From 97a8dfe0b1178017159bb2737bea648d7fe74f93 Mon Sep 17 00:00:00 2001
From: mobeicanyue <81098819+mobeicanyue@users.noreply.github.com>
Date: Fri, 3 May 2024 13:28:42 +0800
Subject: [PATCH] Initial commit
---
.github/dependabot.yml | 11 +
.github/workflows/deploy.yml | 53 +
.gitignore | 10 +
LICENSE-APACHE-2.0 | 201 ++
LICENSE-CC-BY-4.0 | 395 +++
README.md | 7 +
_config.fluid.yml | 1134 ++++++++
_config.yml | 168 ++
.../baidu_verify_codeva-GwRsL4VPtx.html.html | 1 +
...naver57322dd0ed14599dd3052c79c6892766.html | 1 +
package.json | 32 +
pnpm-lock.yaml | 2381 +++++++++++++++++
scaffolds/draft.md | 4 +
scaffolds/page.md | 4 +
scaffolds/post.md | 5 +
.../1panel-installation-and-usage-tutorial.md | 102 +
source/_posts/2024-happy-new-year.md | 12 +
.../Baidu-show-308-jump-in-Cloudflare-page.md | 54 +
source/_posts/Blog-seo-optimization.md | 134 +
.../Caddy-installation-and-usage-tutorial.md | 238 ++
.../Deploy-a-springboot-project-to-server.md | 196 ++
.../Deploying-a-Web-Disk-of-Your-Own.md | 167 ++
source/_posts/Enable-blog-comment.md | 126 +
...ail2ban-installation-and-usage-tutorial.md | 106 +
source/_posts/Fluid-theme-installation.md | 116 +
.../_posts/Hexo-blog-deployment-tutorial.md | 197 ++
source/_posts/How-to-Deploy-a-new-server.md | 436 +++
source/_posts/Install-Graalvm-on-Linux.md | 132 +
.../Install-microsoft-openjdk-on-Windows.md | 50 +
source/_posts/Java-Casual-talk.md | 177 ++
.../_posts/My-2023-Chronicles-and-Insights.md | 114 +
.../_posts/New-Installation-of-Archlinux.md | 208 ++
.../Nginx-installation-and-usage-tutorial.md | 309 +++
.../Open-Source-Software-Recommendations.md | 26 +
source/_posts/Recording-the-Good-Life-1.md | 140 +
source/_posts/Tutorial-of-Building-a-blog.md | 18 +
.../Umami-installation-and-usage-tutorial.md | 119 +
source/_posts/Use-lxgw-wenkai-in-fluid.md | 90 +
source/_posts/Using-mariadb-on-ArchLinux.md | 251 ++
.../_posts/Using-postgresql-on-ArchLinux.md | 149 ++
.../Using-uptime-kuma-as-Status-Page.md | 107 +
...twarden-installation-and-usage-tutorial.md | 135 +
.../Writing-Umami-s-uv-pv-access-display.md | 199 ++
source/_posts/hello-world.md | 6 +
source/_posts/note.md | 9 +
source/about/index.md | 30 +
source/images/avatar.webp | Bin 0 -> 9730 bytes
source/images/favicon.jpg | Bin 0 -> 4835 bytes
source/images/rss.svg | 1 +
source/js/duration.js | 18 +
source/js/random.js | 40 +
source/robots.txt | 4 +
themes/.gitkeep | 0
53 files changed, 8623 insertions(+)
create mode 100644 .github/dependabot.yml
create mode 100644 .github/workflows/deploy.yml
create mode 100644 .gitignore
create mode 100644 LICENSE-APACHE-2.0
create mode 100644 LICENSE-CC-BY-4.0
create mode 100644 README.md
create mode 100644 _config.fluid.yml
create mode 100644 _config.yml
create mode 100644 asset/baidu_verify_codeva-GwRsL4VPtx.html.html
create mode 100644 asset/naver57322dd0ed14599dd3052c79c6892766.html
create mode 100644 package.json
create mode 100644 pnpm-lock.yaml
create mode 100644 scaffolds/draft.md
create mode 100644 scaffolds/page.md
create mode 100644 scaffolds/post.md
create mode 100644 source/_posts/1panel-installation-and-usage-tutorial.md
create mode 100644 source/_posts/2024-happy-new-year.md
create mode 100644 source/_posts/Baidu-show-308-jump-in-Cloudflare-page.md
create mode 100644 source/_posts/Blog-seo-optimization.md
create mode 100644 source/_posts/Caddy-installation-and-usage-tutorial.md
create mode 100644 source/_posts/Deploy-a-springboot-project-to-server.md
create mode 100644 source/_posts/Deploying-a-Web-Disk-of-Your-Own.md
create mode 100644 source/_posts/Enable-blog-comment.md
create mode 100644 source/_posts/Fail2ban-installation-and-usage-tutorial.md
create mode 100644 source/_posts/Fluid-theme-installation.md
create mode 100644 source/_posts/Hexo-blog-deployment-tutorial.md
create mode 100644 source/_posts/How-to-Deploy-a-new-server.md
create mode 100644 source/_posts/Install-Graalvm-on-Linux.md
create mode 100644 source/_posts/Install-microsoft-openjdk-on-Windows.md
create mode 100644 source/_posts/Java-Casual-talk.md
create mode 100644 source/_posts/My-2023-Chronicles-and-Insights.md
create mode 100644 source/_posts/New-Installation-of-Archlinux.md
create mode 100644 source/_posts/Nginx-installation-and-usage-tutorial.md
create mode 100644 source/_posts/Open-Source-Software-Recommendations.md
create mode 100644 source/_posts/Recording-the-Good-Life-1.md
create mode 100644 source/_posts/Tutorial-of-Building-a-blog.md
create mode 100644 source/_posts/Umami-installation-and-usage-tutorial.md
create mode 100644 source/_posts/Use-lxgw-wenkai-in-fluid.md
create mode 100644 source/_posts/Using-mariadb-on-ArchLinux.md
create mode 100644 source/_posts/Using-postgresql-on-ArchLinux.md
create mode 100644 source/_posts/Using-uptime-kuma-as-Status-Page.md
create mode 100644 source/_posts/Vaultwarden-installation-and-usage-tutorial.md
create mode 100644 source/_posts/Writing-Umami-s-uv-pv-access-display.md
create mode 100644 source/_posts/hello-world.md
create mode 100644 source/_posts/note.md
create mode 100644 source/about/index.md
create mode 100644 source/images/avatar.webp
create mode 100644 source/images/favicon.jpg
create mode 100644 source/images/rss.svg
create mode 100644 source/js/duration.js
