我们在小程序开发过程中是否对小程序头部导航栏有过抱怨,比如文字颜色只支持black/white,或者我们想加个返回首页的按钮,让通过分享进入二级页面的用户能够轻松地返回首页。又或者我们想加一些其他个性化的样式等等;这些都需要我们去自定义头部导航栏。
微信小程序很早就支持了自定义头部导航栏字段,只要在app.json中设置
{
"window": {
"navigationStyle": "custom"
}
}在微信客户端7.0.0发布之后,又对该功能进行了加强:允许单页设置navigationStyle属性。这样我们只在需要的页面自定义样式即可,因此我们可以把头部导航栏封装成一个组件。
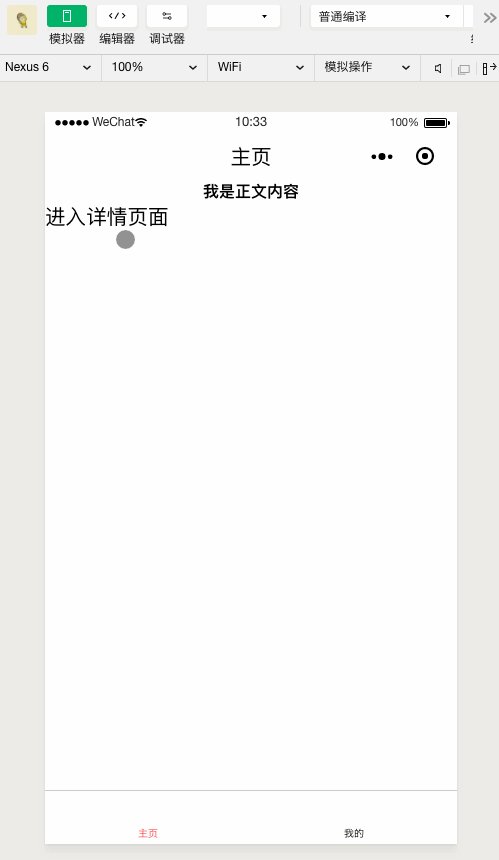
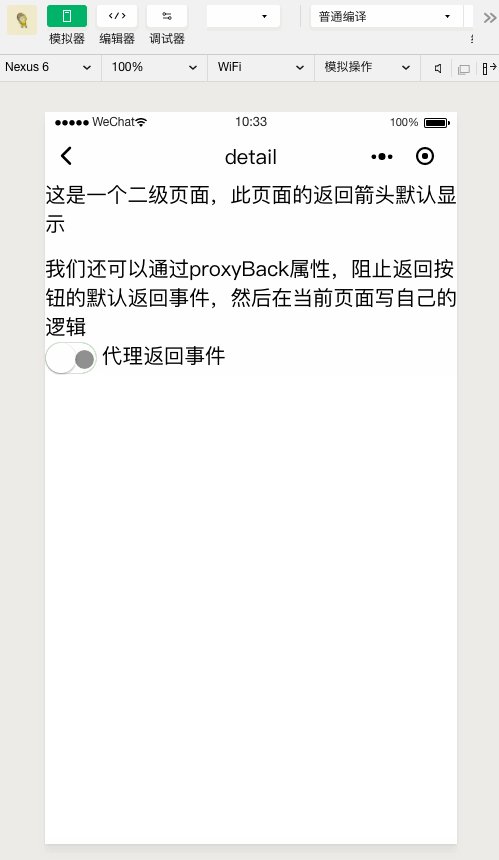
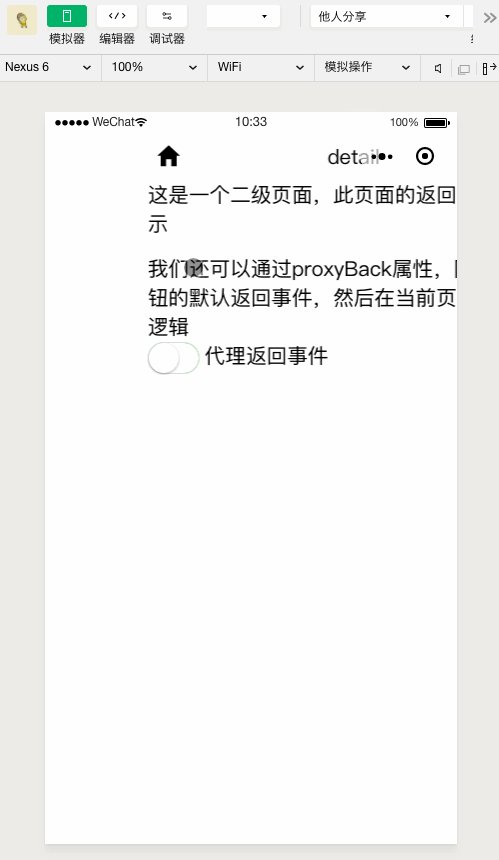
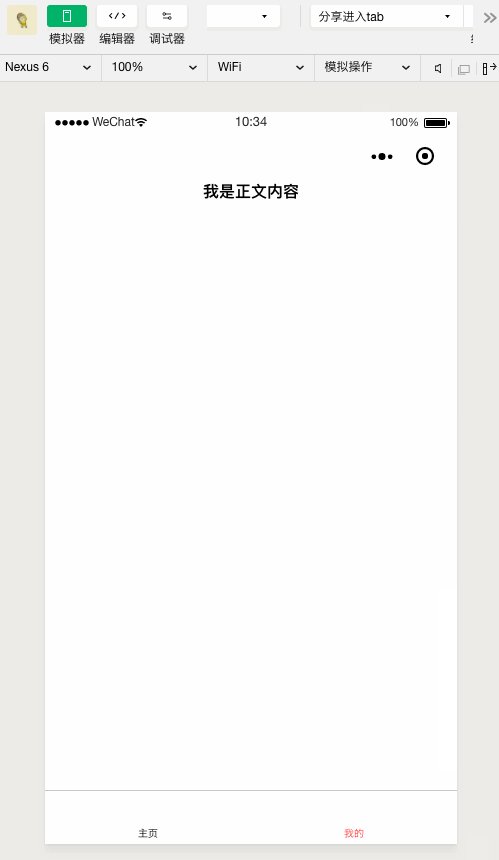
当我们设置了导航栏自定义的属性,头部的导航栏包括返回按钮都不见了,只有右上角的胶囊按钮是保留的,注意为了页面跳转逻辑正常,务必要自己添加返回逻辑。
