diff --git a/README.md b/README.md
index 3d2b871..4258f46 100644
--- a/README.md
+++ b/README.md
@@ -5,11 +5,11 @@
#### Fixed size grid for Vue.js
-This is very a first version of the plugin. If you find any bugs and/or want to contribute, feel free to create issues, PRs or reach me out on twitter! 👍 🚀
+This is very a first version of the plugin. If you find any bugs and/or want to contribute, feel free to create issues, PRs, or reach me out on twitter! 👍 🚀
Thanks!
-
+

@@ -62,36 +62,33 @@ Plugin does **NOT** modify the source data array.
| Name | Type | Default | Description |
| --- | --- | --- | --- |
-| items | Array | [] | Initial array of items |
-| cellWidth | Number | 80 | Cell width |
-| cellHeight | Number | 80 | Cell height |
-| draggable | Boolean | false | Flag that will let you drag grid's cells |
-| dragDelay | Number | 0 | @TODO |
-| sortable | Boolean | false | Flag that will let you reorder grid's cells, requires `draggable` to be `true` |
-| center | Boolean | false | @TODO |
+| `items` | Array | `[]` | Initial array of items |
+| `cellWidth` | Number | `80` | Cell width |
+| `cellHeight` | Number | `80` | Cell height |
+| `draggable` | Boolean | `false` | Flag that will let you drag grid's cells |
+| `dragDelay` | Number | `0` | @TODO |