create mode 100644 source/js/random.js
create mode 100644 source/robots.txt
create mode 100644 themes/.gitkeep
diff --git a/.github/dependabot.yml b/.github/dependabot.yml
new file mode 100644
index 00000000..e54afc6a
--- /dev/null
+++ b/.github/dependabot.yml
@@ -0,0 +1,11 @@
+version: 2
+updates:
+- package-ecosystem: npm
+ directory: "/"
+ schedule:
+ interval: weekly
+
+- package-ecosystem: github-actions
+ directory: "/"
+ schedule:
+ interval: weekly
diff --git a/.github/workflows/deploy.yml b/.github/workflows/deploy.yml
new file mode 100644
index 00000000..85777734
--- /dev/null
+++ b/.github/workflows/deploy.yml
@@ -0,0 +1,53 @@
+name: Deploy Hexo
+
+on:
+ push:
+ branches:
+ - main
+ workflow_dispatch:
+
+jobs:
+ build:
+ runs-on: ubuntu-latest
+ permissions:
+ contents: write
+ steps:
+ - name: Check Out
+ uses: actions/checkout@v4
+ with:
+ fetch-depth: 0
+
+ - uses: pnpm/action-setup@v3
+ with:
+ version: latest
+ - name: Setup Node
+ uses: actions/setup-node@v4
+ with:
+ node-version: 20
+ cache: "pnpm"
+
+ - name: Install Dependencies
+ run: |
+ pnpm install
+
+ # https://github.com/zhullyb/zhullyb.github.io/blob/master/.github/workflows/deploy.yml
+ # 修复 hexo 生成的文件更新时间 为当前时间,实际应为提交时间
+ - name: Fix File Updated Date
+ run: |
+ git ls-files "*.md" | while read filepath; do touch -d "$(git log -1 --format='@%ct' $filepath)" "$filepath" && echo "Fixed: $filepath"; done
+
+ - name: Build Site
+ run: |
+ pnpm build
+
+ - name: Move baidu_verify
+ run: |
+ cp asset/baidu_verify_codeva-GwRsL4VPtx.html.html public/
+ cp asset/naver57322dd0ed14599dd3052c79c6892766.html public/
+
+ - name: Deploy to GitHub Pages
+ uses: peaceiris/actions-gh-pages@v4
+ with:
+ github_token: ${{ secrets.GITHUB_TOKEN }}
+ publish_dir: public
+ force_orphan: true
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 00000000..40998f80
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,10 @@
+.DS_Store
+Thumbs.db
+db.json
+*.log
+node_modules/
+public/
+.deploy*/
+_multiconfig.yml
+.vscode/
+.idea/
diff --git a/LICENSE-APACHE-2.0 b/LICENSE-APACHE-2.0
new file mode 100644
index 00000000..7dc91c9a
--- /dev/null
+++ b/LICENSE-APACHE-2.0
@@ -0,0 +1,201 @@
+ Apache License
+ Version 2.0, January 2004
+ http://www.apache.org/licenses/
+
+ TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
+
+ 1. Definitions.
+
+ "License" shall mean the terms and conditions for use, reproduction,
+ and distribution as defined by Sections 1 through 9 of this document.
+
+ "Licensor" shall mean the copyright owner or entity authorized by
+ the copyright owner that is granting the License.
+
+ "Legal Entity" shall mean the union of the acting entity and all
+ other entities that control, are controlled by, or are under common
+ control with that entity. For the purposes of this definition,
+ "control" means (i) the power, direct or indirect, to cause the
+ direction or management of such entity, whether by contract or
+ otherwise, or (ii) ownership of fifty percent (50%) or more of the
+ outstanding shares, or (iii) beneficial ownership of such entity.
+
+ "You" (or "Your") shall mean an individual or Legal Entity
+ exercising permissions granted by this License.
+
+ "Source" form shall mean the preferred form for making modifications,
+ including but not limited to software source code, documentation
+ source, and configuration files.
+
+ "Object" form shall mean any form resulting from mechanical
+ transformation or translation of a Source form, including but
+ not limited to compiled object code, generated documentation,
+ and conversions to other media types.
+
+ "Work" shall mean the work of authorship, whether in Source or
+ Object form, made available under the License, as indicated by a
+ copyright notice that is included in or attached to the work
+ (an example is provided in the Appendix below).
+
+ "Derivative Works" shall mean any work, whether in Source or Object
+ form, that is based on (or derived from) the Work and for which the
+ editorial revisions, annotations, elaborations, or other modifications
+ represent, as a whole, an original work of authorship. For the purposes
+ of this License, Derivative Works shall not include works that remain
+ separable from, or merely link (or bind by name) to the interfaces of,
+ the Work and Derivative Works thereof.
+
+ "Contribution" shall mean any work of authorship, including
+ the original version of the Work and any modifications or additions
+ to that Work or Derivative Works thereof, that is intentionally
+ submitted to Licensor for inclusion in the Work by the copyright owner
+ or by an individual or Legal Entity authorized to submit on behalf of
+ the copyright owner. For the purposes of this definition, "submitted"
+ means any form of electronic, verbal, or written communication sent
+ to the Licensor or its representatives, including but not limited to
+ communication on electronic mailing lists, source code control systems,
+ and issue tracking systems that are managed by, or on behalf of, the
+ Licensor for the purpose of discussing and improving the Work, but
+ excluding communication that is conspicuously marked or otherwise
+ designated in writing by the copyright owner as "Not a Contribution."
