-
Notifications
You must be signed in to change notification settings - Fork 20
Popup component
Raitis Berzins edited this page Oct 22, 2021
·
21 revisions
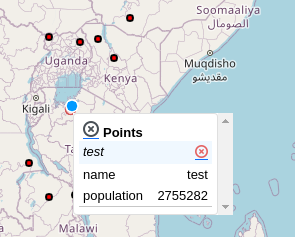
A tooltip like panel can be added when hovering over or clicking a feature to display its attributes.

import {HsConfig} from 'hslayers-ng';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
popUpDisplay: 'hover' // 'click', 'none'
});
}
}
Add HsQueryModule import:
import {HsQueryModule} from 'hslayers-ng';
@NgModule({
imports: [HsQueryModule],
})
export class YourAppModule {}
Add HsQueryFeaturePopupComponent component:
import {HsLayoutService, HsQueryFeaturePopupComponent} from 'hslayers-ng';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createOverlay(HsQueryFeaturePopupComponent, {});
}
}
Quick Links: Home ➖ App configuration ➖ Layer configuration ➖ Cesium configuration ➖ Composition schema (separate repo)