Antes de criarmos um projeto no Vue-CLI há necessidade de instalar o pacote globalmente, para isso digitem o comando abaixo no prompt de comando:
> npm install --global vue-cli
Depois de instalar todos os recursos acima e incluso o Vue-CLI, agora vamos criar o projeto do Todo-list. Digitem o comando abaixo:
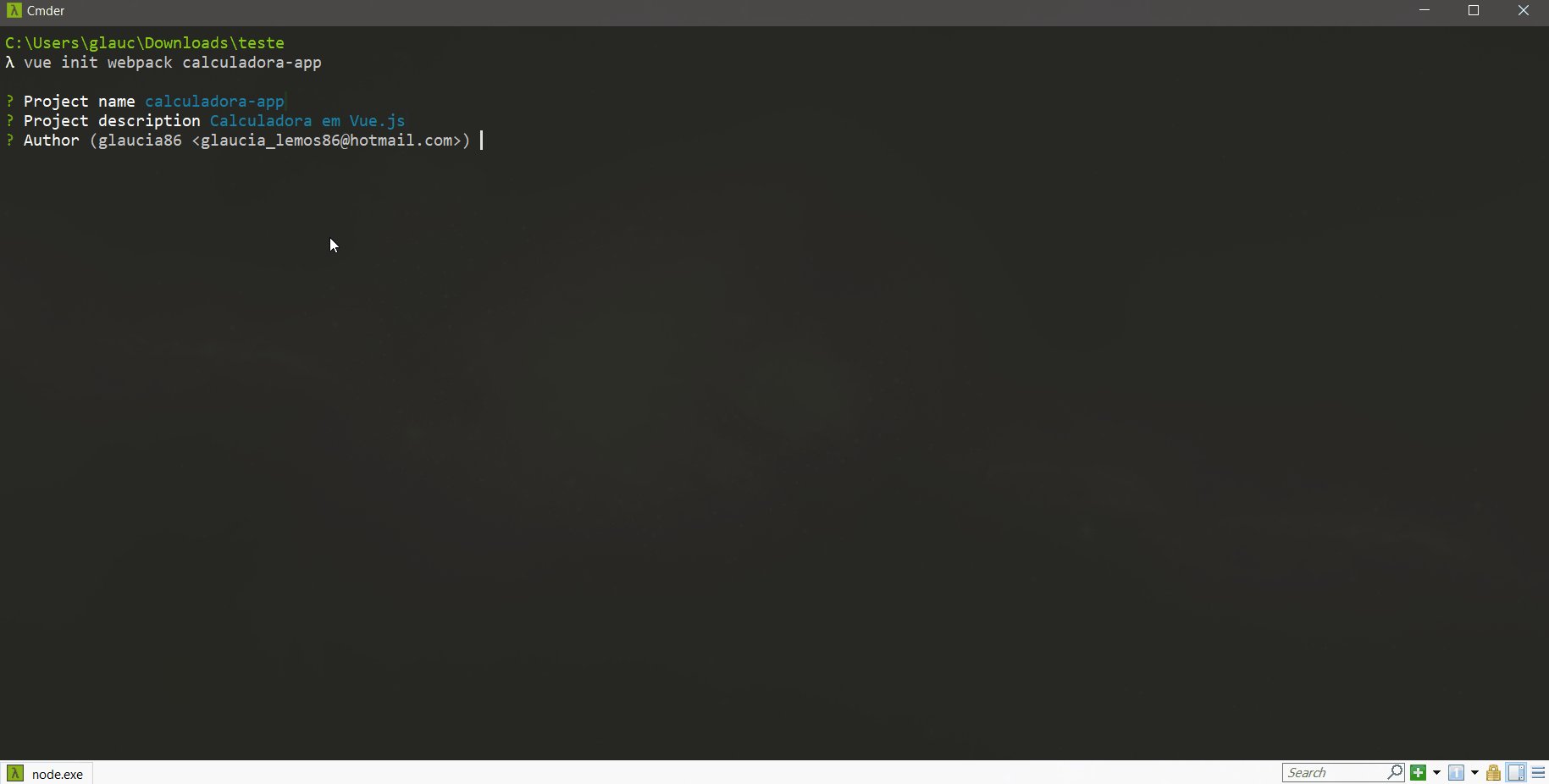
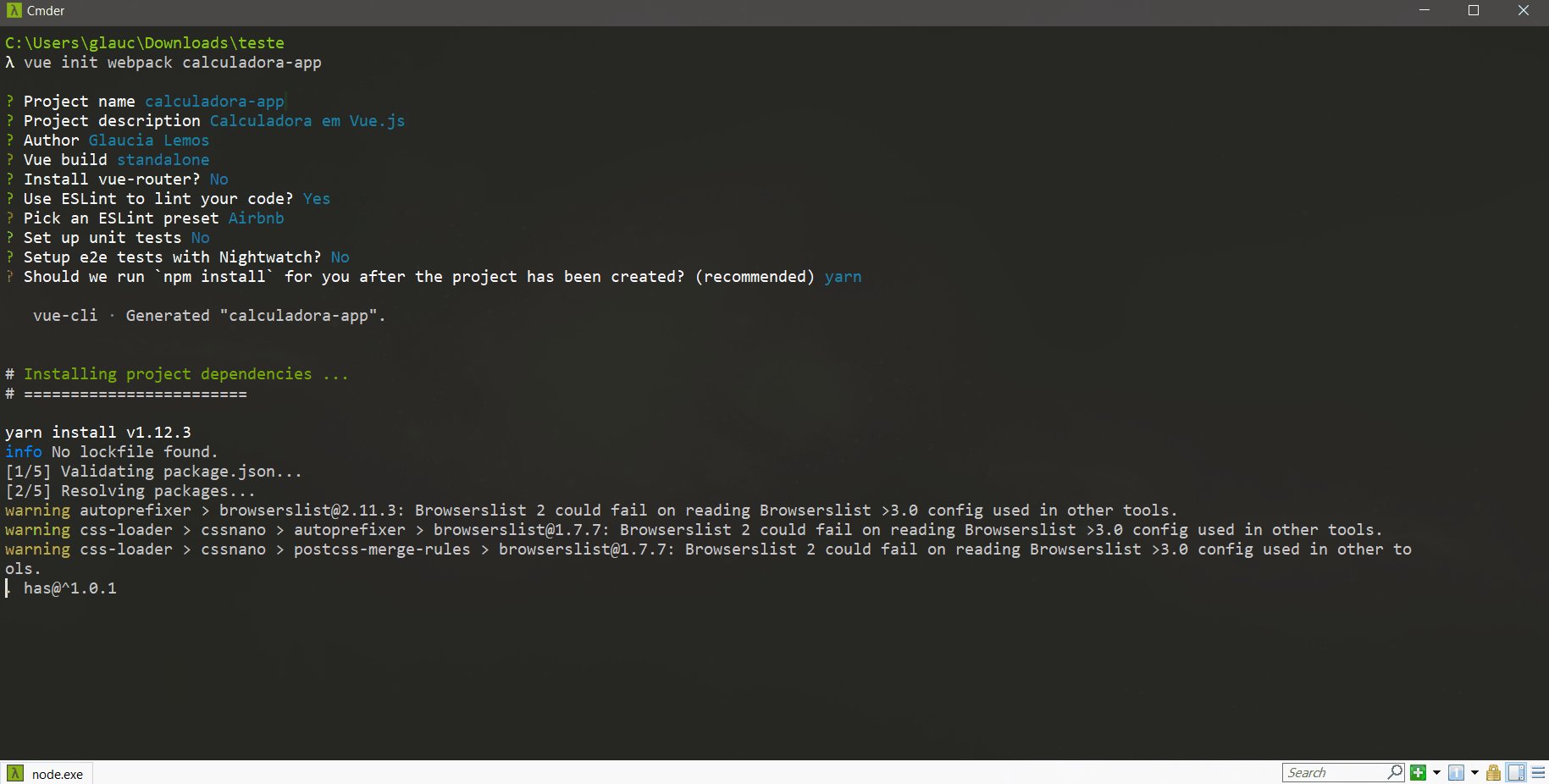
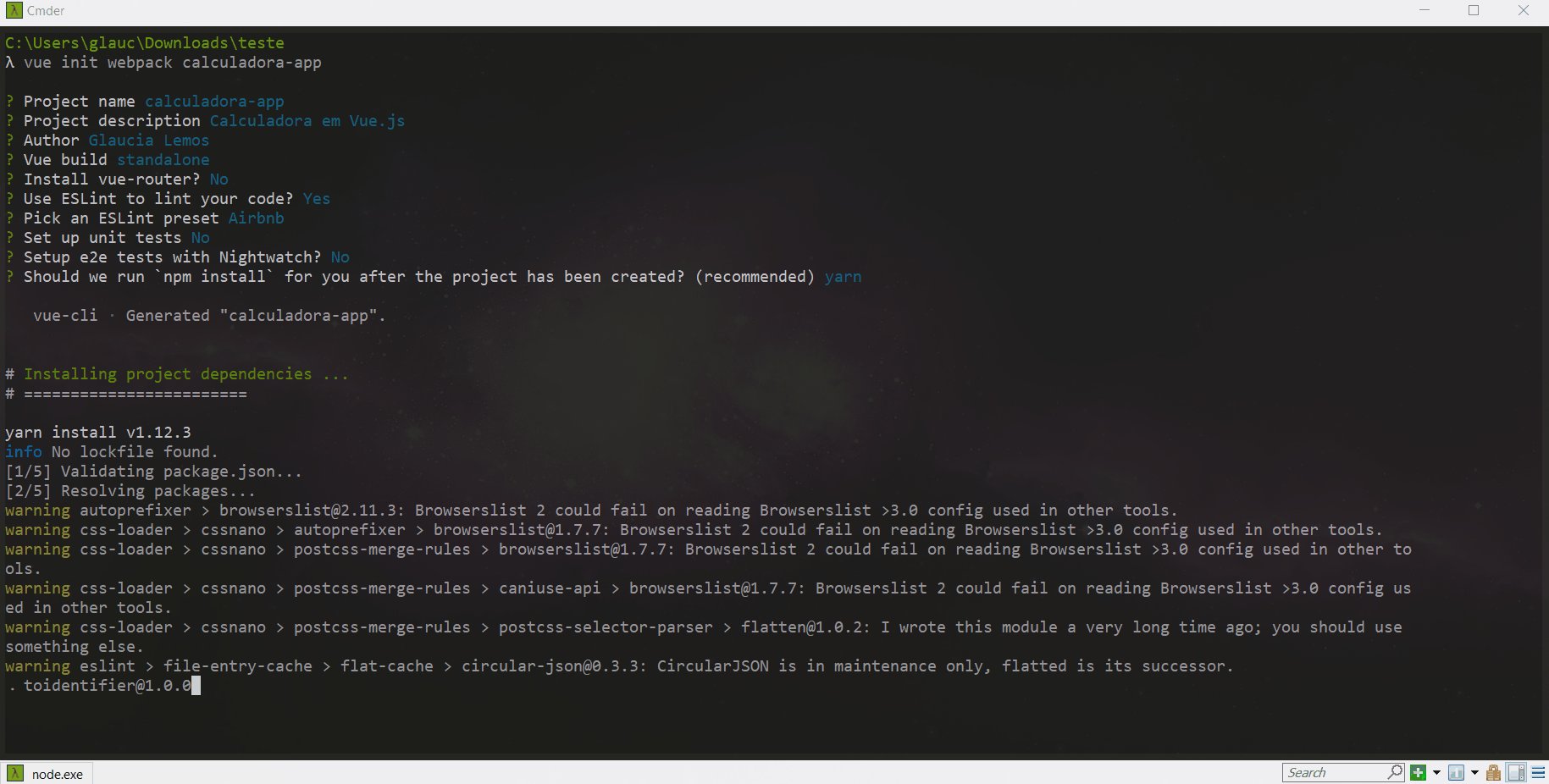
> vue init webpack todolist-app
Após digitar o comando acima, aparecerá várias perguntas como você deseja configurar o seu projeto. Para isso, seguem conforme o gif abaixo:
Depois de fazer tudo isso, bastam seguir os comandos abaixo para executar a aplicação Vue.js:
> cd todolist-app
> npm run dev
Vai pedir para abrir a página no localhost:8080. Se a imagem abaixo aparecer é porque você criou a aplicação com Vue-CLI com sucesso!
Agora vamos fazer pequenas alterações no projeto.