+
+ "Contributor" shall mean Licensor and any individual or Legal Entity
+ on behalf of whom a Contribution has been received by Licensor and
+ subsequently incorporated within the Work.
+
+ 2. Grant of Copyright License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ copyright license to reproduce, prepare Derivative Works of,
+ publicly display, publicly perform, sublicense, and distribute the
+ Work and such Derivative Works in Source or Object form.
+
+ 3. Grant of Patent License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ (except as stated in this section) patent license to make, have made,
+ use, offer to sell, sell, import, and otherwise transfer the Work,
+ where such license applies only to those patent claims licensable
+ by such Contributor that are necessarily infringed by their
+ Contribution(s) alone or by combination of their Contribution(s)
+ with the Work to which such Contribution(s) was submitted. If You
+ institute patent litigation against any entity (including a
+ cross-claim or counterclaim in a lawsuit) alleging that the Work
+ or a Contribution incorporated within the Work constitutes direct
+ or contributory patent infringement, then any patent licenses
+ granted to You under this License for that Work shall terminate
+ as of the date such litigation is filed.
+
+ 4. Redistribution. You may reproduce and distribute copies of the
+ Work or Derivative Works thereof in any medium, with or without
+ modifications, and in Source or Object form, provided that You
+ meet the following conditions:
+
+ (a) You must give any other recipients of the Work or
+ Derivative Works a copy of this License; and
+
+ (b) You must cause any modified files to carry prominent notices
+ stating that You changed the files; and
+
+ (c) You must retain, in the Source form of any Derivative Works
+ that You distribute, all copyright, patent, trademark, and
+ attribution notices from the Source form of the Work,
+ excluding those notices that do not pertain to any part of
+ the Derivative Works; and
+
+ (d) If the Work includes a "NOTICE" text file as part of its
+ distribution, then any Derivative Works that You distribute must
+ include a readable copy of the attribution notices contained
+ within such NOTICE file, excluding those notices that do not
+ pertain to any part of the Derivative Works, in at least one
+ of the following places: within a NOTICE text file distributed
+ as part of the Derivative Works; within the Source form or
+ documentation, if provided along with the Derivative Works; or,
+ within a display generated by the Derivative Works, if and
+ wherever such third-party notices normally appear. The contents
+ of the NOTICE file are for informational purposes only and
+ do not modify the License. You may add Your own attribution
+ notices within Derivative Works that You distribute, alongside
+ or as an addendum to the NOTICE text from the Work, provided
+ that such additional attribution notices cannot be construed
+ as modifying the License.
+
+ You may add Your own copyright statement to Your modifications and
+ may provide additional or different license terms and conditions
+ for use, reproduction, or distribution of Your modifications, or
+ for any such Derivative Works as a whole, provided Your use,
+ reproduction, and distribution of the Work otherwise complies with
+ the conditions stated in this License.
+
+ 5. Submission of Contributions. Unless You explicitly state otherwise,
+ any Contribution intentionally submitted for inclusion in the Work
+ by You to the Licensor shall be under the terms and conditions of
+ this License, without any additional terms or conditions.
+ Notwithstanding the above, nothing herein shall supersede or modify
+ the terms of any separate license agreement you may have executed
+ with Licensor regarding such Contributions.
+
+ 6. Trademarks. This License does not grant permission to use the trade
+ names, trademarks, service marks, or product names of the Licensor,
+ except as required for reasonable and customary use in describing the
+ origin of the Work and reproducing the content of the NOTICE file.
+
+ 7. Disclaimer of Warranty. Unless required by applicable law or
+ agreed to in writing, Licensor provides the Work (and each
+ Contributor provides its Contributions) on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
+ implied, including, without limitation, any warranties or conditions
+ of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
+ PARTICULAR PURPOSE. You are solely responsible for determining the
+ appropriateness of using or redistributing the Work and assume any
+ risks associated with Your exercise of permissions under this License.
+
+ 8. Limitation of Liability. In no event and under no legal theory,
+ whether in tort (including negligence), contract, or otherwise,
+ unless required by applicable law (such as deliberate and grossly
+ negligent acts) or agreed to in writing, shall any Contributor be
+ liable to You for damages, including any direct, indirect, special,
+ incidental, or consequential damages of any character arising as a
+ result of this License or out of the use or inability to use the
+ Work (including but not limited to damages for loss of goodwill,
+ work stoppage, computer failure or malfunction, or any and all
+ other commercial damages or losses), even if such Contributor
+ has been advised of the possibility of such damages.
+
+ 9. Accepting Warranty or Additional Liability. While redistributing
+ the Work or Derivative Works thereof, You may choose to offer,
+ and charge a fee for, acceptance of support, warranty, indemnity,
+ or other liability obligations and/or rights consistent with this
+ License. However, in accepting such obligations, You may act only
+ on Your own behalf and on Your sole responsibility, not on behalf
+ of any other Contributor, and only if You agree to indemnify,
+ defend, and hold each Contributor harmless for any liability
+ incurred by, or claims asserted against, such Contributor by reason
+ of your accepting any such warranty or additional liability.
+
+ END OF TERMS AND CONDITIONS
+
+ APPENDIX: How to apply the Apache License to your work.
+
+ To apply the Apache License to your work, attach the following
+ boilerplate notice, with the fields enclosed by brackets "[]"
+ replaced with your own identifying information. (Don't include
+ the brackets!) The text should be enclosed in the appropriate
+ comment syntax for the file format. We also recommend that a
+ file or class name and description of purpose be included on the
+ same "printed page" as the copyright notice for easier
+ identification within third-party archives.
+
+ Copyright 2024 [name of copyright owner]
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
diff --git a/LICENSE-CC-BY-4.0 b/LICENSE-CC-BY-4.0
new file mode 100644
index 00000000..10fabd90
--- /dev/null
+++ b/LICENSE-CC-BY-4.0
@@ -0,0 +1,395 @@
+Attribution 4.0 International
+
+=======================================================================
+
+Creative Commons Corporation ("Creative Commons") is not a law firm and
+does not provide legal services or legal advice. Distribution of
+Creative Commons public licenses does not create a lawyer-client or
+other relationship. Creative Commons makes its licenses and related
+information available on an "as-is" basis. Creative Commons gives no
+warranties regarding its licenses, any material licensed under their
+terms and conditions, or any related information. Creative Commons
+disclaims all liability for damages resulting from their use to the
+fullest extent possible.