+| `sortable` | Boolean | `false` | Flag that will let you reorder grid's cells; requires `draggable` to be `true` |
+| `center` | Boolean | `false` | @TODO |
### Events
| Name | Description |
| --- | --- |
-| @change | Occurs on every action that involves reordering array or changing it's length |
-| @remove | Occurs when an element is deleted through template |
-| @click | Occurs when cell is clicked |
-| @sort | Occurs when array item order is changed manually |
+| `@change` | Occurs on every action that involves reordering array or changing its length |
+| `@remove` | Occurs when an element is deleted through template |
+| `@click` | Occurs when cell is clicked |
+| `@sort` | Occurs when array item order is changed manually |
### Cell template
-Cell template is used to get access to list data, indexing and sorting params generated by plugin.
+Cell template is used to get access to list data, indexing, and sorting params generated by plugin.
Template's scope contains:
-`props.item` - list item value
-
-`props.index` - initial index of the item
-
-`props.sort` - current index of an item after sorting
-
-`props.remove()` - method that will remove item from the arrey and resport list.
+* `props.item`: list item value
+* `props.index`: initial index of the item
+* `props.sort`: current index of the item after sorting
+* `props.remove()`: method that removes the item from the array and resort list.
Example:
@@ -103,7 +100,7 @@ Example:
```
-### Why do i need this?
+### Why do I need this?
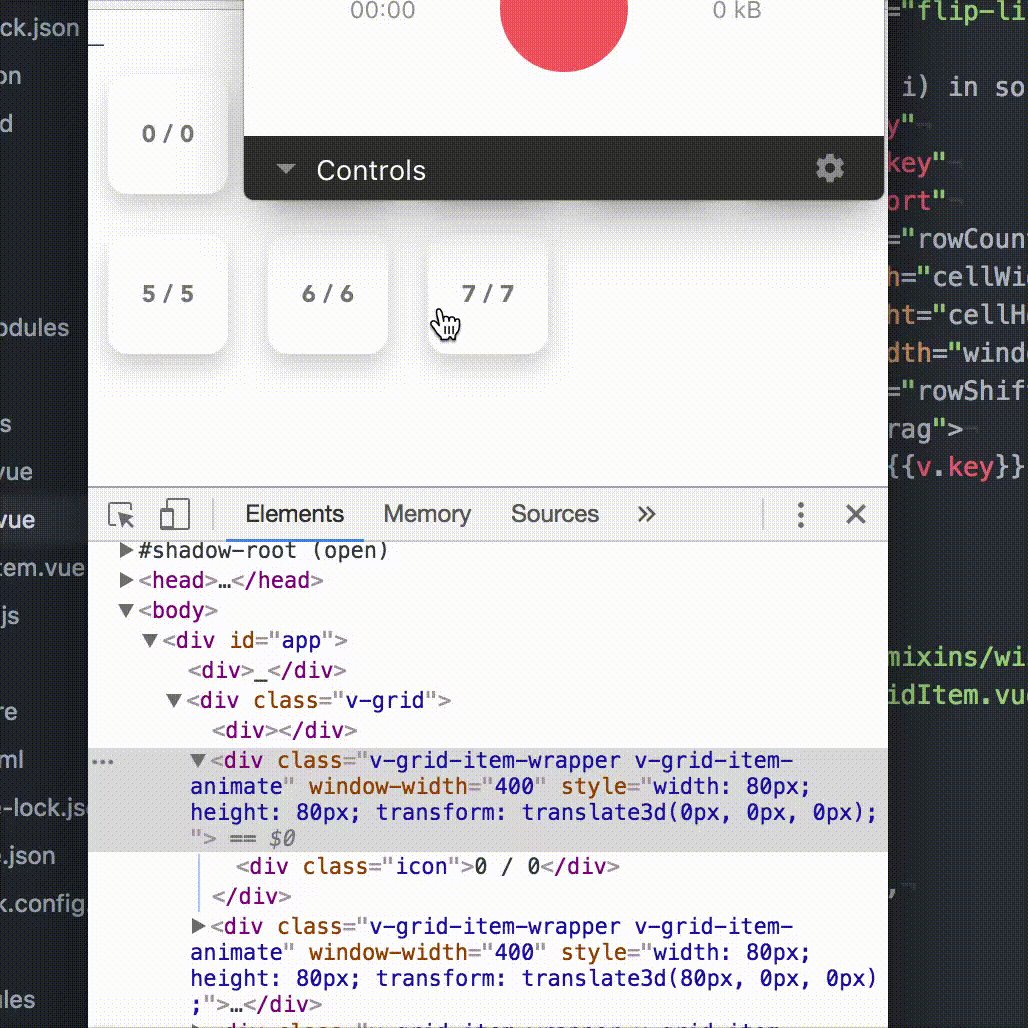
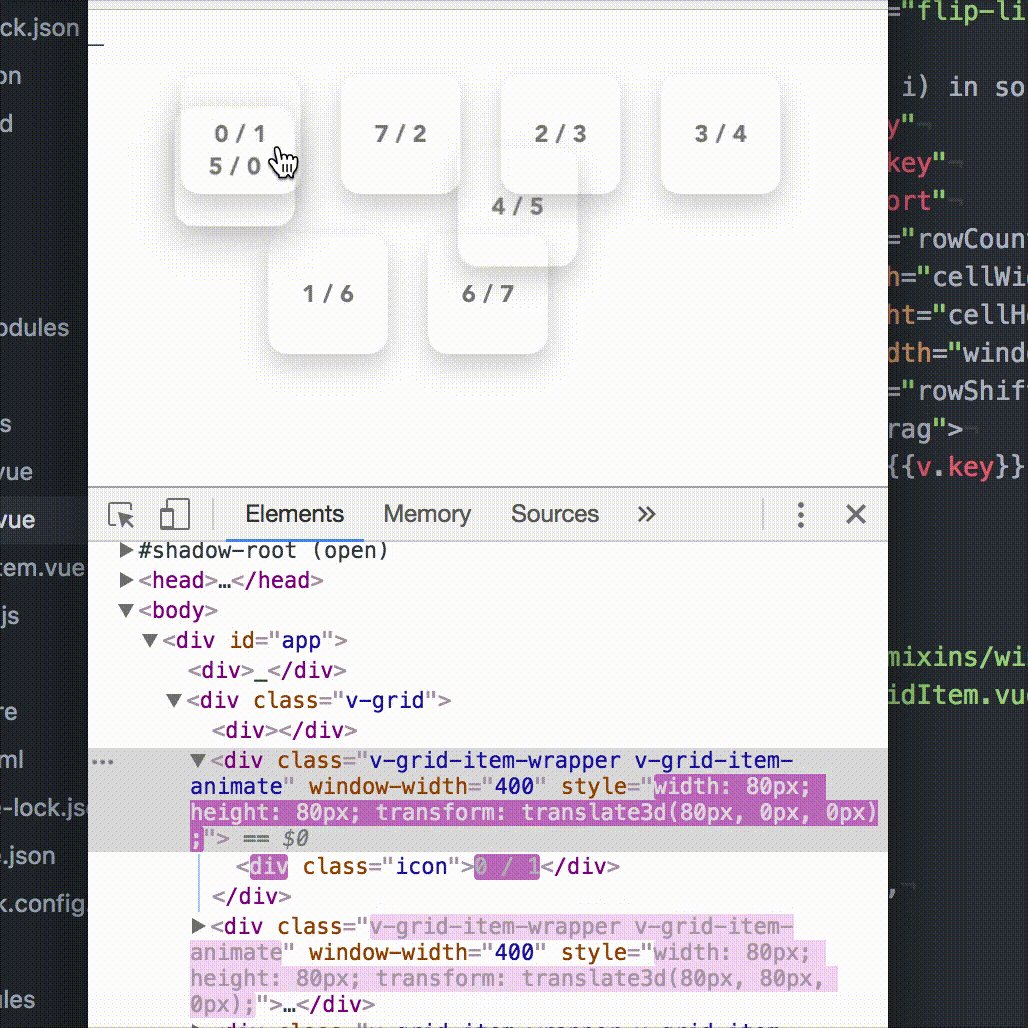
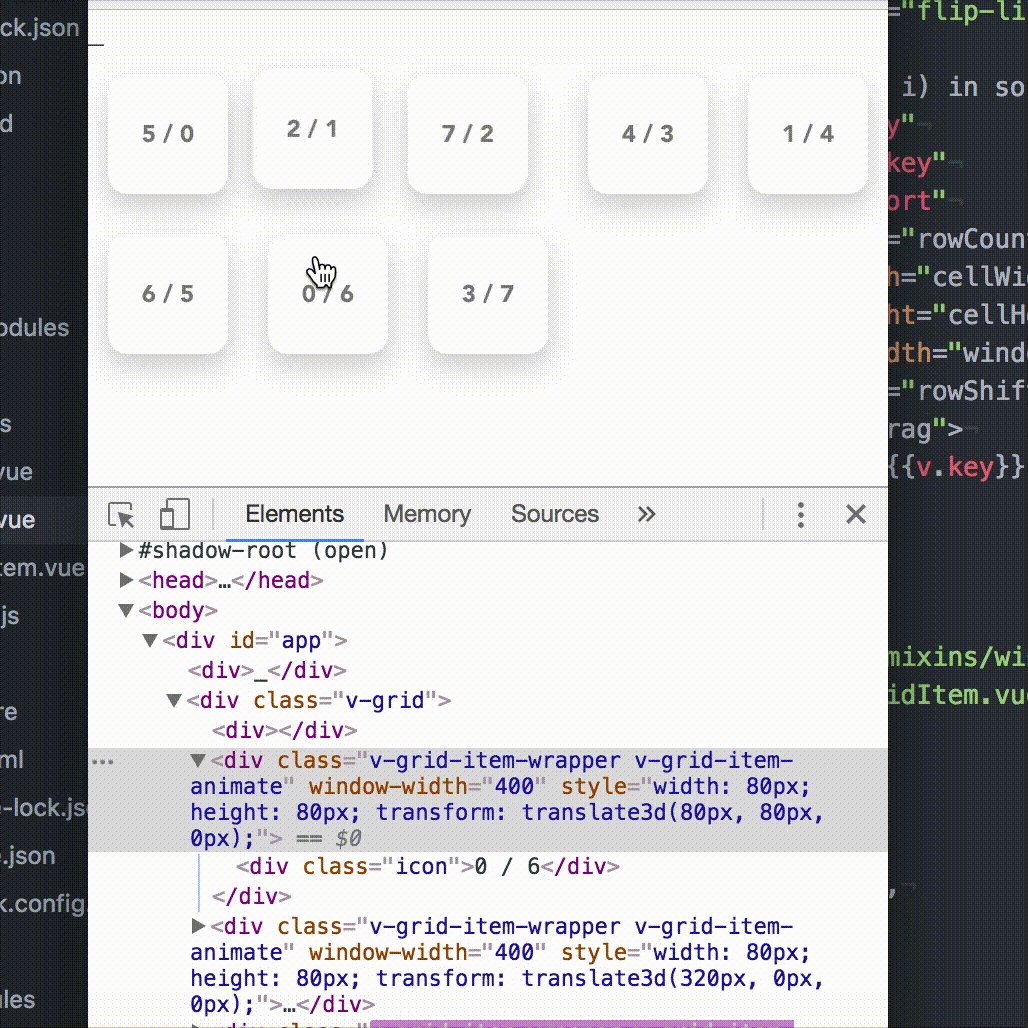
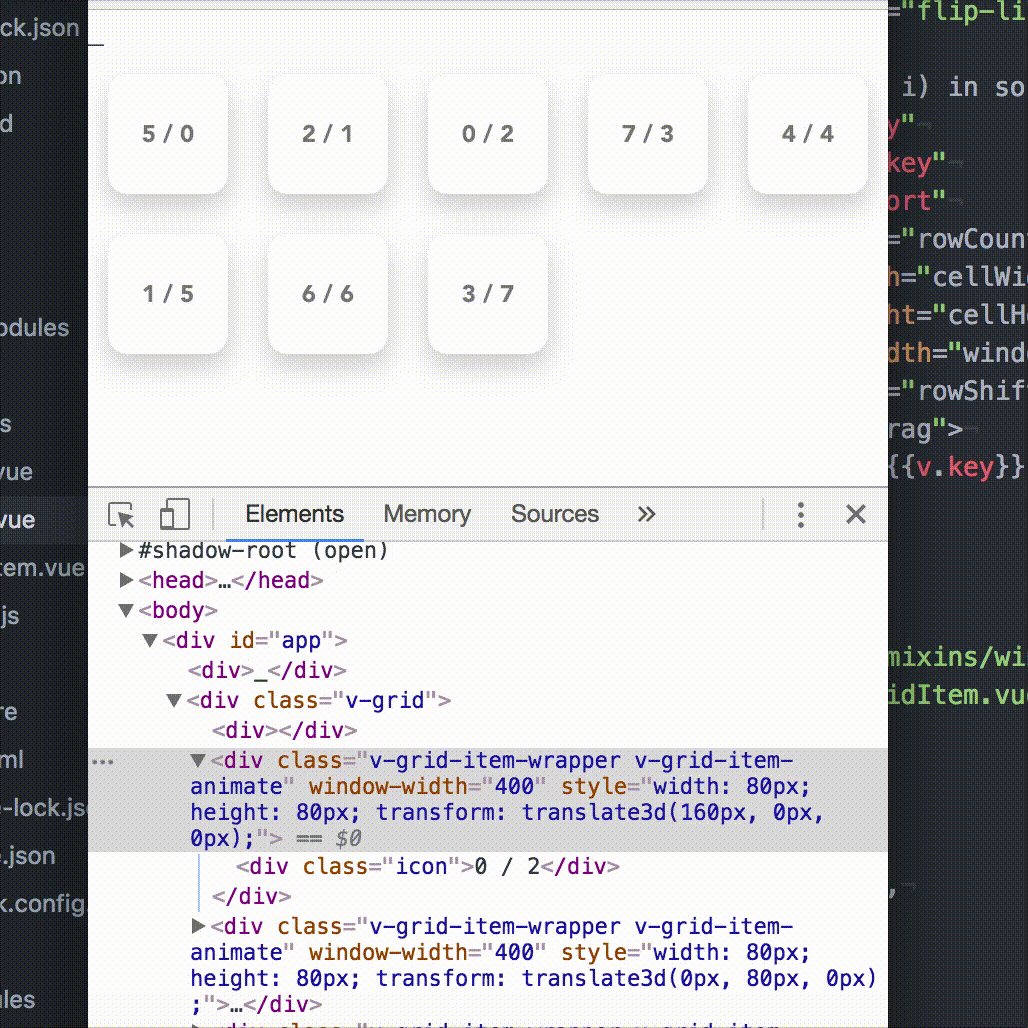
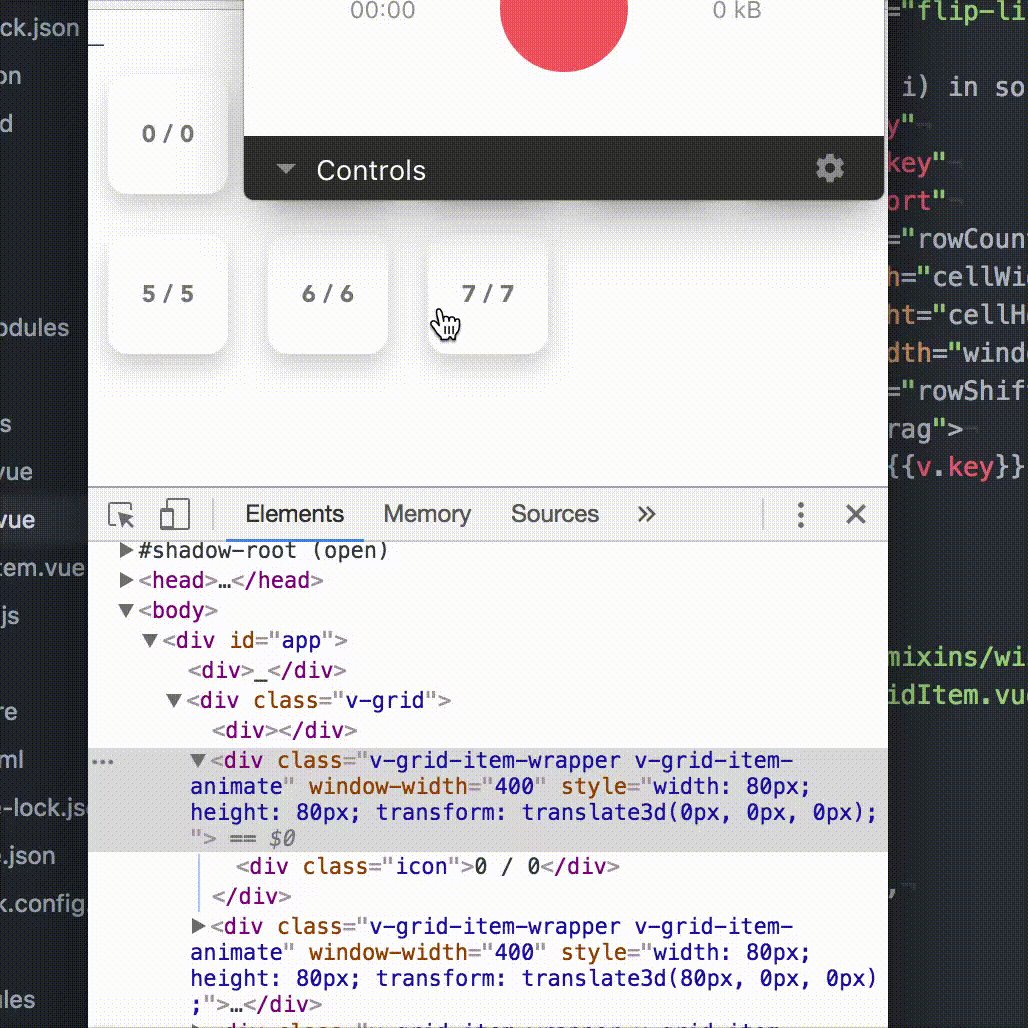
