You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardExpand all lines: 7-defi-devpost/kl_protocol/README.md
+40-1Lines changed: 40 additions & 1 deletion
Original file line number
Diff line number
Diff line change
@@ -81,4 +81,43 @@ Another feature made available by the LendingPoolManager is liquidation. Liquida
81
81
82
82
83
83
84
-
There are two types of liquidation: The manual liquidation, that is available to any user and auto_liquidation that is reserved to admin batch liquidation. Both have different mechanics. Manual liquidation targets a specific collateral that the liquidator wants and provides required loan payment to get the liquidation to happen. On the other end, auto_liquidation analyzes the whole CDP and performs direct asset sales to improve the health factor.
84
+
There are two types of liquidation: The manual liquidation, that is available to any user and auto_liquidation that is reserved to admin batch liquidation. Both have different mechanics. Manual liquidation targets a specific collateral that the liquidator wants and provides required loan payment to get the liquidation to happen. On the other end, auto_liquidation analyzes the whole CDP and performs direct asset sales to improve the health factor.
KL Protocol is shipped with a fully function App available to try feature like lending and borrowing. Not all feature from the blueprint are implemented like multiple interns rate scheme. and flash loan to swap debit or collateral. For a compete test of all feature, we create some resim tests script written in Javascript using google ZX library. testing script are in the /simulation forder and can be run using the command:
91
+
92
+
cd simulation
93
+
npm i
94
+
npm start
95
+
96
+
The user interface is a Sveltkit project using the Radix Developper Toolkit to interact with the Radix Betanet.
97
+
To get started, navigate to the /frontend folder and run
98
+
99
+
cd frontend
100
+
npm i
101
+
nmp run dev
102
+
103
+
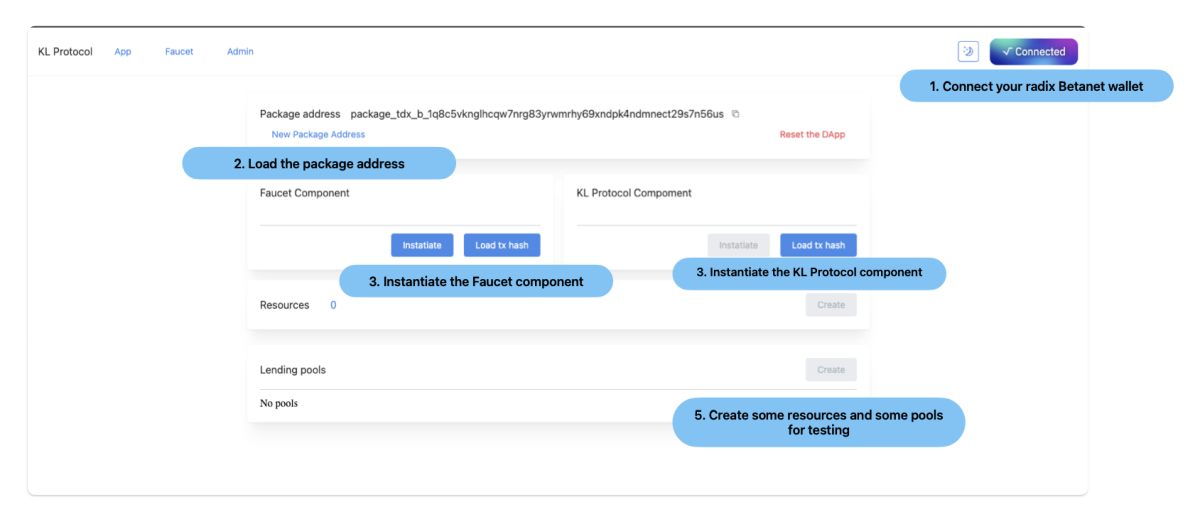
This will spin p a dev server and you will get and home page with tree menu option. Cliec the admin menu this will give you the Dap setup page as show bellow:
104
+
105
+

106
+
107
+
Once the setup complete the admin app will look like the picture bellow. the admin screen also make possible to change price of Faucet asset to help simulate variation on loan heal factors.
0 commit comments