|
| 1 | +# Nuxt Todo List on the Edge |
| 2 | + |
| 3 | +A demonstration using [Nuxt](https://nuxt.com) with server-side rendering on the edge, authentication and database querying using SQLite in production. |
| 4 | + |
| 5 | +## Features |
| 6 | + |
| 7 | +- [Server-Side Rendering on the Edge](https://nuxt.com/blog/nuxt-on-the-edge) |
| 8 | +- Authentication backed-in using [nuxt-auth-utils](https://github.com/Atinux/nuxt-auth-utils) |
| 9 | +- Leverage SQLite as database with migrations using [drizzle ORM](https://orm.drizzle.team/) |
| 10 | +- User interface made with [Nuxt UI](https://ui.nuxt.com) |
| 11 | +- Embed [Drizzle Studio](https://orm.drizzle.team/drizzle-studio/overview/) in the [Nuxt DevTools](https://devtools.nuxt.com) |
| 12 | + |
| 13 | +## Live demos |
| 14 | + |
| 15 | +- CloudFlare Pages + D1: https://nuxt-todos-edge.pages.dev |
| 16 | +- CloudFlare Pages + Turso: https://nuxt-todos-turso.pages.dev |
| 17 | +- Lagon.app + Turso: https://nuxt-todos.lagon.dev |
| 18 | +- Vercel Edge + Turso: https://nuxt-todos-edge.vercel.app |
| 19 | +- Netlify Edge + Turso: https://nuxt-todos-edge.netlify.app |
| 20 | +- Deno Deploy + Turso: https://nuxt-todos-edge.deno.dev |
| 21 | + |
| 22 | +https://github.com/Atinux/nuxt-todos-edge/assets/904724/5f3bee55-dbae-4329-8057-7d0e16e92f81 |
| 23 | + |
| 24 | +## Setup |
| 25 | + |
| 26 | +Make sure to install the dependencies using [pnpm](https://pnpm.io/): |
| 27 | + |
| 28 | +```bash |
| 29 | +pnpm i |
| 30 | +``` |
| 31 | + |
| 32 | +Create a [GitHub Oauth Application](https://github.com/settings/applications/new) with: |
| 33 | + |
| 34 | +- Homepage url: `http://localhost:3000` |
| 35 | +- Callback url: `http://localhost:3000/api/auth/github` |
| 36 | + |
| 37 | +Add the variables in the `.env` file: |
| 38 | + |
| 39 | +```bash |
| 40 | +NUXT_OAUTH_GITHUB_CLIENT_ID="my-github-oauth-app-id" |
| 41 | +NUXT_OAUTH_GITHUB_CLIENT_SECRET="my-github-oauth-app-secret" |
| 42 | +``` |
| 43 | + |
| 44 | +To create sealed sessions, you also need to add `NUXT_SESSION_SECRET` in the `.env` with at least 32 characters: |