+
+Using Creative Commons Public Licenses
+
+Creative Commons public licenses provide a standard set of terms and
+conditions that creators and other rights holders may use to share
+original works of authorship and other material subject to copyright
+and certain other rights specified in the public license below. The
+following considerations are for informational purposes only, are not
+exhaustive, and do not form part of our licenses.
+
+ Considerations for licensors: Our public licenses are
+ intended for use by those authorized to give the public
+ permission to use material in ways otherwise restricted by
+ copyright and certain other rights. Our licenses are
+ irrevocable. Licensors should read and understand the terms
+ and conditions of the license they choose before applying it.
+ Licensors should also secure all rights necessary before
+ applying our licenses so that the public can reuse the
+ material as expected. Licensors should clearly mark any
+ material not subject to the license. This includes other CC-
+ licensed material, or material used under an exception or
+ limitation to copyright. More considerations for licensors:
+ wiki.creativecommons.org/Considerations_for_licensors
+
+ Considerations for the public: By using one of our public
+ licenses, a licensor grants the public permission to use the
+ licensed material under specified terms and conditions. If
+ the licensor's permission is not necessary for any reason--for
+ example, because of any applicable exception or limitation to
+ copyright--then that use is not regulated by the license. Our
+ licenses grant only permissions under copyright and certain
+ other rights that a licensor has authority to grant. Use of
+ the licensed material may still be restricted for other
+ reasons, including because others have copyright or other
+ rights in the material. A licensor may make special requests,
+ such as asking that all changes be marked or described.
+ Although not required by our licenses, you are encouraged to
+ respect those requests where reasonable. More considerations
+ for the public:
+ wiki.creativecommons.org/Considerations_for_licensees
+
+=======================================================================
+
+Creative Commons Attribution 4.0 International Public License
+
+By exercising the Licensed Rights (defined below), You accept and agree
+to be bound by the terms and conditions of this Creative Commons
+Attribution 4.0 International Public License ("Public License"). To the
+extent this Public License may be interpreted as a contract, You are
+granted the Licensed Rights in consideration of Your acceptance of
+these terms and conditions, and the Licensor grants You such rights in
+consideration of benefits the Licensor receives from making the
+Licensed Material available under these terms and conditions.
+
+
+Section 1 -- Definitions.
+
+ a. Adapted Material means material subject to Copyright and Similar
+ Rights that is derived from or based upon the Licensed Material
+ and in which the Licensed Material is translated, altered,
+ arranged, transformed, or otherwise modified in a manner requiring
+ permission under the Copyright and Similar Rights held by the
+ Licensor. For purposes of this Public License, where the Licensed
+ Material is a musical work, performance, or sound recording,
+ Adapted Material is always produced where the Licensed Material is
+ synched in timed relation with a moving image.
+
+ b. Adapter's License means the license You apply to Your Copyright
+ and Similar Rights in Your contributions to Adapted Material in
+ accordance with the terms and conditions of this Public License.
+
+ c. Copyright and Similar Rights means copyright and/or similar rights
+ closely related to copyright including, without limitation,
+ performance, broadcast, sound recording, and Sui Generis Database
+ Rights, without regard to how the rights are labeled or
+ categorized. For purposes of this Public License, the rights
+ specified in Section 2(b)(1)-(2) are not Copyright and Similar
+ Rights.
+
+ d. Effective Technological Measures means those measures that, in the
+ absence of proper authority, may not be circumvented under laws
+ fulfilling obligations under Article 11 of the WIPO Copyright
+ Treaty adopted on December 20, 1996, and/or similar international
+ agreements.
+
+ e. Exceptions and Limitations means fair use, fair dealing, and/or
+ any other exception or limitation to Copyright and Similar Rights
+ that applies to Your use of the Licensed Material.
+
+ f. Licensed Material means the artistic or literary work, database,
+ or other material to which the Licensor applied this Public
+ License.
+
+ g. Licensed Rights means the rights granted to You subject to the
+ terms and conditions of this Public License, which are limited to
+ all Copyright and Similar Rights that apply to Your use of the
+ Licensed Material and that the Licensor has authority to license.
+
+ h. Licensor means the individual(s) or entity(ies) granting rights
+ under this Public License.
+
+ i. Share means to provide material to the public by any means or
+ process that requires permission under the Licensed Rights, such
+ as reproduction, public display, public performance, distribution,
+ dissemination, communication, or importation, and to make material
+ available to the public including in ways that members of the
+ public may access the material from a place and at a time
+ individually chosen by them.
+
+ j. Sui Generis Database Rights means rights other than copyright
+ resulting from Directive 96/9/EC of the European Parliament and of
+ the Council of 11 March 1996 on the legal protection of databases,
+ as amended and/or succeeded, as well as other essentially
+ equivalent rights anywhere in the world.
+
+ k. You means the individual or entity exercising the Licensed Rights
+ under this Public License. Your has a corresponding meaning.
+
+
+Section 2 -- Scope.
+
+ a. License grant.
+
+ 1. Subject to the terms and conditions of this Public License,
+ the Licensor hereby grants You a worldwide, royalty-free,
+ non-sublicensable, non-exclusive, irrevocable license to
+ exercise the Licensed Rights in the Licensed Material to:
+
+ a. reproduce and Share the Licensed Material, in whole or
+ in part; and
+
+ b. produce, reproduce, and Share Adapted Material.
+
+ 2. Exceptions and Limitations. For the avoidance of doubt, where
+ Exceptions and Limitations apply to Your use, this Public
+ License does not apply, and You do not need to comply with
+ its terms and conditions.
+
+ 3. Term. The term of this Public License is specified in Section
+ 6(a).
