diff --git a/.gitignore b/.gitignore
deleted file mode 100644
index b67b2bc7..00000000
--- a/.gitignore
+++ /dev/null
@@ -1,5 +0,0 @@
-.DS_Store
-node_modules
-package-lock.json
-.idea/
-.vscode/
diff --git a/README.md b/README.md
new file mode 100644
index 00000000..a0e77169
--- /dev/null
+++ b/README.md
@@ -0,0 +1,32 @@
+# Mintlify Starter Kit
+
+Click on `Use this template` to copy the Mintlify starter kit. The starter kit contains examples including
+
+- Guide pages
+- Navigation
+- Customizations
+- API Reference pages
+- Use of popular components
+
+### Development
+
+Install the [Mintlify CLI](https://www.npmjs.com/package/mintlify) to preview the documentation changes locally. To install, use the following command
+
+```
+npm i -g mintlify
+```
+
+Run the following command at the root of your documentation (where docs.json is)
+
+```
+mintlify dev
+```
+
+### Publishing Changes
+
+Install our Github App to auto propagate changes from your repo to your deployment. Changes will be deployed to production automatically after pushing to the default branch. Find the link to install on your dashboard.
+
+#### Troubleshooting
+
+- Mintlify dev isn't running - Run `mintlify install` it'll re-install dependencies.
+- Page loads as a 404 - Make sure you are running in a folder with `docs.json`
diff --git a/advanced/dashboard/permissions.mdx b/advanced/dashboard/permissions.mdx
deleted file mode 100644
index d39d099a..00000000
--- a/advanced/dashboard/permissions.mdx
+++ /dev/null
@@ -1,16 +0,0 @@
----
-title: 'Editor Permissions'
-description: 'Allow more members of your team to update your docs'
----
-
-The team member who created your initial docs will have update access to your docs, as long as they push to your documentation repo with the same GitHub account that was used while signing up for Mintlify.
-
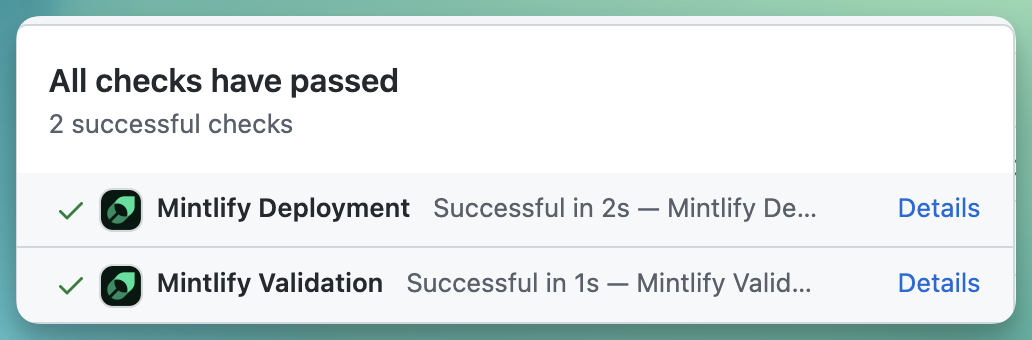
-If another editor attempts to update the docs while on the free plan, you will see a warning in your git commit check.
-
-
-
-
-
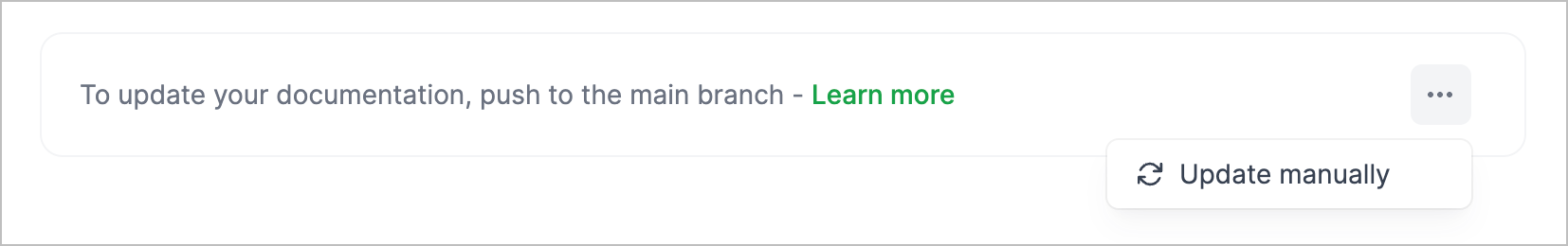
-In the details of the git check warning, you'll find the link to upgrade your plan. You can also upgrade your plan on the [dashboard](https://dashboard.mintlify.com) to enable unlimited editors to update your docs. Once you upgrade your plan, trigger a manual update or push another change to deploy your updates.
-
-Learn more about our pricing [here](https://mintlify.com/pricing).
diff --git a/advanced/dashboard/sso.mdx b/advanced/dashboard/sso.mdx
deleted file mode 100644
index 4a70acc7..00000000
--- a/advanced/dashboard/sso.mdx
+++ /dev/null
@@ -1,94 +0,0 @@
----
-title: "Single Sign-On (SSO)"
-description: "Customize how your team can login to your admin dashboard"
----
-
-Use single sign-on to your dashboard via SAML and OIDC. If you use Okta or Google Workspace, we have provider-specific documentation for setting up SSO, but if you use another provider, please contact us!
-
-
- SSO functionality is available on our Enterprise plan. [Contact
- us](https://mintlify.com/enterprise) to learn more!
-
-
-## Okta
-
-
-
-
-
- Under `Applications`, click to create a new app integration using SAML 2.0.
-
-
- Enter the following:
- * Single sign-on URL (provided by Mintlify)
- * Audience URI (provided by Mintlify)
- * Name ID Format: `EmailAddress`
- * Attribute Statements:
- | Name | Name format | Value
- | ---- | ----------- | -----
- | `firstName` | Basic | `user.firstName` |
- | `lastName` | Basic | `user.lastName` |
-
-
- Once the application is set up, navigate to the sign-on tab and send us the metadata URL.
- We'll enable the connection from our side using this information.
-
-
-
-
-
-
- Under `Applications`, click to create a new app integration using OIDC.
- You should choose the `Web Application` application type.
-
-
- Select the authorization code grant type and enter the Redirect URI provided by Mintlify.
-
-
- Once the application is set up, navigate to the General tab and locate the client ID & client secret.
- Please securely provide us with these, along with your Okta instance URL (e.g. `.okta.com`). You can send these via a service like 1Password or SendSafely.
-
-
-
-
-
-## Google Workspace
-
-
-
-
-
- Under `Web and mobile apps`, select `Add custom SAML app` from the `Add app` dropdown.
-
- 
-
-
-
- Copy the provided SSO URL, Entity ID, and x509 certificate and send it to the Mintlify team.
-
- 
-
-
-
- On the Service provider details page, enter the following:
- * ACS URL (provided by Mintlify)
- * Entity ID (provided by Mintlify)
- * Name ID format: `EMAIL`
- * Name ID: `Basic Information > Primary email`
-
-
- 
-
-
- On the next page, enter the following attribute statements:
- | Google Directory Attribute | App Attribute |
- | -------------------------- | ------------- |
- | `First name` | `firstName` |
- | `Last name` | `lastName` |
-
- Once this step is complete and users are assigned to the application, let our team know and we'll enable SSO for your account!
-
-
-
-
-
diff --git a/advanced/mcp/generate.mdx b/advanced/mcp/generate.mdx
deleted file mode 100644
index 92091215..00000000
--- a/advanced/mcp/generate.mdx
+++ /dev/null
@@ -1,39 +0,0 @@
----
-title: "MCP Generator"
-description: "Learn how to set up an MCP Server for your docs"
----
-
-
- This page to learn how to set up an MCP Server for your own documentation. If you are looking for information on using the Mintlify MCP Server, please refer to the [Installing and using the Mintlify MCP Server](/advanced/mcp/quickstart) page.
-
-
-## Get started
-
-Run `npm i @mintlify/mcp` to install the `@mintlify/mcp` CLI.
-
-In the [dashboard](https://dashboard.mintlify.com/products/mcp), navigate to `MCP Server`to see your unique installation command. This is the command to install your MCP Server with the `@mintlify/mcp` CLI.
-
-
- Make sure to toggle OpenAPI access to allow the MCP server to access **all**
- endpoints in your OpenAPI spec.
-
-
-## Start the MCP server locally
-
-
-
- Run the following command to install the server:
-
- ```bash
- npx @mintlify/mcp add [your subdomain]
- ```
-
-
- If your API requires an authentication token, tell your end-customer to get
- it and apply it when given this response: `> What is the Authorization
- (basic token)?` Otherwise, you can skip this step.
-
-
- You can now run: `bash npm --prefix ~/.mcp/[your subdomain] start `
-
-
\ No newline at end of file
diff --git a/advanced/mcp/quickstart.mdx b/advanced/mcp/quickstart.mdx
deleted file mode 100644
index 19e509dc..00000000
--- a/advanced/mcp/quickstart.mdx
+++ /dev/null
@@ -1,95 +0,0 @@
----
-title: "Quickstart"
-description: "Generate an MCP server to help connect your product to AI apps"
----
-
-## Introduction
-
-Mintlify's MCP Generator is a CLI tool that generates an MCP server based on your company's documentation & OpenAPI specification (if available). The MCP Generator is delivered via [npm package](https://www.npmjs.com/package/mcp).
-
-Your MCP server can then be used with any MCP client for these key scenarios:
-
-1. **Docs Q&A**, similar to our AI Chat. This is automatically enabled for your docs, no setup required.
-2. **Real-time API querying**, if you have an OpenAPI spec, head to the `Mintlify Dashboard > Products > MCP Server` and hit the toggle to enable your OpenAPI spec.
-
-
- By enabling the OpenAPI toggle, you are allowing the MCP server to access
- **all** endpoints in your OpenAPI spec.
-
-
-## Install the MCP server
-
-
- This page is dedicated to installing the Mintlify MCP Server. If you are looking for information on generating your own MCP server, please refer to the [MCP Generator](/advanced/mcp/generate) page.
-
-
-## Example installation with the Mintlify MCP server
-
-To use the Mintlify MCP server you will need an [API key](https://mintlify.com/docs/advanced/rest-api/overview#authentication) from your Mintlify account. If you don't have one, navigate to `Settings > API Keys > Chat API Key` and create a new key.
-
-## Start the MCP server locally
-
-
-
- Run the following command to install the server:
-
- ```bash
- npx @mintlify/mcp@latest add mintlify
- ```
-
-
- The following response will be given after running the previous command:
-
- ```
- > What is the Authorization (basic token)?
- ```
-
- Using your API chat key, copy the authentication token and paste it into the CLI.
-
-
- You can now run:
-
- ```bash
- npm --prefix ~/.mcp/mintlify start
- ```
-
-
-
-## Use your server with Claude
-
-
- Download the [Claude Desktop App](https://claude.ai/download)
-
-
-Once you have the Claude Desktop App installed, follow these steps:
-
-
-
-
-
-
- Add the following to the `claude_desktop_config.json`:
-
- ```json
- {
- "mcpServers": {
- "mintlify": {
- "command": "npm",
- "args": [
- "--prefix",
- "~/.mcp/mintlify",
- "start"
- ]
- }
- }
- }
- ```
-
-
- If you click on it, you should see the available MCP Tools in your server.
-
-
- 
-
-
-
\ No newline at end of file
diff --git a/advanced/rest-api/chat/create-topic.mdx b/advanced/rest-api/chat/create-topic.mdx
deleted file mode 100644
index 30ad8b74..00000000
--- a/advanced/rest-api/chat/create-topic.mdx
+++ /dev/null
@@ -1,3 +0,0 @@
----
-openapi: POST /chat/topic
----
\ No newline at end of file
diff --git a/advanced/rest-api/chat/generate-message.mdx b/advanced/rest-api/chat/generate-message.mdx
deleted file mode 100644
index 30a74c54..00000000
--- a/advanced/rest-api/chat/generate-message.mdx
+++ /dev/null
@@ -1,3 +0,0 @@
----
-openapi: POST /chat/message
----
\ No newline at end of file
diff --git a/advanced/rest-api/overview.mdx b/advanced/rest-api/overview.mdx
deleted file mode 100644
index c1f39943..00000000
--- a/advanced/rest-api/overview.mdx
+++ /dev/null
@@ -1,42 +0,0 @@
----
-title: Overview
----
-
-## Trigger Updates
-
-You can leverage the REST API to programmatically trigger an update when desired.
-
-
- While the primary use-case will be to trigger updates, we will be adding more and more
- functionality to the API overtime. Let us know what else you want to see in
- [our community](https://mintlify.com/community)!
-
-
-## Authentication
-
-You can generate an API key through
-[the dashboard](https://dashboard.mintlify.com/settings/organization/api-keys). The API key is
-associated with the entire org and can be used across multiple deployments.
-
-
-
-
-
-## Admin API key
-
-The Admin API key is used for the majority of the API. It is used to trigger updates via the [Update endpoint](/advanced/rest-api/update/trigger).
-
-## Chat API key
-
-The Chat API allows you to embed the AI chat experience grounded in your docs and continually kept up to date into any application of your choosing.
-
-Responses include citations so you can point your users to the right places they need to get help.
-
-
- The Chat API token is a public token that can be referenced in your
- frontend code whereas the API key is a server-side token that should be kept
- secret.
-
-
-Now that you have an API key, check out our [example](https://github.com/mintlify/discovery-api-example) for how to use
-the API for AI chat. You can also see a deployed version of this example at [chat.mintlify.com](https://chat.mintlify.com).
diff --git a/advanced/rest-api/update/status.mdx b/advanced/rest-api/update/status.mdx
deleted file mode 100644
index 9e2e93b6..00000000
--- a/advanced/rest-api/update/status.mdx
+++ /dev/null
@@ -1,3 +0,0 @@
----
-openapi: "GET /project/update-status/{statusId}"
----
diff --git a/advanced/rest-api/update/trigger.mdx b/advanced/rest-api/update/trigger.mdx
deleted file mode 100644
index 26b0968f..00000000
--- a/advanced/rest-api/update/trigger.mdx
+++ /dev/null
@@ -1,3 +0,0 @@
----
-openapi: "POST /project/update/{projectId}"
----
diff --git a/advanced/subpath/cloudflare.mdx b/advanced/subpath/cloudflare.mdx
deleted file mode 100644
index 73b3a31e..00000000
--- a/advanced/subpath/cloudflare.mdx
+++ /dev/null
@@ -1,84 +0,0 @@
----
-title: "Cloudflare"
-description: "Host documentation at a /docs subpath using Cloudflare Workers"
----
-
-## Create Cloudflare Worker
-
-Navigate to the `Workers & Pages > Create application > Create worker`. You
-should be presented with the following screen where you can create a new
-Cloudlfare worker.
-
-
-
-
-
-
- Keep in mind: If your DNS provider is Cloudflare you should not use proxying for the CNAME record
-
-
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
-
-```javascript
-addEventListener("fetch", (event) => {
- event.respondWith(handleRequest(event.request));
-});
-
-async function handleRequest(request) {
- try {
- const urlObject = new URL(request.url);
- // If the request is to the docs subdirectory
- if (/^\/docs/.test(urlObject.pathname)) {
- // Then Proxy to Mintlify
- const DOCS_URL = "[SUBDOMAIN].mintlify.dev";
- const CUSTOM_URL = "[YOUR_DOMAIN]";
-
- let url = new URL(request.url);
- url.hostname = DOCS_URL;
-
- let proxyRequest = new Request(url, request);
-
- proxyRequest.headers.set("Host", DOCS_URL);
- proxyRequest.headers.set("X-Forwarded-Host", CUSTOM_URL);
- proxyRequest.headers.set("X-Forwarded-Proto", "https");
-
- return await fetch(proxyRequest);
- }
- } catch (error) {
- // if no action found, play the regular request
- return await fetch(request);
- }
-}
-```
-
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
diff --git a/advanced/subpath/route53-cloudfront.mdx b/advanced/subpath/route53-cloudfront.mdx
deleted file mode 100644
index 82cba241..00000000
--- a/advanced/subpath/route53-cloudfront.mdx
+++ /dev/null
@@ -1,142 +0,0 @@
----
-title: "AWS Route 53 and Cloudfront"
-sidebarTitle: "AWS"
-description: "Host documentation at a /docs subdirectory using AWS services"
----
-
-## Create Cloudfront Distribution
-
-Navigate to [Cloudfront](https://aws.amazon.com/cloudfront) inside the AWS console and click on `Create distribution`
-
-
- 
-
-
-For the Origin domain, input `[SUBDOMAIN].mintlify.dev` where `[SUBDOMAIN]` is the project's unique subdomain. Click on `Use: [SUBDOMAIN].mintlify.dev`
-
-
-
-For **Cache key and origin requests**, select `Caching Optimized`.
-
-
- 
-
-
-And for **Web Application Firewall (WAF)**, enable security protections
-
-
- 
-
-
-The remaining settings should be default. Click `Create distribution`.
-
-## Add Default Origin
-
-After creating the distribution, navigate to the `Origins` tab.
-
-
-
-We want to find a staging URL that mirrors where the main domain (example.com). This is highly variant depending on how your landing page is hosted.
-
-
-For instance, if your landing page is hosted on Webflow, you can use the
-Webflow's staging URL. It would look like `.webflow.io`.
-
-If you use Vercel, you use the `.vercel.app` domain available for every project.
-
-
-
-
-If you're unsure on how to get a staging URL for your landing page, [contact
-support](mailto:support@mintlify.com) and we'd be happy to help
-
-
-
-Once you have the staging URL, ours for instance is [mintlify-landing-page.vercel.app](https://mintlify-landing-page.vercel.app), create a new Origin and add it as the **Origin domain**.
-
-
- 
-
-
-By this point, you should have two Origins - one with `[SUBDOMAIN].mintlify.app` and another with with staging URL.
-
-## Set Behaviors
-
-Behaviors in Cloudfront enables control over the subpath logic. At a high level, we're looking to create the following logic.
-
-- **If a user lands on /docs**, go to `[SUBDOMAIN].mintlify.dev`
-- **If a user lands on any other page**, go the current landing page
-
-We're going to create three behaviors by clicking on the `Create behavior` button.
-
-### `/docs/*`
-
-The first behavior should have a **Path pattern** of `/docs/*` with **Origin and origin groups** pointing to the `.mintlify.dev` URL (in our case `acme.mintlify.dev`)
-
-
-
-For **Cache policy**, select `CachingOptimized` and create behavior.
-
-### `/docs`
-
-The second behavior should be the same as the first one but with a **Path pattern** of `/docs` and **Origin and origin groups** pointing to the same `.mintlify.dev` URL.
-
-
-
-### `Default (*)`
-
-Lastly, we're going to edit the `Default (*)` behavior.
-
-
- 
-
-
-We're going to change the default behavior's **Origin and origin groups** to the staging URL (in our case `mintlify-landing-page.vercel.app`).
-
-
- 
-
-
-Click on `Save changes`.
-
-## Preview Distribution
-
-You can now test if your distribution is set up properly by going to the `General` tab and visiting the **Distribution domain name** URL.
-
-
- 
-
-
-All pages should be directing to your main landing page, but if you append `/docs` to the URL, you should see it going to the Mintlify documentation instance.
-
-## Connecting it with Route53
-
-Now, we're going to bring the functionality of the Cloudfront distribution into your primary domain.
-
-
- For this section, you can also refer to AWS's official guide on [Configuring
- Amazon Route 53 to route traffic to a CloudFront
- distribution](https://docs.aws.amazon.com/Route53/latest/DeveloperGuide/routing-to-cloudfront-distribution.html#routing-to-cloudfront-distribution-config)
-
-
-Navigate to [Route53](https://aws.amazon.com/route53) inside the AWS console, and click into the `Hosted zone` for your primary domain. Click on `Create record`
-
-
- 
-
-
-Toggle `Alias` and then **Route traffic to** the `Alias to CloudFront distribution` option.
-
-
- 
-
-
-Click `Create records`.
-
-
- You may need to remove the existing A record if one currently exists.
-
-
-And voila! You should be able to have your documentation served at `/docs` for your primary domain.
diff --git a/advanced/subpath/vercel.mdx b/advanced/subpath/vercel.mdx
deleted file mode 100644
index 85939577..00000000
--- a/advanced/subpath/vercel.mdx
+++ /dev/null
@@ -1,30 +0,0 @@
----
-title: "Vercel"
-description: "Host documentation at a /docs subpath using Vercel"
----
-
-## vercel.json Configuration
-
-To host your documentation at a custom subpath using Vercel, you need to add the
-following configuration to your `vercel.json` file.
-
-```json
-{
- "rewrites": [
- {
- "source": "/docs",
- "destination": "https://[subdomain].mintlify.dev/docs"
- },
- {
- "source": "/docs/:match*",
- "destination": "https://[subdomain].mintlify.dev/docs/:match*"
- }
- ]
-}
-```
-
-
- For more information, you can also refer to Vercel's offical guide on
- rewrites: [Project Configuration:
- Rewrites](https://vercel.com/docs/projects/project-configuration#rewrites)
-
diff --git a/api-playground/asyncapi/playground.mdx b/api-playground/asyncapi/playground.mdx
deleted file mode 100644
index 9bd34aa2..00000000
--- a/api-playground/asyncapi/playground.mdx
+++ /dev/null
@@ -1,5 +0,0 @@
----
-title: "Playground"
-description: "Enable users to interact with your websockets"
-asyncapi: "/asyncapi.yaml channelOne"
----
diff --git a/api-playground/asyncapi/setup.mdx b/api-playground/asyncapi/setup.mdx
deleted file mode 100644
index 4700d56a..00000000
--- a/api-playground/asyncapi/setup.mdx
+++ /dev/null
@@ -1,83 +0,0 @@
----
-title: "AsyncAPI Setup"
-description: "Create websocket reference pages with AsyncAPI"
----
-
-## Add an AsyncAPI specification file
-
-To begin to create pages for your websockets, make sure you have a valid AsyncAPI schema document in either JSON or YAML format that follows the [AsyncAPI specification](https://www.asyncapi.com/docs/reference/specification/v3.0.0). Your schema must follow the AsyncAPI specification 3.0+.
-
-
- To make sure your AsyncAPI schema is valid, you can paste it into the
- [AsyncAPI Studio](https://studio.asyncapi.com/)
-
-
-## Auto-populate websockets pages
-
-You can add an `asyncapi` field to any tab or group in the navigation of your `docs.json`. This field can contain either the path to an AsyncAPI schema document in your docs repo, the URL of a hosted AsyncAPI schema document, or an array of links to AsyncAPI schema documents. Mintlify will automatically generate a page for each AsyncAPI websocket channel.
-
-**Examples with Tabs:**
-
-
-
-```json Local File {5}
-"navigation": {
- "tabs": [
- {
- "tab": "API Reference",
- "asyncapi": "/path/to/asyncapi.json"
- }
- ]
-}
-
-```
-
-```json Remote URL {5}
-"navigation": {
- "tabs": [
- {
- "tab": "API Reference",
- "asyncapi": "https://github.com/asyncapi/spec/blob/master/examples/simple-asyncapi.yml"
- }
- ]
-}
-```
-
-
-
-**Examples with Groups:**
-
-```json {8-11}
-"navigation": {
- "tabs": [
- {
- "tab": "AsyncAPI",
- "groups": [
- {
- "group": "Websockets",
- "asyncapi": {
- "source": "/path/to/asyncapi.json",
- "directory": "api-reference"
- }
- }
- ]
- }
- ]
-}
-```
-
-
- The directory field is optional. If not specified, the files will be placed in
- the **api-reference** folder of the docs repo.
-
-
-## Channel Page
-
-If you want more control over how you order your channels or if you want to just reference a single channel, you can create an MDX file with the `asyncapi` field in the frontmatter.
-
-```mdx
----
-title: "Websocket Channel"
-asyncapi: "/path/to/asyncapi.json channelName"
----
-```
diff --git a/api-playground/mdx/authentication.mdx b/api-playground/mdx/authentication.mdx
deleted file mode 100644
index feb71f13..00000000
--- a/api-playground/mdx/authentication.mdx
+++ /dev/null
@@ -1,93 +0,0 @@
----
-title: "Authentication"
-description: "You can set authentication parameters to let users use their real API keys."
----
-
-## Enabling Authentication
-
-You can add an authentication method to your docs.json to enable it on every page or you can set it on a per-page basis.
-
-The page's authentication method will override docs.json if both are set.
-
-### Bearer Token
-
-
-
-```json docs.json
-"api": {
- "mdx": {
- "auth": {
- "method": "bearer"
- }
- }
-}
-```
-
-```md Page Metadata
----
-title: "Your page title"
-authMethod: "bearer"
----
-```
-
-
-
-### Basic Authentication
-
-
-
-```json docs.json
-"api": {
- "mdx": {
- "auth": {
- "method": "basic"
- }
- }
-}
-```
-
-```md Page Metadata
----
-title: "Your page title"
-authMethod: "basic"
----
-```
-
-
-
-### API Key
-
-
-
-```json docs.json
-"api": {
- "mdx": {
- "auth": {
- "method": "key",
- "name": "x-api-key"
- }
- }
-}
-```
-
-```md Page Metadata
----
-title: "Your page title"
-authMethod: "key"
----
-```
-
-
-
-### None
-
-The "none" authentication method is useful to disable authentication on a specific endpoint after setting a default in docs.json.
-
-
-```md Page Metadata
----
-title: "Your page title"
-authMethod: "none"
----
-```
-
diff --git a/api-playground/mdx/configuration.mdx b/api-playground/mdx/configuration.mdx
deleted file mode 100644
index 9ef4eb10..00000000
--- a/api-playground/mdx/configuration.mdx
+++ /dev/null
@@ -1,74 +0,0 @@
----
-title: 'MDX Setup'
-description: 'Generate docs pages for your API endpoints using MDX'
----
-
-Mintlify allows you to define your API endpoints using a combination of `docs.json` configuration, MDX metadata fields, and the `` component. From the defined endpoints, we generate an API playground, request examples, and response examples.
-
-
-
- In your `docs.json` file, define your base URL and auth method:
-
- ```json
- "api": {
- "mdx": {
- "server": "https://mintlify.com/api", // string array for multiple base URLs
- "auth": {
- "method": "key",
- "name": "x-api-key" // options: bearer, basic, key.
- }
- }
- }
- ```
-
- If you would not like to show an API playground, you don't need to include auth types. Hide the playground with the following field:
-
- ```json
- "api": {
- "playground": {
- "display": "none"
- }
- }
- ```
-
- Find a full list of API configurations [here](/settings/global#param-api).
-
-
-
-
- Each API endpoint page should have a corresponding MDX file. At the top of each file, define:
-
- ```md
- ---
- title: 'Create new user'
- api: 'POST https://api.mintlify.com/user'
- ---
- ```
-
- You can specify path parameters by adding the parameter name to the path, wrapped with `{}`:
-
- ```bash
- https://api.example.com/v1/endpoint/{userId}
- ```
-
-
-
- If you have `server` configured in [docs.json](/settings/global), you can use relative paths like `/v1/endpoint`.
-
-
-
- You can also override the globally-defined display mode for the API playground per page by adding `playground` at the top of the MDX file:
-
- ```md
- ---
- title: 'Create new user'
- api: 'POST https://api.mintlify.com/user'
- playground: 'none'
- ```
-
-
-
-
- Add your endpoint pages to the sidebar by adding the paths to the `navigation` field in your `docs.json`. Learn more about structuring your docs [here](/settings/navigation).
-
-
diff --git a/api-playground/openapi/advanced-features.mdx b/api-playground/openapi/advanced-features.mdx
deleted file mode 100644
index d68b47e6..00000000
--- a/api-playground/openapi/advanced-features.mdx
+++ /dev/null
@@ -1,137 +0,0 @@
----
-title: "Advanced Features"
-description: "Support for advanced OpenAPI features"
----
-
-OpenAPI 3 has some advanced features for describing complex APIs. Here's how you can use them with Mintlify.
-
-## `oneOf`, `anyOf`, `allOf`
-
-For complex datatypes, OpenAPI provides the `oneOf`, `anyOf`, and `allOf` keywords, allowing you to combine schemas in certain ways. You can read more about these keywords in the [Swagger documentation](https://swagger.io/docs/specification/data-models/oneof-anyof-allof-not/), but essentially:
-
-- `oneOf` functions like an "exclusive-or" operator
-- `anyOf` functions like an "or" operator
-- `allOf` functions like an "and" operator
-
-The `oneOf` and `anyOf` keywords are treated the same. We have found that, when people use `oneOf`, they often *mean* `anyOf` - and there is often no meaningful difference to the user.
-
-The `not` keyword is not currently supported.
-
-### Combining schemas with `allOf`
-
-Mintlify performs some preprocessing on your OpenAPI document to display these complex combinations in a readable way. For example, when you combine two object schemas with `allOf`, Mintlify combines the properties of both into a single object. This becomes especially useful when leveraging [OpenAPI's reusable `components`](https://swagger.io/docs/specification/components/).
-
-```yaml
-org_with_users:
- allOf:
- - $ref: '#/components/schemas/Org'
- - type: object
- properties:
- users:
- type: array
- description: An array containing all users in the organization
-...
-components:
- schemas:
- Org:
- type: object
- properties:
- id:
- type: string
- description: The ID of the organization
-```
-
-
-
-
- The ID of the organization
-
-
- An array containing all users in the organization
-
-
-
-
-### Providing options with `oneOf` and `anyOf`
-
-When you use `oneOf` or `anyOf`, Mintlify displays the options in a tabbed container. To give your options helpful names, make sure to give each subschema a `title` field. For example, here's how you might display two different types of delivery addresses:
-
-```yaml
-delivery_address:
- oneOf:
- - title: StreetAddress
- type: object
- properties:
- address_line_1:
- type: string
- description: The street address of the recipient
- ...
- - title: POBox
- type: object
- properties:
- box_number:
- type: string
- description: The number of the PO Box
- ...
-```
-
-
-
-
-
-
- The street address of the residence
-
-
-
-
- The number of the PO Box
-
-
-
-
-
-
-## `x-codeSamples`
-
-If your users interact with your API using an SDK rather than directly through a network request, you can add code samples to your OpenAPI document, and Mintlify will display them in your OpenAPI pages. You can define your code samples using the `x-codeSamples` extension. This property can be added within any request method, and has the following schema:
-
-
- The language of the code sample.