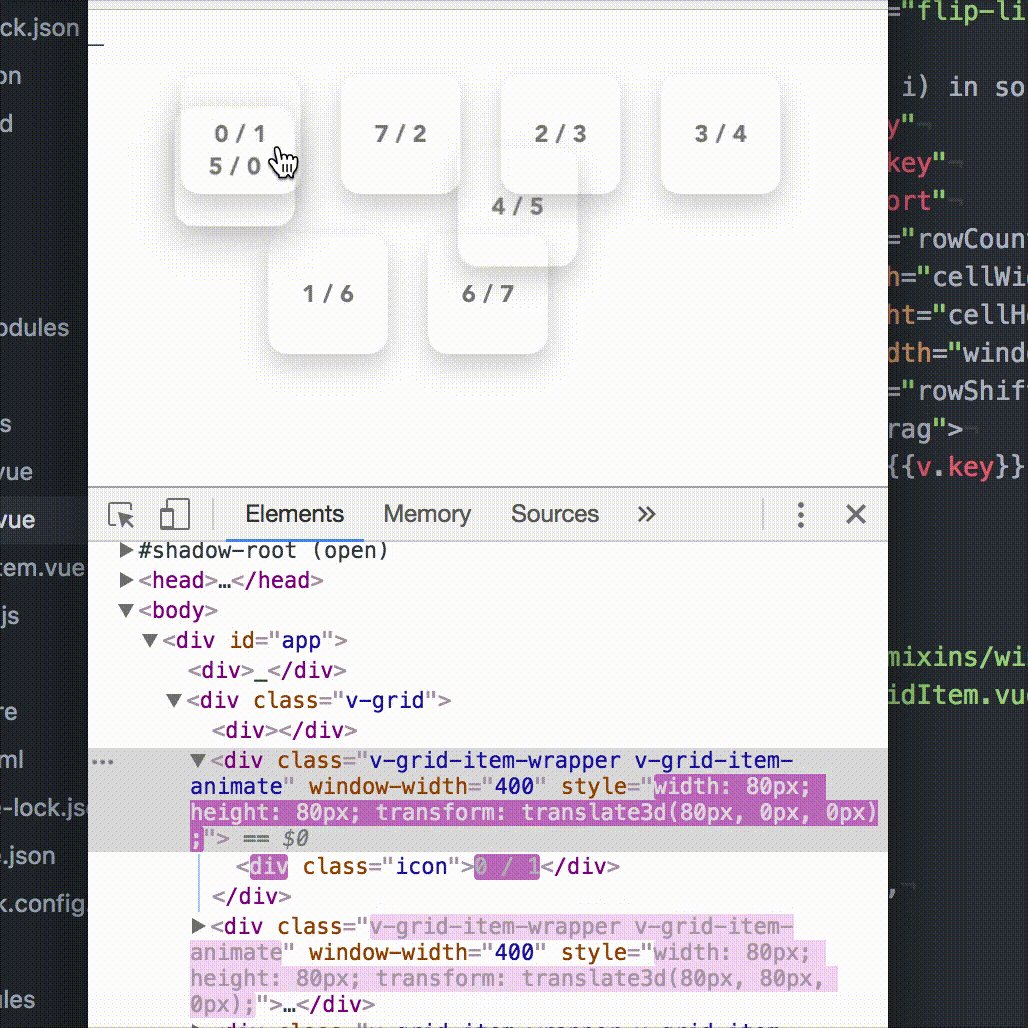
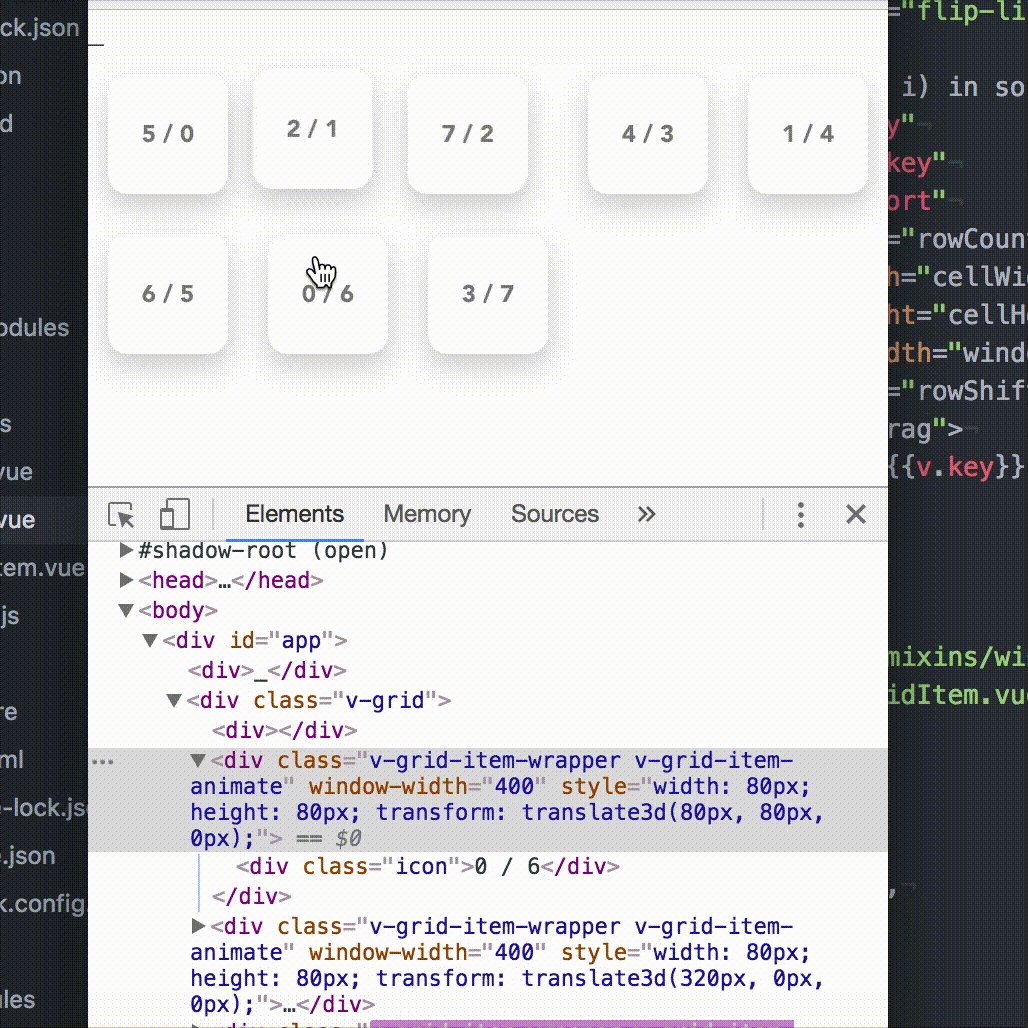
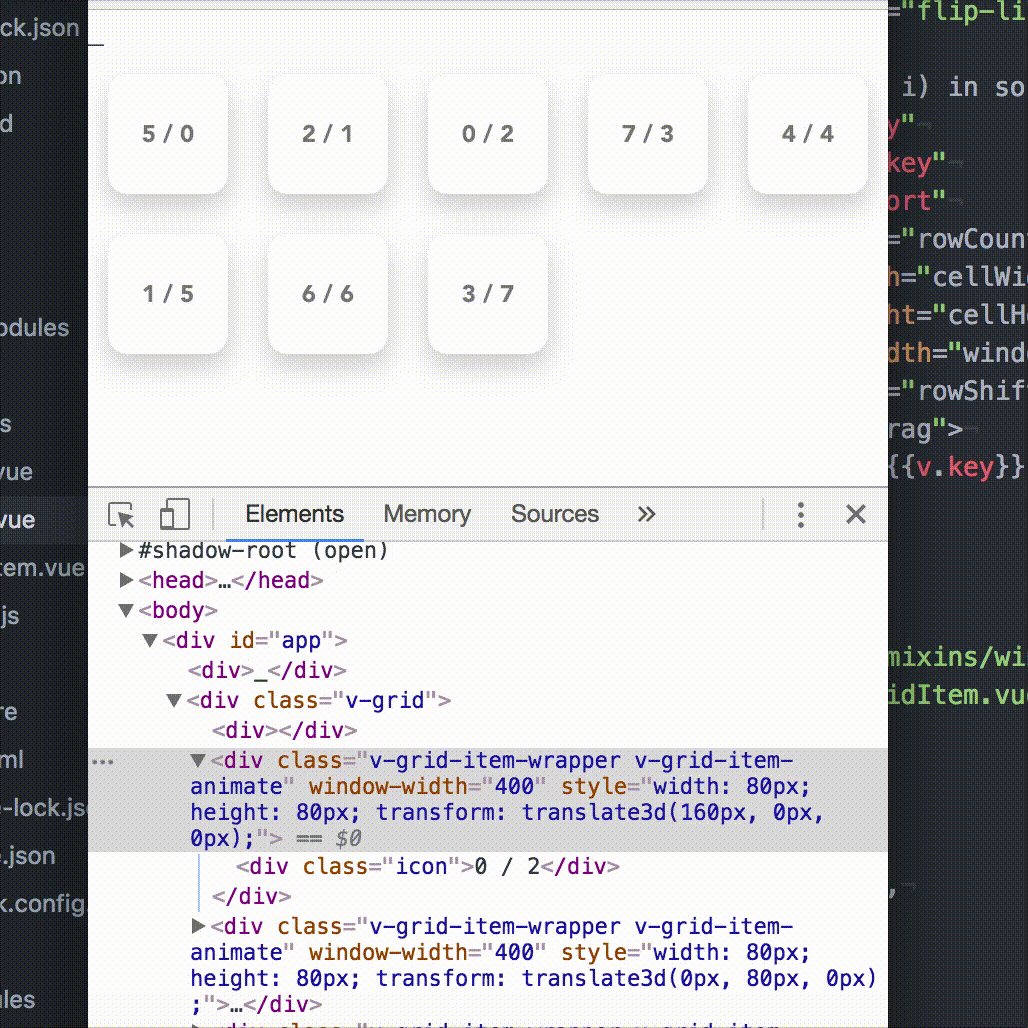
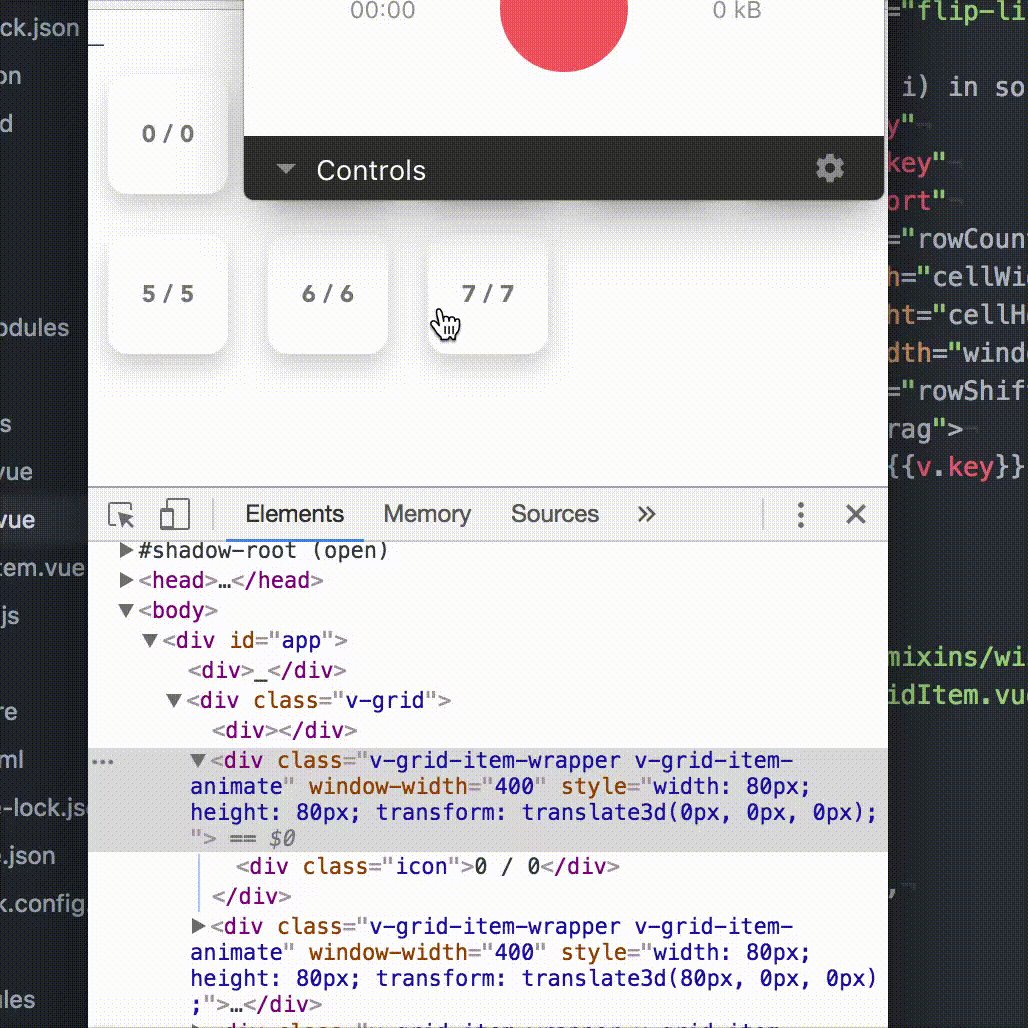
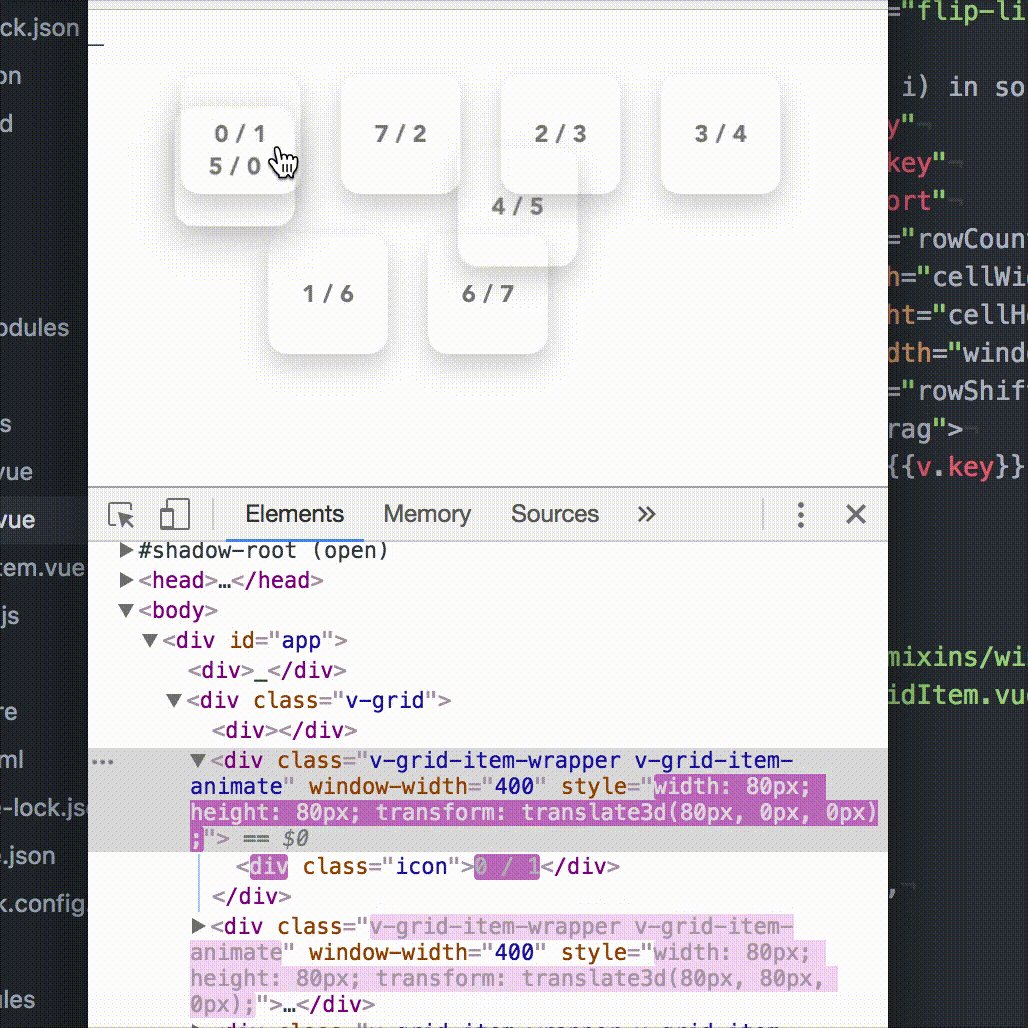
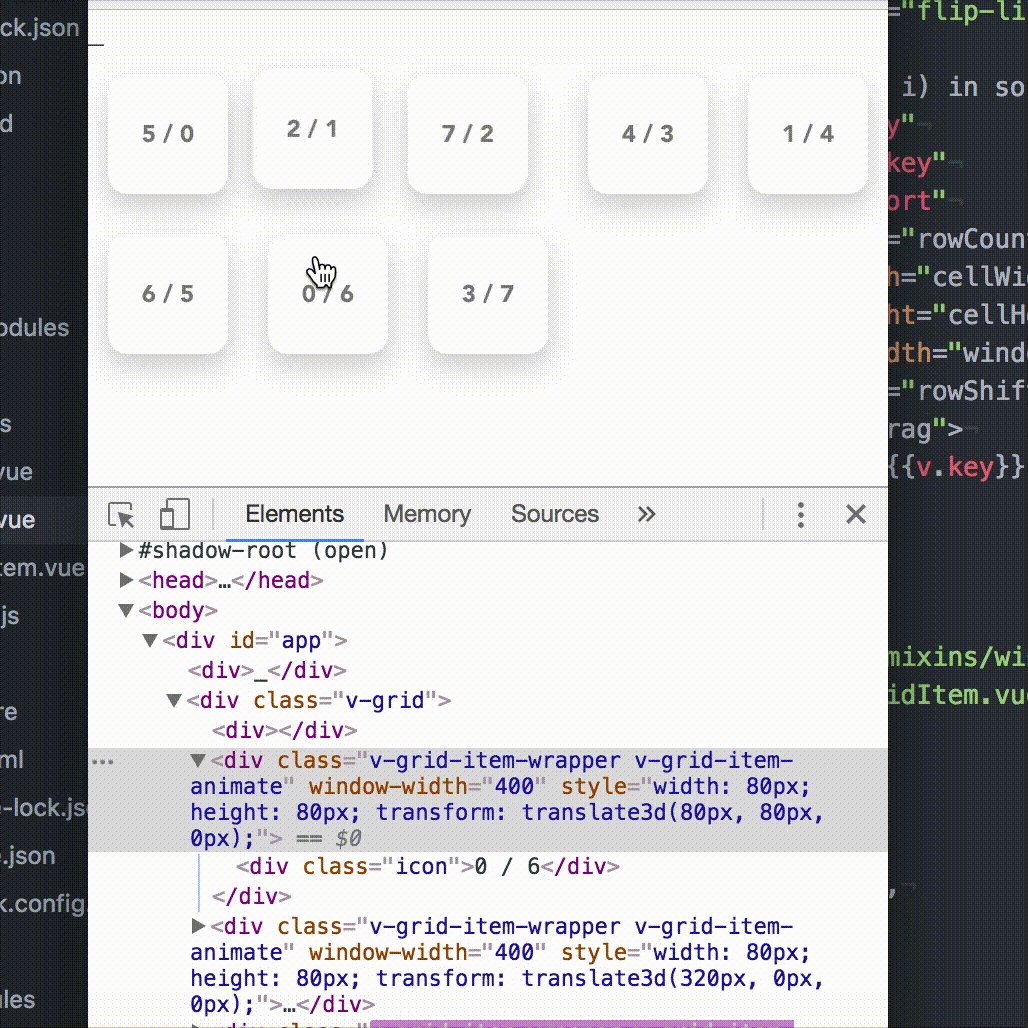
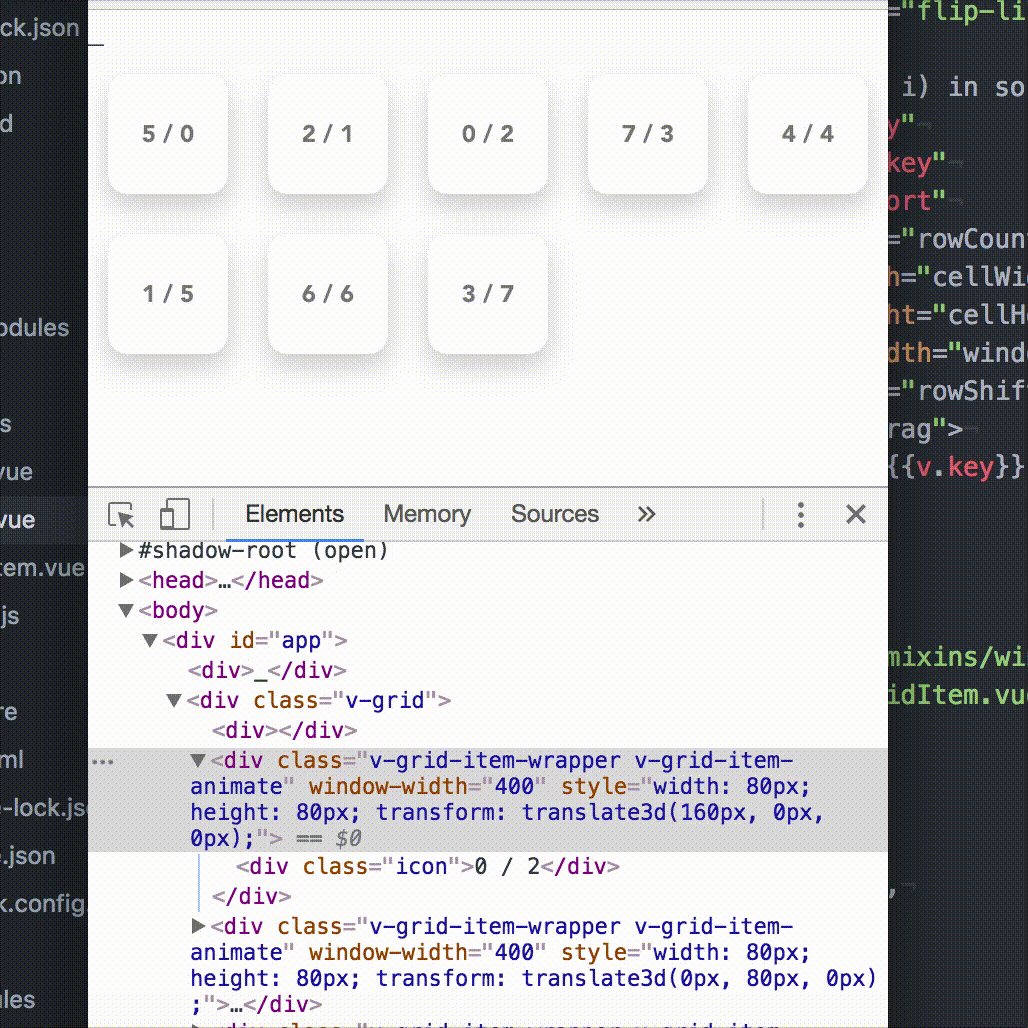
A good example of using a plugin would be rending macOS' `Launchpad` or `Dock`. Check out a demo for a solid example of how the plugin behaves & feels.