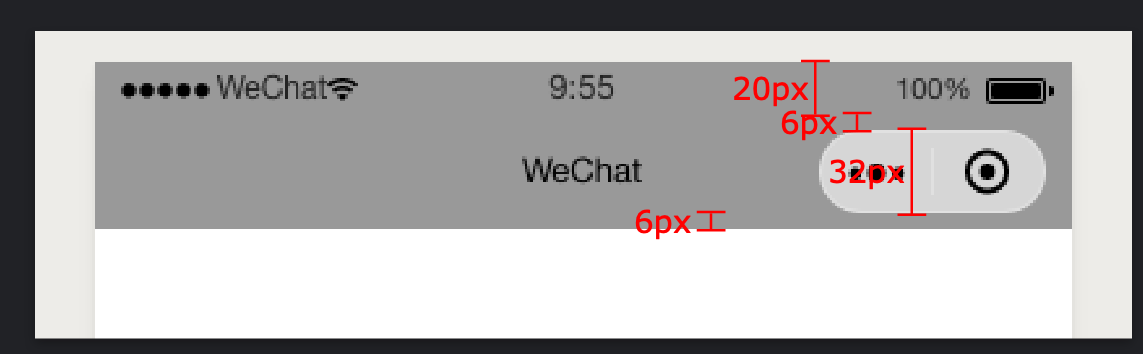
这个实现比较简单,本质上就是一个position: fixed的view块,只要保证高度和上下距离就行了,以下是我的测量结果:
上图是ios机型,下图是android机型
我们可以看到,不同机型胶囊的上下间距不同,一个为6 一个为8,也就是说我们需要分设备来动态设置不同的大小,但是胶囊的高度恒定为32px。那么上面的20px是怎么来的呢,截图中并没有刘海屏的出现,刘海屏又会引起最上面值的变化,好在这个值我们可以通过接口获取到:
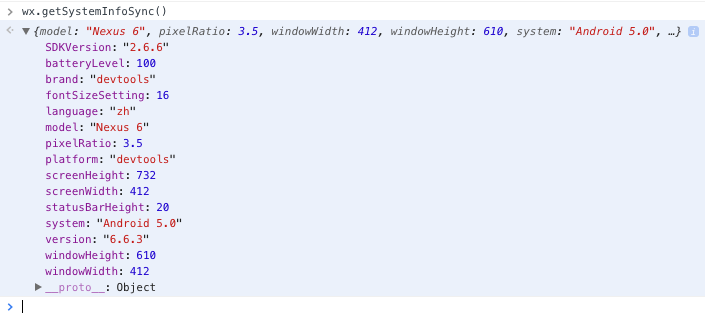
我们执行wx.getSystemInfoSync(),其中statusBarHeight字段就是顶部状态栏的高度。
头部各个高度获取到之后,我们只需要画一个等高的view模拟导航栏就完事了,是不是很简单。剩下的就可以自己发挥了
##代码
这个组件我尝试使用npm发布成一个开源组件供大家使用,具体实现请移步项目地址
https://github.com/ljybill/miniprogram-custom-navigation-bar
老样子,如果代码有什么不理解的地方,也欢迎联系我,共同进步💪💪
组件目前功能较少,欢迎大家提issue和PR