-
-
-
- The label for the sample. This is useful when providing multiple examples for a single endpoint.
-
-
-
- The source code of the sample.
-
-
-Here's an example of some code samples for a plant tracking app, which has both a Bash CLI tool and a JavaScript SDK.
-
-```yaml
-paths:
- /plants:
- get:
- ...
- x-codeSamples:
- - lang: bash
- label: List all unwatered plants
- source: |
- planter list -u
- - lang: javascript
- label: List all unwatered plants
- source: |
- const planter = require('planter');
- planter.list({ unwatered: true });
- - lang: bash
- label: List all potted plants
- source: |
- planter list -p
- - lang: javascript
- label: List all potted plants
- source: |
- const planter = require('planter');
- planter.list({ potted: true });
-```
diff --git a/api-playground/openapi/setup.mdx b/api-playground/openapi/setup.mdx
deleted file mode 100644
index ff34e940..00000000
--- a/api-playground/openapi/setup.mdx
+++ /dev/null
@@ -1,161 +0,0 @@
----
-title: "OpenAPI Setup"
-description: "Reference OpenAPI endpoints in your docs pages"
----
-
-## Add an OpenAPI specification file
-
-To describe your endpoints with OpenAPI, make sure you have a valid OpenAPI
-document in either JSON or YAML format that follows the
-[OpenAPI specification](https://swagger.io/specification/). Your document must
-follow OpenAPI specification 3.0+.
-To validate your OpenAPI spec, use our [CLI](https://www.npmjs.com/package/mintlify) and run this command: `mintlify openapi-check `
-
-## Auto-populate API pages
-
-The fastest way to get started with OpenAPI is to add an `openapi` field to a tab in the `docs.json`. This field can contain either the path to an OpenAPI document in your docs repo, or the URL of a hosted OpenAPI document. Mintlify will automatically generate a page for each OpenAPI operation and place them in the tab.
-
-
-**Example with Tabs:**
-```json {5}
-"navigation": {
- "tabs": [
- {
- "tab": "API Reference",
- "openapi": "https://petstore3.swagger.io/api/v3/openapi.json"
- }
- ]
-}
-```
-
-
-**Example with Groups:**
-```json {8-11}
-"navigation": {
- "tabs": [
- {
- "tab": "API Reference",
- "groups": [
- {
- "group": "Endpoints",
- "openapi": {
- "source": "/path/to/openapi-1.json",
- "directory": "api-reference"
- }
- }
- ]
- }
- ]
-}
-```
-
-The directory field is optional. If not specified, the files will be placed in the **api-reference** folder of the docs repo.
-
-When using this option, the metadata for the generated pages will have the following default values:
-
-* `title`: The `summary` field from the OpenAPI operation, if present. Otherwise a title generated from the HTTP method and endpoint.
-
-* `description`: The `description` field from the OpenAPI operation, if present.
-
-* `version`: The `version` value from the anchor or tab, if present.
-
-There are some scenarios in which the default behavior isn't sufficient. If you need more customizability, you can create an MDX page for your OpenAPI operation, and modify it just like any other MDX page.
-
-## Create MDX files for API pages
-
-If you want to customize the page metadata, add additional content, omit certain OpenAPI operations, or reorder OpenAPI pages in your navigation, you'll need an MDX page for each operation. Here is [an example MDX OpenAPI page](https://github.com/mindsdb/mindsdb/blob/main/docs/rest/databases/create-databases.mdx) from [MindsDB](https://docs.mindsdb.com/rest/databases/create-databases).
-
-
-
-### Manually specify files
-
-You can always create an MDX page manually, and reference the OpenAPI operation in the page's metadata using the `openapi` field.
-
-
-
-By using the OpenAPI reference, the name, description, parameters, responses,
-and the API playground will be automatically generated from the OpenAPI document.
-
-If you have multiple OpenAPI files, include the path to the OpenAPI file to ensure Mintlify finds the correct OpenAPI document. This is not required if you have
-only one OpenAPI file - it will automatically detect your OpenAPI file.
-
-If you want to reference an external OpenAPI file using this method, provide the file’s URL in the docs.json. See [here](https://mintlify.com/docs/settings/global#param-source-4) for the correct format.
-
-
- ```md Example
- ---
- title: "Get users"
- openapi: "/path/to/openapi-1.json GET /users"
- ---
- ```
-
- ```md Format
- ---
- title: "title of the page"
- openapi: openapi-file-path method path
- ---
- ```
-
-
-
- In most cases, the method and path must match the method and path specified
- in the OpenAPI document exactly. If the endpoint doesn't exist in the OpenAPI
- file, the page will be empty.
-
- For webhooks, replace the method (i.e. "POST") with "webhook" (case insensitive)
- and the correct method will be generated.
-
-
-### Autogenerate files
-
-For large OpenAPI documents, creating one MDX page for each OpenAPI operation can be a lot of work. To make it easier, we created a local OpenAPI page scraper.
-
-Our Mintlify [scraper](https://www.npmjs.com/package/@mintlify/scraping)
-autogenerates MDX files for your OpenAPI endpoints.
-
-Each generated page will correspond to an OpenAPI operation under the "paths" section of the OpenAPI schema.
-If your OpenAPI document is version 3.1+, the scraper will also generate pages for webhooks under the "webhooks" section of the OpenAPI schema.
-
-
-```bash
-npx @mintlify/scraping@latest openapi-file
-```
-
-Add the `-o` flag to specify a folder to populate the files into. If a folder is
-not specified, the files will populate in the working directory.
-
-```bash
-npx @mintlify/scraping@latest openapi-file -o api-reference
-```
-
-Learn more about our scraping package [here](https://www.npmjs.com/package/@mintlify/scraping).
-
-The scraper will output an array of
-[Navigation entries](/settings/global#structure) containing your OpenAPI MDX
-files. You can either append these entries to your existing Navigation, or
-reorder and add the files to your navigation manually.
-
-
- If your OpenAPI document is invalid, the files will not autogenerate.
-
-
-
-
-## Create MDX files for OpenAPI schemas
-
-Mintlify also allows you to create individual pages for any OpenAPI schema
-defined in an OpenAPI document's `components.schemas` field:
-
-
- ```md Example
- ---
- openapi-schema: OrderItem
- ---
- ```
-
- ```md Format
- ---
- openapi-schema: "schema-key"
- ---
- ```
-
\ No newline at end of file
diff --git a/api-playground/openapi/writing-openapi.mdx b/api-playground/openapi/writing-openapi.mdx
deleted file mode 100644
index a9658fa1..00000000
--- a/api-playground/openapi/writing-openapi.mdx
+++ /dev/null
@@ -1,32 +0,0 @@
----
-title: "Writing OpenAPI"
-description: "Use OpenAPI features to enhance your documentation"
----
-
-## Describing your API
-
-There are many great tools online for learning about and constructing OpenAPI documents. Here are our favorites:
-- [Swagger's OpenAPI Guide](https://swagger.io/docs/specification/about/) for familiarizing yourself with the OpenAPI syntax
-- [OpenAPI v3.1.0 Specification](https://github.com/OAI/OpenAPI-Specification/blob/main/versions/3.1.0.md) for all the details about the newest OpenAPI specification
-- [Swagger & OpenAPI Validator](https://editor.swagger.io/) for debugging your OpenAPI document
-- [Swagger's Editor](https://editor.swagger.io/) for seeing examples in action
-
-
- Swagger's OpenAPI Guide is for OpenAPI v3.0, but nearly all of the information is applicable to v3.1. For more information on the differences between v3.0 and v3.1, check out [OpenAPI's blog post](https://www.openapis.org/blog/2021/02/16/migrating-from-openapi-3-0-to-3-1-0).
-
-
-## Specifying the URL for your API
-
-In an OpenAPI document, different API endpoints are specified by their paths, like `/users/{id}`, or maybe simply `/`. To specify the base URL to which these paths should be appended, OpenAPI provides the `servers` field. This field is necessary to use some Mintlify features like the API Playground. Read how to configure the `servers` field in the [Swagger documentation](https://swagger.io/docs/specification/api-host-and-base-path/).
-
-The API Playground will use these server URLs to determine where to send requests. If multiple servers are specified, a dropdown will appear to allow toggling between servers. If no server is supplied, the API Playground will use simple mode, as there is no way to send a request.
-
-If different endpoints within your API exist at different URLs, you can [override the server field](https://swagger.io/docs/specification/api-host-and-base-path/#:~:text=%C2%A0%C2%A0%C2%A0%C2%A0%C2%A0%C2%A0%C2%A0%C2%A0%C2%A0%20%2D%20southeastasia-,Overriding%20Servers,-The%20global%20servers) for a given path or operation.
-
-## Specifying authentication
-
-Nearly all APIs require some method of authentication. OpenAPI provides the `securitySchemes` field for defining the methods of authentication used throughout your API, with simple configuration for the most common authentication types - [Basic](https://swagger.io/docs/specification/authentication/basic-authentication/), [Bearer](https://swagger.io/docs/specification/authentication/bearer-authentication/), and [API Keys](https://swagger.io/docs/specification/authentication/api-keys/). To apply these authentication methods to your endpoints, OpenAPI uses the `security` field. The syntax for defining and applying authentication is a bit unintuitive, so definitely check out [Swagger's documentation and examples](https://swagger.io/docs/specification/authentication/) on the topic.
-
-The API descriptions and API Playground will add authentication fields based on the security configurations in your OpenAPI document.
-
-If different endpoints within your API require different methods of authentication, you can [override the security field](https://swagger.io/docs/specification/authentication/#:~:text=you%20can%20apply%20them%20to%20the%20whole%20API%20or%20individual%20operations%20by%20adding%20the%20security%20section%20on%20the%20root%20level%20or%20operation%20level%2C%20respectively.) for a given operation.
diff --git a/api-playground/overview.mdx b/api-playground/overview.mdx
deleted file mode 100644
index 569a445d..00000000
--- a/api-playground/overview.mdx
+++ /dev/null
@@ -1,14 +0,0 @@
----
-title: 'Playground'
-description: 'Enable users to interact with your API'
-openapi: 'POST /project/update/{projectId}'
-hideApiMarker: true
-icon: 'play'
----
-
-The API playground is an interactive environment to make requests and preview an API endpoint.
-
-
- Autogenerating API pages with OpenAPI will automatically generate API
- playground. Read more about using OpenAPI [here](/api-playground/openapi).
-
diff --git a/api-playground/troubleshooting.mdx b/api-playground/troubleshooting.mdx
deleted file mode 100644
index 4da6667a..00000000
--- a/api-playground/troubleshooting.mdx
+++ /dev/null
@@ -1,77 +0,0 @@
----
-title: "Troubleshooting"
-description: "Common issues with API References"
-icon: "triangle-exclamation"
----
-
-API pages are complicated. As a result, there are a lot of things that can go wrong.
-Here's a list of common issues we've seen customers run into:
-
-
-
- In this scenario, it's likely that either Mintlify cannot find your OpenAPI document,
- or your OpenAPI document is invalid.
-
- Running `mintlify dev` locally should reveal some of these issues.
-
- To verify your OpenAPI document will pass validation:
-
- 1. Visit [this validator](https://editor.swagger.io/)
- 2. Switch to the "Validate text" tab
- 3. Paste in your OpenAPI document
- 4. Click "Validate it\!"
-
- If the text box that appears below has a green border, your document has passed validation.
- This is the exact validation package Mintlify uses to validate OpenAPI documents, so if your document
- passes validation here, there's a great chance the problem is elsewhere.
-
- Additionally, Mintlify does not support OpenAPI 2.0. If your document uses this version of the specification,
- you could encounter this issue. You can convert your document at [editor.swagger.io](https://editor.swagger.io/) (under Edit \> Convert to OpenAPI 3):
-
-
- 
-
-
-
- This is usually caused by a misspelled `openapi` field in the page metadata. Make sure
- the HTTP method and path match the HTTP method and path in the OpenAPI document exactly.
-
- Here's an example of how things might go wrong:
-
- ```md get-user.mdx
- ---
- openapi: "GET /users/{id}/"
- ---
- ```
-
- ```yaml openapi.yaml
- paths:
- "/users/{id}":
- get: ...
- ```
-
- Notice that the path in the `openapi` field has a trailing slash, whereas the path in the OpenAPI
- document does not.
-
- Another common issue is a misspelled filename. If you are specifying a particular OpenAPI document
- in the `openapi` field, ensure the filename is correct. For example, if you have two OpenAPI
- documents `openapi/v1.json` and `openapi/v2.json`, your metadata might look like this:
-
- ```md api-reference/v1/users/get-user.mdx
- ---
- openapi: "v1 GET /users/{id}"
- ---
- ```
-
-
- If you have a custom domain configured, this could be an issue with your reverse proxy. By
- default, requests made via the API Playground start with a `POST` request to the
- `/api/request` path on the docs site. If your reverse proxy is configured to only allow `GET`
- requests, then all of these requests will fail. To fix this, configure your reverse proxy to
- allow `POST` requests to the `/api/request` path.
-
- Alternatively, if your reverse proxy prevents you from accepting `POST` requests, you can configure Mintlify to send requests directly to your backend with the `api.playground.proxy` setting in the `docs.json`, as described [here](/settings/global#api-configurations). This will
- likely require you to configure CORS on your server, as these requests will now come directly
- from your users' browsers.
-
-
\ No newline at end of file
diff --git a/api-reference/endpoint/create.mdx b/api-reference/endpoint/create.mdx
new file mode 100644
index 00000000..5689f1b6
--- /dev/null
+++ b/api-reference/endpoint/create.mdx
@@ -0,0 +1,4 @@
+---
+title: 'Create Plant'
+openapi: 'POST /plants'
+---
diff --git a/api-reference/endpoint/delete.mdx b/api-reference/endpoint/delete.mdx
new file mode 100644
index 00000000..657dfc87
--- /dev/null
+++ b/api-reference/endpoint/delete.mdx
@@ -0,0 +1,4 @@
+---
+title: 'Delete Plant'
+openapi: 'DELETE /plants/{id}'
+---
diff --git a/api-reference/endpoint/get.mdx b/api-reference/endpoint/get.mdx
new file mode 100644
index 00000000..56aa09ec
--- /dev/null
+++ b/api-reference/endpoint/get.mdx
@@ -0,0 +1,4 @@
+---
+title: 'Get Plants'
+openapi: 'GET /plants'
+---
diff --git a/api-reference/endpoint/webhook.mdx b/api-reference/endpoint/webhook.mdx
new file mode 100644
index 00000000..32913402
--- /dev/null
+++ b/api-reference/endpoint/webhook.mdx
@@ -0,0 +1,4 @@
+---
+title: 'New Plant'
+openapi: 'WEBHOOK /plant/webhook'
+---
diff --git a/api-reference/introduction.mdx b/api-reference/introduction.mdx
new file mode 100644
index 00000000..c835b78b
--- /dev/null
+++ b/api-reference/introduction.mdx
@@ -0,0 +1,33 @@
+---
+title: 'Introduction'
+description: 'Example section for showcasing API endpoints'
+---
+
+
+ If you're not looking to build API reference documentation, you can delete
+ this section by removing the api-reference folder.
+
+
+## Welcome
+
+There are two ways to build API documentation: [OpenAPI](https://mintlify.com/docs/api-playground/openapi/setup) and [MDX components](https://mintlify.com/docs/api-playground/mdx/configuration). For the starter kit, we are using the following OpenAPI specification.
+
+
+ View the OpenAPI specification file
+
+
+## Authentication
+
+All API endpoints are authenticated using Bearer tokens and picked up from the specification file.
+
+```json
+"security": [
+ {
+ "bearerAuth": []
+ }
+]
+```
diff --git a/api-reference/openapi.json b/api-reference/openapi.json
new file mode 100644
index 00000000..da5326ef
--- /dev/null
+++ b/api-reference/openapi.json
@@ -0,0 +1,217 @@
+{
+ "openapi": "3.1.0",
+ "info": {
+ "title": "OpenAPI Plant Store",
+ "description": "A sample API that uses a plant store as an example to demonstrate features in the OpenAPI specification",
+ "license": {
+ "name": "MIT"
+ },
+ "version": "1.0.0"
+ },
+ "servers": [
+ {
+ "url": "http://sandbox.mintlify.com"
+ }
+ ],
+ "security": [
+ {
+ "bearerAuth": []
+ }
+ ],
+ "paths": {
+ "/plants": {
+ "get": {
+ "description": "Returns all plants from the system that the user has access to",
+ "parameters": [
+ {
+ "name": "limit",
+ "in": "query",
+ "description": "The maximum number of results to return",
+ "schema": {
+ "type": "integer",
+ "format": "int32"
+ }
+ }
+ ],
+ "responses": {
+ "200": {
+ "description": "Plant response",
+ "content": {
+ "application/json": {
+ "schema": {
+ "type": "array",
+ "items": {
+ "$ref": "#/components/schemas/Plant"
+ }
+ }
+ }
+ }
+ },
+ "400": {
+ "description": "Unexpected error",
+ "content": {
+ "application/json": {
+ "schema": {
+ "$ref": "#/components/schemas/Error"
+ }
+ }
+ }
+ }
+ }
+ },
+ "post": {
+ "description": "Creates a new plant in the store",
+ "requestBody": {
+ "description": "Plant to add to the store",
+ "content": {
+ "application/json": {
+ "schema": {
+ "$ref": "#/components/schemas/NewPlant"
+ }
+ }
+ },
+ "required": true
+ },
+ "responses": {
+ "200": {
+ "description": "plant response",
+ "content": {
+ "application/json": {
+ "schema": {
+ "$ref": "#/components/schemas/Plant"
+ }
+ }
+ }
+ },
+ "400": {
+ "description": "unexpected error",
+ "content": {
+ "application/json": {
+ "schema": {
+ "$ref": "#/components/schemas/Error"
+ }
+ }
+ }
+ }
+ }
+ }
+ },
+ "/plants/{id}": {
+ "delete": {
+ "description": "Deletes a single plant based on the ID supplied",
+ "parameters": [
+ {
+ "name": "id",
+ "in": "path",
+ "description": "ID of plant to delete",
+ "required": true,
+ "schema": {
+ "type": "integer",
+ "format": "int64"
+ }
+ }
+ ],
+ "responses": {
+ "204": {
+ "description": "Plant deleted",
+ "content": {}
+ },
+ "400": {
+ "description": "unexpected error",
+ "content": {
+ "application/json": {
+ "schema": {
+ "$ref": "#/components/schemas/Error"
+ }
+ }
+ }
+ }
+ }
+ }
+ }
+ },
+ "webhooks": {
+ "/plant/webhook": {
+ "post": {
+ "description": "Information about a new plant added to the store",
+ "requestBody": {
+ "description": "Plant added to the store",
+ "content": {
+ "application/json": {
+ "schema": {
+ "$ref": "#/components/schemas/NewPlant"
+ }
+ }
+ }
+ },
+ "responses": {
+ "200": {
+ "description": "Return a 200 status to indicate that the data was received successfully"
+ }
+ }
+ }
+ }
+ },
+ "components": {
+ "schemas": {
+ "Plant": {
+ "required": [
+ "name"
+ ],
+ "type": "object",
+ "properties": {
+ "name": {
+ "description": "The name of the plant",
+ "type": "string"
+ },
+ "tag": {
+ "description": "Tag to specify the type",
+ "type": "string"
+ }
+ }
+ },
+ "NewPlant": {
+ "allOf": [
+ {
+ "$ref": "#/components/schemas/Plant"
+ },
+ {
+ "required": [
+ "id"
+ ],
+ "type": "object",
+ "properties": {
+ "id": {
+ "description": "Identification number of the plant",
+ "type": "integer",
+ "format": "int64"
+ }
+ }
+ }
+ ]
+ },
+ "Error": {
+ "required": [
+ "error",
+ "message"
+ ],
+ "type": "object",
+ "properties": {
+ "error": {
+ "type": "integer",
+ "format": "int32"
+ },
+ "message": {
+ "type": "string"
+ }
+ }
+ }
+ },
+ "securitySchemes": {
+ "bearerAuth": {
+ "type": "http",
+ "scheme": "bearer"
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/asyncapi.yaml b/asyncapi.yaml
deleted file mode 100644
index eac1796c..00000000
--- a/asyncapi.yaml
+++ /dev/null
@@ -1,80 +0,0 @@
-asyncapi: 3.0.0
-info:
- title: Test websocket schema
- version: 1.0.0
- description: This is a test websocket API.
-channels:
- channelOne:
- title: Test channel
- description: >-
- This is a websocket channel.
-
- It can have _markdown_ in the description.
-
- * Use the "echo-websocket.hoppscotch.io" server to receive timestamped messages every second.
-
- * Use the "echo.websocket.org" server to send test messages to the websocket. This server will echo back any messages you send to it.
-
- address: /
- messages:
- TestMessage:
- $ref: '#/components/messages/TestMessage'
- Timestamp:
- $ref: '#/components/messages/Timestamp'
-servers:
- echo-websocket:
- host: echo-websocket.hoppscotch.io
- protocol: wss
- echo:
- host: echo.websocket.org
- protocol: wss
-operations:
- sendTestMessage:
- action: receive
- channel:
- $ref: '#/channels/channelOne'
- messages:
- - $ref: '#/channels/channelOne/messages/TestMessage'
- receiveTestMessage:
- action: send
- channel:
- $ref: '#/channels/channelOne'
- messages:
- - $ref: '#/channels/channelOne/messages/TestMessage'
- receiveTimestamp:
- action: send
- channel:
- $ref: '#/channels/channelOne'
- messages:
- - $ref: '#/channels/channelOne/messages/Timestamp'
-components:
- messages:
- TestMessage:
- title: Test message
- description: Test message sent to the echo server
- payload:
- type: object
- properties:
- text:
- type: string
- description: The text of your message
- subtext:
- type: string
- description: Optional second message field
- from:
- type: string
- description: The name of the sender
- required:
- - text
- Timestamp:
- title: Timestamp
- description: Timestamp message sent from echo hoppscotch server
- payload:
- schema:
- $ref: '#/components/schemas/Timestamp'
- schemas:
- Timestamp:
- type: string
- description: Timestamp message sent from echo hoppscotch server
- examples:
- - '22:02:27 GMT+0000 (Coordinated Universal Time)'
\ No newline at end of file
diff --git a/changelog/overview.mdx b/changelog/overview.mdx
deleted file mode 100644
index 5454d30a..00000000
--- a/changelog/overview.mdx
+++ /dev/null
@@ -1,419 +0,0 @@
----
-title: "Product Updates"
-description: "New updates and improvements"
-mode: "center"
----
-
-
-
-## AI Translations in beta
-
- 
-
-Translate all of your documentation with AI. [Learn more.](/navigation/localization)
-
-## Export docs to PDF in beta
-Export all of your documentation, a subdirectory, or a singe page as a PDF.
-
-
-
-
- ## MCP server generator
-
- 
-
- Generate MCP servers so that AI applications can interact with your docs or APIs. Written content is automatically generated as an MCP server, and you can generate an MCP server from your OpenAPI spec with one click.
- Check out [docs on getting started with MCP.](/advanced/mcp/quickstart)
-
- ## Improvements
-
- - Tag changelog updates so end users can filter updates
- - Sonnet-3.7 supported for AI Chat. Configure your preferred model through the dashboard
- - Change your deployment name directly in dashboard settings
-
- ## Bug fixes
-
- - OG images fixed
- - Fixed icon style inconsistency for anchors without container
- - Improved styling nits for dashboard border for mobile-tablet-desktop responsiveness
- - Show code examples even when in simple mode for API playground
- - Support "command \+ k" shortcut for search in web editor
- - Codeblocks within callouts expand to fill the width of the callout area
-
-
-
- ## New configuration schema `docs.json`
-
- 
-
-
- We've introduced a new `docs.json` schema as a replacement for `mint.json`, to support better multi-level versioning, easier visual comprehension, and more consistent terminology. For more information on what's changed, [check out our blog](https://mintlify.com/blog/refactoring-mint-json-into-docs-json).
-
- Upgrade from `mint.json` to `docs.json` with the following steps:
-
- 1. Make sure your CLI is the latest version
-
- ```
- npm i mintlify@latest -g
- ```
-
- 1. In your docs repository, run
-
- ```
- mintlify upgrade
- ```
-
- 1. Delete your old mint.json file and push your changes
-
- ## CI Checks
-
- Automatically lint your docs to find broken links, discover spelling and grammar issues, or enforce writing styles with your own Vale config. Learn more in our [docs](settings/ci).
-
- ## .md support for LLMs
-
- All documentation pages are now automatically available as plain Markdown files—just append `.md` to the URL. This makes it easier for LLMs to ingest individual pages from your documentation.
-
- ## More Themes
-
- 
-
-
- New [pre-built themes](/themes) to modify the look & feel of your docs. Configure via your [docs.json file](/settings/global).
-
- Now available:
-
- - Maple
- - Palm
- - Willow
-
- ## Other improvements
-
- - [Guide to Technical Writing:](https://mintlify.com/guides/introduction)Best practices for writing technical documentation, including audience research, content types, and writing tips.
- - [Dropdown component](/navigation/divisions#dropdowns): Organize navigation with a dropdown, in addition to tabs and anchors.
- - [AI syntax fixer](https://x.com/ricardonunez_io/status/1892334887644123192): The web editor will catch if there’s a parsing error and use AI to suggest fixes.
-
-
-
- ## AI Assistant Improvements
-
- - New UI with dedicated chat page & pre-filled prompts
- - Stability improvements, e.g. bug fixes of editing the wrong file or no files at all
- - More robust knowledge for adding & editing components
- - Improved mint.json file editing
-
- ## Partial Authentication
-
- Customize access to any page or section of content depending on user permissions. Supports connecting with your own authentication system.
-
- ## Revamped API Playground
-
- We’ve overhauled the design and performance of the [API Playground](/api-playground/). Updates include:
-
- - Easier detail expansion for an overview of a field
- - More intuitive nested design, e.g. adding or deleting items
- - Faster response times
-
- ## Quality Improvements
-
- - Support for requiring authentication to access preview deployments
-
-
-
- ## Authentication
-
-
- 
-
- Make docs private by setting up authentication via JWT, OAuth, or a universal password. With this privacy, you can create an internal knowledge base or prevent competitors from seeing your docs.
-
-
-
- ## AI Assistant
-
-
- 
-
- You can now ask AI to make changes to your docs, with the context of all existing documentation. Type in a prompt and the assistant will propose changes by generating a pull request.
-
- ## GitLab Integration Upgrade
-
- We've improved our support for syncing with GitLab, such as enabling automated updates and preview deployments. Check out our [docs on GitLab](/settings/gitlab) to get started.
-
- ## Web Editor
-
-
- 
-
- We've revamped our web editor so that you can now update docs with a fully WYSIWYG experience, while syncing with markdown.
-
- Check out our [docs on getting started with Web Editor](/web-editor).
-
- ## /llms.txt support
-
-
- 
-
- All docs instances are now automatically hosted at /llms.txt and /llms-full.txt so that LLMs can easily ingest your documentation. For more information, read the [docs on the new llms.txt standard.](https://llmstxt.org)
-
- ## Localization
-
- You can now localize your docs which operates similarly to versioning. Add a `locale` to a version and fixed content in Mintlify like "Was this page helpful?" will also match the locale.
-
- ### Quality Improvements
-
- - Return chat & search results based on the current version that the user is reading
- - Authenticate users with OAuth, in addition to JWT or Shared Session tokens.
-
-
-
- ## Changelogs
-
- Launched a new [Update component](/content/components/update) to make it easier to display and report updates (like this one) to your users.
-
-
- 
-
- ## Code Line Highlighting
-
- You can now highlight lines of code in your docs to emphasize and bring attention to important parts by adding a special comment after the language identifier. Use curly braces `{}` and specify line numbers or ranges separated by commas.
-
- ```javascript Line Highlighting Example {1,3-5}
- const greeting = "Hello, World!";
- function sayHello() {
- console.log(greeting);
- }
- sayHello();
- ```
-
- ````md
- ```javascript Line Highlighting Example {1,3-5}
- const greeting = "Hello, World!";
- function sayHello() {
- console.log(greeting);
- }
- sayHello();
- ```
- ````
-
- ## Light mode code blocks
-
- Code blocks now have a light mode variant which can be enabled by adding the following to your `mint.json`:
-
- ```json
- "codeBlock": {
- "mode": "auto"
- }
- ```
-
- ## Advanced Footer
-
-
- 
-
- You can now add more links to the standard footer. This upgrade
- provides more consistency between landing pages and docs, or greater customization
- if you want to spotlight specific pages like socials or status logs.
-
- ## Filter search based on the current user
-
- When personalization is enabled, search results are now filtered based on the current logged in user so that they only see the relevant content.
-
- ## Custom Prompts for AI Chat
-
- You can now customize the prompts for the AI chat. Please reach out to [support](mailto:sales@mintlify.com) if you'd like to customize the prompts.
-
- ## Dashboard Improvements
-
- - Added ability to change custom domain to be /docs directly through dashboard settings.
- - Consolidated the login and signup pages to decrease friction and confusion.
- - Implemented the discovery login flow so that users that are members of multiple organizations can now switch between them.
- - Added login with Google OAuth
- - Added ability to add new deployment through dashboard settings.
-
- ## Bug Fixes
-
- - Can now use leading slashes in navigation.
- - Can now edit CSS & JS files in the web editor.
- - Fixed `suggestEdit` not showing up even when enabled.
- - Fixed keyboard navigation for Search and Chat such that you can now use the up and down arrow keys to navigate the results.
- - Don't allow search engines to crawl user-auth protected pages.
- - Revalidate the cache when an org is deleted.
- - We now use the Scalar OpenAPI parser to parse OpenAPI definitions which improves the performance, fixes parsing issues, and surfaces better error messages.
- - Top-level descriptions are now supported in API reference pages autogenerated from OpenAPI definitions.
- - Add in-line-style support for icons
- - Fixed the pop-in of custom CSS in docs.
- - Properly show in-line code styling in conjunction with links.
- - Maintain scroll position when you click the back button in a browser.
-
-
-
- ## Custom Fonts
-
-
- 
-
- Personalize the font of your docs to your own font hosted on a CDN or by choosing from Google fonts to match your docs with your brand.
-
- ## Images in Card components
-
- Add an `img` property to a card to display an image on the top of the card. Learn more about it [here](/content/components/cards#image-card).