+
+ 4. Media and formats; technical modifications allowed. The
+ Licensor authorizes You to exercise the Licensed Rights in
+ all media and formats whether now known or hereafter created,
+ and to make technical modifications necessary to do so. The
+ Licensor waives and/or agrees not to assert any right or
+ authority to forbid You from making technical modifications
+ necessary to exercise the Licensed Rights, including
+ technical modifications necessary to circumvent Effective
+ Technological Measures. For purposes of this Public License,
+ simply making modifications authorized by this Section 2(a)
+ (4) never produces Adapted Material.
+
+ 5. Downstream recipients.
+
+ a. Offer from the Licensor -- Licensed Material. Every
+ recipient of the Licensed Material automatically
+ receives an offer from the Licensor to exercise the
+ Licensed Rights under the terms and conditions of this
+ Public License.
+
+ b. No downstream restrictions. You may not offer or impose
+ any additional or different terms or conditions on, or
+ apply any Effective Technological Measures to, the
+ Licensed Material if doing so restricts exercise of the
+ Licensed Rights by any recipient of the Licensed
+ Material.
+
+ 6. No endorsement. Nothing in this Public License constitutes or
+ may be construed as permission to assert or imply that You
+ are, or that Your use of the Licensed Material is, connected
+ with, or sponsored, endorsed, or granted official status by,
+ the Licensor or others designated to receive attribution as
+ provided in Section 3(a)(1)(A)(i).
+
+ b. Other rights.
+
+ 1. Moral rights, such as the right of integrity, are not
+ licensed under this Public License, nor are publicity,
+ privacy, and/or other similar personality rights; however, to
+ the extent possible, the Licensor waives and/or agrees not to
+ assert any such rights held by the Licensor to the limited
+ extent necessary to allow You to exercise the Licensed
+ Rights, but not otherwise.
+
+ 2. Patent and trademark rights are not licensed under this
+ Public License.
+
+ 3. To the extent possible, the Licensor waives any right to
+ collect royalties from You for the exercise of the Licensed
+ Rights, whether directly or through a collecting society
+ under any voluntary or waivable statutory or compulsory
+ licensing scheme. In all other cases the Licensor expressly
+ reserves any right to collect such royalties.
+
+
+Section 3 -- License Conditions.
+
+Your exercise of the Licensed Rights is expressly made subject to the
+following conditions.
+
+ a. Attribution.
+
+ 1. If You Share the Licensed Material (including in modified
+ form), You must:
+
+ a. retain the following if it is supplied by the Licensor
+ with the Licensed Material:
+
+ i. identification of the creator(s) of the Licensed
+ Material and any others designated to receive
+ attribution, in any reasonable manner requested by
+ the Licensor (including by pseudonym if
+ designated);
+
+ ii. a copyright notice;
+
+ iii. a notice that refers to this Public License;
+
+ iv. a notice that refers to the disclaimer of
+ warranties;
+
+ v. a URI or hyperlink to the Licensed Material to the
+ extent reasonably practicable;
+
+ b. indicate if You modified the Licensed Material and
+ retain an indication of any previous modifications; and
+
+ c. indicate the Licensed Material is licensed under this
+ Public License, and include the text of, or the URI or
+ hyperlink to, this Public License.
+
+ 2. You may satisfy the conditions in Section 3(a)(1) in any
+ reasonable manner based on the medium, means, and context in
+ which You Share the Licensed Material. For example, it may be
+ reasonable to satisfy the conditions by providing a URI or
+ hyperlink to a resource that includes the required
+ information.
+
+ 3. If requested by the Licensor, You must remove any of the
+ information required by Section 3(a)(1)(A) to the extent
+ reasonably practicable.
+
+ 4. If You Share Adapted Material You produce, the Adapter's
+ License You apply must not prevent recipients of the Adapted
+ Material from complying with this Public License.
+
+
+Section 4 -- Sui Generis Database Rights.
+
+Where the Licensed Rights include Sui Generis Database Rights that
+apply to Your use of the Licensed Material:
+
+ a. for the avoidance of doubt, Section 2(a)(1) grants You the right
+ to extract, reuse, reproduce, and Share all or a substantial
+ portion of the contents of the database;
+
+ b. if You include all or a substantial portion of the database
+ contents in a database in which You have Sui Generis Database
+ Rights, then the database in which You have Sui Generis Database
+ Rights (but not its individual contents) is Adapted Material; and
+
+ c. You must comply with the conditions in Section 3(a) if You Share
+ all or a substantial portion of the contents of the database.
+
+For the avoidance of doubt, this Section 4 supplements and does not
+replace Your obligations under this Public License where the Licensed
+Rights include other Copyright and Similar Rights.
+
+
+Section 5 -- Disclaimer of Warranties and Limitation of Liability.
+
+ a. UNLESS OTHERWISE SEPARATELY UNDERTAKEN BY THE LICENSOR, TO THE
+ EXTENT POSSIBLE, THE LICENSOR OFFERS THE LICENSED MATERIAL AS-IS
+ AND AS-AVAILABLE, AND MAKES NO REPRESENTATIONS OR WARRANTIES OF
+ ANY KIND CONCERNING THE LICENSED MATERIAL, WHETHER EXPRESS,
+ IMPLIED, STATUTORY, OR OTHER. THIS INCLUDES, WITHOUT LIMITATION,
+ WARRANTIES OF TITLE, MERCHANTABILITY, FITNESS FOR A PARTICULAR
+ PURPOSE, NON-INFRINGEMENT, ABSENCE OF LATENT OR OTHER DEFECTS,
+ ACCURACY, OR THE PRESENCE OR ABSENCE OF ERRORS, WHETHER OR NOT
+ KNOWN OR DISCOVERABLE. WHERE DISCLAIMERS OF WARRANTIES ARE NOT
+ ALLOWED IN FULL OR IN PART, THIS DISCLAIMER MAY NOT APPLY TO YOU.
