|
1 | | -# jekyll-mdl |
2 | | -> A Jekyll theme based in Google Material Design Lite library. |
3 | | -
|
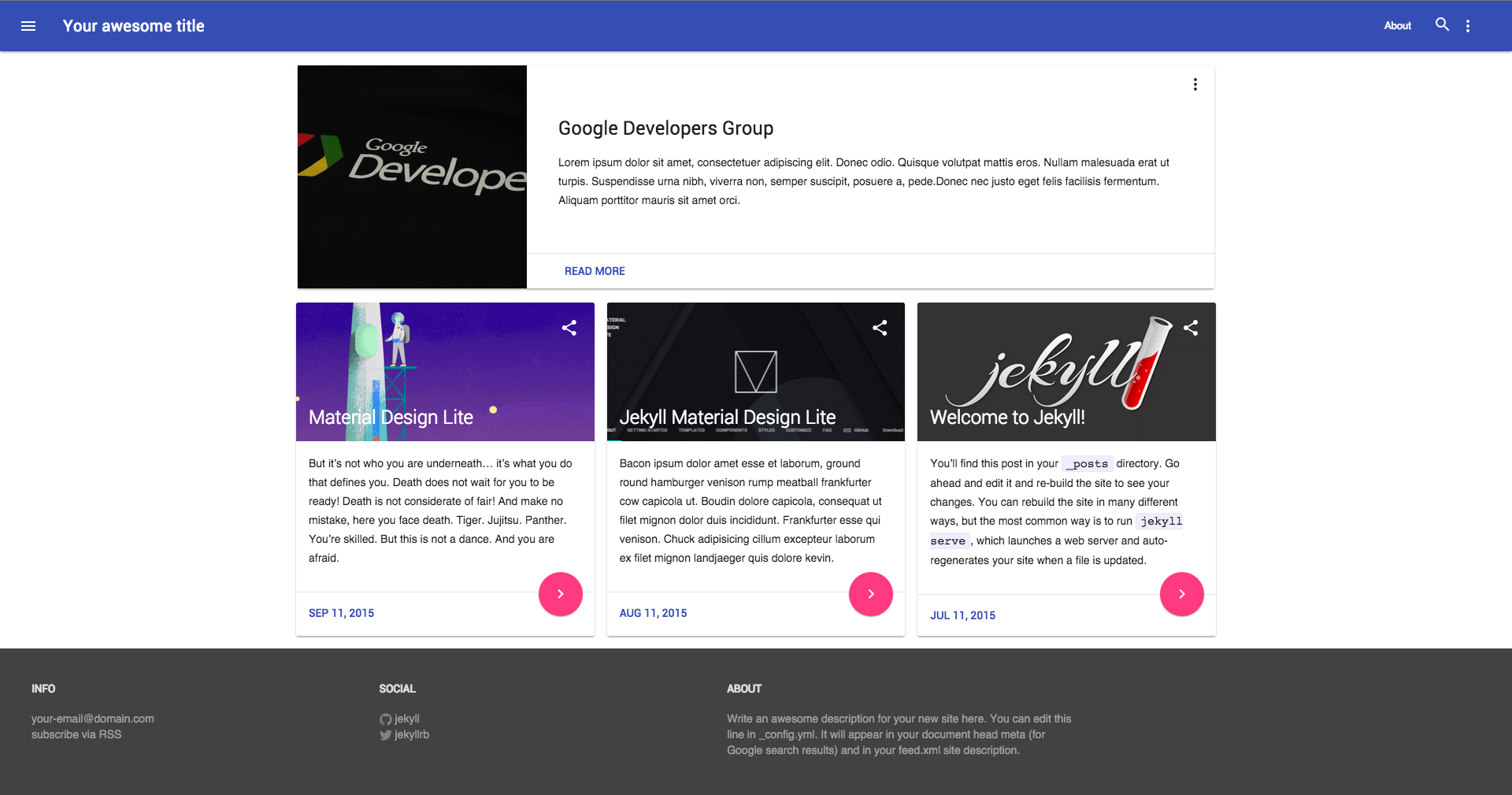
4 | | -## Demo |
5 | | - |
6 | | -You can see the online demo here [http://gdgmanagua.github.io/jekyll-mdl](http://www.gdgmanagua.org/jekyll-mdl) |
7 | | - |
8 | | - |
9 | | - |
10 | | -## Sites using jekyll-mdl |
11 | | - |
12 | | -If you are using this cool jekyll theme, please open an issue or fork the project, add your site to the list and send us a pull request, we will be happy to know where the theme has been used. |
13 | | - |
14 | | -- [prosa100.github.io](http://prosa100.github.io/) |
15 | | -- [fandekasp.github.io](http://fandekasp.github.io/) |
16 | | -- [webiphany.com](http://webiphany.com) |
17 | | -- [siempredelao.github.io](http://siempredelao.github.io/) |
18 | | -- [sparker0i.github.io](http://sparker0i.github.io/) |
19 | | -- [kris27mc.github.io](https://kris27mc.github.io) |
20 | | - |
21 | | -## Custom Themes |
22 | | - |
23 | | -If you don't want the default site colors, you can create custom themes for the site in the [mdl theme creator](http://www.getmdl.io/customize/index.html). The site will create a custom css, something like this: |
24 | | - |
25 | | - <link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.teal-green.min.css" /> |
26 | | - |
27 | | -Now add this in the _includes/head.html file, under the main css and enjoy your new theme. |
28 | | - |
29 | | -## Post Options |
30 | | - |
31 | | -All the post, require an image and maybe an author and declare if the post is highlighted or not, the image are used in the cards and the autor used for the footer in the cards, the highlighted post is used for make this 12 cols and not a card, if you want to use the custom images and set the author and the highlight post, just add a new key in the post config, something like this: |
32 | | - |
33 | | - --- |
34 | | - layout: post |
35 | | - title: "Welcome to jekyll-mdl" |
36 | | - date: 2015-07-11 11:34:20 |
37 | | - categories: jekyll |
38 | | - highlight: true |