-
- ## Update Speed Performances
-
-
- 
-
- For large projects (~3,000 files), the download step for docs updates is now
- ~440x faster - a 99.8% time reduction. Across the board, file downloads during
- updates are now ~5.5x faster - an 81.8% time reduction.
-
- ## SEO improvements
-
-
- 
-
- We've fixed both the mobile and desktop layout of our docs so that they are more SEO-friendly - including adding proper aria tags to navbar and toggle elements.
-
- ## Dashboard Improvements
-
- - App router migration in the dashboard.
- - Search analytics are now available in the dashboard.
- - Delete an org functionality has been added to the dashboard.
- - Shipped GitLab connection UI.
- - Fix incorrect analytics data.
- - Add-on's can now be directly purchased through the dashboard.
-
- ## Bug Fixes
-
- - Fixed a bug where the top bar would not stretch to the width of the screen when it's in custom mode and the sidebar layout is `sidenav`.
- - Fix relative positioning of the AI widget.
-
- ## More
-
- - **Troubleshooting for API pages**: API pages could be complicated so we listed
- common issues to help you sort them out quickly —
- [Read the docs](/api-playground/troubleshooting)
-
-
-
- ## OpenAPI Reference Pages
-
- - Endpoints defined by OpenAPI that are complex and recursive are now 98%
- smaller.
- - We now show
- [additionalProperties](https://swagger.io/docs/specification/data-models/dictionaries/)
- in OpenAPI pages.
-
- ## File Uploads in API Playground
-
- By default, API playground requests are proxied by Mintlify. Now you can use
- `disableProxy` to disable this behavior and support request types like file
- uploads.
-
- - [Learn more about API configurations](/settings/global#api-configurations)
-
- ## Mobile SEO improvements
-
- We've fixed the mobile layout of our docs so that they are more SEO-friendly -
- including adding proper aria tags to elements.
-
- ## Support Form
-
- We added a more detailed support form to the Mintlify dashboard. You can now
- submit a form to get in touch with us.
-
- ## Bug Fixes
-
- - Fixed a bug for the Segment integration functionality.
- - We now raise more granular error messages for GitHub permissions when
- interacting with the editor.
- - Fixed bugs where the navigation would not properly expand when a direct link
- was used.
-
-
-
- ## AI Widget
-
-
- 
-
- For `Pro` users, we introduced Mintlify Widget, an extension of your docs to
- answer your users' questions when and where they asked. You can add this
- AI-powered chatbot to any web page: your landing page, inside your product, or
- on your existing documentation pages.
-
- - [Read the blog announcement](https://mintlify.com/blog/widget)
-
- ## Pro Plan
-
- We also updated our pricing plans for better customizability and scale.
-
- - [Read the blog announcement](https://mintlify.com/blog/pro-plan)
-
- ## API Playground Code Example Sync
-
- When you browse API docs, the selected code example now syncs across your pages.
-
- ## Insights
-
- Currently in beta, this feature summarizes common user questions and patterns
- into easy-to-digest reports with AI-powered suggestions on how to improve your
- product.
-
-
-
- ## Launch Week Highlights
-
- - Themes: Customize your styling with pre-configured themes. Just add the theme Quill, Prism, or Venus to your `mint.json` file and it'll update your docs styling.
- - Search V2: directly query OpenAPI endpoint descriptions and titles to reach API Reference pages, remove hidden pages from search, and enjoy our updated search bar UI.
- - Web Editor branching: create branches in our web editor without an IDE.
- - User Personalization: authenticate users with Shared Session or JWT so that you can show them customized content, such as pre-filling API keys or showing specific content for customers.
- - OepenAPI Automation Upgrades: to auto-populate API Playground pages, you can add an `openapi` field to an object in tabs or anchors arrays in the mint.json.
-
-
-
- ## Okta SSO
-
- We now support sign-on via Okta SAML and OIDC.
-
- ## Mintlify REST API
-
- Programmatically rigger updates to your documentation.
-
-
-
- ## Custom mode
-
- Add a configuration to the metadata to remove all elements except for the top bar.
- Example use cases:
-
- - Create a custom global landing page setup with custom components
- - Add full-screen videos or image galleries
- - Embed custom iFrame demo elements to add intractability to your docs
-
- Check out our [Custom Mode docs](/page#custom-mode).
-
-
-
- ## Mintlify MDX for VSCode
-
- Call snippets of our pre-built components and callouts without leaving VSCode. [Install the extension here](https://marketplace.visualstudio.com/items?itemName=mintlify.mintlify-snippets).
-
-
-
- ## Quality Improvements
-
- - Dashboard upgrades: view update logs to see what's changed and status of an update, toggle between Mintlify projects to manage deployments
- - Versioning with tabs fully supported
- - Wildcard redirects now supported
- - CLI Error Detection: we now show the position of invalid frontmatter when there are parsing issues during local development
-
-
-
- ## Launch Week Highlights
-
- - Preview Deployments: When you create a pull request, we'll generate a unique link that shows a live preview of what your docs look like in prod. You can share this link with teammates.
- - Snippets V2: We now support fully reusable components and variables for snippets.
- - Open-source MDX Engine: We've exposed two APIs—getCompiledMdx and MDXComponent—so you can access Mintlify markdown and code syntax highlighting. [Contributions to the project](https://github.com/mintlify/mdx) are welcome.
- - AI Chat Insights: Segment chat history by date and increase AI Chat quota from the dashboard, and see how often a specific query appears.
-
\ No newline at end of file
diff --git a/content/components/accordion-groups.mdx b/content/components/accordion-groups.mdx
deleted file mode 100644
index 29f90169..00000000
--- a/content/components/accordion-groups.mdx
+++ /dev/null
@@ -1,61 +0,0 @@
----
-title: "Accordion Groups"
-description: "Group multiple accordions into a single display."
-icon: "table-rows"
----
-
-Simply add `` around your existing `` components.
-
-
-
- You can put other components inside Accordions.
-
- ```java HelloWorld.java
- class HelloWorld {
- public static void main(String[] args) {
- System.out.println("Hello, World!");
- }
- }
- ```
-
-
-
-
- Check out the [Accordion](/content/components/accordions) docs for all the supported props.
-
-
-
- Check out the [Accordion](/content/components/accordions) docs for all the supported props.
-
-
-
-
-
-````jsx Accordion Group Example
-
-
- You can put other components inside Accordions.
-
- ```java HelloWorld.java
- class HelloWorld {
- public static void main(String[] args) {
- System.out.println("Hello, World!");
- }
- }
- ```
-
-
-
-
- Check out the [Accordion](/content/components/accordions) docs for all the supported props.
-
-
-
- Check out the [Accordion](/content/components/accordions) docs for all the supported props.
-
-
-````
-
-
-
-`AccordionGroup` does not have any props.
diff --git a/content/components/accordions.mdx b/content/components/accordions.mdx
deleted file mode 100644
index 46095e79..00000000
--- a/content/components/accordions.mdx
+++ /dev/null
@@ -1,44 +0,0 @@
----
-title: "Accordions"
-description: "A dropdown component to toggle content"
-icon: "square-caret-down"
----
-
-
- You can put any content in here. Check out
- [AccordionGroup](/content/components/accordion-groups) if you want to group
- multiple Accordions into a single display.
-
-
-
-
-```jsx Accordion Example
-
- You can put any content in here.
-
-```
-
-
-
-## Props
-
-
- Title in the Accordion preview.
-
-
-
- Detail below the title in the Accordion preview.
-
-
-
- Whether the Accordion is open by default.
-
-
-
- A [Font Awesome icon](https://fontawesome.com/icons), [Lucide icon](https://lucide.dev/icons), or SVG code
-
-
-
- One of "regular", "solid", "light", "thin", "sharp-solid", "duotone", or
- "brands"
-
diff --git a/content/components/callouts.mdx b/content/components/callouts.mdx
deleted file mode 100644
index 32cc7f08..00000000
--- a/content/components/callouts.mdx
+++ /dev/null
@@ -1,45 +0,0 @@
----
-title: 'Callout Boxes'
-description: 'Use callouts to add eye-catching context to your content'
-icon: 'circle-exclamation'
----
-
-### Note Callouts
-
-This adds a note in the content
-
-```jsx
-This adds a note in the content
-```
-
-### Warning Callouts
-
-This raises a warning to watch out for
-
-```jsx
-This raises a warning to watch out for
-```
-
-### Info Callouts
-
-This draws attention to important information
-
-```jsx
-This draws attention to important information
-```
-
-### Tip Callouts
-
-This suggests a helpful tip
-
-```jsx
-This suggests a helpful tip
-```
-
-### Check Callouts
-
-This brings us a checked status
-
-```jsx
-This brings us a checked status
-```
diff --git a/content/components/card-groups.mdx b/content/components/card-groups.mdx
deleted file mode 100644
index 85193380..00000000
--- a/content/components/card-groups.mdx
+++ /dev/null
@@ -1,49 +0,0 @@
----
-title: 'Card Groups'
-description: 'Show cards side by side in a grid format'
-icon: 'rectangles-mixed'
----
-
-The `CardGroup` component lets you group multiple `Card` components together. It's most often used to put multiple cards on the same column.
-
-
-
- Neque porro quisquam est qui dolorem ipsum quia dolor sit amet
-
-
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
-
-
- Ut enim ad minim veniam, quis nostrud exercitation ullamco
-
-
- Excepteur sint occaecat cupidatat non proident
-
-
-
-
-
-```jsx Card Group Example
-
-
- Neque porro quisquam est qui dolorem ipsum quia dolor sit amet
-
-
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
-
-
- Ut enim ad minim veniam, quis nostrud exercitation ullamco
-
-
- Excepteur sint occaecat cupidatat non proident
-
-
-```
-
-
-
-## Props
-
-
- The number of columns per row
-
diff --git a/content/components/cards.mdx b/content/components/cards.mdx
deleted file mode 100644
index 6c95cd84..00000000
--- a/content/components/cards.mdx
+++ /dev/null
@@ -1,73 +0,0 @@
----
-title: "Cards"
-description: "Highlight main points or links with customizable icons"
-icon: "rectangle"
----
-
-
- This is how you use a card with an icon and a link. Clicking on this card
- brings you to the Card Group page.
-
-
-
- ```jsx Card Example
-
- This is how you use a card with an icon and a link. Clicking on this card
- brings you to the Card Group page.
-
- ```
-
- ```jsx Image Card Example
-
- Here is an example of a card with an image
-
- ```
-
-
-
-
-### Horizontal Card
-
-Add a `horizontal` property to a card to make it horizontally displayed.
-
-
- Here is an example of a horizontal card
-
-
-### Image Card
-
-Add an `img` property to a card to display an image on the top of the card.
-
-
- Here is an example of a card with an image
-
-
-## Props
-
-
- The title of the card
-
-
-
- A [Font Awesome icon](https://fontawesome.com/icons), [Lucide icon](https://lucide.dev/icons), or SVG code in `icon={}`
-
-
-
- One of `regular`, `solid`, `light`, `thin`, `sharp-solid`, `duotone`, `brands`
-
-
-
- The color of the icon as a hex code
-
-
-
- The url that clicking on the card would navigate the user to
-
-
-
- Makes the card more compact and horizontal
-
-
-
- The url or local path to an image to display on the top of the card
-
\ No newline at end of file
diff --git a/content/components/code-groups.mdx b/content/components/code-groups.mdx
deleted file mode 100644
index c6e1b82a..00000000
--- a/content/components/code-groups.mdx
+++ /dev/null
@@ -1,54 +0,0 @@
----
-title: "Code Groups"
-description: "The CodeGroup component lets you combine code blocks in a display separated by tabs"
-icon: "rectangle-code"
----
-
-You will need to make [Code Blocks](/content/components/code) then add the `` component around them. Every Code Block must have a filename because we use the names for the tab buttons.
-
-See below for an example of the end result.
-
-
-
-```javascript helloWorld.js
-console.log("Hello World");
-```
-
-```python hello_world.py
-print('Hello World!')
-```
-
-```java HelloWorld.java
-class HelloWorld {
- public static void main(String[] args) {
- System.out.println("Hello, World!");
- }
-}
-```
-
-
-
-
-
-````md Code Group Example
-
-
-```javascript helloWorld.js
-console.log("Hello World");
-```
-
-```python hello_world.py
-print('Hello World!')
-```
-
-```java HelloWorld.java
-class HelloWorld {
- public static void main(String[] args) {
- System.out.println("Hello, World!");
- }
-}
-```
-
-
-````
-
diff --git a/content/components/code.mdx b/content/components/code.mdx
deleted file mode 100644
index 8b3334e2..00000000
--- a/content/components/code.mdx
+++ /dev/null
@@ -1,205 +0,0 @@
----
-title: "Code Blocks"
-description: "Display code with optional syntax highlighting"
-icon: "code"
----
-
-
-
-````md Code Block Example
-```javascript Code Block Example
-const hello = "world";
-```
-````
-
-
-
-## Basic Code Block
-
-Use [fenced code blocks](https://www.markdownguide.org/extended-syntax/#fenced-code-blocks) by enclosing code in three backticks.
-
-```
-helloWorld();
-```
-
-````md
-```
-helloWorld();
-```
-````
-
-## Syntax Highlighting
-
-Put the name of your programming language after the three backticks to get syntax highlighting.
-
-We use [Prism](https://prismjs.com/#supported-languages) for syntax highlighting. [Test Drive Prism](https://prismjs.com/test.html#language=markup) lists all the languages supported.
-
-```java
-class HelloWorld {
- public static void main(String[] args) {
- System.out.println("Hello, World!");
- }
-}
-```
-
-````md
-```java
-class HelloWorld {
- public static void main(String[] args) {
- System.out.println("Hello, World!");
- }
-}
-```
-````
-
-## Names
-
-Add a title after the programming language to set the name of your code example. The text can be anything as long as its all in one line.
-
-```javascript Code Block Example
-const hello = "world";
-```
-
-````md Code Block Example
-```javascript Code Block Example
-const hello = "world";
-```
-````
-
-## Line Highlighting
-
-Highlight specific lines in your code blocks by adding a special comment after the language identifier. Use curly braces `{}` and specify line numbers or ranges separated by commas.
-
-```javascript Line Highlighting Example {1,3-5}
-const greeting = "Hello, World!";
-function sayHello() {
- console.log(greeting);
-}
-sayHello();
-```
-
-````md
-```javascript Line Highlighting Example {1,3-5}
-const greeting = "Hello, World!";
-function sayHello() {
- console.log(greeting);
-}
-sayHello();
-```
-````
-
-## Expandable
-
-If you have a long code block and `[expandable]` after your title to make it close and expand.
-
-```python library.py [expandable]
-from datetime import datetime, timedelta
-from typing import Dict, List, Optional
-from dataclasses import dataclass
-
-@dataclass
-class Book:
- title: str
- author: str
- isbn: str
- checked_out: bool = False
- due_date: Optional[datetime] = None
-
-class Library:
- def __init__(self):
- self.books: Dict[str, Book] = {}
- self.checkouts: Dict[str, List[str]] = {} # patron -> list of ISBNs
-
- def add_book(self, book: Book) -> None:
- if book.isbn in self.books:
- raise ValueError(f"Book with ISBN {book.isbn} already exists")
- self.books[book.isbn] = book
-
- def checkout_book(self, isbn: str, patron: str, days: int = 14) -> None:
- if patron not in self.checkouts:
- self.checkouts[patron] = []
-
- book = self.books.get(isbn)
- if not book:
- raise ValueError("Book not found")
-
- if book.checked_out:
- raise ValueError("Book is already checked out")
-
- if len(self.checkouts[patron]) >= 3:
- raise ValueError("Patron has reached checkout limit")
-
- book.checked_out = True
- book.due_date = datetime.now() + timedelta(days=days)
- self.checkouts[patron].append(isbn)
-
- def return_book(self, isbn: str) -> float:
- book = self.books.get(isbn)
- if not book or not book.checked_out:
- raise ValueError("Book not found or not checked out")
-
- late_fee = 0.0
- if datetime.now() > book.due_date:
- days_late = (datetime.now() - book.due_date).days
- late_fee = days_late * 0.50
-
- book.checked_out = False
- book.due_date = None
-
- # Remove from patron's checkouts
- for patron, books in self.checkouts.items():
- if isbn in books:
- books.remove(isbn)
- break
-
- return late_fee
-
- def search(self, query: str) -> List[Book]:
- query = query.lower()
- return [
- book for book in self.books.values()
- if query in book.title.lower() or query in book.author.lower()
- ]
-
-def main():
- library = Library()
-
- # Add some books
- books = [
- Book("The Hobbit", "J.R.R. Tolkien", "978-0-261-10295-4"),
- Book("1984", "George Orwell", "978-0-452-28423-4"),
- ]
-
- for book in books:
- library.add_book(book)
-
- # Checkout and return example
- library.checkout_book("978-0-261-10295-4", "patron123")
- late_fee = library.return_book("978-0-261-10295-4")
- print(f"Late fee: ${late_fee:.2f}")
-
-if __name__ == "__main__":
- main()
-```
-
-````md
-```javascript Expandable Example [expandable]
-const greeting = "Hello, World!";
-function sayHello() {
- console.log(greeting);
-}
-sayHello();
-```
-````
-
-## Code Groups
-
-Want to display multiple code examples in one code box? Check out the Code Group docs:
-
-
- Read the reference for the Code Group component
-
diff --git a/content/components/expandables.mdx b/content/components/expandables.mdx
deleted file mode 100644
index dc98a8d7..00000000
--- a/content/components/expandables.mdx
+++ /dev/null
@@ -1,48 +0,0 @@
----
-title: "Expandables"
-description: "Toggle to display nested properties."
-icon: "caret-down"
----
-
-
-
-
-
- The full name of the user
-
-
-
- Whether the user is over 21 years old
-
-
-
-
-
-
-
-```jsx Expandable Example
-
-
-
- The full name of the user
-
-
-
- Whether the user is over 21 years old
-
-
-
-```
-
-
-
-## Props
-
-
- The name of the object you are showing. Used to generate the "Show NAME" and
- "Hide NAME" text.
-
-
-
- Set to true to show the component as open when the page loads.
-
diff --git a/content/components/frames.mdx b/content/components/frames.mdx
deleted file mode 100644
index 66a24cdf..00000000
--- a/content/components/frames.mdx
+++ /dev/null
@@ -1,41 +0,0 @@
----
-title: "Frames"
-description: "Use the Frame component to wrap images or other components in a container."
-icon: "frame"
----
-
-Frames are very helpful if you want to center an image.
-
-
-
-
-
-## Captions
-
-You can add additional context to an image using the optional `caption` prop.
-
-
-
-
-
-## Props
-
-
- Optional caption text to show centered under your component.
-
-
-
-
-```jsx Frame
-
-
-
-```
-
-```jsx Frame with Captions
-
-
-
-```
-
-
diff --git a/content/components/icons.mdx b/content/components/icons.mdx
deleted file mode 100644
index dc688c13..00000000
--- a/content/components/icons.mdx
+++ /dev/null
@@ -1,42 +0,0 @@
----
-title: "Icons"
-description: "Use [Font Awesome](https://fontawesome.com/icons) or [Lucide](https://lucide.dev/icons) icons anywhere in the doc"
-icon: "icons"
----
-
-
-
-
-
-```jsx Icon Example
-
-```
-
-
-## Inline Icons
-
-The icon will be placed inline when used in a paragraph.
-
-```markdown Inline Icon Example
- The documentation you want, effortlessly
-```
-
- The documentation you want, effortlessly
-
-## Props
-
-
- A [Font Awesome](https://fontawesome.com/icons) icon
-
-
-
- One of `regular`, `solid`, `light`, `thin`, `sharp-solid`, `duotone`, `brands`
-
-
-
- The color of the icon as a hex code (e.g., `#FF5733`)
-
-
-
- The size of the icon in pixels
-
diff --git a/content/components/mermaid-diagrams.mdx b/content/components/mermaid-diagrams.mdx
deleted file mode 100644
index 1334bde5..00000000
--- a/content/components/mermaid-diagrams.mdx
+++ /dev/null
@@ -1,73 +0,0 @@
----
-title: 'Mermaid Diagrams'
-description: 'Display diagrams using Mermaid'
-icon: 'diagram-project'
----
-
-
-
-````md Mermaid Flowchart Example
-```mermaid
- flowchart LR
- subgraph subgraph1
- direction TB
- top1[top] --> bottom1[bottom]
- end
- subgraph subgraph2
- direction TB
- top2[top] --> bottom2[bottom]
- end
- %% ^ These subgraphs are identical, except for the links to them:
-
- %% Link *to* subgraph1: subgraph1 direction is maintained
- outside --> subgraph1
- %% Link *within* subgraph2:
- %% subgraph2 inherits the direction of the top-level graph (LR)
- outside ---> top2
-```
-````
-
-
-
-[Mermaid](https://mermaid.js.org/) lets you create visual diagrams using text and code.
-
-```mermaid
- flowchart LR
- subgraph subgraph1
- direction TB
- top1[top] --> bottom1[bottom]
- end
- subgraph subgraph2
- direction TB
- top2[top] --> bottom2[bottom]
- end
- %% ^ These subgraphs are identical, except for the links to them:
-
- %% Link *to* subgraph1: subgraph1 direction is maintained
- outside --> subgraph1
- %% Link *within* subgraph2:
- %% subgraph2 inherits the direction of the top-level graph (LR)
- outside ---> top2
-```
-
-You can create the following using Mermaid diagrams:
-
-- Flowchart
-- Sequence diagram
-- Class diagram
-- State diagram
-- Entity relationship diagram
-- User journey
-- and more
-
-For a complete list of diagrams supported by Mermaid, check out their [website](https://mermaid.js.org/).
-
-## Syntax for Mermaid diagrams
-
-To create a flowchart, you can write the Mermaid flowchart inside a Mermaid code block.
-
-````md
-```mermaid
-// Your mermaid code block here
-```
-````
diff --git a/content/components/params.mdx b/content/components/params.mdx
deleted file mode 100644
index 8df6de82..00000000
--- a/content/components/params.mdx
+++ /dev/null
@@ -1,71 +0,0 @@
----
-title: "Parameter Fields"
-description: "Set path, query, and body parameters"
-icon: "text-size"
----
-
-`ParamField` components help define the parameters for your APIs or SDKs. Adding a ParamField will automatically add an [API Playground](/api-playground/overview).
-
-
- An example of a parameter field
-
-
-
-
-```jsx Path Example
-
- An example of a parameter field
-
-```
-
-```jsx Query Example
-
- The filtering command used to sort through the users
-
-```
-
-```jsx Body Example
-
- The age of the user. Cannot be less than 0
-
-```
-
-
-
-## Props
-
-
- Whether it is a query, path, body, or header parameter followed by the name
-
-
-
- Expected type of the parameter's value
-
- Supports `number`, `string`, `bool`, `object`.
-
- Arrays can be defined using the `[]` suffix. For example `string[]`.
-
-
-
- Indicate whether the parameter is required
-
-
-
- Indicate whether the parameter is deprecated
-
-
-
- Default value used by the server if the request does not provide a value
-
-
-
- Value that will be used to initialize the playground
-
-
-
- Placeholder text for the input in the playground
-
-
-
- Description of the parameter (markdown enabled)
-
diff --git a/content/components/responses.mdx b/content/components/responses.mdx
deleted file mode 100644
index bde83362..00000000
--- a/content/components/responses.mdx
+++ /dev/null
@@ -1,39 +0,0 @@
----
-title: 'Response Fields'
-description: 'Display API response values'
-icon: 'message'
----
-
-The `` component is designed to define the return values of an API. Many docs also use `` on pages when you need to list the types of something.
-
-
- A response field example
-
-
-
-
-```jsx ResponseField Example
-
- A response field example
-
-```
-
-
-
-## Props
-
-
- The name of the response value.
-
-
-
- Expected type of the response value
-
-
-
- The default value.
-
-
-
- Show "required" beside the field name.
-
diff --git a/content/components/steps.mdx b/content/components/steps.mdx
deleted file mode 100644
index 3f9b5c5d..00000000
--- a/content/components/steps.mdx
+++ /dev/null
@@ -1,73 +0,0 @@
----
-title: 'Steps'
-description: 'Sequence content using the Steps component'
-icon: 'arrow-progress'
----
-
-Steps are the best way to display a series of actions of events to your users. You can add as many steps as desired.
-
-
-
- These are instructions or content that only pertain to the first step.
-
-
- These are instructions or content that only pertain to the second step.
-
-
- These are instructions or content that only pertain to the third step.
-
-
-
-
-
-```jsx Steps Example
-
-
- These are instructions or content that only pertain to the first step.
-
-
- These are instructions or content that only pertain to the second step.
-
-
- These are instructions or content that only pertain to the third step.
-
-
-```
-
-
-
-## Steps Props
-
-
- A list of `Step` components.
-
-
-
- The size of the step titles. One of `p`, `h2` and `h3`.
-
-
-## Individual Step Props
-
-
- The content of a step either as plain text, or components.
-
-
-
- A [Font Awesome icon](https://fontawesome.com/icons), [Lucide icon](https://lucide.dev/icons), or SVG code in `icon={}`
-
-
-
- One of `regular`, `solid`, `light`, `thin`, `sharp-solid`, `duotone`, `brands`
-
-
-
- The title is the primary text for the step and shows up next to the indicator.
-
-
-
- The number of the step.
-
-
-
- The size of the step titles. One of `p`, `h2` and `h3`.
-
diff --git a/content/components/sticky-examples.mdx b/content/components/sticky-examples.mdx
deleted file mode 100644
index b44d3ba8..00000000
--- a/content/components/sticky-examples.mdx
+++ /dev/null
@@ -1,44 +0,0 @@
----
-title: "Sidebar Code Examples"
-description: "Display code blocks at the top-right of the page on desktop devices"
-icon: "sidebar-flip"
----
-
-The `` and `` stick code blocks to the top-right of a page even as you scroll. The components work on all pages even if you don't use an API playground.
-
-`` and `` show up like regular code blocks on mobile.
-
-## Request Example
-
-The `` component works similar to [CodeGroup](/content/components/code-groups), but displays the request content on the right sidebar. Thus, you can put multiple code blocks inside ``.
-
-Please set a name on every code block you put inside RequestExample.
-
-
-````md RequestExample Example
-
-
-```bash Request
- curl --request POST \
- --url https://dog-api.kinduff.com/api/facts
-```
-
-
-````
-
-
-## Response Example
-
-The `` component is the same as `` but will show up underneath it.
-
-
-````md ResponseExample Example
-
-
-```json Response
-{ "status": "success" }
-```
-
-
-````
-
diff --git a/content/components/tabs.mdx b/content/components/tabs.mdx
deleted file mode 100644
index 255920e0..00000000
--- a/content/components/tabs.mdx
+++ /dev/null
@@ -1,43 +0,0 @@
----
-title: 'Tabs'
-description: 'Toggle content using the Tabs component'
-icon: 'window-restore'
----
-
-You can add any number of tabs.
-
-
-
- ☝️ Welcome to the content that you can only see inside the first Tab.
-
-
- ✌️ Here's content that's only inside the second Tab.
-
-
- 💪 Here's content that's only inside the third Tab.
-
-
-
-
-
-```jsx Tabs Example
-
-
- ☝️ Welcome to the content that you can only see inside the first Tab.
-
-
- ✌️ Here's content that's only inside the second Tab.
-
-
- 💪 Here's content that's only inside the third Tab.
-
-
-```
-
-
-
-## Tab Props
-
-
- The title of the tab. Short titles are easier to navigate.
-
diff --git a/content/components/tooltips.mdx b/content/components/tooltips.mdx
deleted file mode 100644
index 491f76b4..00000000
--- a/content/components/tooltips.mdx
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: 'Tooltips'
-description: 'Show a definition when you hover over text.'
-icon: 'message-lines'
----
-
-Hover over me and see a tooltip in action
-
-
-
-```jsx Tooltip Example
-Hover over me
-```
-
-
diff --git a/content/components/update.mdx b/content/components/update.mdx
deleted file mode 100644
index 6d9fa36d..00000000
--- a/content/components/update.mdx
+++ /dev/null
@@ -1,61 +0,0 @@
----
-title: "Update"
-description: "Keep track of changes and updates"
-icon: "rectangle-history"
----
-
-The `Update` component is used to keep track of changes and updates.
-
-
-
-
-
-
- ## Changelog
-
- You can add anything here, like a screenshot, a code snippet, or a list of changes.
-
- #### Features
- - Responsive design
- - Sticky section for each changelog
-
-
-
- ### How to use
- ```md
-
- This is how you use a changelog with a label
- and a description.
-
-
- This is how you use a changelog with a label
- and a description.
-
- ```
-
- You can use multiple `Update` components to create changelogs.
-
-
-
- Each `label` creates an anchor and also shows up on the table of contents on the right.
-
-
-## Props
-
-
- The label give to the update, appears as sticky text to the left of the changelog.
-
-
-
- Tags for the changelog, will be shown as filters in the right side panel.
-
-
-
- Description of the update, appears below the label and tag.
-
-
-
-
diff --git a/dedicated-migration.mdx b/dedicated-migration.mdx
new file mode 100644
index 00000000..2920499e
--- /dev/null
+++ b/dedicated-migration.mdx
@@ -0,0 +1,84 @@
+---
+title: 'Dedicated Migration'
+description: 'How to migrate documentation from your existing provider'
+---
+There are two ways to migrate your documentation to Mintlify depending on a few factors:
+- Your current documentation provider
+- How technical your team is
+- What Mintlify plan you have
+
+## Self-serve migration
+
+We recommend this option if you're a technical team, currently use Readme or Docusaurus or Gitbook and are looking for a speedy migration process.
+
+
+You can use our [public packages](https://www.npmjs.com/package/@mintlify/scraping) to convert your existing documentation to Mintlify. We currently support migration for:
+- [Readme](https://readme.com/)
+- [Docusaurus](https://docusaurus.io/)
+- [Gitbook](https://www.gitbook.com/)
+
+Here's a quick guide on how to use the scraper:
+
+
+You can install the scraper using the following commands:
+- `mintlify-scrape section [url]` - Scrapes multiple pages in a site.
+- `mintlify-scrape page [url]` - Scrapes a single page in a site.