+
+ b. TO THE EXTENT POSSIBLE, IN NO EVENT WILL THE LICENSOR BE LIABLE
+ TO YOU ON ANY LEGAL THEORY (INCLUDING, WITHOUT LIMITATION,
+ NEGLIGENCE) OR OTHERWISE FOR ANY DIRECT, SPECIAL, INDIRECT,
+ INCIDENTAL, CONSEQUENTIAL, PUNITIVE, EXEMPLARY, OR OTHER LOSSES,
+ COSTS, EXPENSES, OR DAMAGES ARISING OUT OF THIS PUBLIC LICENSE OR
+ USE OF THE LICENSED MATERIAL, EVEN IF THE LICENSOR HAS BEEN
+ ADVISED OF THE POSSIBILITY OF SUCH LOSSES, COSTS, EXPENSES, OR
+ DAMAGES. WHERE A LIMITATION OF LIABILITY IS NOT ALLOWED IN FULL OR
+ IN PART, THIS LIMITATION MAY NOT APPLY TO YOU.
+
+ c. The disclaimer of warranties and limitation of liability provided
+ above shall be interpreted in a manner that, to the extent
+ possible, most closely approximates an absolute disclaimer and
+ waiver of all liability.
+
+
+Section 6 -- Term and Termination.
+
+ a. This Public License applies for the term of the Copyright and
+ Similar Rights licensed here. However, if You fail to comply with
+ this Public License, then Your rights under this Public License
+ terminate automatically.
+
+ b. Where Your right to use the Licensed Material has terminated under
+ Section 6(a), it reinstates:
+
+ 1. automatically as of the date the violation is cured, provided
+ it is cured within 30 days of Your discovery of the
+ violation; or
+
+ 2. upon express reinstatement by the Licensor.
+
+ For the avoidance of doubt, this Section 6(b) does not affect any
+ right the Licensor may have to seek remedies for Your violations
+ of this Public License.
+
+ c. For the avoidance of doubt, the Licensor may also offer the
+ Licensed Material under separate terms or conditions or stop
+ distributing the Licensed Material at any time; however, doing so
+ will not terminate this Public License.
+
+ d. Sections 1, 5, 6, 7, and 8 survive termination of this Public
+ License.
+
+
+Section 7 -- Other Terms and Conditions.
+
+ a. The Licensor shall not be bound by any additional or different
+ terms or conditions communicated by You unless expressly agreed.
+
+ b. Any arrangements, understandings, or agreements regarding the
+ Licensed Material not stated herein are separate from and
+ independent of the terms and conditions of this Public License.
+
+
+Section 8 -- Interpretation.
+
+ a. For the avoidance of doubt, this Public License does not, and
+ shall not be interpreted to, reduce, limit, restrict, or impose
+ conditions on any use of the Licensed Material that could lawfully
+ be made without permission under this Public License.
+
+ b. To the extent possible, if any provision of this Public License is
+ deemed unenforceable, it shall be automatically reformed to the
+ minimum extent necessary to make it enforceable. If the provision
+ cannot be reformed, it shall be severed from this Public License
+ without affecting the enforceability of the remaining terms and
+ conditions.
+
+ c. No term or condition of this Public License will be waived and no
+ failure to comply consented to unless expressly agreed to by the
+ Licensor.
+
+ d. Nothing in this Public License constitutes or may be interpreted
+ as a limitation upon, or waiver of, any privileges and immunities
+ that apply to the Licensor or You, including from the legal
+ processes of any jurisdiction or authority.
+
+
+=======================================================================
+
+Creative Commons is not a party to its public licenses.
+Notwithstanding, Creative Commons may elect to apply one of its public
+licenses to material it publishes and in those instances will be
+considered the “Licensor.” The text of the Creative Commons public
+licenses is dedicated to the public domain under the CC0 Public Domain
+Dedication. Except for the limited purpose of indicating that material
+is shared under a Creative Commons public license or as otherwise
+permitted by the Creative Commons policies published at
+creativecommons.org/policies, Creative Commons does not authorize the
+use of the trademark "Creative Commons" or any other trademark or logo
+of Creative Commons without its prior written consent including,
+without limitation, in connection with any unauthorized modifications
+to any of its public licenses or any other arrangements,
+understandings, or agreements concerning use of licensed material. For
+the avoidance of doubt, this paragraph does not form part of the public
+licenses.
+
+Creative Commons may be contacted at creativecommons.org.
diff --git a/README.md b/README.md
new file mode 100644
index 00000000..55ff30a9
--- /dev/null
+++ b/README.md
@@ -0,0 +1,7 @@
+本仓库是我个人博客的源码,使用 `Hexo` 搭建,主题为 `Fluid`,欢迎访问我的博客:[漠北残月的博客](https://blog.ovvv.top)
+
+## 版权声明
+- 博客源代码采用 `APACHE 2.0` 许可证,请在遵循许可证的前提下使用代码。
+- 未经特殊说明,本博客的所有文章(source 目录下的 markdown 文件)均采用 [CC BY-NC-SA 4.0](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans) 协议发布。**如果您转载或引用本站文章,请遵循协议,并注明作者和出处。**