39 | | - image: http://www.wchs4pets.org/wp-content/uploads/2015/03/cat_1-jpg.jpg |
40 | | - author: Google Developers Group Managua |
41 | | - --- |
42 | | - |
43 | | -## Layout Configuration |
44 | | -You can setup 4 types of layout |
45 | | - |
46 | | -- Fixed Nav + Simple Card Grid |
47 | | -- Fixed Nav + Highlight Post + Card Grid |
48 | | -- Drawer Nav + Simple Card Grid |
49 | | -- Drawer Nav + Highlight Post + Card Grid |
50 | | - |
51 | | -For use this in the [_config.yml](https://github.com/gdg-managua/jekyll-mdl/blob/master/_config.yml) select the type of layout, rebuild the website and voilà :smile: |
52 | | - |
53 | | -## Contributing |
54 | | -If you want to contribute to this project, please read the [CONTRIBUTING](https://github.com/gdg-managua/jekyll-mdl/blob/master/CONTRIBUTING.md) file and perform the following steps |
55 | | - |
56 | | - # Fork this repository |
57 | | - # Clone your fork |
58 | | - jekyll serve --watch |
59 | | - |
60 | | - git checkout -b feature_branch |
61 | | - # Implement your feature and tests |
62 | | - git add . && git commit |
63 | | - git push -u origin feature_branch |
64 | | - # Send a pull request for your feature branch |
65 | | - |
66 | | -## Team |
67 | | -[](http://github.com/oscarmcm) | [](https://github.com/byroncorrales) |
68 | | ----|--- |
69 | | -[Oscar Cortez](http://github.com/oscarmcm) | [Byron Corrales](https://github.com/byroncorrales) |
70 | | -Project Lead | Contributor |
71 | | - |
72 | | -## License |
73 | | -Licensed under the Apache 2.0 license. |
74 | | - |
75 | | -See the [LICENSE](https://github.com/gdg-managua/jekyll-mdl/blob/master/LICENSE.md) file for more details. |
76 | | - |
77 | | -Copyright © 2015 [Google Developers Group Managua](http://www.gdgmanagua.org). |
78 | | - |
79 | | - |
80 | | -[](https://bitdeli.com/free "Bitdeli Badge") |
81 | | - |
| 1 | +# ライセンス |
| 2 | +このブログは |
| 3 | +<img src="https://licensebuttons.net/l/by-nc-sa/4.0/80x15.png"> |
| 4 | +でライセンスされていますが、 |
| 5 | +Apache Licence 2.0 |
| 6 | +でライセンスされている部分もあります。 |
0 commit comments