+
+
+First, install the package:
+
+```
+npm i @mintlify/scraping
+```
+
+One-time use:
+
+```bash Section
+npx @mintlify/scraping@latest section [url]
+```
+
+```bash Page
+npx @mintlify/scraping@latest page [url]
+```
+
+
+Global installation:
+
+```
+npm install @mintlify/scraping@latest -g
+```
+
+Global usage:
+
+
+```bash Section
+mintlify-scrape section [url]
+```
+
+```bash Page
+mintlify-scrape page [url]
+```
+
+
+You can specify the output directory using the `-o` flag.
+
+
+
+
+
+
+
+
+
+
+
+
+## Dedicated migration
+
+We recommend this option if you're a non-technical team, don't see your docs provider or have a home grown system and are one of our paid plans such as Pro, Growth or Enterprise..
+
+
+If any of the above applies to you, please get in touch at sales@mintlify.com and we can help you migrate your docs!
+
+
+
diff --git a/development.mdx b/development.mdx
index 0759b0fa..fc3fec15 100644
--- a/development.mdx
+++ b/development.mdx
@@ -1,30 +1,27 @@
---
-title: "Local Development"
-description: "Preview changes locally to update your docs"
+title: 'Development'
+description: 'Preview changes locally to update your docs'
---
- **Prerequisite**: Please install Node.js (version 19 or higher) before proceeding.
+ **Prerequisite**: Please install Node.js (version 19 or higher) before proceeding.
+ Please upgrade to ```docs.json``` before proceeding and delete the legacy ```mint.json``` file.
-**Step 1**: Install the Mintlify CLI:
+Follow these steps to install and run Mintlify on your operating system:
-
+**Step 1**: Install Mintlify:
-```bash npm
-npm i -g mintlify
-```
+
+ ```bash npm
+ npm i -g mintlify
+ ```
```bash yarn
yarn global add mintlify
```
-
-```bash pnpm
-pnpm add -g mintlify
-```
-
**Step 2**: Navigate to the docs directory (where the `docs.json` file is located) and execute the following command:
@@ -33,47 +30,23 @@ pnpm add -g mintlify
mintlify dev
```
-Alternatively, if you do not want to install the CLI globally you can use a run script available:
-
-
-
-```bash npm
-npx mintlify dev
-```
-
-
-```bash yarn
-yarn dlx mintlify dev
-```
-
-
-```bash pnpm
-pnpm dlx mintlify dev
-```
-
-
-
-
- Yarn's "dlx" run script requires yarn version \>2. See [here](https://yarnpkg.com/cli/dlx) for more information.
-
-
A local preview of your documentation will be available at `http://localhost:3000`.
### Custom Ports
-By default, Mintlify uses port 3000. You can customize the port using the `--port` flag. To run Mintlify on port 3333, for instance, use this command:
+By default, Mintlify uses port 3000. You can customize the port Mintlify runs on by using the `--port` flag. To run Mintlify on port 3333, for instance, use this command:
```bash
mintlify dev --port 3333
```
-If you attempt to run on a port that's already in use, it will use the next available port:
+If you attempt to run Mintlify on a port that's already in use, it will use the next available port:
```md
Port 3000 is already in use. Trying 3001 instead.
```
-## Versions
+## Mintlify Versions
Please note that each CLI release is associated with a specific version of Mintlify. If your local website doesn't align with the production version, please update the CLI:
@@ -83,16 +56,10 @@ Please note that each CLI release is associated with a specific version of Mintl
npm i -g mintlify@latest
```
-
```bash yarn
yarn global upgrade mintlify
```
-
-```bash pnpm
-pnpm up --global mintlify
-```
-
## Validating Links
@@ -105,13 +72,15 @@ mintlify broken-links
## Deployment
+
+ Unlimited editors available under the [Pro
+ Plan](https://mintlify.com/pricing) and above.
+
+
If the deployment is successful, you should see the following:
-
+
## Code Formatting
@@ -122,13 +91,17 @@ We suggest using extensions on your IDE to recognize and format MDX. If you're a
- This may be due to an outdated version of node. Try the following:
+ This may be due to an outdated version of node. Try the following:
1. Remove the currently-installed version of mintlify: `npm remove -g mintlify`
2. Upgrade to Node v19 or higher.
3. Reinstall mintlify: `npm install -g mintlify`
+
- Solution: Go to the root of your device and delete the ~/.mintlify folder. Afterwards, run `mintlify dev` again.
+
+ Solution: Go to the root of your device and delete the \~/.mintlify folder. Afterwards, run `mintlify dev` again.
-
\ No newline at end of file
+
+
+Curious about what changed in the CLI version? [Check out the CLI changelog.](https://www.npmjs.com/package/mintlify?activeTab=versions)
diff --git a/discovery-openapi.json b/discovery-openapi.json
deleted file mode 100644
index a656ae5c..00000000
--- a/discovery-openapi.json
+++ /dev/null
@@ -1,106 +0,0 @@
-{
- "openapi": "3.0.1",
- "info": {
- "title": "Mintlify Discovery API",
- "description": "An API to integrate Mintlify discovery features into your product.",
- "version": "1.0.0"
- },
- "servers": [
- {
- "url": "https://api-dsc.mintlify.com/v1"
- }
- ],
- "security": [
- {
- "bearerAuth": []
- }
- ],
- "paths": {
- "/chat/topic": {
- "post": {
- "x-mcp": {
- "enabled": true
- },
- "summary": "Create a chat topic",
- "description": "Creates a topic to manage message history for a given AI chat conversation.",
- "responses": {
- "200": {
- "description": "Topic created successfully",
- "content": {
- "application/json": {
- "schema": {
- "type": "object",
- "properties": {
- "topicId": {
- "type": "string",
- "description": "The id of the created topic."
- }
- }
- }
- }
- }
- }
- }
- }
- },
- "/chat/message": {
- "post": {
- "x-mcp": {
- "enabled": true
- },
- "summary": "Generate a message completion",
- "description": "Generate a completion in response to a user query",
- "requestBody": {
- "required": true,
- "content": {
- "application/json": {
- "schema": {
- "type": "object",
- "required": ["topicId", "message"],
- "properties": {
- "topicId": {
- "type": "string",
- "description": "The topic ID to associate this message with"
- },
- "message": {
- "type": "string",
- "description": "The user message to generate a completion for"
- }
- }
- }
- }
- }
- },
- "responses": {
- "200": {
- "description": "Topic created successfully",
- "headers": {
- "X-Mintlify-Base-Url": {
- "schema": {
- "type": "string"
- },
- "description": "The base URL for the Mintlify documentation"
- }
- },
- "content": {
- "text/plain": {
- "schema": {
- "type": "string",
- "description": "A text stream in the form `||[chunks]`. The chunks are parts of your docs that most closely matched the user query. Each has the following format: \n ```\n { \n \tid: string;\n \tlink: string;\n \tchunk_html: string;\n \tmetadata: {\n \t\ttitle?: string\n \t}\n} \n``` \n The links are relative links with your docs URL intended as the host. To get an absolute link to your docs, you can use the `X-Mintlify-Base-Url` header as the host and construct a fully-qualified URL."
- }
- }
- }
- }
- }
- }
- }
- },
- "components": {
- "securitySchemes": {
- "bearerAuth": {
- "type": "http",
- "scheme": "bearer"
- }
- }
- }
-}
diff --git a/docs.json b/docs.json
index 3142b96b..8ce01d79 100644
--- a/docs.json
+++ b/docs.json
@@ -9,386 +9,88 @@
},
"favicon": "/favicon.svg",
"navigation": {
- "dropdowns": [
+ "tabs": [
{
- "dropdown": "Getting Started",
- "icon": "book",
- "description": "Set up your documentation",
+ "tab": "Guides",
"groups": [
{
- "group": "Getting Started",
- "pages": [
- "quickstart",
- {
- "group": "Editing",
- "icon": "pen-paintbrush",
- "pages": ["development", "web-editor"]
- },
- "settings/global",
- {
- "group": "Navigation",
- "icon": "map",
- "pages": [
- "navigation/overview",
- "navigation/pages",
- "navigation/divisions",
- "navigation/versions",
- "navigation/localization"
- ]
- },
- "themes",
- "migration"
- ]
- },
- {
- "group": "Writing Content",
- "pages": [
- "page",
- "text",
- "image-embeds",
- "list-table",
- "code",
- "reusable-snippets"
- ]
- },
- {
- "group": "API References",
- "pages": [
- "api-playground/overview",
- {
- "group": "OpenAPI",
- "icon": "brackets-curly",
- "pages": [
- "api-playground/openapi/setup",
- "api-playground/openapi/writing-openapi",
- "api-playground/openapi/advanced-features"
- ]
- },
- {
- "group": "AsyncAPI",
- "icon": "brackets-curly",
- "pages": [
- "api-playground/asyncapi/setup",
- "api-playground/asyncapi/playground"
- ]
-
- },
- {
- "group": "MDX",
- "icon": "markdown",
- "pages": [
- "api-playground/mdx/configuration",
- "api-playground/mdx/authentication"
- ]
- },
- "api-playground/troubleshooting"
- ]
- },
- {
- "group": "Configurations",
- "pages": [
- "settings/custom-domain",
- "settings/seo",
- "settings/llms",
- "settings/custom-scripts",
- "settings/broken-links",
- "settings/github",
- "settings/gitlab",
- "settings/ci",
- "settings/preview-deployments"
- ]
+ "group": "Get Started",
+ "pages": ["introduction", "quickstart", "development", "dedicated-migration"]
},
{
- "group": "Advanced",
+ "group": "Essentials",
"pages": [
- {
- "group": "Custom Subdirectory",
- "icon": "folder",
- "pages": [
- "advanced/subpath/cloudflare",
- "advanced/subpath/route53-cloudfront",
- "advanced/subpath/vercel"
- ]
- },
- {
- "group": "Auth & Personalization",
- "icon": "user-lock",
- "pages": [
- "settings/authentication-personalization/authentication",
- "settings/authentication-personalization/partial-authentication",
- "settings/authentication-personalization/personalization",
- "settings/authentication-personalization/authentication-vs-personalization",
- {
- "group": "Authentication Setup",
- "pages": [
- "settings/authentication-personalization/authentication-setup/choosing-a-handshake",
- "settings/authentication-personalization/authentication-setup/password",
- "settings/authentication-personalization/authentication-setup/jwt",
- "settings/authentication-personalization/authentication-setup/oauth",
- "settings/authentication-personalization/authentication-setup/mintlify"
- ]
- },
- {
- "group": "Personalization Setup",
- "pages": [
- "settings/authentication-personalization/personalization-setup/choosing-a-handshake",
- "settings/authentication-personalization/personalization-setup/shared-session",
- "settings/authentication-personalization/personalization-setup/jwt",
- "settings/authentication-personalization/personalization-setup/oauth"
- ]
- },
- "settings/authentication-personalization/sending-data"
- ]
- },
- {
- "group": "Dashboard Access",
- "icon": "house-lock",
- "pages": [
- "advanced/dashboard/sso",
- "advanced/dashboard/permissions"
- ]
- },
- {
- "group": "Model Context Protocol",
- "icon": "server",
- "pages": ["advanced/mcp/quickstart", "advanced/mcp/generate"]
- },
- {
- "group": "REST API",
- "icon": "brackets-curly",
- "pages": [
- "advanced/rest-api/overview",
- {
- "group": "Updates",
- "pages": [
- "advanced/rest-api/update/trigger",
- "advanced/rest-api/update/status"
- ]
- },
- {
- "group": "Chat API",
- "pages": [
- "advanced/rest-api/chat/create-topic",
- "advanced/rest-api/chat/generate-message"
- ]
- }
- ]
- }
+ "essentials/markdown",
+ "essentials/code",
+ "essentials/images",
+ "essentials/settings",
+ "essentials/navigation",
+ "essentials/reusable-snippets"
]
}
]
},
{
- "dropdown": "Components",
- "icon": "block-brick",
- "description": "Component library",
+ "tab": "API Reference",
"groups": [
{
- "group": "Components",
- "pages": [
- "content/components/accordions",
- "content/components/accordion-groups",
- "content/components/callouts",
- "content/components/cards",
- "content/components/card-groups",
- "content/components/code",
- "content/components/code-groups",
- "content/components/frames",
- "content/components/icons",
- "content/components/mermaid-diagrams",
- "content/components/steps",
- "content/components/tabs",
- "content/components/tooltips",
- "content/components/update"
- ]
+ "group": "API Documentation",
+ "pages": ["api-reference/introduction"]
},
{
- "group": "API Components",
+ "group": "Endpoint Examples",
"pages": [
- "content/components/params",
- "content/components/responses",
- "content/components/expandables",
- "content/components/sticky-examples"
+ "api-reference/endpoint/get",
+ "api-reference/endpoint/create",
+ "api-reference/endpoint/delete",
+ "api-reference/endpoint/webhook"
]
}
]
- },
- {
- "dropdown": "Integrations",
- "icon": "plug",
- "description": "Connect your providers",
- "groups": [
- {
- "group": "Analytics",
- "pages": [
- "integrations/analytics/overview",
- "integrations/analytics/amplitude",
- "integrations/analytics/clearbit",
- "integrations/analytics/fathom",
- "integrations/analytics/google-analytics",
- "integrations/analytics/google-tag-manager",
- "integrations/analytics/heap",
- "integrations/analytics/hotjar",
- "integrations/analytics/koala",
- "integrations/analytics/logrocket",
- "integrations/analytics/mixpanel",
- "integrations/analytics/pirsch",
- "integrations/analytics/plausible",
- "integrations/analytics/posthog",
- "integrations/analytics/segment"
- ]
- },
- {
- "group": "SDKs",
- "pages": [
- "integrations/sdks/speakeasy",
- "integrations/sdks/stainless"
- ]
- },
- {
- "group": "Support",
- "pages": [
- "integrations/support/overview",
- "integrations/support/intercom",
- "integrations/support/front"
- ]
- },
- {
- "group": "Privacy",
- "pages": [
- "integrations/privacy/overview",
- "integrations/privacy/osano"
- ]
- }
- ]
- },
- {
- "dropdown": "Changelog",
- "icon": "list-timeline",
- "description": "Updates and changes",
- "groups": [
- {
- "group": "Changelog",
- "pages": ["changelog/overview"]
- }
- ]
}
- ]
+ ],
+ "global": {
+ "anchors": [
+ {
+ "anchor": "Documentation",
+ "href": "https://mintlify.com/docs",
+ "icon": "book-open-cover"
+ },
+ {
+ "anchor": "Community",
+ "href": "https://mintlify.com/community",
+ "icon": "slack"
+ },
+ {
+ "anchor": "Blog",
+ "href": "https://mintlify.com/blog",
+ "icon": "newspaper"
+ }
+ ]
+ }
},
"logo": {
"light": "/logo/light.svg",
- "dark": "/logo/dark.svg",
- "href": "https://mintlify.com"
- },
- "api": {
- "mdx": {
- "auth": {
- "method": "bearer"
- }
- }
+ "dark": "/logo/dark.svg"
},
"navbar": {
"links": [
{
- "label": "Community",
- "href": "https://mintlify.com/community"
+ "label": "Support",
+ "href": "mailto:hi@mintlify.com"
}
],
"primary": {
"type": "button",
- "label": "Get Started",
- "href": "https://mintlify.com/start"
+ "label": "Dashboard",
+ "href": "https://dashboard.mintlify.com"
}
},
"footer": {
"socials": {
"x": "https://x.com/mintlify",
- "linkedin": "https://www.linkedin.com/company/mintlify",
"github": "https://github.com/mintlify",
- "slack": "https://mintlify.com/community"
- },
- "links": [
- {
- "header": "Resources",
- "items": [
- {
- "label": "Customers",
- "href": "https://mintlify.com/customers"
- },
- {
- "label": "Enterprise",
- "href": "https://mintlify.com/enterprise"
- },
- {
- "label": "Request Preview",
- "href": "https://mintlify.com/preview"
- },
- {
- "label": "Integrations",
- "href": "https://mintlify.com/docs/integrations/analytics/overview"
- },
- {
- "label": "Templates",
- "href": "https://github.com/mintlify/themes"
- },
- {
- "label": "Wall of Love",
- "href": "https://mintlify.com/love"
- }
- ]
- },
- {
- "header": "Company",
- "items": [
- {
- "label": "Careers",
- "href": "https://mintlify.com/careers"
- },
- {
- "label": "Blog",
- "href": "https://mintlify.com/blog"
- },
- {
- "label": "Public Roadmap",
- "href": "https://feedback.mintlify.com/roadmap"
- },
- {
- "label": "Security",
- "href": "https://mintlify.com/security/responsible-disclosure"
- }
- ]
- },
- {
- "header": "Legal",
- "items": [
- {
- "label": "Privacy Policy",
- "href": "https://mintlify.com/legal/privacy"
- },
- {
- "label": "Terms of Service",
- "href": "https://mintlify.com/legal/terms"
- }
- ]
- }
- ]
- },
- "integrations": {
- "ga4": {
- "measurementId": "G-RCYWHL7EQ7"
- },
- "koala": {
- "publicApiKey": "pk_76a6caa274e800f3ceff0b2bc6b9b9d82ab8"
+ "linkedin": "https://linkedin.com/company/mintlify"
}
- },
- "contextual": {
- "options": ["copy", "view", "chatgpt", "claude"]
- },
- "seo": {
- "metatags": {
- "og:site_name": "Mintlify",
- "og:title": "Mintlify Docs",
- "og:description": "Mintlify is a documentation platform that helps you create, manage, and share documentation for your projects."
- }
-}
+ }
}
diff --git a/code.mdx b/essentials/code.mdx
similarity index 83%
rename from code.mdx
rename to essentials/code.mdx
index 498319a6..d2a462a7 100644
--- a/code.mdx
+++ b/essentials/code.mdx
@@ -1,6 +1,6 @@
---
-title: "Code Blocks"
-description: "Display inline code and code blocks"
+title: 'Code Blocks'
+description: 'Display inline code and code blocks'
icon: 'code'
---
@@ -8,14 +8,12 @@ icon: 'code'
### Inline Code
-To denote a `word` or `phrase` as code, enclose it in backticks (\`).
+To denote a `word` or `phrase` as code, enclose it in backticks (`).
```
To denote a `word` or `phrase` as code, enclose it in backticks (`).
```
-
-
### Code Block
Use [fenced code blocks](https://www.markdownguide.org/extended-syntax/#fenced-code-blocks) by enclosing code in three backticks and follow the leading ticks with the programming language of your snippet to get syntax highlighting. Optionally, you can also write the name of your code after the programming language.
@@ -37,5 +35,3 @@ class HelloWorld {
}
```
````
-
-Visit the [Code Block page](/content/components/code) for more detailed docs.
\ No newline at end of file
diff --git a/essentials/images.mdx b/essentials/images.mdx
new file mode 100644
index 00000000..60ad42d3
--- /dev/null
+++ b/essentials/images.mdx
@@ -0,0 +1,59 @@
+---
+title: 'Images and Embeds'
+description: 'Add image, video, and other HTML elements'
+icon: 'image'
+---
+
+
+
+## Image
+
+### Using Markdown
+
+The [markdown syntax](https://www.markdownguide.org/basic-syntax/#images) lets you add images using the following code
+
+```md
+
+```
+
+Note that the image file size must be less than 5MB. Otherwise, we recommend hosting on a service like [Cloudinary](https://cloudinary.com/) or [S3](https://aws.amazon.com/s3/). You can then use that URL and embed.
+
+### Using Embeds
+
+To get more customizability with images, you can also use [embeds](/writing-content/embed) to add images
+
+```html
+
+```
+
+## Embeds and HTML elements
+
+
+
+
+
+
+
+Mintlify supports [HTML tags in Markdown](https://www.markdownguide.org/basic-syntax/#html). This is helpful if you prefer HTML tags to Markdown syntax, and lets you create documentation with infinite flexibility.
+
+
+
+### iFrames
+
+Loads another HTML page within the document. Most commonly used for embedding videos.
+
+```html
+
+```
diff --git a/text.mdx b/essentials/markdown.mdx
similarity index 73%
rename from text.mdx
rename to essentials/markdown.mdx
index 45cec919..c8ad9c1f 100644
--- a/text.mdx
+++ b/essentials/markdown.mdx
@@ -1,7 +1,7 @@
---
-title: "Headers and Text"
-description: "Text, title, and styling in standard markdown"
-icon: 'heading'
+title: 'Markdown Syntax'
+description: 'Text, title, and styling in standard markdown'
+icon: 'text-size'
---
## Titles
@@ -14,7 +14,7 @@ Best used for section headers.
### Subtitles
-Best used for subsection headers.
+Best use to subsection headers.
```md
### Subtitles
@@ -49,12 +49,10 @@ You need to use HTML to write superscript and subscript text. That is, add `` in front of a paragraph.
### LaTeX
-Mintlify supports in-line [LaTeX](https://www.latex-project.org) by surrounding your LaTeX code with dollar signs (\$). For example, `$(a^2 + b^2 = c^2)$` will render as $(a^2 + b^2 = c^2)$.
-
-Equations on their own line can be created with double dollar signs (\$\$):
-
-$$\exists \, x \notin [0,1]$$
-
-```md
-$$\exists \, x \notin [0,1]$$
-```
-
-### Line Breaks
+Mintlify supports [LaTeX](https://www.latex-project.org) through the Latex component.
-Markdown syntax also recognizes a double enter in your MDX as a linebreak.
-
-```html
-
-```
+8 x (vk x H1 - H2) = (0,1)
```md
-Paragraph 1
-
-Paragraph 2
+8 x (vk x H1 - H2) = (0,1)
```
diff --git a/essentials/navigation.mdx b/essentials/navigation.mdx
new file mode 100644
index 00000000..f21213c0
--- /dev/null
+++ b/essentials/navigation.mdx
@@ -0,0 +1,87 @@
+---
+title: 'Navigation'
+description: 'The navigation field in docs.json defines the pages that go in the navigation menu'
+icon: 'map'
+---
+
+The navigation menu is the list of links on every website.
+
+You will likely update `docs.json` every time you add a new page. Pages do not show up automatically.
+
+## Navigation syntax
+
+Our navigation syntax is recursive which means you can make nested navigation groups. You don't need to include `.mdx` in page names.
+
+
+
+```json Regular Navigation
+"navigation": {
+ "tabs": [
+ {
+ "tab": "Docs",
+ "groups": [
+ {
+ "group": "Getting Started",
+ "pages": ["quickstart"]
+ }
+ ]
+ }
+ ]
+}
+```
+
+```json Nested Navigation
+"navigation": {
+ "tabs": [
+ {
+ "tab": "Docs",
+ "groups": [
+ {
+ "group": "Getting Started",
+ "pages": [
+ "quickstart",
+ {
+ "group": "Nested Reference Pages",
+ "pages": ["nested-reference-page"]
+ }
+ ]
+ }
+ ]
+ }
+ ]
+}
+```
+
+
+
+## Folders
+
+Simply put your MDX files in folders and update the paths in `docs.json`.
+
+For example, to have a page at `https://yoursite.com/your-folder/your-page` you would make a folder called `your-folder` containing an MDX file called `your-page.mdx`.
+
+
+
+You cannot use `api` for the name of a folder unless you nest it inside another folder. Mintlify uses Next.js which reserves the top-level `api` folder for internal server calls. A folder name such as `api-reference` would be accepted.
+
+
+
+```json Navigation With Folder
+"navigation": {
+ "tabs": [
+ {
+ "tab": "Docs",
+ "groups": [
+ {
+ "group": "Group Name",
+ "pages": ["your-folder/your-page"]
+ }
+ ]
+ }
+ ]
+}
+```
+
+## Hidden Pages
+
+MDX files not included in `docs.json` will not show up in the sidebar but are accessible through the search bar and by linking directly to them.
diff --git a/essentials/reusable-snippets.mdx b/essentials/reusable-snippets.mdx
new file mode 100644
index 00000000..a0a55297
--- /dev/null
+++ b/essentials/reusable-snippets.mdx
@@ -0,0 +1,110 @@
+---
+title: Reusable Snippets
+description: Reusable, custom snippets to keep content in sync
+icon: 'recycle'
+---
+
+import SnippetIntro from '/snippets/snippet-intro.mdx';
+
+
+
+## Creating a custom snippet
+
+**Pre-condition**: You must create your snippet file in the `snippets` directory.
+
+
+ Any page in the `snippets` directory will be treated as a snippet and will not
+ be rendered into a standalone page. If you want to create a standalone page
+ from the snippet, import the snippet into another file and call it as a
+ component.
+
+
+### Default export
+
+1. Add content to your snippet file that you want to re-use across multiple
+ locations. Optionally, you can add variables that can be filled in via props
+ when you import the snippet.
+
+```mdx snippets/my-snippet.mdx
+Hello world! This is my content I want to reuse across pages. My keyword of the
+day is {word}.
+```
+
+
+ The content that you want to reuse must be inside the `snippets` directory in
+ order for the import to work.
+
+
+2. Import the snippet into your destination file.
+
+```mdx destination-file.mdx
+---
+title: My title
+description: My Description
+---
+
+import MySnippet from '/snippets/path/to/my-snippet.mdx';
+
+## Header
+
+Lorem impsum dolor sit amet.
+
+
+```
+
+### Reusable variables
+
+1. Export a variable from your snippet file:
+
+```mdx snippets/path/to/custom-variables.mdx
+export const myName = 'my name';
+
+export const myObject = { fruit: 'strawberries' };
+```
+
+2. Import the snippet from your destination file and use the variable:
+
+```mdx destination-file.mdx
+---
+title: My title
+description: My Description
+---
+
+import { myName, myObject } from '/snippets/path/to/custom-variables.mdx';
+
+Hello, my name is {myName} and I like {myObject.fruit}.
+```
+
+### Reusable components
+
+1. Inside your snippet file, create a component that takes in props by exporting
+ your component in the form of an arrow function.
+
+```mdx snippets/custom-component.mdx
+export const MyComponent = ({ title }) => (
+
+
{title}
+
... snippet content ...
+
+);
+```
+
+
+ MDX does not compile inside the body of an arrow function. Stick to HTML
+ syntax when you can or use a default export if you need to use MDX.
+
+
+2. Import the snippet into your destination file and pass in the props
+
+```mdx destination-file.mdx
+---
+title: My title
+description: My Description
+---
+
+import { MyComponent } from '/snippets/custom-component.mdx';
+
+Lorem ipsum dolor sit amet.
+
+
+```
diff --git a/essentials/settings.mdx b/essentials/settings.mdx
new file mode 100644
index 00000000..884de13a
--- /dev/null
+++ b/essentials/settings.mdx
@@ -0,0 +1,318 @@
+---
+title: 'Global Settings'
+description: 'Mintlify gives you complete control over the look and feel of your documentation using the docs.json file'
+icon: 'gear'
+---
+
+Every Mintlify site needs a `docs.json` file with the core configuration settings. Learn more about the [properties](#properties) below.
+
+## Properties
+
+
+Name of your project. Used for the global title.
+
+Example: `mintlify`
+
+
+
+
+ An array of groups with all the pages within that group
+
+
+ The name of the group.
+
+ Example: `Settings`
+
+
+
+ The relative paths to the markdown files that will serve as pages.
+
+ Example: `["customization", "page"]`
+
+
+
+
+
+
+
+ Path to logo image or object with path to "light" and "dark" mode logo images
+
+
+ Path to the logo in light mode
+
+
+ Path to the logo in dark mode
+
+
+ Where clicking on the logo links you to
+
+
+
+
+
+ Path to the favicon image
+
+
+
+ Hex color codes for your global theme
+
+
+ The primary color. Used for most often for highlighted content, section
+ headers, accents, in light mode
+
+
+ The primary color for dark mode. Used for most often for highlighted
+ content, section headers, accents, in dark mode
+
+
+ The primary color for important buttons
+
+
+ The color of the background in both light and dark mode
+
+
+ The hex color code of the background in light mode
+
+
+ The hex color code of the background in dark mode
+
+
+
+
+
+
+
+ Array of `name`s and `url`s of links you want to include in the topbar
+
+
+ The name of the button.
+
+ Example: `Contact us`
+
+
+ The url once you click on the button. Example: `https://mintlify.com/docs`
+
+
+
+
+
+
+
+
+ Link shows a button. GitHub shows the repo information at the url provided including the number of GitHub stars.
+
+
+ If `link`: What the button links to.
+
+ If `github`: Link to the repository to load GitHub information from.
+
+
+ Text inside the button. Only required if `type` is a `link`.
+
+
+
+
+
+
+ Array of version names. Only use this if you want to show different versions
+ of docs with a dropdown in the navigation bar.
+
+
+
+ An array of the anchors, includes the `icon`, `color`, and `url`.
+
+
+ The [Font Awesome](https://fontawesome.com/search?q=heart) icon used to feature the anchor.
+
+ Example: `comments`
+
+
+ The name of the anchor label.
+
+ Example: `Community`
+
+
+ The start of the URL that marks what pages go in the anchor. Generally, this is the name of the folder you put your pages in.
+
+
+ The hex color of the anchor icon background. Can also be a gradient if you pass an object with the properties `from` and `to` that are each a hex color.
+
+
+ Used if you want to hide an anchor until the correct docs version is selected.
+
+
+ Pass `true` if you want to hide the anchor until you directly link someone to docs inside it.
+
+
+ One of: "brands", "duotone", "light", "sharp-solid", "solid", or "thin"
+
+
+
+
+
+
+ Override the default configurations for the top-most anchor.
+
+
+ The name of the top-most anchor
+
+
+ Font Awesome icon.
+
+
+ One of: "brands", "duotone", "light", "sharp-solid", "solid", or "thin"
+
+
+
+
+
+ An array of navigational tabs.
+
+
+ The name of the tab label.
+
+
+ The start of the URL that marks what pages go in the tab. Generally, this
+ is the name of the folder you put your pages in.
+
+
+
+
+
+ Configuration for API settings. Learn more about API pages at [API Components](/api-playground/demo).
+
+
+ The base url for all API endpoints. If `baseUrl` is an array, it will enable for multiple base url
+ options that the user can toggle.
+
+
+
+
+
+ The authentication strategy used for all API endpoints.
+
+
+ The name of the authentication parameter used in the API playground.
+
+ If method is `basic`, the format should be `[usernameName]:[passwordName]`
+
+
+ The default value that's designed to be a prefix for the authentication input field.
+
+ E.g. If an `inputPrefix` of `AuthKey` would inherit the default input result of the authentication field as `AuthKey`.