+- 本站文章中的部分代码、图片等资源来源于网络,版权归原作者所有,如有侵权,请联系我添加引用删除。
+- 本站使用的字体为 [LxgwWenKai](https://github.com/lxgw/LxgwWenKai),并遵循其开源协议。
diff --git a/_config.fluid.yml b/_config.fluid.yml
new file mode 100644
index 00000000..5dbe3f36
--- /dev/null
+++ b/_config.fluid.yml
@@ -0,0 +1,1134 @@
+#---------------------------
+# Hexo Theme Fluid
+# Author: Fluid-dev
+# Github: https://github.com/fluid-dev/hexo-theme-fluid
+#
+# 配置指南: https://hexo.fluid-dev.com/docs/guide/
+# 你可以从指南中获得更详细的说明
+#
+# Guide: https://hexo.fluid-dev.com/docs/en/guide/
+# You can get more detailed help from the guide
+#---------------------------
+
+
+#---------------------------
+# 全局
+# Global
+#---------------------------
+
+# 用于浏览器标签的图标
+# Icon for browser tab
+favicon: /images/favicon.jpg
+
+# 用于苹果设备的图标
+# Icon for Apple touch
+apple_touch_icon: /images/favicon.jpg
+
+# 浏览器标签页中的标题分隔符,效果:文章名 - 站点名
+# Title separator in browser tab, eg: article - site
+tab_title_separator: " - "
+
+# 强制所有链接升级为 HTTPS(适用于图片等资源出现 HTTP 混入报错)
+# Force all links to be HTTPS (applicable to HTTP mixed error)
+force_https: true
+
+# 代码块的增强配置
+# Enhancements to code blocks
+code:
+ # 是否开启复制代码的按钮
+ # Enable copy code button
+ copy_btn: true
+
+ # 代码语言
+ # Code language
+ language:
+ enable: true
+ default: "TEXT"
+
+ # 代码高亮
+ # Code highlight
+ highlight:
+ enable: true
+
+ # 代码块是否显示行号
+ # If true, the code block display line numbers
+ line_number: true
+
+ # 实现高亮的库,对应下面的设置
+ # Highlight library
+ # Options: highlightjs | prismjs
+ lib: "highlightjs"
+
+ highlightjs:
+ # 在链接中挑选 style 填入
+ # Select a style in the link
+ # See: https://highlightjs.org/static/demo/
+ style: "github gist"
+ style_dark: "dark"
+
+ prismjs:
+ # 在下方链接页面右侧的圆形按钮挑选 style 填入,也可以直接填入 css 链接
+ # Select the style button on the right side of the link page, you can also set the CSS link
+ # See: https://prismjs.com/
+ style: "default"
+ style_dark: "tomorrow night"
+
+ # 设为 true 高亮将本地静态生成(但只支持部分 prismjs 插件),设为 false 高亮将在浏览器通过 js 生成
+ # If true, it will be generated locally (but some prismjs plugins are not supported). If false, it will be generated via JS in the browser
+ preprocess: true
+
+# 一些好玩的功能
+# Some fun features
+fun_features:
+ # 为 subtitle 添加打字机效果
+ # Typing animation for subtitle
+ typing:
+ enable: true
+
+ # 打印速度,数字越大越慢
+ # Typing speed, the larger the number, the slower
+ typeSpeed: 70
+
+ # 游标字符
+ # Cursor character
+ cursorChar: "_"
+
+ # 是否循环播放效果
+ # If true, loop animation
+ loop: false
+
+ # 在指定页面开启,不填则在所有页面开启
+ # Enable in specified page, all pages by default
+ # Options: home | post | tag | category | about | links | page | 404
+ scope: []
+
+ # 为文章内容中的标题添加锚图标
+ # Add an anchor icon to the title on the post page
+ anchorjs:
+ enable: true
+ element: h1,h2,h3,h4,h5,h6
+ # Options: left | right
+ placement: left
+ # Options: hover | always | touch
+ visible: hover
+ # Options: § | # | ❡
+ icon: ""
+
+ # 加载进度条
+ # Progress bar when loading
+ progressbar:
+ enable: true
+ height_px: 3
+ color: "#29d"
+ # See: https://github.com/rstacruz/nprogress
+ options: { showSpinner: false, trickleSpeed: 100 }
+
+# 主题暗色模式,开启后菜单中会出现切换按钮,用户浏览器会存储切换选项,并且会遵循 prefers-color-scheme 自动切换
+# Theme dark mode. If enable, a switch button will appear on the menu, each of the visitor's browser will store his switch option
+dark_mode:
+ enable: true
+ # 默认的选项(当用户手动切换后则不再按照默认模式),选择 `auto` 会优先遵循 prefers-color-scheme,其次按用户本地时间 18 点到次日 6 点之间进入暗色模式
+ # Default option (when the visitor switches manually, the default mode is no longer followed), choosing `auto` will give priority to prefers-color-scheme, and then enter the dark mode from 18:00 to 6:00 in the visitor’s local time
+ # Options: auto | light | dark
+ default: auto
+
+# 主题颜色配置,其他不生效的地方请使用自定义 css 解决,配色可以在下方链接中获得启发
+# Theme color, please use custom CSS to solve other colors, color schema can be inspired by the links below
+# See: https://www.webdesignrankings.com/resources/lolcolors/
+color:
+ # body 背景色
+ # Color of body background
+ body_bg_color: "#eee"
+ # 暗色模式下的 body 背景色,下同
+ # Color in dark mode, the same below
+ body_bg_color_dark: "#181c27"
+
+ # 顶部菜单背景色
+ # Color of navigation bar background
+ navbar_bg_color: "#2f4154"
+ navbar_bg_color_dark: "#1f3144"
+
+ # 顶部菜单字体色
+ # Color of navigation bar text
+ navbar_text_color: "#fff"
+ navbar_text_color_dark: "#d0d0d0"
+
+ # 副标题字体色
+ # Color of navigation bar text
+ subtitle_color: "#fff"
+ subtitle_color_dark: "#d0d0d0"
+
+ # 全局字体色
+ # Color of global text
+ text_color: "#3c4858"
+ text_color_dark: "#c4c6c9"
+
+ # 全局次级字体色(摘要、简介等位置)
+ # Color of global secondary text (excerpt, introduction, etc.)
+ sec_text_color: "#718096"
+ sec_text_color_dark: "#a7a9ad"
+
+ # 主面板背景色
+ # Color of main board
+ board_color: "#fff"
+ board_color_dark: "#252d38"
+
+ # 文章正文字体色
+ # Color of post text
+ post_text_color: "#2c3e50"
+ post_text_color_dark: "#c4c6c9"
+
+ # 文章正文字体色(h1 h2 h3...)
+ # Color of Article heading (h1 h2 h3...)