| 45 | + |
| 46 | +```bash |
| 47 | +NUXT_SESSION_SECRET=your-super-long-secret-for-session-encryption |
| 48 | +``` |
| 49 | + |
| 50 | +## Development |
| 51 | + |
| 52 | +Start the development server on http://localhost:3000 |
| 53 | + |
| 54 | +```bash |
| 55 | +npm run dev |
| 56 | +``` |
| 57 | + |
| 58 | +In the Nuxt DevTools, you can see your tables by clicking on the Drizzle Studio tab: |
| 59 | + |
| 60 | +https://github.com/Atinux/nuxt-todos-edge/assets/904724/7ece3f10-aa6f-43d8-a941-7ca549bc208b |
| 61 | + |
| 62 | +## Deploy on CloudFlare Pages |
| 63 | + |
| 64 | +Create a CF pages deployment linked to your GitHub repository. Make sure to select Version 2 (Beta) as the build system version. |
| 65 | + |
| 66 | +### Environment variables |
| 67 | + |
| 68 | +```bash |
| 69 | +NUXT_OAUTH_GITHUB_CLIENT_ID=... |
| 70 | +NUXT_OAUTH_GITHUB_CLIENT_SECRET=... |
| 71 | +NUXT_SESSION_PASSWORD=... |
| 72 | +``` |
| 73 | + |
| 74 | +### Build command |
| 75 | + |
| 76 | +Set the build command to: |
| 77 | + |
| 78 | +```bash |
| 79 | +npm run build |
| 80 | +``` |
| 81 | + |
| 82 | +And the output directory to `dist/` |
| 83 | + |
| 84 | +### D1 Database |
| 85 | + |
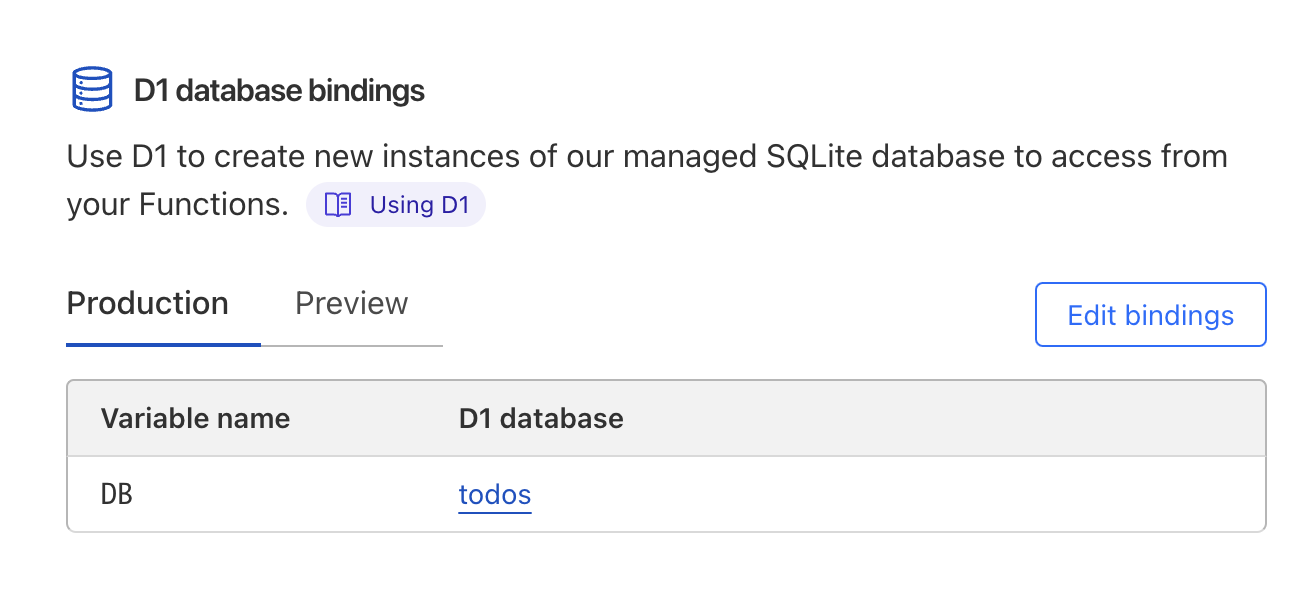
| 86 | +Lastly, in the project settings -> Functions, add the binding between your D1 database and the `DB` variable: |
| 87 | + |
| 88 | + |
| 89 | + |
| 90 | +Copy the contents from `server/database/migrations/0000_heavy_xorn.sql` into the D1 console to seed the database. |
| 91 | + |
| 92 | +### Turso Database |
| 93 | + |
| 94 | +You can also use [Turso](https://turso.tech/) database instead of CloudFlare D1 by creating a database and adding the following env variables: |
| 95 | + |
| 96 | +``` |
| 97 | +TURSO_DB_URL=... |
| 98 | +TURSO_DB_TOKEN=... |
| 99 | +``` |
| 100 | + |
| 101 | +You can see a live demo using Turso on https://nuxt-todos-turso.pages.dev |
| 102 | + |
| 103 | +## License |
| 104 | + |
| 105 | +[MIT License](./LICENSE) |
0 commit comments