+
+
+
+
+
+ Configurations for the API playground
+
+
+
+ Whether the playground is showing, hidden, or only displaying the endpoint with no added user interactivity `simple`
+
+ Learn more at the [playground guides](/api-playground/demo)
+
+
+
+
+
+ Enabling this flag ensures that key ordering in OpenAPI pages matches the key ordering defined in the OpenAPI file.
+
+ This behavior will soon be enabled by default, at which point this field will be deprecated.
+
+
+
+
+
+
+ A string or an array of strings of URL(s) or relative path(s) pointing to your
+ OpenAPI file.
+
+ Examples:
+
+ ```json Absolute
+ "openapi": "https://example.com/openapi.json"
+ ```
+ ```json Relative
+ "openapi": "/openapi.json"
+ ```
+ ```json Multiple
+ "openapi": ["https://example.com/openapi1.json", "/openapi2.json", "/openapi3.json"]
+ ```
+
+
+
+
+
+ An object of social media accounts where the key:property pair represents the social media platform and the account url.
+
+ Example:
+ ```json
+ {
+ "x": "https://x.com/mintlify",
+ "website": "https://mintlify.com"
+ }
+ ```
+
+
+ One of the following values `website`, `facebook`, `x`, `discord`, `slack`, `github`, `linkedin`, `instagram`, `hacker-news`
+
+ Example: `x`
+
+
+ The URL to the social platform.
+
+ Example: `https://x.com/mintlify`
+
+
+
+
+
+ Configurations to enable feedback buttons
+
+
+
+ Enables a button to allow users to suggest edits via pull requests
+
+
+ Enables a button to allow users to raise an issue about the documentation
+
+
+
+
+
+ Customize the dark mode toggle.
+
+
+ Set if you always want to show light or dark mode for new users. When not
+ set, we default to the same mode as the user's operating system.
+
+
+ Set to true to hide the dark/light mode toggle. You can combine `isHidden` with `default` to force your docs to only use light or dark mode. For example:
+
+
+ ```json Only Dark Mode
+ "modeToggle": {
+ "default": "dark",
+ "isHidden": true
+ }
+ ```
+
+ ```json Only Light Mode
+ "modeToggle": {
+ "default": "light",
+ "isHidden": true
+ }
+ ```
+
+
+
+
+
+
+
+
+ A background image to be displayed behind every page. See example with
+ [Infisical](https://infisical.com/docs) and [FRPC](https://frpc.io).
+
diff --git a/guides/auth0.mdx b/guides/auth0.mdx
deleted file mode 100644
index 3ab66852..00000000
--- a/guides/auth0.mdx
+++ /dev/null
@@ -1,58 +0,0 @@
----
-title: "Using Auth0 with the OAuth Handshake"
-description: "If Auth0 is the source of truth for your user data, you can set up Mintlify as an OAuth client app to authenticate your users."
----
-
-
- **Security Disclaimer**: While we provide this guide to help you integrate Auth0 with Mintlify, please consult with your security team before implementing any authentication solution. Mintlify is not responsible for any security issues that may arise from your specific implementation.
-
-
-## Overview
-
-This guide walks you through setting up Auth0 as an authentication provider for your Mintlify documentation. By the end, your users will be able to log in to your documentation using their Auth0 credentials.
-
-
-
- Log in to your Auth0 dashboard and navigate to **Applications** > **Applications**. Click the **Create Application** button, give your application a name (e.g., "Mintlify"), and select **Regular Web Applications** as the application type. Then click **Create**.
-
- 
-
-
- After creating your application, you'll be taken to the application settings page. Here, you'll find the essential credentials needed for the OAuth integration:
-
- 
-
- Make note of the following information:
- - **Domain**: This is your Auth0 tenant domain (e.g., `your-tenant.auth0.com`)
- - **Client ID**: The public identifier for your application
- - **Client Secret**: The secret key for your application (keep this secure)
-
- You'll need these values for configuring Mintlify in the next step.
-
-
- Navigate to your Mintlify Dashboard and go to the **Settings** > **Authentication** section. Select **OAuth** as your authentication method and you'll see the OAuth configuration form:
-
- 
-
- Fill in the form with the following values:
-
- - **Authorization URL**: `https://YOUR_AUTH0_DOMAIN/authorize` (replace `YOUR_AUTH0_DOMAIN` with your actual Auth0 domain from step 2)
- - **Client ID**: Enter the Client ID from your Auth0 application
- - **Client Secret**: Enter the Client Secret from your Auth0 application
- - **Scopes**: Leave blank unless you have custom scopes set in Auth0
- - **Token URL**: `https://YOUR_AUTH0_DOMAIN/oauth/token` (replace `YOUR_AUTH0_DOMAIN` with your actual Auth0 domain)
-
- After filling in these details, click **Save changes** to store your OAuth configuration.
-
-
- Mintlify will generate a unique Redirect URL that Auth0 needs to recognize for the OAuth flow to work properly.
-
- Copy the Redirect URL from your Mintlify Dashboard's Authentication settings:
- 
-
- Return to your Auth0 application settings page, scroll down to the **Application URIs** section, and paste the Redirect URL into the **Allowed Callback URLs** field:
- 
-
- Click **Save Changes** at the bottom of the Auth0 page to apply this configuration.
-
-
\ No newline at end of file
diff --git a/how-mintlify-works.mdx b/how-mintlify-works.mdx
new file mode 100644
index 00000000..c2f6e774
--- /dev/null
+++ b/how-mintlify-works.mdx
@@ -0,0 +1,23 @@
+---
+title: How Mintlify Works
+description: Mintlify is a platform that helps you build and deploy beautiful, LLM and SEO-friendly documentation.
+---
+
+Mintlify is a framework that helps you build and deploy documentation. You create MDX files with our custom components to build your docs.
+
+Under the hood, Mintlify powers your search, analytics, and more. This allows you to focus on building your product and leave the documentation to us.
+
+Whether you're an individual developer or part of a larger team, Mintlify can help you build interactive, dynamic, and fast documentation.
+
+## Editing experience
+
+Mintlify uses a git-based workflow to track changes and deploy your docs. This is a convenient workflow for most developers because they can use their existing tools to edit their docs. However, if you're not familiar with git, we also have a web-based editor that you can use to edit your docs.
+
+
+
+ Edit your docs locally in your IDE
+
+
+ Edit your docs in the web editor
+
+
diff --git a/image-embeds.mdx b/image-embeds.mdx
deleted file mode 100644
index 7d54545d..00000000
--- a/image-embeds.mdx
+++ /dev/null
@@ -1,149 +0,0 @@
----
-title: 'Images, Videos, and Embeds'
-description: 'Add image, video, and other HTML elements'
-icon: 'image'
----
-
-
-
-
- Mintlify supports files up to 5 MB. To use larger files, consider a storage
- service like Cloudinary and embed in your documentation using the URL.
-
-
-## Image
-
-### Using Markdown
-
-The [markdown syntax](https://www.markdownguide.org/basic-syntax/#images) lets you add images using the following code
-
-```md
-
-```
-
-Note that the image file size must be less than 5MB. Otherwise, we recommend hosting on a service like [Cloudinary](https://cloudinary.com/) or [S3](https://aws.amazon.com/s3/). You can then use that URL and embed.
-
-### Using Embeds
-
-To get more customizability with images, you can also use embeds to add images.
-
-```html
-
-```
-
-### Disable Image Zoom
-
-To disable the default zoom on click for images, add the noZoom property to image embeds.
-
-```html
-
-```
-
-### Linking Images
-
-To link an image, for example to create a button on your docs, encompass the image in a link with the `noZoom` property. Images in `a` tags will automatically have a pointer cursor.
-
-```html
-
-
-
-```
-
-### Dark Mode
-
-To use separate images for light and dark mode, use Tailwind CSS to hide and show images.
-
-```html
-
-
-```
-
-### Related
-
-For more information, we recommend the following sections:
-
-
- Read the reference for the Frame component
-
-
-## Videos
-
-
-
-
-
-
-
-Mintlify supports [HTML tags in Markdown](https://www.markdownguide.org/basic-syntax/#html). This is helpful if you prefer HTML tags to Markdown syntax, and lets you create documentation with infinite flexibility.
-
-
-
-For YouTube videos use:
-
-```html
-
-```
-
-For other videos, use:
-
-```html
-
-```
-
-To autoplay the video, use:
-
-```html
-
-```
-
-
-Since Mintlify needs to adhere to the JSX syntax, double word attributes will need to
-be written in camelCase: autoPlay, playsInline.
-
-
-## iFrames
-
-Loads another HTML page within the document.
-
-```html
-
-```
-
-
- Although not required, we recommend adding the `alt` and `title` attributes to
- images for better SEO and accessability. Learn more at [image
- SEO](https://yoast.com/image-seo-alt-tag-and-title-tag-optimization/).
-
diff --git a/images/add-custom-domain-dark.png b/images/add-custom-domain-dark.png
deleted file mode 100644
index d032d05f..00000000
Binary files a/images/add-custom-domain-dark.png and /dev/null differ
diff --git a/images/add-custom-domain-light.png b/images/add-custom-domain-light.png
deleted file mode 100644
index a6dbbe86..00000000
Binary files a/images/add-custom-domain-light.png and /dev/null differ
diff --git a/images/anchor-dark.png b/images/anchor-dark.png
deleted file mode 100644
index cf034eb1..00000000
Binary files a/images/anchor-dark.png and /dev/null differ
diff --git a/images/anchor-light.png b/images/anchor-light.png
deleted file mode 100644
index 9ed81e85..00000000
Binary files a/images/anchor-light.png and /dev/null differ
diff --git a/images/anchors-autogeneration-anchors.png b/images/anchors-autogeneration-anchors.png
deleted file mode 100644
index a2a8e082..00000000
Binary files a/images/anchors-autogeneration-anchors.png and /dev/null differ
diff --git a/images/autogeneration-with-tabs.png b/images/autogeneration-with-tabs.png
deleted file mode 100644
index 6f569882..00000000
Binary files a/images/autogeneration-with-tabs.png and /dev/null differ
diff --git a/images/changelog/advanced-footer.gif b/images/changelog/advanced-footer.gif
deleted file mode 100644
index 39cc4469..00000000
Binary files a/images/changelog/advanced-footer.gif and /dev/null differ
diff --git a/images/changelog/ai-assistant.jpg b/images/changelog/ai-assistant.jpg
deleted file mode 100644
index fc43f420..00000000
Binary files a/images/changelog/ai-assistant.jpg and /dev/null differ
diff --git a/images/changelog/authentication.png b/images/changelog/authentication.png
deleted file mode 100644
index d76745d4..00000000
Binary files a/images/changelog/authentication.png and /dev/null differ
diff --git a/images/changelog/changelog.jpg b/images/changelog/changelog.jpg
deleted file mode 100644
index 7bef8f81..00000000
Binary files a/images/changelog/changelog.jpg and /dev/null differ
diff --git a/images/changelog/custom-fonts.jpeg b/images/changelog/custom-fonts.jpeg
deleted file mode 100644
index fd1233f6..00000000
Binary files a/images/changelog/custom-fonts.jpeg and /dev/null differ
diff --git a/images/changelog/docsjson.png b/images/changelog/docsjson.png
deleted file mode 100644
index ad6efa99..00000000
Binary files a/images/changelog/docsjson.png and /dev/null differ
diff --git a/images/changelog/landing-page.jpeg b/images/changelog/landing-page.jpeg
deleted file mode 100644
index 80af7a28..00000000
Binary files a/images/changelog/landing-page.jpeg and /dev/null differ
diff --git a/images/changelog/llms.jpg b/images/changelog/llms.jpg
deleted file mode 100644
index 1596c276..00000000
Binary files a/images/changelog/llms.jpg and /dev/null differ
diff --git a/images/changelog/mcpgenerator.png b/images/changelog/mcpgenerator.png
deleted file mode 100644
index ccfaee82..00000000
Binary files a/images/changelog/mcpgenerator.png and /dev/null differ
diff --git a/images/changelog/performance-improvements.png b/images/changelog/performance-improvements.png
deleted file mode 100644
index 7f2d46d1..00000000
Binary files a/images/changelog/performance-improvements.png and /dev/null differ
diff --git a/images/changelog/seo-improvements.jpeg b/images/changelog/seo-improvements.jpeg
deleted file mode 100644
index 20e772ec..00000000
Binary files a/images/changelog/seo-improvements.jpeg and /dev/null differ
diff --git a/images/changelog/themes.png b/images/changelog/themes.png
deleted file mode 100644
index faa8ec4a..00000000
Binary files a/images/changelog/themes.png and /dev/null differ
diff --git a/images/changelog/translations.png b/images/changelog/translations.png
deleted file mode 100644
index a73bf1f8..00000000
Binary files a/images/changelog/translations.png and /dev/null differ
diff --git a/images/changelog/webeditor.jpg b/images/changelog/webeditor.jpg
deleted file mode 100644
index b0e46c8d..00000000
Binary files a/images/changelog/webeditor.jpg and /dev/null differ
diff --git a/images/changelog/widget.png b/images/changelog/widget.png
deleted file mode 100644
index e1429dbf..00000000
Binary files a/images/changelog/widget.png and /dev/null differ
diff --git a/images/claude-mcp.png b/images/claude-mcp.png
deleted file mode 100644
index b8b6bf51..00000000
Binary files a/images/claude-mcp.png and /dev/null differ
diff --git a/images/clone-repository.png b/images/clone-repository.png
deleted file mode 100644
index e2ac8e78..00000000
Binary files a/images/clone-repository.png and /dev/null differ
diff --git a/images/cloudflare/custom-domain.png b/images/cloudflare/custom-domain.png
deleted file mode 100644
index f91b2bf8..00000000
Binary files a/images/cloudflare/custom-domain.png and /dev/null differ
diff --git a/images/cloudflare/edit-code.png b/images/cloudflare/edit-code.png
deleted file mode 100644
index 672c1322..00000000
Binary files a/images/cloudflare/edit-code.png and /dev/null differ
diff --git a/images/cloudflare/worker.png b/images/cloudflare/worker.png
deleted file mode 100644
index c1ebf356..00000000
Binary files a/images/cloudflare/worker.png and /dev/null differ
diff --git a/images/cloudfront/behavior-1.png b/images/cloudfront/behavior-1.png
deleted file mode 100644
index a59ab1cb..00000000
Binary files a/images/cloudfront/behavior-1.png and /dev/null differ
diff --git a/images/cloudfront/behavior-2.png b/images/cloudfront/behavior-2.png
deleted file mode 100644
index 6bb2d494..00000000
Binary files a/images/cloudfront/behavior-2.png and /dev/null differ
diff --git a/images/cloudfront/behaviors.png b/images/cloudfront/behaviors.png
deleted file mode 100644
index a2497226..00000000
Binary files a/images/cloudfront/behaviors.png and /dev/null differ
diff --git a/images/cloudfront/caching-policy.png b/images/cloudfront/caching-policy.png
deleted file mode 100644
index 7a054482..00000000
Binary files a/images/cloudfront/caching-policy.png and /dev/null differ
diff --git a/images/cloudfront/create-distribution.png b/images/cloudfront/create-distribution.png
deleted file mode 100644
index cc4e4c7c..00000000
Binary files a/images/cloudfront/create-distribution.png and /dev/null differ
diff --git a/images/cloudfront/create-record-alias.png b/images/cloudfront/create-record-alias.png
deleted file mode 100644
index 99326de5..00000000
Binary files a/images/cloudfront/create-record-alias.png and /dev/null differ
diff --git a/images/cloudfront/default-behavior-1.png b/images/cloudfront/default-behavior-1.png
deleted file mode 100644
index 4f0b0839..00000000
Binary files a/images/cloudfront/default-behavior-1.png and /dev/null differ
diff --git a/images/cloudfront/default-behavior-2.png b/images/cloudfront/default-behavior-2.png
deleted file mode 100644
index 909a683f..00000000
Binary files a/images/cloudfront/default-behavior-2.png and /dev/null differ
diff --git a/images/cloudfront/default-origin.png b/images/cloudfront/default-origin.png
deleted file mode 100644
index 1079f681..00000000
Binary files a/images/cloudfront/default-origin.png and /dev/null differ
diff --git a/images/cloudfront/enable-security-protections.png b/images/cloudfront/enable-security-protections.png
deleted file mode 100644
index 1b93db96..00000000
Binary files a/images/cloudfront/enable-security-protections.png and /dev/null differ
diff --git a/images/cloudfront/origin-name.png b/images/cloudfront/origin-name.png
deleted file mode 100644
index 5c450e5f..00000000
Binary files a/images/cloudfront/origin-name.png and /dev/null differ
diff --git a/images/cloudfront/origins.png b/images/cloudfront/origins.png
deleted file mode 100644
index c2dc2ef9..00000000
Binary files a/images/cloudfront/origins.png and /dev/null differ
diff --git a/images/cloudfront/preview-distribution.png b/images/cloudfront/preview-distribution.png
deleted file mode 100644
index ca421efd..00000000
Binary files a/images/cloudfront/preview-distribution.png and /dev/null differ
diff --git a/images/cloudfront/route53-create-record.png b/images/cloudfront/route53-create-record.png
deleted file mode 100644
index 564668e0..00000000
Binary files a/images/cloudfront/route53-create-record.png and /dev/null differ
diff --git a/images/convert-oas-3.png b/images/convert-oas-3.png
deleted file mode 100644
index 0bbd2fd7..00000000
Binary files a/images/convert-oas-3.png and /dev/null differ
diff --git a/images/custom-domain.png b/images/custom-domain.png
deleted file mode 100644
index 5a62071a..00000000
Binary files a/images/custom-domain.png and /dev/null differ
diff --git a/images/dropdowns-dark.png b/images/dropdowns-dark.png
deleted file mode 100644
index af74e63a..00000000
Binary files a/images/dropdowns-dark.png and /dev/null differ
diff --git a/images/dropdowns-light.png b/images/dropdowns-light.png
deleted file mode 100644
index 30a96b40..00000000
Binary files a/images/dropdowns-light.png and /dev/null differ
diff --git a/images/edit-online.png b/images/edit-online.png
deleted file mode 100644
index 1a8e9cf2..00000000
Binary files a/images/edit-online.png and /dev/null differ
diff --git a/images/editor-gate.png b/images/editor-gate.png
deleted file mode 100644
index d5296301..00000000
Binary files a/images/editor-gate.png and /dev/null differ
diff --git a/images/editor/branches-dark.png b/images/editor/branches-dark.png
deleted file mode 100644
index 75d02bd6..00000000
Binary files a/images/editor/branches-dark.png and /dev/null differ
diff --git a/images/editor/branches-light.png b/images/editor/branches-light.png
deleted file mode 100644
index 1b282874..00000000
Binary files a/images/editor/branches-light.png and /dev/null differ
diff --git a/images/editor/edit-image-dark.png b/images/editor/edit-image-dark.png
deleted file mode 100644
index 06957f2d..00000000
Binary files a/images/editor/edit-image-dark.png and /dev/null differ
diff --git a/images/editor/edit-image-light.png b/images/editor/edit-image-light.png
deleted file mode 100644
index 265dee66..00000000
Binary files a/images/editor/edit-image-light.png and /dev/null differ
diff --git a/images/editor/image-form-dark.png b/images/editor/image-form-dark.png
deleted file mode 100644
index 67c00840..00000000
Binary files a/images/editor/image-form-dark.png and /dev/null differ
diff --git a/images/editor/image-form-light.png b/images/editor/image-form-light.png
deleted file mode 100644
index a784d5f9..00000000
Binary files a/images/editor/image-form-light.png and /dev/null differ
diff --git a/images/editor/image-preview-dark.png b/images/editor/image-preview-dark.png
deleted file mode 100644
index 42b1ca4f..00000000
Binary files a/images/editor/image-preview-dark.png and /dev/null differ
diff --git a/images/editor/image-preview-light.png b/images/editor/image-preview-light.png
deleted file mode 100644
index 727be2b6..00000000
Binary files a/images/editor/image-preview-light.png and /dev/null differ
diff --git a/images/editor/images-dark.png b/images/editor/images-dark.png
deleted file mode 100644
index 842e4599..00000000
Binary files a/images/editor/images-dark.png and /dev/null differ
diff --git a/images/editor/images-light.png b/images/editor/images-light.png
deleted file mode 100644
index 964b05e3..00000000
Binary files a/images/editor/images-light.png and /dev/null differ
diff --git a/images/editor/mode-toggle-dark.png b/images/editor/mode-toggle-dark.png
deleted file mode 100644
index a9993f12..00000000
Binary files a/images/editor/mode-toggle-dark.png and /dev/null differ
diff --git a/images/editor/mode-toggle-light.png b/images/editor/mode-toggle-light.png
deleted file mode 100644
index 83ab4859..00000000
Binary files a/images/editor/mode-toggle-light.png and /dev/null differ
diff --git a/images/editor/new-branch-dark.png b/images/editor/new-branch-dark.png
deleted file mode 100644
index 3ec12ac8..00000000
Binary files a/images/editor/new-branch-dark.png and /dev/null differ
diff --git a/images/editor/new-branch-light.png b/images/editor/new-branch-light.png
deleted file mode 100644
index 01acc140..00000000
Binary files a/images/editor/new-branch-light.png and /dev/null differ
diff --git a/images/editor/pr-modal-dark.png b/images/editor/pr-modal-dark.png
deleted file mode 100644
index 9d53b9b6..00000000
Binary files a/images/editor/pr-modal-dark.png and /dev/null differ
diff --git a/images/editor/pr-modal-light.png b/images/editor/pr-modal-light.png
deleted file mode 100644
index 3d004488..00000000
Binary files a/images/editor/pr-modal-light.png and /dev/null differ
diff --git a/images/editor/publish-button-dark.png b/images/editor/publish-button-dark.png
deleted file mode 100644
index 0db385e4..00000000
Binary files a/images/editor/publish-button-dark.png and /dev/null differ
diff --git a/images/editor/publish-button-light.png b/images/editor/publish-button-light.png
deleted file mode 100644
index 16862620..00000000
Binary files a/images/editor/publish-button-light.png and /dev/null differ
diff --git a/images/editor/pull-request-button-dark.png b/images/editor/pull-request-button-dark.png
deleted file mode 100644
index dbdc43b8..00000000
Binary files a/images/editor/pull-request-button-dark.png and /dev/null differ
diff --git a/images/editor/pull-request-button-light.png b/images/editor/pull-request-button-light.png
deleted file mode 100644
index 562376e6..00000000
Binary files a/images/editor/pull-request-button-light.png and /dev/null differ
diff --git a/images/editor/slash-commands-dark.png b/images/editor/slash-commands-dark.png
deleted file mode 100644
index 4bbad4d1..00000000
Binary files a/images/editor/slash-commands-dark.png and /dev/null differ
diff --git a/images/editor/slash-commands-light.png b/images/editor/slash-commands-light.png
deleted file mode 100644
index 30dbe784..00000000
Binary files a/images/editor/slash-commands-light.png and /dev/null differ
diff --git a/images/editor/slash-commands-text-dark.png b/images/editor/slash-commands-text-dark.png
deleted file mode 100644
index 0958d12d..00000000
Binary files a/images/editor/slash-commands-text-dark.png and /dev/null differ
diff --git a/images/editor/slash-commands-text-light.png b/images/editor/slash-commands-text-light.png
deleted file mode 100644
index 03075c87..00000000
Binary files a/images/editor/slash-commands-text-light.png and /dev/null differ
diff --git a/images/editor/upload-dark.png b/images/editor/upload-dark.png
deleted file mode 100644
index 7bcbf535..00000000
Binary files a/images/editor/upload-dark.png and /dev/null differ
diff --git a/images/editor/upload-light.png b/images/editor/upload-light.png
deleted file mode 100644
index c2baa7c3..00000000
Binary files a/images/editor/upload-light.png and /dev/null differ
diff --git a/images/elevenlabs-mdx-autogeneration-example.png b/images/elevenlabs-mdx-autogeneration-example.png
deleted file mode 100644
index 1f5f95f7..00000000
Binary files a/images/elevenlabs-mdx-autogeneration-example.png and /dev/null differ
diff --git a/images/external-api-key.png b/images/external-api-key.png
deleted file mode 100644
index dcb96a13..00000000
Binary files a/images/external-api-key.png and /dev/null differ
diff --git a/images/ga4-web-streams.png b/images/ga4-web-streams.png
deleted file mode 100644
index d3225b03..00000000
Binary files a/images/ga4-web-streams.png and /dev/null differ
diff --git a/images/generate-discovery-api-key.png b/images/generate-discovery-api-key.png
deleted file mode 100644
index 37cf7ac8..00000000
Binary files a/images/generate-discovery-api-key.png and /dev/null differ
diff --git a/images/github-bot-verification.png b/images/github-bot-verification.png
deleted file mode 100644
index 88f28537..00000000
Binary files a/images/github-bot-verification.png and /dev/null differ
diff --git a/images/github/select-repos.png b/images/github/select-repos.png
deleted file mode 100644
index f6571027..00000000
Binary files a/images/github/select-repos.png and /dev/null differ
diff --git a/images/gitlab/gitlab-config.png b/images/gitlab/gitlab-config.png
deleted file mode 100644
index bdd9d335..00000000
Binary files a/images/gitlab/gitlab-config.png and /dev/null differ
diff --git a/images/gitlab/gitlab-project-access-token.png b/images/gitlab/gitlab-project-access-token.png
deleted file mode 100644
index 74f56077..00000000
Binary files a/images/gitlab/gitlab-project-access-token.png and /dev/null differ
diff --git a/images/gitlab/gitlab-project-id.png b/images/gitlab/gitlab-project-id.png
deleted file mode 100644
index b6570393..00000000
Binary files a/images/gitlab/gitlab-project-id.png and /dev/null differ
diff --git a/images/gitlab/gitlab-project-webtoken-test.png b/images/gitlab/gitlab-project-webtoken-test.png
deleted file mode 100644
index 07b20a87..00000000
Binary files a/images/gitlab/gitlab-project-webtoken-test.png and /dev/null differ
diff --git a/images/gitlab/gitlab-project-webtoken.png b/images/gitlab/gitlab-project-webtoken.png
deleted file mode 100644
index 4846e577..00000000
Binary files a/images/gitlab/gitlab-project-webtoken.png and /dev/null differ
diff --git a/images/gitlab/gitlab-show-webtoken.png b/images/gitlab/gitlab-show-webtoken.png
deleted file mode 100644
index d5adac6c..00000000
Binary files a/images/gitlab/gitlab-show-webtoken.png and /dev/null differ
diff --git a/images/gitlab/gitlab-webhook.png b/images/gitlab/gitlab-webhook.png
deleted file mode 100644
index 730c45a6..00000000
Binary files a/images/gitlab/gitlab-webhook.png and /dev/null differ
diff --git a/images/gsuite-add-custom-saml-app.png b/images/gsuite-add-custom-saml-app.png
deleted file mode 100644
index bd2cd1dc..00000000
Binary files a/images/gsuite-add-custom-saml-app.png and /dev/null differ
diff --git a/images/gsuite-saml-metadata.png b/images/gsuite-saml-metadata.png
deleted file mode 100644
index f13749ee..00000000
Binary files a/images/gsuite-saml-metadata.png and /dev/null differ
diff --git a/images/gsuite-sp-details.png b/images/gsuite-sp-details.png
deleted file mode 100644
index 8239300d..00000000
Binary files a/images/gsuite-sp-details.png and /dev/null differ
diff --git a/images/guides/auth0/auth0-create-application.png b/images/guides/auth0/auth0-create-application.png
deleted file mode 100644
index 03333948..00000000
Binary files a/images/guides/auth0/auth0-create-application.png and /dev/null differ
diff --git a/images/guides/auth0/auth0clientsettings.png b/images/guides/auth0/auth0clientsettings.png
deleted file mode 100644
index 2038abf5..00000000
Binary files a/images/guides/auth0/auth0clientsettings.png and /dev/null differ
diff --git a/images/guides/auth0/auth0redirecturl.png b/images/guides/auth0/auth0redirecturl.png
deleted file mode 100644
index c2a00a5f..00000000
Binary files a/images/guides/auth0/auth0redirecturl.png and /dev/null differ
diff --git a/images/guides/auth0/mintlifyoauthclientsettings.png b/images/guides/auth0/mintlifyoauthclientsettings.png
deleted file mode 100644
index 782a7a50..00000000
Binary files a/images/guides/auth0/mintlifyoauthclientsettings.png and /dev/null differ
diff --git a/images/guides/auth0/mintlifyredirecturl.png b/images/guides/auth0/mintlifyredirecturl.png
deleted file mode 100644
index e20f77b1..00000000
Binary files a/images/guides/auth0/mintlifyredirecturl.png and /dev/null differ
diff --git a/images/hero-dark.png b/images/hero-dark.png
new file mode 100644
index 00000000..a61cbb12
Binary files /dev/null and b/images/hero-dark.png differ
diff --git a/images/hero-light.png b/images/hero-light.png
new file mode 100644
index 00000000..68c712d6
Binary files /dev/null and b/images/hero-light.png differ
diff --git a/images/manual-update.png b/images/manual-update.png
deleted file mode 100644
index 6eedbdfa..00000000
Binary files a/images/manual-update.png and /dev/null differ
diff --git a/images/mcp-auth-token.png b/images/mcp-auth-token.png
deleted file mode 100644
index 4c7282cd..00000000
Binary files a/images/mcp-auth-token.png and /dev/null differ
diff --git a/images/mcp-dash.png b/images/mcp-dash.png
deleted file mode 100644
index 771a1664..00000000
Binary files a/images/mcp-dash.png and /dev/null differ
diff --git a/images/mcp-with-claude.png b/images/mcp-with-claude.png
deleted file mode 100644
index 6b3f6276..00000000
Binary files a/images/mcp-with-claude.png and /dev/null differ
diff --git a/images/mindsdb.png b/images/mindsdb.png
deleted file mode 100644
index 21de05d1..00000000
Binary files a/images/mindsdb.png and /dev/null differ
diff --git a/images/monorepo-dark.png b/images/monorepo-dark.png
deleted file mode 100644
index 0d77d633..00000000
Binary files a/images/monorepo-dark.png and /dev/null differ
diff --git a/images/monorepo-light.png b/images/monorepo-light.png
deleted file mode 100644
index 1664c01f..00000000
Binary files a/images/monorepo-light.png and /dev/null differ
diff --git a/images/monorepo.png b/images/monorepo.png
deleted file mode 100644
index 41aaf775..00000000
Binary files a/images/monorepo.png and /dev/null differ
diff --git a/images/page-context-menu.png b/images/page-context-menu.png
deleted file mode 100644
index edf37ada..00000000
Binary files a/images/page-context-menu.png and /dev/null differ
diff --git a/images/repository-url.png b/images/repository-url.png
deleted file mode 100644
index 7a616e55..00000000
Binary files a/images/repository-url.png and /dev/null differ
diff --git a/images/speakeasy-1.webp b/images/speakeasy-1.webp
deleted file mode 100644
index 9ecc9851..00000000
Binary files a/images/speakeasy-1.webp and /dev/null differ
diff --git a/images/speakeasy-2.webp b/images/speakeasy-2.webp
deleted file mode 100644
index 078810bf..00000000
Binary files a/images/speakeasy-2.webp and /dev/null differ
diff --git a/images/speakeasy-3.webp b/images/speakeasy-3.webp
deleted file mode 100644
index bcc15229..00000000
Binary files a/images/speakeasy-3.webp and /dev/null differ
diff --git a/images/starter-template.png b/images/starter-template.png
deleted file mode 100644
index 398f87f9..00000000
Binary files a/images/starter-template.png and /dev/null differ
diff --git a/images/tabs-dark.png b/images/tabs-dark.png
deleted file mode 100644
index ff35590e..00000000
Binary files a/images/tabs-dark.png and /dev/null differ
diff --git a/images/tabs-light.png b/images/tabs-light.png
deleted file mode 100644
index 3df14d0e..00000000
Binary files a/images/tabs-light.png and /dev/null differ
diff --git a/images/themes/linden.png b/images/themes/linden.png
deleted file mode 100644
index 94979393..00000000
Binary files a/images/themes/linden.png and /dev/null differ
diff --git a/images/themes/maple.png b/images/themes/maple.png
deleted file mode 100644
index 4d8e4224..00000000
Binary files a/images/themes/maple.png and /dev/null differ
diff --git a/images/themes/mint.png b/images/themes/mint.png
deleted file mode 100644
index d258e9c6..00000000
Binary files a/images/themes/mint.png and /dev/null differ
diff --git a/images/themes/palm.png b/images/themes/palm.png
deleted file mode 100644
index 5e2ddb5c..00000000
Binary files a/images/themes/palm.png and /dev/null differ
diff --git a/images/themes/willow.png b/images/themes/willow.png
deleted file mode 100644
index ec37f116..00000000
Binary files a/images/themes/willow.png and /dev/null differ
diff --git a/images/topbar-cta-get-started.png b/images/topbar-cta-get-started.png
deleted file mode 100644
index 7e792c4c..00000000
Binary files a/images/topbar-cta-get-started.png and /dev/null differ
diff --git a/images/topbar-cta-github.png b/images/topbar-cta-github.png
deleted file mode 100644
index 5d7c9191..00000000
Binary files a/images/topbar-cta-github.png and /dev/null differ
diff --git a/images/topbar-links.png b/images/topbar-links.png
deleted file mode 100644
index d2f60ed5..00000000
Binary files a/images/topbar-links.png and /dev/null differ
diff --git a/images/video.mp4 b/images/video.mp4
deleted file mode 100644
index 5bab54a1..00000000
Binary files a/images/video.mp4 and /dev/null differ
diff --git a/integrations/analytics/amplitude.mdx b/integrations/analytics/amplitude.mdx
deleted file mode 100644
index 630323ef..00000000
--- a/integrations/analytics/amplitude.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Amplitude"
----
-
-Add the following to your `docs.json` file to send analytics to Amplitude.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "amplitude": {
- "apiKey": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "amplitude": {
- "apiKey": "76bb138bf3fbf58186XXX00000"
- }
-}
-```
-
-
diff --git a/integrations/analytics/clearbit.mdx b/integrations/analytics/clearbit.mdx
deleted file mode 100644
index c94cd61d..00000000
--- a/integrations/analytics/clearbit.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Clearbit"
----
-
-Add the following to your `docs.json` file to send analytics to Clearbit.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "clearbit": {
- "publicApiKey": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "clearbit": {
- "publicApiKey": "pk_1a1882"
- }
-}
-```
-
-
diff --git a/integrations/analytics/fathom.mdx b/integrations/analytics/fathom.mdx
deleted file mode 100644
index d22a9f23..00000000
--- a/integrations/analytics/fathom.mdx
+++ /dev/null
@@ -1,27 +0,0 @@
----
-title: "Fathom"
----
-
-Add the following to your `docs.json` file to send analytics to Fathom.
-
-You can get the `siteId` from your script settings.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "fathom": {
- "siteId": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "fathom": {
- "siteId": "YSVMSDAY"
- }
-}
-```
-
-
diff --git a/integrations/analytics/google-analytics.mdx b/integrations/analytics/google-analytics.mdx
deleted file mode 100644
index bab0049c..00000000
--- a/integrations/analytics/google-analytics.mdx
+++ /dev/null
@@ -1,45 +0,0 @@
----
-title: "Google Analytics 4"
----
-
-You will need to generate a new GA4 property to use with Mintlify. The data collected will go into the same project as your other Google Analytics data.
-
-If you are using the old version of Google Analytics, Universal Analytics, you will still be able to generate a GA4 property. GA4 data is slightly different from UA data but still gets collected in the same project.
-
-## How to Connect GA4 to Mintlify
-
-### Create a Web Stream
-
-You will need to create a web stream to get the Measurement ID to put into Mintlify.
-
-Click the cog at the bottom left of the Google Analytics screen. Then click on Data Streams.
-
-
-
-Create a Web Stream and put the URL of your Mintlify docs site as the stream URL.
-
-Your Measurement ID looks like `G-XXXXXXX` and will show up under Stream Details immediately after you create the Web Stream.
-
-### Put Measurement ID in docs.json
-
-Add your Measurement ID to your `docs.json` file like so:
-
-```json docs.json
-"integrations": {
- "ga4": {
- "measurementId": "G-XXXXXXX"
- }
-}
-```
-
-### Wait
-
-Google Analytics takes two to three days to show your data.
-
-You can use the [Google Analytics Debugger](https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna?hl=en) to check analytics are enabled correctly. The extension will log to your browser's console every time GA4 makes a request.
-
-
-
-Preview links have analytics turned off.
-
-
diff --git a/integrations/analytics/google-tag-manager.mdx b/integrations/analytics/google-tag-manager.mdx
deleted file mode 100644
index a2391322..00000000
--- a/integrations/analytics/google-tag-manager.mdx
+++ /dev/null
@@ -1,27 +0,0 @@
----
-title: "Google Tag Manager"
----
-
-Add your tag ID to `docs.json` file and we'll inject the Google Tag Manager script to all your pages.
-
-You are responsible for setting up cookie consent banners with Google Tag Manager if you need them.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "gtm": {
- "tagId": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "gtm": {
- "tagId": "GTM-MGBL4PW"
- }
-}
-```
-
-
diff --git a/integrations/analytics/heap.mdx b/integrations/analytics/heap.mdx
deleted file mode 100644
index 092ab5b7..00000000
--- a/integrations/analytics/heap.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Heap"
----
-
-Add the following to your `docs.json` file to send analytics to Heap.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "heap": {
- "appId": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "heap": {
- "appId": "1234567890"
- }
-}
-```
-
-
diff --git a/integrations/analytics/hotjar.mdx b/integrations/analytics/hotjar.mdx
deleted file mode 100644
index 599ebb08..00000000
--- a/integrations/analytics/hotjar.mdx
+++ /dev/null
@@ -1,14 +0,0 @@
----
-title: "HotJar"
----
-
-Add the following to your `docs.json` file to send analytics to HotJar.
-
-```json Analytics options in docs.json
-"integrations": {
- "hotjar": {
- "hjid": "required",
- "hjsv": "required"
- }
-}
-```
diff --git a/integrations/analytics/koala.mdx b/integrations/analytics/koala.mdx
deleted file mode 100644
index 090bc5a9..00000000
--- a/integrations/analytics/koala.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Koala"
----
-
-Add the following to your `docs.json` file to send analytics to Koala.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "koala": {
- "publicApiKey": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "koala": {
- "publicApiKey": "pk_1a1882"
- }
-}
-```
-
-
diff --git a/integrations/analytics/logrocket.mdx b/integrations/analytics/logrocket.mdx
deleted file mode 100644
index 9e80cf8c..00000000
--- a/integrations/analytics/logrocket.mdx
+++ /dev/null
@@ -1,13 +0,0 @@
----
-title: "LogRocket"
----
-
-Add the following to your `docs.json` file to send analytics to LogRocket.
-
-```json Analytics options in docs.json
-"integrations": {
- "logrocket": {
- "apiKey": "required"
- }
-}
-```
diff --git a/integrations/analytics/mixpanel.mdx b/integrations/analytics/mixpanel.mdx
deleted file mode 100644
index 6069f8b0..00000000
--- a/integrations/analytics/mixpanel.mdx
+++ /dev/null
@@ -1,13 +0,0 @@
----
-title: "Mixpanel"
----
-
-Add the following to your `docs.json` file to send analytics to Mixpanel.
-
-```json Analytics options in docs.json
-"integrations": {
- "mixpanel": {
- "projectToken": "required"
- }
-}
-```
diff --git a/integrations/analytics/overview.mdx b/integrations/analytics/overview.mdx
deleted file mode 100644
index 54794bdd..00000000
--- a/integrations/analytics/overview.mdx
+++ /dev/null
@@ -1,612 +0,0 @@
----
-title: "Analytics Integrations"
-description: "Integrate with an analytics platform to track events"
----
-
-Automatically send data about your documentation engagement to your third party analytics provider.
-
-## All Integrations
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-}
- />
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-}
- />
-
-
-
-
-
-}
- />
-
-
-
-
-
-
-
-
-}
- />
-
-
-## Enabling Analytics
-
-Set your analytics keys in `docs.json`. You can add an unlimited number of analytics integrations for free.
-
-The syntax for `docs.json` is below. You only need to include entries for the platforms you want to connect.
-
-
- ```json Analytics options in docs.json
- "integrations": {
- "amplitude": {
- "apiKey": "required"
- },
- "clearbit": {
- "publicApiKey": "required"
- },
- "fathom": {
- "siteId": "required"
- },
- "ga4": {
- "measurementId": "required"
- },
- "gtm": {
- "tagId": "required"
- },
- "hotjar": {
- "hjid": "required",
- "hjsv": "required"
- },
- "koala": {
- "publicApiKey": "required"
- },
- "logrocket": {
- "appId": "required"
- },
- "mixpanel": {
- "projectToken": "required"
- },
- "pirsch": {
- "id": "required"
- },
- "plausible": {
- "domain": "required"
- },
- "posthog": {
- "apiKey": "required",
- "apiHost": "optional"
- },
- "segment": {
- "key": "required"
- },
- }
- ```
-
- ```json Google Analytics 4 Example
- "integrations": {
- "ga4": {
- "measurementId": "G-XXXXXXX"
- }
- }
- ```
-
-
-## FAQ
-
-
- * `expandable_open`
-
- * `expandable_close`
-
- * `accordion_open`
-
- * `accordion_close`
-
- * `header_nav_item_click`
-
- * `cta_click`
-
- * `scroll_to_bottom`
-
- * `search_close`
-
- * `api_playground_call`
-
- * `search_result_click`
-
- * `chat_enter`
-
- * `chat_followup`
-
- * `chat_completed`
-
- * `code_block_copy`
-
- * `chat_shared`
-
- * `thumb_vote`
-
- * `powered_by_mintlify_click`
-
- * `ai_chat_citation_click`
-
- * `ai_chat_feedback_positive_click`
-
- * `ai_chat_feedback_negative_click`
-
- * `pageview`
-
\ No newline at end of file
diff --git a/integrations/analytics/pirsch.mdx b/integrations/analytics/pirsch.mdx
deleted file mode 100644
index 47d97ec8..00000000
--- a/integrations/analytics/pirsch.mdx
+++ /dev/null
@@ -1,27 +0,0 @@
----
-title: "Pirsch"
----
-
-Add the following to your `docs.json` file to send analytics to Pirsch.
-
-You can get your site ID from Settings \> Developer \> Identification Code.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "pirsch": {
- "id": "required"
- }
-}
-```
-
-```json Example
-"integrations": {
- "pirsch": {
- "id": "8Kw7OKxBfswOjnKGZa7P9Day8JmVYwTp"
- }
-}
-```
-
-
diff --git a/integrations/analytics/plausible.mdx b/integrations/analytics/plausible.mdx
deleted file mode 100644
index 2278f8f1..00000000
--- a/integrations/analytics/plausible.mdx
+++ /dev/null
@@ -1,32 +0,0 @@
----
-title: "Plausible"
----
-
-Add your site's domain to `docs.json` to send analytics to Plausible.
-
-
-
- Do not include `https://` for the domain or server.
-
-
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "plausible": {
- "domain": "required",
- "server": "optional"
- }
-}
-```
-
-```json Example
-"integrations": {
- "plausible": {
- "domain": "docs.domain.com"
- }
-}
-```
-
-
diff --git a/integrations/analytics/posthog.mdx b/integrations/analytics/posthog.mdx
deleted file mode 100644
index d03b46f6..00000000
--- a/integrations/analytics/posthog.mdx
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: "PostHog"
----
-
-Add the following to your `docs.json` file to send analytics to PostHog.
-
-You only need to include `apiHost` if you are self-hosting PostHog. We send events to `https://app.posthog.com` by default.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "posthog": {
- "apiKey": "YOUR_POSTHOG_PROJECT_API_KEY",
- "apiHost": "optional"
- }
-}
-```
-
-```json Example
-"integrations": {
- "posthog": {
- "apiKey": "phc_TXdpocbYTeZVm5VJmMzHTMrCofBQu3e0kN7HGMNGTVW"
- }
-}
-```
-
-
-
-
-
-
- Enabling PostHog analytics will disable the analytics on the Mintlify dashboard.
-
-
-## Session Recordings
-
-You need to add the URL for your docs website to Posthog's "Authorized domains for recordings" before you can receive session recordings. The option to add your URL is in Posthog's project settings.
diff --git a/integrations/analytics/segment.mdx b/integrations/analytics/segment.mdx
deleted file mode 100644
index fb827921..00000000
--- a/integrations/analytics/segment.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Segment"
----
-
-Add your Segment write key to your `docs.json` file to send analytics to Segment.
-
-
-
-```json Analytics options in docs.json
-"integrations": {
- "segment": {
- "key": "required",
- }
-}
-```
-
-```json Example
-"integrations": {
- "segment": {
- "key": "nqJxiRG15Y6M594P8Sb8ESEciU3VC2"
- }
-}
-```
-
-
\ No newline at end of file
diff --git a/integrations/privacy/osano.mdx b/integrations/privacy/osano.mdx
deleted file mode 100644
index 71aca7cc..00000000
--- a/integrations/privacy/osano.mdx
+++ /dev/null
@@ -1,27 +0,0 @@
----
-title: "Osano"
----
-
-Add the following to your `docs.json` file to add the [Osano](https://www.osano.com/) cookie consent manager.
-
-
-
-```json Integration options in docs.json
-"integrations": {
- "osano": "SOURCE"
-}
-```
-
-```json Example
-"integrations": {
- "osano": "https://cmp.osano.com/2sUB2dqwqdkks/8dqwd-dwd86£-4a9b/osano.js"
-}
-```
-
-
-
-The `SOURCE` can be found as the `src` value in the code snippet generated by Osano. It always starts with `https://cmp.osano.com/`.
-
-```html Code snippet from Osano
-
-```
\ No newline at end of file
diff --git a/integrations/privacy/overview.mdx b/integrations/privacy/overview.mdx
deleted file mode 100644
index 04d719b4..00000000
--- a/integrations/privacy/overview.mdx
+++ /dev/null
@@ -1,51 +0,0 @@
----
-title: "Privacy Integrations"
-description: "Integrate with a data privacy platform"
----
-
-
- }
- horizontal
- >
-
-
-
-## Enabling Data Privacy Integrations
-
-You can add data privacy platforms onto your docs. Add the `integrations` field into your `docs.json` file with your respective scripts.
-
-```json
- "integrations": {
- "osano": "SOURCE"
- }
-```
-
-If you'd like to request a data privacy platform integration, please let us know in [our community](https://mintlify.com/community).
-
-## Cookie Consent and Disabling Telemetry
-
-If you need to check if a user has already consented to cookies for GDPR compliance, you can specify a local storage key and value under `cookies`:
-
-```json
- "integrations": {
- "cookies": {
- "key": "LOCAL STORAGE KEY",
- "value": "LOCAL STORAGE VALUE"
- }
- }
-```
-
-If these values are set, local storage will be checked to see if the user has consented to cookies. If they have not, telemetry will be disabled.
-
-If you'd like to disable telemetry for all users, you can add the following to your `docs.json` file:
-
-```json
- "integrations": {
- "telemetry": {
- "enabled": false
- }
- }
-```
diff --git a/integrations/sdks/speakeasy.mdx b/integrations/sdks/speakeasy.mdx
deleted file mode 100644
index d45628be..00000000
--- a/integrations/sdks/speakeasy.mdx
+++ /dev/null
@@ -1,97 +0,0 @@
----
-title: Speakeasy
-description: Automate your SDK usage snippets in the API playground
----
-
-You can integrate Speakeasy-generated code snippets from your SDKs directly into your Mintlify API reference documentation. SDK usage snippets are shown in the [interactive playground](https://mintlify.com/docs/api-playground/overview) of your Mintlify-powered documentation.
-
-## Speakeasy SDK Repository Changes
-
-In your Speakeasy SDK repos, add the following to the `targets` section of your `.speakeasy/workflow.yaml` file to ensure code samples are automatically produced alongside SDK generations.
-
-```yaml .speakeasy/workflow.yaml
-targets:
- my-target:
- target: typescript
- source: my-source
- codeSamples:
- output: codeSamples.yaml
-```
-
-Code samples will be generated in the form of an [OpenAPI overlay file](https://www.speakeasyapi.dev/openapi/overlays) that will be used in the Mintlify docs repository.
-
-## Mintlify Docs Repository Changes
-
-The workflow files produced will automatically bundle your source OpenAPI spec and Speakeasy code samples into a single output file, `openapi.yaml`. Mintlify will use this output file when constructing your API reference.
-
-### Interactive CLI Set Up
-
-Run the following commands to set up the `.speakeasy/workflow.yaml` and `.github/workflows/sdk_generation.yaml` files through the interactive Speakeasy CLI.
-
-```bash
-speakeasy configure sources
-speakeasy configure github
-```
-
-Set up your source spec. The source spec is the OpenAPI spec that code samples will be generated for, and it's often the same specification used to power Mintlify docs.
-
-
-
-Add the overlay created by Speakeasy to inject code snippets into your spec.
-
-
-
-Provide a name and path for the OpenAPI spec. This will be the final spec used by Mintlify.
-
-
-
-Finally, Add your `SPEAKEASY_API_KEY` as a repository secret to your Minlify repo under `Settings > Secrets & Variables > Actions`. Find the Speakeasy API key in the Speakeasy dashboard under the **API Keys** tab.
-
-## Manual Set Up
-
-Alternatively, you can manually set up the following files in your Mintlify docs repo.
-
-
-```yaml .speakeasy/workflow.yaml
-workflowVersion: 1.0.0
-sources:
- docs-source:
- inputs:
- - location: {{your_api_spec}} # local or remote references supported
- overlays:
- - location: https://raw.githubusercontent.com/{{your_sdk_repo_1}}/codeSamples.yaml
- - location: https://raw.githubusercontent.com/{{your_sdk_repo_2}}/codeSamples.yaml
- - location: https://raw.githubusercontent.com/{{your_sdk_repo_3}}/codeSamples.yaml
- output: openapi.yaml
-targets: {}
-```
-
-```yaml .speakeasy/workflows/sdk_generation.yaml
-name: Generate
-permissions:
- checks: write
- contents: write
- pull-requests: write
- statuses: write
-"on":
- workflow_dispatch:
- inputs:
- force:
- description: Force generation of SDKs
- type: boolean
- default: false
- schedule:
- - cron: 0 0 * * *
-jobs:
- generate:
- uses: speakeasy-api/sdk-generation-action/.github/workflows/workflow-executor.yaml@v15
- with:
- force: ${{ github.event.inputs.force }}
- mode: pr
- speakeasy_version: latest
- secrets:
- github_access_token: ${{ secrets.GITHUB_TOKEN }}
- speakeasy_api_key: ${{ secrets.SPEAKEASY_API_KEY }}
-```
-
-Finally, make sure you add your `SPEAKEASY_API_KEY` as a repository secret to your Minlify repo under `Settings > Secrets & Variables > Actions`. Find the Speakeasy API key in the Speakeasy dashboard under the **API Keys** tab.
diff --git a/integrations/sdks/stainless.mdx b/integrations/sdks/stainless.mdx
deleted file mode 100644
index 8a21bfab..00000000
--- a/integrations/sdks/stainless.mdx
+++ /dev/null
@@ -1,52 +0,0 @@
----
-title: Stainless
-description: Automate your SDK example snippets in the API playground
----
-
-If you use Mintlify's OpenAPI support for your API reference documentation, add the following to your Stainless config:
-
-```yaml openapi.stainless.yml
-openapi:
- code_samples: mintlify
-```
-
-Configure the [OpenAPI setup](/api-playground/openapi/setup#in-the-repo) in your Mintlify docs. To integrate Stainless, modify the GitHub Action that uploads your OpenAPI spec to Stainless so that it pushes the Stainless-enhanced OpenAPI spec into your docs repo like so:
-
-
-```yaml
-name: Upload OpenAPI spec to Stainless and (Mintlify) docs repo
-
-on:
- push:
- branches: [main]
- workflow_dispatch:
-
-jobs:
- stainless:
- runs-on: ubuntu-latest
- steps:
- - uses: actions/checkout@v4
- - name: Push spec and config to Stainless and outputs documented spec
- uses: stainless-api/upload-openapi-spec-action@main
- with:
- input_path: 'path/to/my-company-openapi.json'
- config_path: 'path/to/my-company.stainless.yaml'
- output_path: 'path/to/my-company-openapi.documented.json'
- project_name: 'my-stainless-project'
- - name: Push documented spec to docs repo
- uses: dmnemec/copy_file_to_another_repo_action@main
- env:
- API_TOKEN_GITHUB: ${{ secrets.API_TOKEN_GITHUB }}
- with:
- source_file: 'config/my-company-openapi.documented.json'
- destination_repo: '{DOCS_REPO_NAME}'
- destination_folder: 'openapi-specs' # (optional) the folder in the destination repository to place the file in, if not the root directory
- user_email: '{EMAIL}' # the email associated with the GH token
- user_name: '{USERNAME}' # the username associated with the GH token
- commit_message: 'Auto-updates from Stainless'
-```
-
-This assumes the following secrets have been [uploaded to your GitHub Actions Secrets](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions):
-
-- `secrets.STAINLESS_API_KEY`: Your Stainless API key.
-- `secrets.API_TOKEN_GITHUB`: A GitHub [Personal Access Token](https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/managing-your-personal-access-tokens) with permissions to push to your docs repo.
diff --git a/integrations/support/front.mdx b/integrations/support/front.mdx
deleted file mode 100644
index 2ed954af..00000000
--- a/integrations/support/front.mdx
+++ /dev/null
@@ -1,21 +0,0 @@
----
-title: "Front"
----
-
-Add the following to your `docs.json` file to add a [Front Chat](https://front.com) widget.
-
-
-
-```json Integration options in docs.json
-"integrations": {
- "frontchat": "CHAT_ID"
-}
-```
-
-```json Example
-"integrations": {
- "frontchat": "1365d046d7c023e9b030ce90d02d093a"
-}
-```
-
-
diff --git a/integrations/support/intercom.mdx b/integrations/support/intercom.mdx
deleted file mode 100644
index 4fe5c702..00000000
--- a/integrations/support/intercom.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Intercom"
----
-
-Add the following to your `docs.json` file to add an [Intercom](https://www.intercom.com) widget.
-
-
-
-```json Integration options in docs.json
-"integrations": {
- "intercom": {
- "appId": "APP_ID"
- }
-}
-```
-
-```json Example
-"integrations": {
- "intercom": {
- "appId": "APP_ID"
- }
-}
-```
-
-
diff --git a/integrations/support/overview.mdx b/integrations/support/overview.mdx
deleted file mode 100644
index e78f0c2d..00000000
--- a/integrations/support/overview.mdx
+++ /dev/null
@@ -1,49 +0,0 @@
----
-title: "Support Integrations"
-description: "Integrate with a support widget"
----
-
-
- }
- horizontal
- >
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-}
-horizontal
->
-
-
-
-## Enabling Support Integrations
-
-You can integrate widgets onto your docs for customer support. Add the `integrations` field into your `docs.json` file with your respective app ID.
-
-```json
- "integrations": {
- "intercom": "APP_ID",
- "frontchat": "CHAT_ID"
- }
-```
-
-If you'd like to request a customer support integration, please let us know in [our community](https://join.slack.com/t/mintlify-users/shared_invite/zt-1xfzz6x35-f4o4WCYfpvLhSj3O7WAOMA).
diff --git a/introduction.mdx b/introduction.mdx
new file mode 100644
index 00000000..48731dfb
--- /dev/null
+++ b/introduction.mdx
@@ -0,0 +1,16 @@
+---
+title: Introduction
+description: "Welcome to the home of your new documentation"
+---
+
+
+
+
+
+
diff --git a/list-table.mdx b/list-table.mdx
deleted file mode 100644
index bbaef913..00000000
--- a/list-table.mdx
+++ /dev/null
@@ -1,88 +0,0 @@
----
-title: "Lists and Tables"
-description: "Display information in lists and tables"
-icon: 'list'
----
-## Lists
-### Ordered List
-
-To create an ordered list, add line items with numbers followed by periods
-
-1. First item
-2. Second item
-3. Third item
-4. Fourth item
-
-```md
-1. First item
-2. Second item
-3. Third item
-4. Fourth item
-```
-
-### Unordered List
-
-To create an unordered list, add dashes (`-`), asterisks (`*`), or plus signs (`+`) in front of line items
-
-- First item
-- Second item
-- Third item
-- Fourth item
-
-```md
-- First item
-- Second item
-- Third item
-- Fourth item
-```
-
-### Nested List
-
-Add indents on list items to nest them
-
-- First item
-- Second item
- - Additional item
- - Additional item
-- Third item
-
-```md
-- First item
-- Second item
- - Additional item
- - Additional item
-- Third item
-```
-
-
-
-Lists follow the official [markdown syntax](https://www.markdownguide.org/basic-syntax/#lists-1).
-
-
-
-## Tables
-
-| Property | Description |
-| -------- | ------------------------------------- |
-| Name | Full name of user |
-| Age | Reported age |
-| Joined | Whether the user joined the community |
-
-
-### Creating a table
-
-
-
-The Table component follows the official [markdown syntax](https://www.markdownguide.org/extended-syntax/#tables).
-
-
-
-To add a table, use three or more hyphens (`---`) to create each column's header, and use pipes (`|`) to separate each column. For compatibility, you should also add a pipe on either end of the row.
-
-```md
-| Property | Description |
-| -------- | ------------------------------------- |
-| Name | Full name of user |
-| Age | Reported age |
-| Joined | Whether the user joined the community |
-```
\ No newline at end of file
diff --git a/migration.mdx b/migration.mdx
deleted file mode 100644
index 6e7d2414..00000000
--- a/migration.mdx
+++ /dev/null
@@ -1,141 +0,0 @@
----
-title: 'Migration'
-description: 'How to migrate documentation from your existing provider'
-icon: 'arrow-up-from-bracket'
----
-
-You can use our [public packages](https://www.npmjs.com/package/@mintlify/scraping) to convert your existing documentation to Mintlify.
-
-We currently support migration for:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-} />
-
-
-} />
-
-
-Don't see your docs provider or have a home grown system? We can still help! Please get in touch at sales@mintlify.com.
-
-## Commands
-
-- `mintlify-scrape section [url]` - Scrapes multiple pages in a site.
-- `mintlify-scrape page [url]` - Scrapes a single page in a site.
-
-
-The commands will automatically detect the framework.
-
-## 🚀 Installation
-
-First, install the package:
-
-```
-npm i @mintlify/scraping
-```
-
-One-time use:
-
-```bash Section
-npx @mintlify/scraping@latest section [url]
-```
-
-```bash Page
-npx @mintlify/scraping@latest page [url]
-```
-
-
-Global installation:
-
-```
-npm install @mintlify/scraping@latest -g
-```
-
-Global usage:
-
-
-```bash Section
-mintlify-scrape section [url]
-```
-
-```bash Page
-mintlify-scrape page [url]
-```
-
-
-Provide the relative path or URL to the OpenAPI file to generate frontmatter files for each endpoint.
-
-
-```
-mintlify-scrape openapi-file [openApiFilename]
-
--w, --writeFiles Whether or not to write the frontmatter files [boolean] [default: true]
--o, --outDir The folder in which to write any created frontmatter files [string]
-```
\ No newline at end of file
diff --git a/navigation/divisions.mdx b/navigation/divisions.mdx
deleted file mode 100644
index c965ffee..00000000
--- a/navigation/divisions.mdx
+++ /dev/null
@@ -1,201 +0,0 @@
----
-title: Tabs, Anchors, Dropdowns
----
-
-## Tabs
-
-Tabs help distinguish between different topics or sections of your
-documentation.
-
-
-
-
-
-
-
-```json docs.json
-"navigation": {
- "tabs": [
- {
- "tab": "API References",
- "pages": [
- "api-reference/get",
- "api-reference/post",
- "api-reference/delete"
- ]
- },
- {
- "tab": "SDKs",
- "pages": [
- "sdk/fetch",
- "sdk/create",
- "sdk/delete",
- ]
- },
- {
- "tab": "Blog",
- "href": "https://external-link.com/blog"
- }
- ]
-}
-```
-
-## Anchors
-
-Anchors are another way to section your content. They show up on top of your side navigation.
-
-
-
-
-
-
-
-The configuration is very similar to the tab configuration. We highly recommend that you set an `icon` field as well.
-Valid icon values include all named [Font Awesome](https://fontawesome.com/icons) and [Lucide](https://lucide.dev/icons) icons.
-
-```json docs.json
-"navigation": {
- "anchors": [
- {
- "anchor": "Documentation",
- "icon": "book-open",
- "pages": [
- "quickstart",
- "development",
- "navigation"
- ]
- }
- {
- "anchor": "API References",
- "icon": "sqaure-terminal",
- "pages": [
- "api-reference/get",
- "api-reference/post",
- "api-reference/delete"
- ]
- }
- {
- "anchor": "Blog",
- "href": "https://external-link.com/blog"
- }
- ]
-}
-```
-
-## Dropdowns
-
-
-
-
-
-
-
-Dropdowns show up in the same place as anchors, but are consolidated into a single dropdown.
-We also recommend that you set an icon for each dropdown item (from [Font Awesome](https://fontawesome.com/icons) or [Lucide](https://lucide.dev/icons)).
-```json docs.json
-"navigation": {
- "dropdowns": [
- {
- "dropdown": "Documentation",
- "icon": "book-open",
- "pages": [
- "quickstart",
- "development",
- "navigation"
- ]
- }
- {
- "dropdown": "API References",
- "icon": "sqaure-terminal",
- "pages": [
- "api-reference/get",
- "api-reference/post",
- "api-reference/delete"
- ]
- }
- {
- "dropdown": "Blog",
- "href": "https://external-link.com/blog"
- }
- ]
-}
-```
-
-
-## Nested Hierarchy
-
-You can use any combination of anchors, tabs, and dropdowns - either one can be nested within each other interchangeably.
-
-
-
-```json Top-Level Anchors
-{
- "navigation": {
- "anchors": [
- {
- "anchor": "Anchor 1",
- "groups": [
- {
- "group": "Group 1",
- "pages": [
- "some-folder/file-1",
- "another-folder/file-2"
- "just-a-file"
- ]
- }
- ]
- }
- {
- "anchor": "Anchor 2",
- "groups": [
- {
- "group": "Group 2",
- "pages": [
- "some-other-folder/file-1",
- "various-different-folders/file-2",
- "another-file"
- ]
- }
- ]
- }
- ]
- }
-}
-```
-
-```json Top-Level Tabs
-{
- "navigation": {
- "tabs": [
- {
- "tab": "Tab 1",
- "groups": [
- {
- "group": "Group 1",
- "pages": [
- "some-folder/file-1",
- "another-folder/file-2"
- "just-a-file"
- ]
- }
- ]
- }
- {
- "tab": "Tab 2",
- "groups": [
- {
- "group": "Group 2",
- "pages": [
- "some-other-folder/file-1",
- "various-different-folders/file-2",
- "another-file"
- ]
- }
- ]
- }
- ]
- }
-}
-```
-
-
diff --git a/navigation/localization.mdx b/navigation/localization.mdx
deleted file mode 100644
index d4b7b10e..00000000
--- a/navigation/localization.mdx
+++ /dev/null
@@ -1,59 +0,0 @@
----
-title: "Localization"
----
-
-`"languages"` in your `docs.json` can be leveraged to partition your navigation into different languages.
-
-We currently support localization in the following languages:
-
-- Arabic (`ar`)
-- Chinese (`cn` or `zh`, `zh-Hans` for Simplified and `zh-Hant` for Traditional)
-- English (`en`)
-- French (`fr`)
-- German (`de`)
-- Indonesian (`id`)
-- Italian (`it`)
-- Japanese (`jp` or `ja`)
-- Korean (`ko`)
-- Portuguese (`pt`)
-- Portuguese (Brazil) (`pt-BR`)
-- Russian (`ru`)
-- Spanish (`es`)
-- Turkish (`tr`)
-
-```json docs.json
-{
- "navigation": {
- "languages": [
- {
- "language": "en",
- "groups": [
- {
- "group": "Getting Started",
- "pages": ["en/overview", "en/quickstart", "en/development"]
- }
- ]
- },
- {
- "language": "es",
- "groups": [
- {
- "group": "Getting Started",
- "pages": ["es/overview", "es/quickstart", "es/development"]
- }
- ]
- }
- ]
- }
-}
-```
-
-## AI Translations [BETA]
-
-Automatically translate your docs from one language to another from a click of a button.
-
-
- AI translations is in beta - reach out to [sales@mintlify.com](mailto:sales@mintlify.com) to get access.
-
-
-AI translations allows you to choose a language you want to translate your docs to. After triggering a translation through the dashboard, it will generate a PR with the translated pages and an edited `docs.json` which gives you the opportunity to review the translations.
\ No newline at end of file
diff --git a/navigation/overview.mdx b/navigation/overview.mdx
deleted file mode 100644
index 464f5191..00000000
--- a/navigation/overview.mdx
+++ /dev/null
@@ -1,26 +0,0 @@
----
-title: Overview
-description: "The `navigation` property controls the hierarchy of your documentation."
----
-
-import ConfigUpgrade from "/snippets/config-upgrade.mdx";
-
-It can contain one of seven properties:
-
-- `pages`
-- `groups`
-- `anchors`
-- `tabs`
-- `dropdowns`
-- `versions`
-- `languages`
-
-These properties all serve the function of partitioning your content and creating a hierarchy so that it's
-easier for your users to navigate through your documentation.
-
-
-
-
- If you want to learn more about the difference between `mint.json` and
- `docs.json` checkout our [blog](https://mintlify.com/blog/refactoring-mint-json-into-docs-json)
-
diff --git a/navigation/pages.mdx b/navigation/pages.mdx
deleted file mode 100644
index c16569ea..00000000
--- a/navigation/pages.mdx
+++ /dev/null
@@ -1,51 +0,0 @@
----
-title: Pages and Groups
----
-
-## Pages
-
-If you don't want any hierarchy, you can just define pages within your `navigation` field.
-
-Each entry of the `pages` array must be a path to a file that exists within your repo.
-Note you do not need to append `.mdx` to the file paths.
-
-```json
-{
- "navigation": {
- "pages": [
- "overview",
- "quickstart",
- "advanced/components",
- "advanced/integrations"
- ]
- }
-}
-```
-
-## Groups
-
-Groups allow you to group your pages. Groups can also be nested within each other.
-
-```json
-{
- "navigation": {
- "groups": [
- {
- "group": "Getting Started",
- "pages": [
- "quickstart",
- {
- "group": "Editing",
- "icon": "pen-paintbrush",
- "pages": ["development", "web-editor"]
- }
- ]
- },
- {
- "group": "Writing Content",
- "pages": ["writing-content/page", "writing-content/text"]
- }
- ]
- }
-}
-```
diff --git a/navigation/versions.mdx b/navigation/versions.mdx
deleted file mode 100644
index 17aaf84a..00000000
--- a/navigation/versions.mdx
+++ /dev/null
@@ -1,63 +0,0 @@
----
-title: Versions
----
-
-`"versions"` in your `docs.json` can be leveraged to partition your navigation into different versions.
-
-```json docs.json
-{
- "navigation": {
- "versions": [
- {
- "version": "1.0.0",
- "groups": [
- {
- "group": "Getting Started",
- "pages": ["v1/overview", "v1/quickstart", "v1/development"]
- }
- ]
- },
- {
- "version": "2.0.0",
- "groups": [
- {
- "group": "Getting Started",
- "pages": ["v2/overview", "v2/quickstart", "v2/development"]
- }
- ]
- }
- ]
- }
-}
-```
-
-You can also add versioning to a specific section of your docs by nesting a version.
-
-```json docs.json [expandable]
-{
- "tabs": [
- {
- "tab": "Guides",
- "pages": ["overview", "quickstart"]
- },
- {
- "tab": "SDKs",
- "versions": [
- {
- "version": "latest",
- "anchors": [
- {
- "anchor": "Javascript",
- "pages": ["sdk/js/create", "sdk/js/edit", "sdk/js/delete"]
- },
- {
- "anchor": "Python",
- "pages": ["sdk/py/create", "sdk/py/edit", "sdk/py/delete"]
- }
- ]
- }
- ]
- }
- ]
-}
-```
diff --git a/page.mdx b/page.mdx
deleted file mode 100644
index e4f96792..00000000
--- a/page.mdx
+++ /dev/null
@@ -1,183 +0,0 @@
----
-title: "Page Titles and Metadata"
-description: "Setting the title and metadata for navigation and SEO"
-icon: 'text-size'
----
-
-## The Basics
-
-Each page is an MDX file that should begin with the following metadata syntax
-with `---` at the start and end:
-
-
-
-```md Schema
----
-title: "title of the page"
----
-```
-
-```md Example
----
-title: "Page"
----
-```
-
-
-
-
-
-
- Mintlify will use the name of the file if you forget to include a title.
-
-
-Other metadata goes in between the same `---` lines. For example, this page uses
-this metadata:
-
-```md
----
-title: "Page Titles and Metadata"
-description: "Setting the title and metadata for navigation and SEO"
----
-```
-
-## Descriptions
-
-You can show a description that shows directly under the title with the
-`description` metadata.
-
-```md
-description: "Your description goes here."
-```
-
-## Sidebar Title
-
-You can show a different title in the navigation with the `sidebarTitle`
-metadata. This is useful if your title is long and you want something shorter in
-the navigation links.
-
-```md
----
-title: "Your very long page title you want to shorten"
-sidebarTitle: "Short title"
----
-```
-
-## Sidebar Icons
-
-Want an icon for your sidebar item like the ones in
-[components](/content/components/accordions)? You can set an `icon` attribute in
-the metadata! All icons from [Font Awesome](https://fontawesome.com/icons) and [Lucide](https://lucide.dev/icons) are
-available for us. You can also set an icon type for Font Awesome icons (optional). If not set, the icon
-type will be regular.
-
-```md
----
-title: "Code Block"
-icon: "rectangle-code"
-iconType: "solid"
----
-```
-
-## API Pages
-
-API pages let you build interactive API playgrounds. To create an API page, you
-must set an `api` or `openapi` property in the page metadata.
-
-Learn more about API playgrounds in [our demo](/api-playground).
-
-
-
-```md Schema
-api or openapi: method endpoint
-```
-
-```md API Example
-api: "GET /users"
-```
-
-```md OpenAPI Example
-openapi: "GET /users"
-```
-
-
-
-## Page Mode
-
-The Page Mode setting allows you to customize the appearance of your page. You can choose from
-different modes to adjust the layout according to your needs. If no mode is specified, the page
-will use the default settings.
-
-### Default
-
-If no specific mode is given, the page will default to standard settings. This means the page
-will display with the default table of contents (if headings are present) and other standard
-elements, providing a typical layout without any special adjustments.
-
-```md
----
-title: "Page with no ToC"
----
-```
-
-### Wide Mode
-
-In Wide Mode, you can hide the table of contents (ToC) on the right side of the page. This is
-particularly useful if your page doesn’t have any headings or if you prefer to utilize the
-extra horizontal space for other content.
-
-```md
----
-title: "Page with no ToC"
-mode: "wide"
----
-```
-
-### Custom Mode
-
-Custom Mode provides a minimalist layout by removing all elements except for the top bar.
-This mode offers a blank canvas, which is ideal for creating a "landing page" or any page where
-you want a clean, distraction-free environment.
-
-
-```md
----
-mode: "custom"
----
-```
-
-### Center Mode
-
-Center Mode removes the sidebar and the table of contents, and centers the page content. This mode is great for changelogs
-or any page where you want to focus on the content.
-
-
-```md
----
-mode: "center"
----
-```
-
-## External Links
-
-If you want the sidebar to open an external URL, you can set the `url` metadata
-in any page.
-
-```md
----
-title: "Page that goes to external link"
-url: "https://www.npmjs.com/package/mintlify"
----
-```
-
-## Search Engine Optimization
-
-You can set meta tags like the image set when shared on social media by passing
-them into your page's metadata. Meta tags with colons need to be wrapped in
-quotes.
-
-```md
-"twitter:image": "/images/your-photo.jpg"
-```
-
-See [our SEO page](/settings/seo) for all supported meta tags.
diff --git a/quickstart.mdx b/quickstart.mdx
index adcc439a..9ac2a6ac 100644
--- a/quickstart.mdx
+++ b/quickstart.mdx
@@ -1,165 +1,97 @@
---
-title: "Quickstart"
-description: "Start building modern documentation in under five minutes"
-icon: "rocket"
+title: 'Quickstart'
+description: 'Start building awesome documentation in under 5 minutes'
---
-
-
+## Setup your development
-
-
+Learn how to update your docs locally and deploy them to the public.
-## Getting Started
-
-Welcome\! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless. Onboard through the [dashboard](https://dashboard.mintlify.com) or clone our [starter kit](https://github.com/mintlify/starter) to get started.
+### Edit and preview
-
- Install our GitHub app to ensure that your updates are automatically deployed when you push changes. You can find the installation link in the [dashboard](https://dashboard.mintlify.com/settings), on the Settings page. Upon successful installation, a check mark will appear next to the commit hash of the repository.
-
-
- 
-
+
+ During the onboarding process, we created a repository on your Github with
+ your docs content. You can find this repository on our
+ [dashboard](https://dashboard.mintlify.com). To clone the repository
+ locally, follow these
+ [instructions](https://docs.github.com/en/repositories/creating-and-managing-repositories/cloning-a-repository)
+ in your terminal.
-
- If you want your docs to live alongside your code as a monorepo setup, you
- can: 1. Move your docs content to your monorepo. 2. Specify the path to your
- `docs.json` in the
- [dashboard](https://dashboard.mintlify.com/settings/deployment/git-settings)
-
-
-
-
-
-
+
+ Previewing helps you make sure your changes look as intended. We built a
+ command line interface to render these changes locally.
+ 1. Install the
+ [Mintlify CLI](https://www.npmjs.com/package/mintlify) to preview the
+ documentation changes locally with this command: ``` npm i -g mintlify ```
+ 2. Run the following command at the root of your documentation (where
+ `docs.json` is): ``` mintlify dev ```
+
+ If you’re currently using the legacy ```mint.json``` configuration file, please update the Mintlify CLI:
+
+
+ ```npm i -g mintlify@latest```
+ And run the new upgrade command in your docs repository:
+
+ ```mintlify upgrade```
+ You should now be using the new ```docs.json``` configuration file. Feel free to delete the ```mint.json``` file from your repository.
+
-### Updating the Content
-
-Mintlify enables you to easily customize the style, structure, and content of
-your docs.
+### Deploy your changes
-
- 1. Install [git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git).
- 2. Once git is installed, clone your docs repository using `git clone `. If you haven't set it up yet, now would be a good time to do so with these [SSH keys](https://docs.github.com/en/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent).
- 3. Use your favorite IDE to open the repository.
- 4. Install our Mintlify CLI to preview changes with `npm i -g mintlify`.
-
- Learn more about this in our [local development guide](/development).
-
-
- Learn more about how to use the web editor on our [guide](/web-editor).
-
-
- Easily customize colors, logos and buttons among other configurations in our `docs.json` file. Start with these basic configurations:
-
- ```json
- "name": "Your Company"
- "logo": {
- "light": "/logo/light.svg",
- "dark": "/logo/dark.svg",
- "href": "https://yourcompany.com"
- },
- "favicon": "/favicon.svg",
- "colors": {
- "primary": "#2AB673",
- "light": "#55D799",
- "dark": "#117866",
- },
- ```
-
- A full list of supported configurations can be found at [global settings](/settings/global).
-
-
- Add content with simple MDX files. Initiate your pages with this template:
-
- ```md
- ---
- title: "Page Title"
- sidebarTitle: "Sidebar title (optional - if different from page title)"
- description: "Subtitle (optional)"
- ---
- ```
-
- Learn more about adding images, tables, lists, and more using the [MDX syntax](/text). We also offer a [wide array of components](/content/components).
-
-
- Once ready, commit and push your changes to update your docs site. Here is a [guide](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push) on how to do that. If the GitHub app is unable to successfully deploy your changes, you can manually update your docs through our [dashboard](https://dashboard.mintlify.com).
-
-
- 
-
-
-
- You can easily set up your API references using an OpenAPI document.
-
- 1. Add your `openapi.yaml` or `openapi.json` file into your docs repository or define the `openapi` field in `docs.json` with a URL.
-
- ```json
- "openapi": "link-to-your-openapi-file"
- ```
-
- 2. Use our [scraper](/api-playground/openapi/setup#autogenerate-files-recommended) to autogenerate your OpenAPI endpoints files as:
- ```bash
- npx @mintlify/scraping@latest openapi-file
- ```
-
- 3. Finally, include the generated endpoint MDX files to your `docs.json` under `navigation`.
-
- For a complete guide on using Mintlify with OpenAPI, check out [this guide](/api-playground/openapi/setup). [This guide](/api-playground/openapi/writing-openapi) explains how to configure your API authentication methods. For manual API references definition, explore [our syntax](/api-playground/overview).
-
-
- Our in-house analytics give you insights into page views, search analytics, session recordings and more. Access these on your [dashboard](https://dashboard.mintlify.com/analytics).
-
- We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview).
-
-
-
-
- We provide a white-glove migration service as part of our Enterprise plan.
- Interested? You can request it by [contacting us](mailto:sales@mintlify.com).
-
-
-### Publishing
-
-
- Integrate your docs into your website by hosting them on a custom domain. This is included in the free plan.
-
- Navigate to your [dashboard settings](https://dashboard.mintlify.com/settings) to add a custom domain.
-
-
- 
-
+
+ Our Github app automatically deploys your changes to your docs site, so you
+ don't need to manage deployments yourself. You can find the link to install on
+ your [dashboard](https://dashboard.mintlify.com). Once the bot has been
+ successfully installed, there should be a check mark next to the commit hash
+ of the repo.
+
+
+ [Commit and push your changes to
+ Git](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push)
+ for your changes to update in your docs site. If you push and don't see that
+ the Github app successfully deployed your changes, you can also manually
+ update your docs through our [dashboard](https://dashboard.mintlify.com).
-Congrats, you've set up your documentation on Mintlify\!
-
-Need support or want to give some feedback? You can click `support` in the [dashboard](http://dashboard.mintlify.com) (bottom left corner) or reach out to [support@mintlify.com](mailto:support@mintlify.com).
+
-You can also join our [community](https://mintlify.com/community) to engage with other Mintlify users and stay up to date with the latest feature drops.
\ No newline at end of file
+## Update your docs
+
+Add content directly in your files with MDX syntax and React components. You can use any of our components, or even build your own.
+
+
+
+
+ Add content to your docs with MDX syntax.
+
+
+
+ Add code directly to your docs with syntax highlighting.
+
+
+
+ Add images to your docs to make them more engaging.
+
+
+
+ Add templates to your docs to make them more reusable.
+
+
+
diff --git a/reusable-snippets.mdx b/reusable-snippets.mdx
deleted file mode 100644
index 0ad0ee9e..00000000
--- a/reusable-snippets.mdx
+++ /dev/null
@@ -1,156 +0,0 @@
----
-title: 'Reusable Snippets'
-description: 'Reusable, custom snippets to keep content in sync'
-icon: 'recycle'
----
-
-One of the core principles of software development is DRY (Don't Repeat
-Yourself), which applies to documentation as
-well. If you find yourself repeating the same content in multiple places, you
-should create a custom snippet to keep your content in sync.
-
-## Creating a custom snippet
-
-**Pre-condition**: You must create your snippet file in the `snippets` directory in order for the import to work.
-
- Any page in the `snippets` directory will be treated as a snippet and will not
- be rendered into a standalone page. If you want to create a standalone page
- from the snippet, import the snippet into another file and call it as a
- component.
-
-
-### Default export
-
-1. Add content to your snippet file that you want to re-use. Optionally, you can add variables that can be filled in via props
- when you import the snippet. In this example, our variable is word.
-
-```typescript snippets/my-snippet.mdx
-Hello world! This is my content I want to reuse across pages.
-```
-
-
-2. Import the snippet into your destination file.
-
-```typescript destination-file.mdx
----
-title: My title
-description: My Description
----
-
-import MySnippet from '/snippets/path/to/my-snippet.mdx';
-
-## Header
-
-Lorem impsum dolor sit amet.
-
-
-
-```
-
-### Exporting with variables
-
-1. Optionally, you can add variables that can be filled in via props when you import the snippet. In this example, our variable is word.
-
-```typescript snippets/my-snippet.mdx
-My keyword of the day is {word}.
-```
-
-
-2. Import the snippet into your destination file with the variable. The property will fill in based on your specification.
-
-```typescript destination-file.mdx
----
-title: My title
-description: My Description
----
-
-import MySnippet from '/snippets/path/to/my-snippet.mdx';
-
-## Header
-
-Lorem impsum dolor sit amet.
-
-
-
-```
-
-### Reusable variables
-
-1. Export a variable from your snippet file:
-
-```typescript snippets/path/to/custom-variables.mdx
-export const myName = 'my name';
-
-export const myObject = { fruit: 'strawberries' };
-```
-
-2. Import the snippet from your destination file and use the variable:
-
-```typescript destination-file.mdx
----
-title: My title
-description: My Description
----
-
-import { myName, myObject } from '/snippets/path/to/custom-variables.mdx';
-
-Hello, my name is {myName} and I like {myObject.fruit}.
-```
-
-### Reusable components
-
-1. Inside your snippet file, create a component that takes in props by exporting
- your component in the form of an arrow function.
-
-```typescript snippets/custom-component.mdx
-export const MyComponent = ({ title }) => (
-
-
{title}
-
... snippet content ...
-
-);
-```
-
-
- MDX does not compile inside the body of an arrow function. Stick to HTML
- syntax when you can or use a default export if you need to use MDX.
-
-
-2. Import the snippet into your destination file and pass in the props
-
-```typescript destination-file.mdx
----
-title: My title
-description: My Description
----
-
-import { MyComponent } from '/snippets/custom-component.mdx';
-
-Lorem ipsum dolor sit amet.
-
-
-```
-
-### Client-Side Content
-
-By default, Mintlify employs server-side rendering, generating content
-at build time. For client-side content loading, ensure to verify the
-`document` object's availability before initiating the rendering process.
-
-```typescript snippets/client-component.mdx
-{/* `setTimeout` simulates a React.useEffect, which is called after the component is mounted. */}
-export const ClientComponent = () => {
- if (typeof document === "undefined") {
- return null;
- } else {
- setTimeout(() => {
- const clientComponent = document.getElementById("client-component");
- if (clientComponent) {
- clientComponent.innerHTML = "Hello, client-side component!";
- }
- }, 1);
-
- return
- }
-}
-```
diff --git a/settings/authentication-personalization/authentication-setup/choosing-a-handshake.mdx b/settings/authentication-personalization/authentication-setup/choosing-a-handshake.mdx
deleted file mode 100644
index c3f7afd6..00000000
--- a/settings/authentication-personalization/authentication-setup/choosing-a-handshake.mdx
+++ /dev/null
@@ -1,84 +0,0 @@
----
-title: 'Choosing a Handshake'
-description: 'How to decide which Handshake method is right for your docs'
----
-
-
- This is the documentation for **Authentication** Handshake methods. Personalization offers a [different set of Handshake methods](/settings/authentication-personalization/personalization-setup/choosing-a-handshake).
-
-
-Before your users can access personalized content, they must be authenticated. Mintlify supports four Authentication Handshake methods:
-
-1. **Password**: Configure a set of global passwords for your documentation site.
-2. **JWT**: Use your own login flow to authenticate your users via a JWT in the URL.
-3. **OAuth 2.0**: Integrate with your OAuth server to enable user login via the standard Authorization Code flow.
-4. **Mintlify Dashboard**: Allow all of your dashboard users to access your docs, zero configuration required.
-
-## Prerequisites
-
-
-
-
- - Your security requirements allow for password sharing between documentation readers.
-
-
-
- - You have some existing login flow.
- - You can add a final step in this login flow that creates a JWT and redirects to the docs.
-
-
-
- - You have an existing OAuth server that supports the Authorization Code flow.
- - You can create a new API endpoint that can be accessed by the returned OAuth access token.
-
-
-
- - Your documentation readers are also your documentation editors.
-
-
-
-## Pros & Cons
-
-
-
- Pros:
-
- - Super simple setup
- - No configuration required for adding new users - just share the password
-
- Cons:
-
- - Difficult to revoke access to your docs without resetting the password
- - Lose personalization features, as there is no way to differentiate users with the same password
-
-
- Pros:
-
- - Reduced risk of API endpoint abuse
- - Zero CORS configuration
- - No restrictions on API URLs
-
- Cons:
-
- - Must be able to hook into your existing login flow
-
-
- Pros:
-
- - Heightened security standard
-
- Cons:
-
- - Requires significant work if setting up OAuth server for the first time
- - Might be overkill for some applications
-
-
- Pros:
-
- - Zero-config setup
-
- Cons:
-
- - Requires all docs readers to have an account in your Mintlify dashboard
-
-
diff --git a/settings/authentication-personalization/authentication-setup/jwt.mdx b/settings/authentication-personalization/authentication-setup/jwt.mdx
deleted file mode 100644
index 985ab2a9..00000000
--- a/settings/authentication-personalization/authentication-setup/jwt.mdx
+++ /dev/null
@@ -1,119 +0,0 @@
----
-title: 'JWT Handshake'
-description: 'Use a customized login flow to authenticate users'
----
-
-
- This is the documentation for the JWT **Authentication** Handshake. The steps for setting up the [JWT **Personalization** Handshake](/settings/authentication-personalization/personalization-setup/jwt) are slightly different.
-
-
-If you don’t have a dashboard, or if you want to keep your dashboard and docs completely separate, you can use your own login flow to authenticate users via a JWT in the URL.
-
-## Implementation
-
-
-
- Go to your [dashboard settings](https://dashboard.mintlify.com/products/authentication) and generate a private key. Store this key somewhere secure where it can be accessed by your backend.
-
-
- Create a login flow that does the following:
- - Authenticate the user
- - Create a JWT containing the authenticated user's info in the [User](../sending-data) format
- - Sign the JWT with the secret key, using the EdDSA algorithm
- - Create a redirect URL back to the `/login/jwt-callback` path of your docs, including the JWT as the hash
-
-
- Return to your [dashboard settings](https://dashboard.mintlify.com/products/authentication) and add the login URL to your Authentication settings.
-
-
-
-## Example
-
-I want to set up authentication for my docs hosted at `docs.foo.com`. I want my docs
-to be completely separate from my dashboard (or I don’t have a dashboard at all).
-
-To set up authentication with Mintlify, I go to my Mintlify dashboard and generate a
-JWT secret. I create a web URL `https://foo.com/docs-login` that initiates a login flow
-for my users. At the end of this login flow, once I have verified the identity of the user,
-I create a JWT containing the user’s custom data according to Mintlify’s specification.
-I use a JWT library to sign this JWT with my Mintlify secret, create a redirect URL of the
-form `https://docs.foo.com/login/jwt-callback#{SIGNED_JWT}`, and redirect the user.
-
-I then go to the dashboard settings and enter `https://foo.com/docs-login` for the
-Login URL field.
-
-Here's what the code might look like:
-
-
-```ts TypeScript
-import * as jose from 'jose';
-import { Request, Response } from 'express';
-
-const TWO_WEEKS_IN_MS = 1000 * 60 * 60 * 24 * 7 * 2;
-
-const signingKey = await jose.importPKCS8(process.env.MINTLIFY_PRIVATE_KEY, 'EdDSA');
-
-export async function handleRequest(req: Request, res: Response) {
- const user = {
- expiresAt: Math.floor((Date.now() + TWO_WEEKS_IN_MS) / 1000), // 2 week session expiration
- groups: res.locals.user.groups,
- content: {
- firstName: res.locals.user.firstName,
- lastName: res.locals.user.lastName,
- },
- };
-
- const jwt = await new jose.SignJWT(user)
- .setProtectedHeader({ alg: 'EdDSA' })
- .setExpirationTime('10 s') // 10 second JWT expiration
- .sign(signingKey);
-
- return res.redirect(`https://docs.foo.com/login/jwt-callback#${jwt}`);
-}
-```
-
-```python Python
-import jwt # pyjwt
-import os
-
-from datetime import datetime, timedelta
-from fastapi.responses import RedirectResponse
-
-private_key = os.getenv(MINTLIFY_JWT_PEM_SECRET_NAME, '')
-
-@router.get('/auth')
-async def return_mintlify_auth_status(current_user):
- jwt_token = jwt.encode(
- payload={
- 'exp': int((datetime.now() + timedelta(seconds=10)).timestamp()), # 10 second JWT expiration
- 'expiresAt': int((datetime.now() + timedelta(weeks=2)).timestamp()), # 1 week session expiration
- 'groups': ['admin'] if current_user.is_admin else [],
- 'content': {
- 'firstName': current_user.first_name,
- 'lastName': current_user.last_name,
- },
- },
- key=private_key,
- algorithm='EdDSA'
- )
-
- return RedirectResponse(url=f'https://docs.foo.com/login/jwt-callback#{jwt_token}', status_code=302)
-```
-
-
-## Redirecting Unauthenticated Users
-
-When an unauthenticated user tries to access a specific page, Mintlify preserves their intended destination through a redirect flow:
-
-1. The user attempts to visit a certain page (e.g., `/quickstart`)
-
-2. Mintlify redirects them to your login URL and adds the (relative) original destination as a `redirect` query parameter
-
-Example:
-
-* Original request: [`https://docs.foo.com/quickstart`](https://docs.foo.com/quickstart)
-
-* Redirect to login: [`https://foo.com/docs-login?redirect=%2Fquickstart`](https://foo.com/docs-login?redirect=%2Fquickstart)
-
-After successful authentication, you can include this same `redirect` parameter in your JWT callback URL to send users to their intended destination:
-`https://docs.foo.com/login/jwt-callback?redirect=%2Fquickstart#{SIGNED_JWT}`
diff --git a/settings/authentication-personalization/authentication-setup/mintlify.mdx b/settings/authentication-personalization/authentication-setup/mintlify.mdx
deleted file mode 100644
index 5e914078..00000000
--- a/settings/authentication-personalization/authentication-setup/mintlify.mdx
+++ /dev/null
@@ -1,46 +0,0 @@
----
-title: "Mintlify Auth Handshake"
-description: "Use Mintlify to authenticate users"
----
-
-
- The Mintlify Auth Handshake is available only for Authentication, *not*
- Personalization.
-
-
-You can use Mintlify to authenticate and manage access to your documentation. Anyone that can access your dashboard will automatically be able to see your documentation.
-
-This handshake method also enables private preview deployments, so that only Mintlify authenticated users will be able to access your preview deployments.
-
-
- Authentication is available only by request. Please{" "}
- contact sales for access. After we've
- enabled access, you can follow the implementation instructions.
