code in Tailwind | text-white | text-gray-500 | |
| 22 | + |
| 23 | +`Note` : Color of the text `[color]` will depend on the color of the background |
| 24 | + |
| 25 | +### Font |
| 26 | + |
| 27 | +For all Timeline font is : **`font-medium`** |
| 28 | + |
| 29 | +## Icon guidelines: |
| 30 | + |
| 31 | +Mostly all the icons are taken from → [Hero Icons](https://heroicons.com/) |
| 32 | + |
| 33 | +`Icon-text-gap` : We follow a convention of equal margin between the text and the icon as padding in y axis `py`. and always the margin is given from the side of icon. |
| 34 | + |
| 35 | +| | Width | Type | |
| 36 | +| --- | --- | --- | |
| 37 | +| Small | w-4 & h-4 | Hero Icons mini | |
| 38 | +| Medium | w-5 & h-5 | Hero Icons mini | |
| 39 | +| Large | w-6 & h-6 | Hero Icons filled | |
| 40 | + |
| 41 | +--- |
| 42 | + |
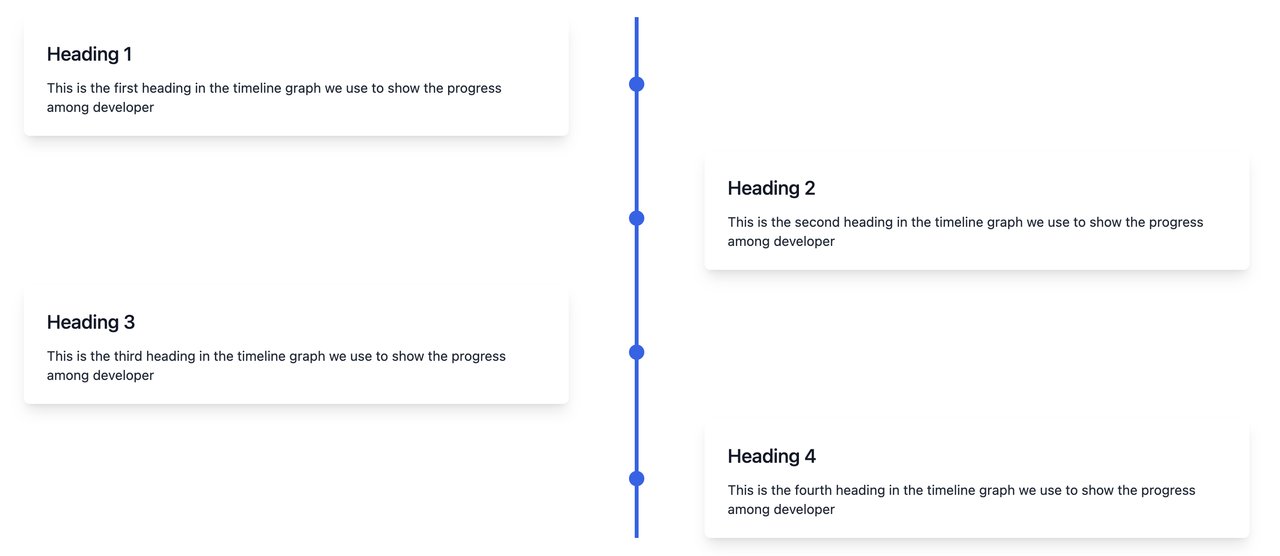
| 43 | +## Example of Timeline component 👇 |
| 44 | + |
| 45 | +Want to see this Avatar in action? Try copy pasting this code in [Tailwind Playground](https://play.tailwindcss.com/). 💥 |
| 46 | + |
| 47 | +```html |
| 48 | + |
| 49 | +<!--For Timeline-1 --> |
| 50 | +<div class="flex h-screen w-screen items-center justify-center p-10"> |
| 51 | + <div class="mx-auto grid w-full max-w-7xl grid-cols-5 sm:grid-cols-9"> |
| 52 | + <!-- --first content---- --> |
| 53 | + <div class="col-span-4 h-full mb-4"> |
| 54 | + <div class="rounded-md p-4 shadow-lg"> |
| 55 | + <h1 class="py-2 px-2 text-xl font-medium text-gray-900">Heading 1</h1> |
| 56 | + <p class="py-1 px-2 text-sm text-gray-800">This is the first heading in the timeline graph we use to |
| 57 | + show the progress among developer</p> |
| 58 | + </div> |
| 59 | + </div> |
| 60 | + <div class="relative col-span-1 flex h-full w-full items-center justify-center row-start-1 sm:col-start-5"> |
| 61 | + <div class="h-full w-1 bg-blue-600"></div> |
| 62 | + <div class="absolute z-10 h-4 w-4 items-center rounded-full bg-blue-600"></div> |
| 63 | + </div> |
| 64 | + <div class="col-span-4 h-full w-full hidden sm:block"></div> |
| 65 | + |
| 66 | + <!-- -----second content-------- --> |
| 67 | + <div class="col-span-4 h-full w-full hidden sm:block"></div> |
| 68 | + <div class="relative col-span-1 flex h-full w-full items-center justify-center"> |
| 69 | + <div class="h-full w-1 bg-blue-600"></div> |
| 70 | + <div class="absolute z-10 h-4 w-4 items-center rounded-full bg-blue-600"></div> |
| 71 | + </div> |
| 72 | + |
| 73 | + <div class="col-span-4 h-full mb-4"> |
| 74 | + <div class="rounded-md p-4 shadow-lg"> |
| 75 | + <h1 class="py-2 px-2 text-xl font-medium text-gray-900">Heading 2</h1> |
| 76 | + <p class="py-1 px-2 text-sm text-gray-800">This is the second heading in the timeline graph we use to |
| 77 | + show the progress among developer</p> |
| 78 | + </div> |
| 79 | + </div> |
| 80 | + <!-- -----third content-------- --> |
| 81 | + <div class="col-span-4 h-full mb-4"> |
| 82 | + <div class="rounded-md p-4 shadow-lg"> |
| 83 | + <h1 class="py-2 px-2 text-xl font-medium text-gray-900">Heading 3</h1> |
| 84 | + <p class="py-1 px-2 text-sm text-gray-800">This is the third heading in the timeline graph we use to |
| 85 | + show the progress among developer</p> |
