-
Notifications
You must be signed in to change notification settings - Fork 700
How to show ONLY date inputs (and NOT the rest of the calendar)? #498
Comments
|
hi @phutngo can you share a protoype what you'd like to achieve at the end? |
|
hi @keremciu, thanks for asking. ideally, same feature as demo here: http://airbnb.io/react-dates/?path=/story/daterangepicker-drp--default. |
|
+1. Not usable for me without this feature. Note that Material-UI labs date picker does this by default. |
|
same, i need a way of collapsing it. |
|
I have a one-line form with this date range picker. The line is like 10 rows tall, which makes it not really usable. Would love that feature too. Only show the two dates and expand (pop-over or the like) on click, and collapse on focus loss or something. |
|
My workaround: import React, { useState } from "react";
import { makeStyles } from "@material-ui/core";
import clsx from "clsx";
import { DateRange } from "react-date-range";
const useStyles = makeStyles((theme) => ({
root: {
width: "100%",
"& .rdrDateDisplayWrapper": {
cursor: "pointer",
},
"& .rdrMonths, & .rdrDateInput": {
pointerEvents: "none",
},
"&.collapsed": {
"& .rdrMonthAndYearWrapper, & .rdrMonths": {
display: "none",
},
},
},
}));
const CollapseDateRange = (props) => {
const classes = useStyles(props);
const [collapsed, setCollapsed] = useState(true);
const toggleCollapse = (event) => {
(event.target.classList.contains("rdrDateDisplay") ||
event.target.classList.contains("rdrDateDisplayWrapper")) &&
setCollapsed((prev) => !prev);
};
return (
<div onClick={toggleCollapse}>
<DateRange
{...props}
className={clsx(classes.root, collapsed && "collapsed")}
/>
</div>
);
};
export default CollapseDateRange;Don't know why but the |
This solution breaks keyboard accessibility. Would be great to have an official solution |
|
any updates on this request ? |
|
+1 any updates on this or does someone have a suggestion for an alternative hack to do this? |
|
I recommand react-datepicker, super easy |
|
If somebody is still searching for a date ranger picker alternative, that supports features like last month natively and is collapsed by default, I highly recommend tremor: |

Uh oh!
There was an error while loading. Please reload this page.
Subject of the issue
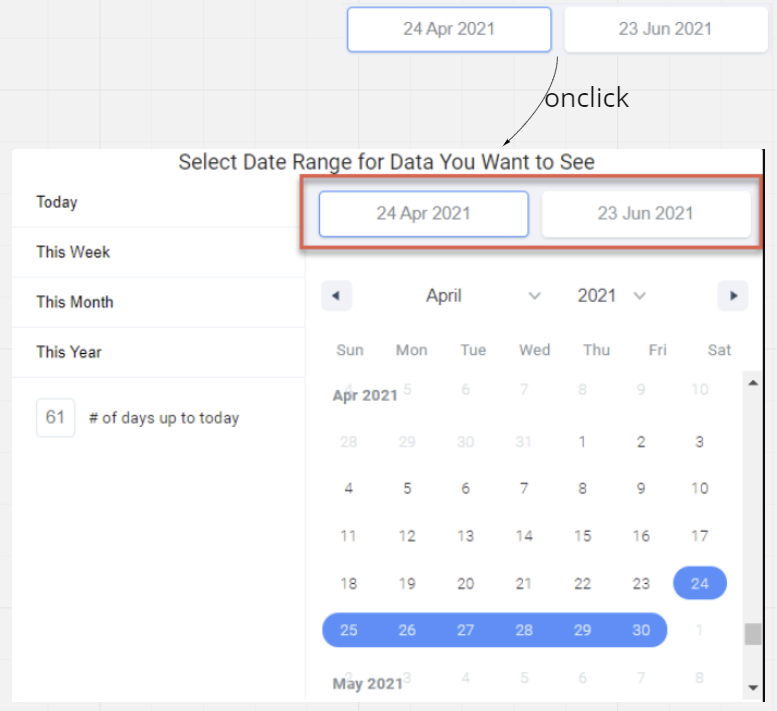
It looks like there has been many requests for this in the past but library owners does not want to support feature as a configuration to only show the date inputs (see red box in attached image), and optionally show/hide the rest of the widgets onclick.
As a workaround, I want to ONLY show the date inputs as a component by itself. (And then write my own code to show the full widget onclick)
How can I show ONLY the date inputs? (What is the component name of the date inputs? Can I import it and render it by itself?)
The text was updated successfully, but these errors were encountered: