|
1 | | -# RadixOS |
| 1 | +# Radix OS |
2 | 2 |
|
3 | | -An in-browser operating system simulation built using the Radix design system. |
| 3 | +Radix OS is an operating system simulated on the web, with a modular file system that can be swapped out with any async source, able to run your own custom built applications. Designed to be flexible and easily extendable so it can fit your needs. |
4 | 4 |
|
5 | | -#### TOC |
| 5 | + |
6 | 6 |
|
7 | | -1. [Documentation](#documentation) |
8 | | -2. [Live demo](#live-demo) |
9 | | -3. [Setup](#setup) |
10 | | -4. [Tools and technologies](#tools-and-technologies) |
11 | | -5. [Launch demo locally](#launch-demo-locally) |
| 7 | +## Features |
12 | 8 |
|
13 | | -## [Documentation](https://radix-os.netlify.app/) |
| 9 | +- Window management |
| 10 | +- Modular file system |
| 11 | +- Customizable UI |
| 12 | +- App launcher |
| 13 | +- Keyboard shortcuts |
| 14 | +- Context menus |
| 15 | +- System UI components |
| 16 | +- Drag 'n drop file upload |
14 | 17 |
|
15 | | -Read the docs for more information on how to implement Radix OS into your project, using React and the npm package `radix-os`. |
16 | | - |
17 | | -See a [working example](https://stackblitz.com/edit/radix-os?file=src%2FApp.tsx) of Radix OS on Stackblitz. |
18 | | - |
19 | | -## **[Live demo](https://imp-dance.github.io/radix-os/)** |
20 | | - |
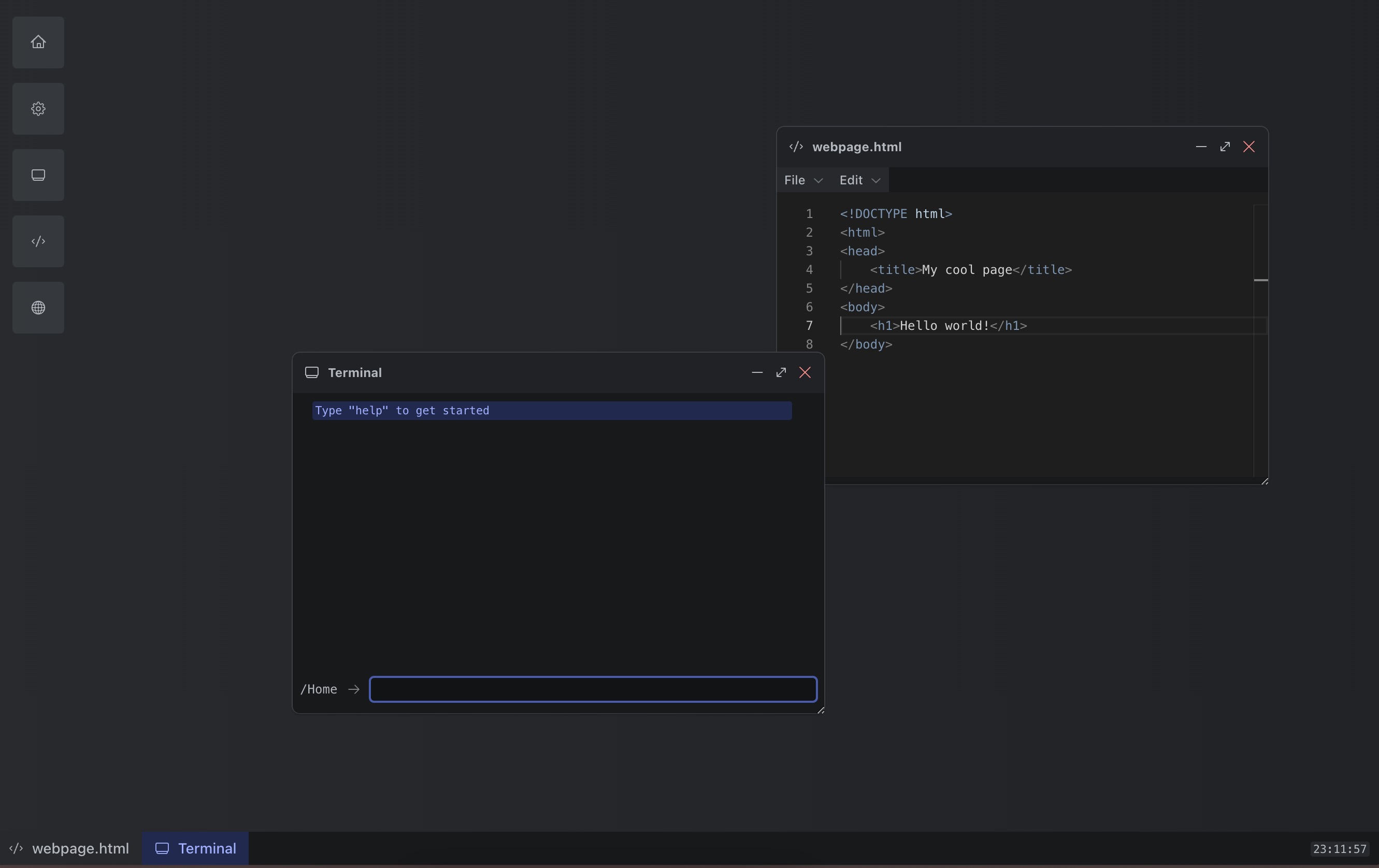
21 | | - |
22 | | - |
23 | | - |
24 | | -## Setup |
| 18 | +## Getting started |
25 | 19 |
|
26 | 20 | ### Installation |
27 | 21 |
|
28 | | -1. If you don't have radix ui themes installed already, install this first: |
| 22 | +If you don't have radix ui themes installed already, install this first: |
29 | 23 |
|
30 | | -``` |
31 | | -npm i @radix-ui/themes @radix-ui/react-icons |
| 24 | +```shell |
| 25 | +npm i @radix-ui/themes |
32 | 26 | ``` |
33 | 27 |
|
34 | | -2. Then install Radix OS: |
| 28 | +Then install Radix OS: |
35 | 29 |
|
36 | | -``` |
| 30 | +```shell |
37 | 31 | npm i radix-os |
38 | 32 | ``` |
39 | 33 |
|
| 34 | +We also recommend that you install `@radix-ui/react-icons` if you plan on extending the OS with your own applications. |
| 35 | + |
40 | 36 | ### Quick setup |
41 | 37 |
|
42 | | -```tsx title="lib/radix-os.ts" |
| 38 | +```tsx |
| 39 | +import "@radix-ui/themes/styles.css"; |
43 | 40 | import { |
44 | | - fsZustandIntegration, |
| 41 | + createZustandFsIntegration, |
45 | 42 | setupApps, |
46 | | - createUseAppLauncher |
47 | | -} from "radix-os"; |
48 | | - |
49 | | -export const applications = setupApps(); |
50 | | -export const useAppLauncher = createUseAppLauncher(applications); |
51 | | -``` |
52 | | - |
53 | | -```tsx title="App.tsx" |
54 | | -import '@radix-ui/themes/styles.css'; |
55 | | -import { |
56 | 43 | RadixOS, |
57 | | - fsZustandIntegration |
58 | 44 | } from "radix-os"; |
59 | | -import { applications } from "./lib/radix-os"; |
60 | 45 |
|
61 | | -export default function App(){ |
62 | | - return <RadixOS fs={fsZustandIntegration} applications={applications} /> |
| 46 | +// You can provide some optional config to these |
| 47 | +const fs = createZustandFsIntegration(); |
| 48 | +const applications = setupApps([]); |
| 49 | + |
| 50 | +export function App() { |
| 51 | + return ( |
| 52 | + <RadixOS |
| 53 | + fs={fs} |
| 54 | + applications={applications} |
| 55 | + // You can also pass some customization options: |
| 56 | + radius="none" |
| 57 | + accentColor="crimson" |
| 58 | + /> |
| 59 | + ); |
63 | 60 | } |
64 | 61 | ``` |
65 | 62 |
|
66 | | -## Tools and technologies |
67 | | - |
68 | | -This project uses |
| 63 | +### Documentation |
69 | 64 |
|
70 | | -- [`vite`](https://vitejs.dev/) |
71 | | -- [`react`](https://react.dev) |
72 | | -- [`@monaco-editor/react`](https://github.com/suren-atoyan/monaco-react) |
73 | | -- [`@radix-ui/themes`](https://www.radix-ui.com/) |
74 | | -- [`@radix-ui/react-icons`](https://www.radix-ui.com/icons) |
75 | | -- [`dnd-kit`](https://dndkit.com/) |
76 | | -- [`zustand`](https://zustand.docs.pmnd.rs/) |
77 | | - |
78 | | -## Launch demo locally |
79 | | - |
80 | | -Assuming you have node and pnpm installed: |
81 | | - |
82 | | -```shell |
83 | | -# clone repo |
84 | | -git clone [email protected]:imp-dance/radix-os.git |
85 | | -# navigate into folder |
86 | | -cd radix-os |
87 | | -# install dependencies |
88 | | -pnpm install |
89 | | -# launch dev server |
90 | | -pnpm dev |
91 | | -``` |
| 65 | +To read more about how to create your own applications for the "OS", setting up desktop items and all of the exported utilities - check out [the official docs](https://radix-os.netlify.app/). |
0 commit comments