| 86 | + </div> |
| 87 | + </div> |
| 88 | + <div class="relative col-span-1 flex h-full w-full items-center justify-center row-start-3 sm:col-start-5"> |
| 89 | + <div class="h-full w-1 bg-blue-600"></div> |
| 90 | + <div class="absolute z-10 h-4 w-4 items-center rounded-full bg-blue-600"></div> |
| 91 | + </div> |
| 92 | + <div class="col-span-4 h-full w-full hidden sm:block"></div> |
| 93 | + |
| 94 | + <!-- ----fourth content-------- --> |
| 95 | + <div class="col-span-4 h-full w-full hidden sm:block"></div> |
| 96 | + <div class="relative col-span-1 flex h-full w-full items-center justify-center"> |
| 97 | + <div class="h-full w-1 bg-blue-600"></div> |
| 98 | + <div class="absolute z-10 h-4 w-4 items-center rounded-full bg-blue-600"></div> |
| 99 | + </div> |
| 100 | + |
| 101 | + <div class="col-span-4 h-full"> |
| 102 | + <div class="rounded-md p-4 shadow-lg"> |
| 103 | + <h1 class="py-2 px-2 text-xl font-medium text-gray-900">Heading 4</h1> |
| 104 | + <p class="py-1 px-2 text-sm text-gray-800">This is the fourth heading in the timeline graph we use to |
| 105 | + show the progress among developer</p> |
| 106 | + </div> |
| 107 | + </div> |
| 108 | + </div> |
| 109 | +</div> |
| 110 | +<!--For Timeline-2 --> |
| 111 | +<div class="flex flex-col gap-6 p-10 md:flex-row"> |
| 112 | + <div class="flex flex-col justify-center gap-2 rounded-3xl border px-6 py-6 shadow-lg bg-blue-600 text-white"> |
| 113 | + <p class="text-sm text-white/60"><b>01.07.2022</b></p> |
| 114 | + <h4 class="text-xl font-semibold">Title of section 1</h4> |
| 115 | + <p class="text-white/80">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque scelerisque diam non nisi |
| 116 | + semper, et elementum lorem ornare. Maecenas placerat facilisis mollis. Duis sagittis ligula in sodales vehicula. |
| 117 | + </p> |
| 118 | + </div> |
| 119 | + <div class="flex flex-col justify-center gap-2 rounded-3xl border px-6 py-6 shadow-lg bg-blue-600 text-white"> |
| 120 | + <p class="text-sm text-white/60"><b>02.07.2022</b></p> |
| 121 | + <h4 class="text-xl font-semibold">Title of section 2</h4> |
| 122 | + <p class="text-white/80">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque scelerisque diam non nisi |
| 123 | + semper, et elementum lorem ornare. Maecenas placerat facilisis mollis. Duis sagittis ligula in sodales vehicula. |
| 124 | + </p> |
| 125 | + </div> |
| 126 | + <div class="flex flex-col justify-center gap-2 rounded-3xl border px-6 py-6 shadow-lg bg-blue-600 text-white"> |
| 127 | + <p class="text-sm text-white/60"><b>03.07.2022</b></p> |
| 128 | + <h4 class="text-xl font-semibold">Title of section 3</h4> |
| 129 | + <p class="text-white/80">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque scelerisque diam non nisi |
| 130 | + semper, et elementum lorem ornare. Maecenas placerat facilisis mollis. Duis sagittis ligula in sodales vehicula. |
| 131 | + </p> |
| 132 | + </div> |
| 133 | +</div> |
| 134 | + |
| 135 | +``` |
| 136 | + |
| 137 | +--- |
| 138 | + |
| 139 | +## Having some problem ? 😕 |
| 140 | + |
| 141 | +If you still have a problem understanding this please join our [discord server](https://discord.gg/zrVMjGW8sB) to get help. |
| 142 | + |
0 commit comments