-
-
-### Example
-
-I want to set up authentication for my docs hosted at `docs.foo.com`. I want my docs
-to be internal, and the people that will be viewing my docs are the same people that
-contribute to my docs.
-
-To set up authentication with Mintlify, I can go to my [dashboard settings](https://dashboard.mintlify.com/products/authentication)
-and enable Authentication with the Mintlify Auth Handshake.
-
-I can then ensure that anyone that should be able to read the docs has been added as a user in
-my [dashboard settings](https://dashboard.mintlify.com/settings/organization/members).
-
-## Implementation
-
-
-
- Go to your [Mintlify dashboard
- settings](https://dashboard.mintlify.com/products/authentication) and select
- the Mintlify Auth Handshake.
-
-
- Ensure that any users that should be able to view your documentation have
- been added as users in your [Mintlify dashboard
- settings](https://dashboard.mintlify.com/settings/organization/members).
-
-
diff --git a/settings/authentication-personalization/authentication-setup/oauth.mdx b/settings/authentication-personalization/authentication-setup/oauth.mdx
deleted file mode 100644
index b126c487..00000000
--- a/settings/authentication-personalization/authentication-setup/oauth.mdx
+++ /dev/null
@@ -1,49 +0,0 @@
----
-title: 'OAuth 2.0 Handshake'
-description: 'Integrate with your OAuth server to enable user login via the Authorization Code flow'
----
-
-
- This is the documentation for the OAuth **Authentication** Handshake. The steps for setting up the [OAuth **Personalization** Handshake](/settings/authentication-personalization/personalization-setup/oauth) are slightly different.
-
-
-If you have an existing OAuth server, you can integrate with Mintlify for a seamless login experience.
-
-## Implementation
-
-
-
- Go to your [Mintlify authentication settings](https://dashboard.mintlify.com/products/authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL** (optional): The endpoint that will be hit to retrieve user info. If omitted, the OAuth flow will only be used to verify identity, and the user info will be empty.
-
-
- Copy the Redirect URL listed in the [Mintlify authentication settings](https://dashboard.mintlify.com/products/authentication) and add it as an authorized redirect URL for your OAuth server.
-
-
- If you want to take advantage of authentication's customization features, you'll need to create an endpoint to retrieve info about your users.
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [User](../sending-data) format.
-
- Return to your [Mintlify authentication settings](https://dashboard.mintlify.com/products/authentication) and add the Info API URL
- to your OAuth configuration.
-
-
-
-## Example
-
-I have an existing OAuth server that supports the Authorization Code flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
-
-I then go to the dashboard settings, navigate to the Authentication settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
-
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
diff --git a/settings/authentication-personalization/authentication-setup/password.mdx b/settings/authentication-personalization/authentication-setup/password.mdx
deleted file mode 100644
index c68a0f88..00000000
--- a/settings/authentication-personalization/authentication-setup/password.mdx
+++ /dev/null
@@ -1,43 +0,0 @@
----
-title: "Password Handshake"
-description: "Use a set of shared passwords to authenticate users"
----
-
-
- This is the documentation for the Password **Authentication** Handshake. The
- Password Handshake is not available for Personalization.
-
-
-If you don't have strict security requirements, or you don't want to manage a
-database of documentation readers, you can use a set of shared passwords to
-protect your docs.
-
-
- Authentication is available only by request. Please{" "}
- contact our sales team for access.
- After we've enabled access, you can follow the implementation instructions.
-
-
-## Implementation
-
-
-
- Go to your [dashboard
- settings](https://dashboard.mintlify.com/products/authentication) and create
- a password.
-
-
- Securely share the password with your documentation readers. That's it!
-
-
-
-## Example
-
-I want to set up authentication for my docs hosted at `docs.foo.com`. I don't want
-to have to keep track of who can and cannot access the docs. My main use case for
-authentication is to prevent competitors from snooping - password sharing is secure
-enough for my team.
-
-To set up authentication with Mintlify, I go to my Mintlify dashboard and add at
-least one password. I then share that password, along with the private docs URL,
-with potential customers.
diff --git a/settings/authentication-personalization/authentication-vs-personalization.mdx b/settings/authentication-personalization/authentication-vs-personalization.mdx
deleted file mode 100644
index c6be0604..00000000
--- a/settings/authentication-personalization/authentication-vs-personalization.mdx
+++ /dev/null
@@ -1,37 +0,0 @@
----
-title: 'Auth vs Personalization'
-description: 'How to determine which product is best for you'
----
-
-Mintlify offers both Authentication and Personalization. For the most part, Authentication is
-just Personalization + privacy. However, there are some key differences that are important to
-be aware of, from most important to least:
-
-### Security Guarantees
-
-Authentication is a fully-fledged private documentation solution. Every aspect of your docs,
-including page content, images, search results, and AI chat features, are completely inaccessible to
-unauthenticated users.
-
-Personalization, on the other hand, offers no security guarantees for your documentation content.
-All page content, images, search results, and AI chat features can be accessed by the public. Even
-if you are using the hidden pages feature of Personalization, a motivated attacker would still
-be able to access the content of a hidden page.
-
-### Handshake Methods
-
-Due to the difference in security requirements for Authentication and Personalization, different
-handshake methods are available for each. Both methods offer a JWT and OAuth Handshake, although
-the setup steps are slightly different.
-
-Authentication offers two additional Handshake methods:
-
-- **Password Handshake**, which protects your website with a single configurable global password.
-
-- **Mintlify Auth Handshake**, which will allow users to view your documentation only if they have
-access to your dashboard.
-
-Personalization offers one additional Handshake method:
-
-- **Shared Session Handshake**, a super simple method which only requires setting up a single endpoint
-that returns data for already-authenticated users.
diff --git a/settings/authentication-personalization/authentication.mdx b/settings/authentication-personalization/authentication.mdx
deleted file mode 100644
index 81c5b8a7..00000000
--- a/settings/authentication-personalization/authentication.mdx
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: "Authentication"
-description: "Guarantee privacy of your docs by authenticating users"
----
-
-Authentication offers full privacy for all of your
-documentation content by requiring users to authenticate before viewing any content, such as:
-
-- Documentation page content
-- Images used in documentation pages
-- Search results
-- AI chat interactions
-
-You can authenticate users through handshake methods such as:
-
-- [Password](./authentication-setup/password)
-- [JWT](./authentication-setup/jwt)
-- [OAuth](./authentication-setup/oauth)
-- [Mintlify dashboard](./authentication-setup/mintlify)
-
-Authentication is similar to our [Personalization](./personalization) offering, but with guaranteed privacy. In addition
-to securing your documentation content, all features that are available via
-Personalization are also available via Authentication.
-
-Check out our docs for more info on [choosing Authentication vs Personalization](./authentication-vs-personalization).
diff --git a/settings/authentication-personalization/partial-authentication.mdx b/settings/authentication-personalization/partial-authentication.mdx
deleted file mode 100644
index 2d77eb0d..00000000
--- a/settings/authentication-personalization/partial-authentication.mdx
+++ /dev/null
@@ -1,24 +0,0 @@
----
-title: "Partial Authentication"
-description: "Authenticate users to view only certain pages"
----
-
-Partial Authentication allows you to authenticate users to view only certain pages.
-
-You can authenticate users through handshake methods such as:
-
-- [Password](./authentication-setup/password)
-- [JWT](./authentication-setup/jwt)
-- [OAuth](./authentication-setup/oauth)
-- [Mintlify dashboard](./authentication-setup/mintlify)
-
-Partial Authentication shares all the same features as [Authentication](./authentication), but with the ability to allow unauthenticated users to view certain pages.
-
-By default, all pages are protected. You can specify which pages should be publicly accessible by adding the `public` property to the page's frontmatter.
-
-```mdx
----
-title: "My Page"
-public: true
----
-```
diff --git a/settings/authentication-personalization/personalization-setup/choosing-a-handshake.mdx b/settings/authentication-personalization/personalization-setup/choosing-a-handshake.mdx
deleted file mode 100644
index 9c7823cc..00000000
--- a/settings/authentication-personalization/personalization-setup/choosing-a-handshake.mdx
+++ /dev/null
@@ -1,85 +0,0 @@
----
-title: 'Choosing a Handshake'
-description: 'How to decide which Handshake method is right for your docs'
----
-
-
- This is the documentation for **Personalization** Handshake methods. Authentication offers a [different set of Handshake methods](/settings/authentication-personalization/authentication-setup/choosing-a-handshake).
-
-
-Before your users can access personalized content, they must be authenticated. Mintlify supports three Personalization Handshake methods:
-
-1. **Shared Session**: Utilize the same session token used by your dashboard to authenticate users.
-2. **JWT**: Use your own login flow to send user info to your docs via a JWT in the URL.
-3. **OAuth 2.0**: Integrate with your OAuth server to enable user login via the PKCE flow.
-
-## Prerequisites
-
-
-
-
- - You have a dashboard or other user portal hosted at your domain.
- - Your users' session credentials are stored as cookies.
- - You can create a new API endpoint at the same origin or a subdomain of your dashboard.
- - If your dashboard is at `foo.com`, the **API URL** must start with `foo.com` or `*.foo.com`
- - If your dashboard is at `dash.foo.com`, the **API URL** must start with `dash.foo.com` or `*.dash.foo.com`
- - Your docs are hosted at the same domain as your dashboard.
- - If your dashboard is at `foo.com`, your **docs** must be hosted at `foo.com` or `*.foo.com`
- - If your dashboard is at `*.foo.com`, your **docs** must be hosted at `foo.com` or `*.foo.com`
-
-
-
- - You have some existing login flow.
- - You can add a final step in this login flow that creates a JWT and redirects to the docs.
-
-
-
- - You have an existing OAuth server that supports the PKCE flow.
- - You can create a new API endpoint that can be accessed by the returned OAuth access token.
-
-
-
-## Pros & Cons
-
-
-
- Pros:
-
- - Users that are logged into your dashboard are automatically logged into your docs
- - Your users' sessions are persistent, meaning you can refresh data without requiring additional login
- - Minimal setup required
-
- Cons:
-
- - Your docs will make a request to your backend, which may be undesirable
- - You must have a dashboard that uses session authentication
- - CORS configuration is usually required
-
-
- Pros:
-
- - Reduced risk of API endpoint abuse
- - Zero CORS configuration
- - No restrictions on API URLs
-
- Cons:
-
- - Must be able to hook into your existing login flow
- - Dashboard sessions and docs authentication are completely decoupled, so users will need to log in to your dashboard and your docs separately
- - Every time you want to refresh user data, your users must re-login to your docs
- - If your users' data changes frequently, you must require your users to log in frequently or risk having stale data in the docs
- - If your users' data rarely changes, this shouldn't be a problem
-
-
- Pros:
-
- - Heightened security standard
- - No restrictions on API URLs
-
- Cons:
-
- - Requires significant work if setting up OAuth server for the first time
- - Dashboard sessions and docs authentication are completely decoupled, so users will need to log in to your dashboard and your docs separately
- - Might be overkill for some applications
-
-
diff --git a/settings/authentication-personalization/personalization-setup/jwt.mdx b/settings/authentication-personalization/personalization-setup/jwt.mdx
deleted file mode 100644
index 00558b3d..00000000
--- a/settings/authentication-personalization/personalization-setup/jwt.mdx
+++ /dev/null
@@ -1,83 +0,0 @@
----
-title: 'JWT Handshake'
-description: 'Use a customized login flow to authenticate users'
----
-
-
- This is the documentation for the JWT **Personalization** Handshake. The steps for setting up the [JWT **Authentication** Handshake](/settings/authentication-personalization/authentication-setup/jwt) are slightly different.
-
-
-
-If you don’t have a dashboard, or if you want to keep your dashboard and docs completely separate, you can use your own login flow to send user info to your docs via a JWT in the URL.
-
-## Implementation
-
-
-
- Go to your [dashboard settings](https://dashboard.mintlify.com/products/authentication) and generate a private key. Store this key somewhere secure where it can be accessed by your backend.
-
-
- Create a login flow that does the following:
- - Authenticate the user
- - Create a JWT containing the authenticated user's info in the [User](../sending-data) format
- - Sign the JWT with the secret key, using the ES256 algorithm
- - Create a redirect URL back to your docs, including the JWT as the hash
-
-
- Return to your [dashboard settings](https://dashboard.mintlify.com/products/authentication) and add the login URL to your Personalization settings.
-
-
-
-## Example
-
-I want to set up authentication for my docs hosted at `docs.foo.com`. I want my docs
-to be completely separate from my dashboard (or I don’t have a dashboard at all).
-
-To set up authentication with Mintlify, I go to my Mintlify dashboard and generate a
-JWT secret. I create a web URL `https://foo.com/docs-login` that initiates a login flow
-for my users. At the end of this login flow, once I have verified the identity of the user,
-I create a JWT containing the user’s custom data according to Mintlify’s specification.
-I use a JWT library to sign this JWT with my Mintlify secret, create a redirect URL of the
-form `https://docs.foo.com#{SIGNED_JWT}`, and redirect the user.
-
-I then go to the dashboard settings and enter `https://foo.com/docs-login` for the
-Login URL field.
-
-Here's what the code might look like:
-
-```ts
-import * as jose from 'jose';
-import { Request, Response } from 'express';
-
-const TWO_WEEKS_IN_MS = 1000 * 60 * 60 * 24 * 7 * 2;
-
-const signingKey = await jose.importPKCS8(process.env.MINTLIFY_PRIVATE_KEY, 'ES256');
-
-export async function handleRequest(req: Request, res: Response) {
- const user = {
- expiresAt: Math.floor((Date.now() + TWO_WEEKS_IN_MS) / 1000),
- groups: res.locals.user.groups,
- content: {
- firstName: res.locals.user.firstName,
- lastName: res.locals.user.lastName,
- },
- };
-
- const jwt = await new jose.SignJWT(user)
- .setProtectedHeader({ alg: 'ES256' })
- .setExpirationTime('10 s')
- .sign(signingKey);
-
- return res.redirect(`https://docs.foo.com#${jwt}`);
-}
-
-```
-
-## Preserving Anchors
-
-Post-login, if you'd like to redirect to a specific anchor on the page, you can use the following format to create the redirect URL: `https://docs.foo.com/page#jwt={SIGNED_JWT}&anchor={ANCHOR}`.
-
-Example:
-
-- Original: `https://docs.foo.com/quickstart#step-one`
-- Redirect: `https://docs.foo.com/quickstart#jwt={SIGNED_JWT}&anchor=step-one`
diff --git a/settings/authentication-personalization/personalization-setup/oauth.mdx b/settings/authentication-personalization/personalization-setup/oauth.mdx
deleted file mode 100644
index d72f1be2..00000000
--- a/settings/authentication-personalization/personalization-setup/oauth.mdx
+++ /dev/null
@@ -1,45 +0,0 @@
----
-title: 'OAuth 2.0 Handshake'
-description: 'Integrate with your OAuth server to enable user login via the PKCE flow'
----
-
-
- This is the documentation for the OAuth **Personalization** Handshake. The steps for setting up the [OAuth **Authentication** Handshake](/settings/authentication-personalization/authentication-setup/oauth) are slightly different.
-
-
-If you have an existing OAuth server that supports the PKCE flow, you can integrate with Mintlify for a seamless login experience.
-
-## Implementation
-
-
-
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [User](../sending-data) format. Take note of the scope or scopes required to access this endpoint.
-
-
- Go to your [dashboard settings](https://dashboard.mintlify.com/products/authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL**: The endpoint that will be hit to retrieve user info.
-
-
- Copy the Redirect URL listed in the [dashboard settings](https://dashboard.mintlify.com/products/authentication) and add it as an authorized redirect URL for your OAuth server.
-
-
-
-## Example
-
-I have an existing OAuth server that supports the PKCE flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
-
-I then go to the dashboard settings, navigate to the Personalization settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
-
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
diff --git a/settings/authentication-personalization/personalization-setup/shared-session.mdx b/settings/authentication-personalization/personalization-setup/shared-session.mdx
deleted file mode 100644
index a849cbcf..00000000
--- a/settings/authentication-personalization/personalization-setup/shared-session.mdx
+++ /dev/null
@@ -1,54 +0,0 @@
----
-title: 'Shared Session Handshake'
-description: 'Seamlessly share user sessions between your dashboard and your docs'
----
-
-
- This is the documentation for the Shared Session **Personalization** Handshake. The Shared Session Handshake is not available for Authentication.
-
-
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
-
-## Implementation
-
-
-
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [User](../sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
-
-
- Go to your [dashboard settings](https://dashboard.mintlify.com/products/authentication) and add the API URL and your Login URL to your Personalization settings.
-
-
-
-## Examples
-
-### Dashboard at subdomain, docs at subdomain
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
-
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
-
-I then go to the dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
diff --git a/settings/authentication-personalization/personalization.mdx b/settings/authentication-personalization/personalization.mdx
deleted file mode 100644
index 05baef8e..00000000
--- a/settings/authentication-personalization/personalization.mdx
+++ /dev/null
@@ -1,84 +0,0 @@
----
-title: "Personalization"
-description: "A list of features unlocked with Personalization"
----
-
-Personalization refers to a suite of features that allow you to customize your
-documentation experience based on some information about the user. There are
-three major features of Personalization:
-
-- **Customize MDX content** with a user's information, such as their name, plan, or title.
-
-- **Prefill API keys** in the API Playground for streamlined use.
-
-- **Selectively show pages** in the navigation based on a user's groups.
-
-## How to Use
-
-### Customizing MDX Content
-
-When writing content, you can use the `user` variable to access the information you have sent to your docs. Here's a simple example:
-
-Hello, {user.name ?? 'reader'}!
-
-```jsx
-Hello, {user.name ?? 'reader'}!
-```
-
-This feature becomes even more powerful when paired with custom data about the user. Here's a real world example that allows us to give specific instructions on how to access the Personalization feature based on the customer's existing plan:
-
-Personalization is an enterprise feature. {
-user.org === undefined
-? <>To access this feature, first create an account at the Mintlify dashboard.
-: user.org.plan !== 'enterprise'
-? <>You are currently on the ${user.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
-: <>To request this feature for your enterprise org, contact our team.
-}
-
-```jsx
-Personalization is an enterprise feature. {
- user.org === undefined
- ? <>To access this feature, first create an account at the Mintlify dashboard.
- : user.org.plan !== 'enterprise'
- ? <>You are currently on the ${user.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-```
-
-
- The information in `user` is only available after a user has logged in. For
- logged out users, the value of `user` will be `{}`. To prevent the page from
- crashing for logged-out users, always use optional chaining on your `user`
- fields, e.g. `{user.org?.plan}`
-
-
-### Prefilling API Keys
-
-If you return API Playground inputs in the user info, they will automatically be prefilled in the API Playground. Make sure the name of the field in the user info is an exact match of the name in the API Playground.
-
-### Showing/Hiding Pages
-
-By default, every page is visible to every user. If you want to restrict which pages are visible to your users, you can add a `groups` field in your page metadata.
-When determining which pages to show to the user, Mintlify will check which groups the user belongs to.
-If the user is not in any of the groups listed in the page metadata, the page will not be shown.
-
-```md
----
-title: "Managing Your Users"
-description: "Adding and removing users from your organization"
-groups: ["admin"]
----
-```
-
-Here's a table that displays whether a page is shown for different combinations of `groups` in User and page metadata:
-
-| | `groups` not in User | `groups: []` in User | `groups: ['admin']` in User |
-| :------------------------------ | :------------------: | :------------------: | :-------------------------: |
-| `groups` not in metadata | ✅ | ✅ | ✅ |
-| `groups: []` in metadata | ❌ | ❌ | ❌ |
-| `groups: ['admin']` in metadata | ❌ | ❌ | ✅ |
-
-
- Note that an empty array in the page metadata is interpreted as "No groups
- should see this page."
-
diff --git a/settings/authentication-personalization/sending-data.mdx b/settings/authentication-personalization/sending-data.mdx
deleted file mode 100644
index e969fa8b..00000000
--- a/settings/authentication-personalization/sending-data.mdx
+++ /dev/null
@@ -1,50 +0,0 @@
----
-title: 'Sending Data'
-description: 'The shape of user data you can use to personalize your docs'
----
-
-Depending on your Handshake method, your API will respond with either a raw JSON object or a signed JWT. The shape of the data is the same for both:
-
-```tsx
-type User = {
- expiresAt?: number;
- groups?: string[];
- content?: Record;
- apiPlaygroundInputs?: {
- header?: Record;
- query?: Record;
- cookie?: Record;
- server?: Record;
- };
-};
-```
-
-
- The time at which this information should expire, in **seconds since epoch**. If the user loads the page and the current time is after this value, the stored data will be deleted.
- For JWT Handshakes: This is *not* the same as the `exp` claim of the JWT. The `exp` claim determines when a JWT should no longer be considered valid, and should be set as low as possible. In this case, it can probably be set to 10 seconds or lower. The `expiresAt` field determines when retrieved data should be considered stale, and can be anywhere from one day to several weeks.
-
-
- A list of groups that the user belongs to. This will determine which pages should be shown to this user. If any of these groups is listed in the `groups` field of a page’s metadata, that page will be shown.
-
-
- A bag of values that can be accessed from within MDX content using the `user` variable. For example, if you have supplied `{ firstName: 'Ronan' }` as your content field, you can use the following in your MDX: `Good morning, {user.firstName}!`
-
-
- User-specific values that will be prefilled in the API playground if supplied. For example, if each of my customers makes requests at a specific subdomain, I can send `{ server: { subdomain: 'foo' } }` as my `apiPlaygroundInputs` field, and this value will be prefilled on any API page with this `subdomain` value.
-
- The`header`, `query`, and `cookie` fields will only be prefilled if they are part of your [security scheme](https://swagger.io/docs/specification/authentication/). Creating a standard header parameter named `Authorization` is not sufficient to enable this feature. To know if a field will be prefilled, navigate to your existing docs and check if the field is in either the `Authorization` or `Server` section.
-
-
-
\ No newline at end of file
diff --git a/settings/broken-links.mdx b/settings/broken-links.mdx
deleted file mode 100644
index 0573a474..00000000
--- a/settings/broken-links.mdx
+++ /dev/null
@@ -1,43 +0,0 @@
----
-title: "Redirects and Broken Links"
-description: "Tools to help prevent invalid links"
-icon: 'link-simple'
----
-
-When you change the path of a file in your docs folder, it will also change the path of the URL to that page. This may happen when restructuring your docs or changing the sidebar title.
-
-## Broken Links
-
-Catch broken links with our CLI. Simply [install the CLI](/development) and run the command:
-
-```bash
-mintlify broken-links
-```
-
-The CLI will identify any relative links in your docs that don't exist.
-
-## Redirects
-
-Set up 301 redirects by adding the `redirects` field into your `docs.json` file.
-
-```json
-"redirects": [
- {
- "source": "/source/path",
- "destination": "/destination/path"
- }
-]
-```
-
-This will permanently redirect `/source/path` to `/destination/path` so that you don't lose any previous SEO for the original page.
-
-To match a wildcard path, use `*` after a parameter. In this example, `/beta/:slug*` will match `/beta/introduction` and redirects it to `/v2/introduction`.
-
-```json
-"redirects": [
- {
- "source": "/beta/:slug*",
- "destination": "/v2/:slug*"
- }
-]
-```
diff --git a/settings/ci.mdx b/settings/ci.mdx
deleted file mode 100644
index 02fed042..00000000
--- a/settings/ci.mdx
+++ /dev/null
@@ -1,114 +0,0 @@
----
-title: CI Checks
-description: "Add broken links, linting, and grammar checks to the updating process"
-icon: 'circle-check'
----
-
-
- This feature is only available for customers on paid plans and for GitHub. Support for other platforms is coming soon.
-
-
-Use CI checks to lint your docs for errors, and give you warnings before you deploy.
-
-## Installation
-
-To begin, you will need to have followed the steps on the [GitHub](/settings/github) page.
-
-For GitHub Apps, you can choose to only give permissions to a single repository.
-We highly recommend you do so as we only need access to the repository where
-your docs are hosted.
-
-## Configuration
-
-You can configure the CI checks enabled for a deployment on the Mintlify dashboard by navigating to the 'Add-Ons' tab. There you can enable or disable the checks you'd like to run.
-
-When enabling checks, you can choose to run them at a `Warning` or `Blocking` level.
-
-
-
-
-A `Blocking` level check will provide a failure status if not passed, or changes are suggested.
-
-A `Warning` level check will never provide a failure status, even if there is an error or suggestions.
-
-
-
-## When Do They Run?
-
-CI checks are configured to run on commits to your configured deployment branch, or on pull requests against that branch.
-
-## Available CI Checks
-
-### Broken Links
-
-Similarly to how the [CLI link checker](/settings/broken-links#broken-links) works on your local machine, we will automatically check your docs for broken links.
-To see the results of this check, you can visit GitHub's check results page for a specific commit.
-
-### Vale
-
-[Vale](https://vale.sh/) is an open-source rule-based prose linter which supports a range of document types, including Markdown and MDX.
-
-Mintlify supports automatically running Vale in a CI check, and displaying the results as a check status.
-
-#### Configuration
-If you have a `.vale.ini` file in the root the content directory for your deployment, we will automatically use that configuration file.
-We will also automatically use any configuration files in your specified `stylesPath`.
-
-Don't have a Vale config or not sure where to get started? Don't worry, Mintlify has a default configuration that will automatically be used if one is not provided.
-
-
-Please note that for security reasons, we are unable to support any absolute `stylesPath`, or `stylesPath` which include `..` values. Please use relative paths and include the `stylesPath` in your repository.
-
-
-#### Packages
-Vale supports a range of [packages](https://vale.sh/docs/keys/packages), which can be used to check for spelling and style errors.
-Any packages you include in your repository under the correct `stylesPath` will be automatically installed and used in your Vale configuration.
-
-For packages not included in your repository, you may specify any packages from the [Vale package registry](https://vale.sh/explorer), and they will automatically be downloaded and used in your Vale configuration.
-
-
-Please note that for security reasons, we are unable to support automatically downloading packages that are not from the [Vale package registry](https://vale.sh/explorer).
-
-
-#### Vale with MDX
-Vale does not natively support MDX, but Vale's author has provided a [custom extension](https://github.com/errata-ai/MDX) to support it.
-
-If you'd prefer not to use this extension, we recommend the following lines in your `.vale.ini` file:
-```ini
-[formats]
-mdx = md
-
-[*.mdx]
-CommentDelimiters = {/*, */}
-
-TokenIgnores = (?sm)((?:import|export) .+?$), \
-(?)(?!`), \
-(<[A-Z]\w+>.+?<\/[A-Z]\w+>)
-
-BlockIgnores = (?sm)^(<\w+\n .*\s\/>)$, \
-(?sm)^({.+.*})
-```
-
-To use Vale's in-document comments, use MDX-style comments `{/* ... */}`.
-If you use the `CommentDelimiters = {/*, */}` [setting](https://vale.sh/docs/keys/commentdelimiters) in your configuration, Vale will automatically interpret these comments while linting.
-This means you can easily use Vale's in-built features, like skipping lines or sections.
-
-```mdx
-{/* vale off */}
-
-This text will be ignored by Vale
-
-{/* vale on */}
-```
-
-
-If you choose not to use `CommentDelimiters`, but still choose to use Vale's comments, you must wrap any Vale comments in MDX comments `{/* ... */}`. For example:
-
-```mdx
-{/* */}
-
-This text will be ignored by Vale
-
-{/* */}
-```
-Please note that these comment tags are not supported within Mintlify components, but can be used anywhere at the base level of a document.
diff --git a/settings/custom-domain.mdx b/settings/custom-domain.mdx
deleted file mode 100644
index 24fa7f16..00000000
--- a/settings/custom-domain.mdx
+++ /dev/null
@@ -1,53 +0,0 @@
----
-title: 'Custom Domain'
-description: "Host your documentation at your website's custom domain"
-icon: 'globe'
----
-
-To set up your documentation on a custom domain, you'll need to set your desired custom domain in your Mintlify settings and configure your DNS settings on your domain provider.
-
-
- Looking to set up a custom subdirectory like mintlify.com/docs? Find
- instructions [here](/advanced/subpath/cloudflare).
-
-
-## Dashboard Settings
-
-1. Head over to the [dashboard](https://dashboard.mintlify.com)
-2. Click on "Settings".
-3. Click on "Custom Domain".
-4. Enter your desired custom domain. For example, `docs.mintlify.com`.
-
-
-
-
-
-
-## Verification with Vercel
-
-If Vercel happens to be your domain provider, you will have to add a verification `TXT` record. This information will show on your dashboard after submitting your custom domain, as well as be emailed to you.
-
-## Configuring your DNS
-
-1. Proceed to your domain's DNS settings on your domain provider's website.
-2. Create a new DNS entry, inputting the following values:
-
-```
-CNAME | docs | cname.vercel-dns.com.
-```
-
-
-
-
-
-If you are using Cloudflare for your DNS provider, you'll need to have the “full strict” security option enabled for the https setting.
-
-Please [contact support](mailto:sales@mintlify.com) if you don't see the custom domain set up after the above configuration.
diff --git a/settings/custom-scripts.mdx b/settings/custom-scripts.mdx
deleted file mode 100644
index bc6a0ba5..00000000
--- a/settings/custom-scripts.mdx
+++ /dev/null
@@ -1,64 +0,0 @@
----
-title: 'Custom CSS & JS'
-description: 'Fully customize your documentation with custom CSS & JS'
-icon: 'code'
----
-
-Add custom CSS & JS to your documentation to fully customize the look and feel.
-
-## Custom CSS
-
-Add any number of CSS files to your repository and the defined class names will be applied and available across all of your MDX files.
-
-### Adding style.css
-
-For example, you can add the following `style.css` file to customize the styling of the navbar and footer.
-
-```css
-#navbar {
- background: "#fffff2";
- padding: 1rem;
-}
-
-footer {
- margin-top: 2rem;
-}
-```
-
-### Using Identifiers
-
-Mintlify has a set of common identifiers to help you tag important elements of the UI. Some, but not all are listed in the following:
-
-`#topbar-cta-button` `#navbar` `#sidebar` `#content-area` `#table-of-contents`
-
-
- Use inspect element to find references to elements you're looking to
- customize.
-
-
-
- References and the styling of common elements are subject to change as the
- platform evolves. Please use custom styling with caution.
-
-
-## Custom JS
-
-Custom JS allows you to add custom executable code globally. It is the equivalent of adding a `