+ post_heading_color: "#1a202c"
+ post_heading_color_dark: "#c4c6c9"
+
+ # 文章超链接字体色
+ # Color of post link
+ post_link_color: "#0366d6"
+ post_link_color_dark: "#1589e9"
+
+ # 超链接悬浮时字体色
+ # Color of link when hovering
+ link_hover_color: "#30a9de"
+ link_hover_color_dark: "#30a9de"
+
+ # 超链接悬浮背景色
+ # Color of link background when hovering
+ link_hover_bg_color: "#f8f9fa"
+ link_hover_bg_color_dark: "#364151"
+
+ # 分隔线和表格边线的颜色
+ # Color of horizontal rule and table border
+ line_color: "#eaecef"
+ line_color_dark: "#435266"
+
+ # 滚动条颜色
+ # Color of scrollbar
+ scrollbar_color: "#c4c6c9"
+ scrollbar_color_dark: "#687582"
+ # 滚动条悬浮颜色
+ # Color of scrollbar when hovering
+ scrollbar_hover_color: "#a6a6a6"
+ scrollbar_hover_color_dark: "#9da8b3"
+
+ # 按钮背景色
+ # Color of button
+ button_bg_color: "transparent"
+ button_bg_color_dark: "transparent"
+ # 按钮悬浮背景色
+ # Color of button when hovering
+ button_hover_bg_color: "#f2f3f5"
+ button_hover_bg_color_dark: "#46647e"
+
+# 主题字体配置
+# Font
+font:
+ font_size: 17px
+ font_family: "LXGW WenKai GB Screen"
+ letter_spacing: 0.02em
+ code_font_size: 85%
+
+# 指定自定义 .js 文件路径,支持列表;路径是相对 source 目录,如 /js/custom.js 对应存放目录 source/js/custom.js
+# Specify the path of your custom js file, support list. The path is relative to the source directory, such as `/js/custom.js` corresponding to the directory `source/js/custom.js`
+custom_js:
+
+# 指定自定义 .css 文件路径,用法和 custom_js 相同
+# The usage is the same as custom_js
+custom_css: https://registry.npmmirror.com/lxgw-wenkai-screen-web/latest/files/lxgwwenkaigbscreen/result.min.css
+
+custom_head: ''
+
+# 网页访问统计
+# Analysis of website visitors
+web_analytics: # 网页访问统计
+ enable: false
+
+ # 遵循访客浏览器"请勿追踪"的设置,如果开启则不统计其访问
+ # Follow the "Do Not Track" setting of the visitor's browser
+ # See: https://www.w3.org/TR/tracking-dnt/
+ follow_dnt: true
+
+ # 百度统计的 Key,值需要获取下方链接中 `hm.js?` 后边的字符串
+ # Baidu analytics, get the string behind `hm.js?`
+ # See: https://tongji.baidu.com/sc-web/10000033910/home/site/getjs?siteId=13751376
+ baidu:
+
+ # Google Analytics 4 的媒体资源 ID
+ # Google Analytics 4 MEASUREMENT_ID
+ # See: https://support.google.com/analytics/answer/9744165#zippy=%2Cin-this-article
+ google:
+ measurement_id:
+
+ # 腾讯统计的 H5 App ID,开启高级功能才有 cid
+ # Tencent analytics, set APP ID
+ # See: https://mta.qq.com/h5/manage/ctr_app_manage
+ tencent:
+ sid:
+ cid:
+
+ # 51.la 站点统计 ID
+ # 51.la analytics
+ # See: https://www.51.la/user/site/index
+ woyaola: # 51.la 站点统计 ID,参见
+
+ # 友盟/cnzz 站点统计 web_id
+ # cnzz analytics
+ # See: https://web.umeng.com/main.php?c=site&a=show
+ cnzz:
+
+ # LeanCloud 计数统计,可用于 PV UV 展示,如果 `web_analytics: enable` 没有开启,PV UV 展示只会查询不会增加
+ # LeanCloud count statistics, which can be used for PV UV display. If `web_analytics: enable` is false, PV UV display will only query and not increase
+ leancloud:
+ app_id:
+ app_key:
+ # REST API 服务器地址,国际版不填
+ # Only the Chinese mainland users need to set
+ server_url:
+ # 统计页面时获取路径的属性
+ # Get the attribute of the page path during statistics
+ path: window.location.pathname
+ # 开启后不统计本地路径 (localhost 与 127.0.0.1)
+ # If true, ignore localhost & 127.0.0.1
+ ignore_local: false
+
+# 对页面中的图片和评论插件进行懒加载处理,可见范围外的元素不会提前加载
+# Lazy loading of images and comment plugin on the page
+lazyload:
+ enable: true
+
+ # 加载时的占位图片
+ # The placeholder image when loading
+ loading_img: /img/loading.gif
+
+ # 开启后懒加载仅在文章页生效,如果自定义页面需要使用,可以在 Front-matter 里指定 `lazyload: true`
+ # If true, only enable lazyload on the post page. For custom pages, you can set 'lazyload: true' in front-matter
+ onlypost: false
+
+ # 触发加载的偏移倍数,基数是视窗高度,可根据部署环境的请求速度调节
+ # The factor of viewport height that triggers loading
+ offset_factor: 2
+
+# 图标库,包含了大量社交类图标,主题依赖的不包含在内,因此可自行修改,详见 https://hexo.fluid-dev.com/docs/icon/
+# Icon library, which includes many social icons, does not include those theme dependent, so your can modify link by yourself. See: https://hexo.fluid-dev.com/docs/en/icon/
+# iconfont: //at.alicdn.com/t/font_1736178_lbnruvf0jn.css
+
+
+#---------------------------
+# 页头
+# Header
+#---------------------------
+
+# 导航栏的相关配置
+# Navigation bar
+navbar:
+ # 导航栏左侧的标题,为空则按 hexo config 中 `title` 显示
+ # The title on the left side of the navigation bar. If empty, it is based on `title` in hexo config
+ blog_title: "漠北残月的博客"
+
+ # 导航栏毛玻璃特效,实验性功能,可能会造成页面滚动掉帧和抖动,部分浏览器不支持会自动不生效
+ # Navigation bar frosted glass special animation. It is an experimental feature
+ ground_glass:
+ enable: true
+
+ # 模糊像素,只能为数字,数字越大模糊度越高
+ # Number of blurred pixel. the larger the number, the higher the blur
+ px: 3
+
+ # 不透明度,数字越大透明度越低,注意透明过度可能看不清菜单字体
+ # Ratio of opacity, 1.0 is completely opaque
+ # available: 0 - 1.0
+ alpha: 0.7
+
+ # 导航栏菜单,可自行增减,key 用来关联 languages/*.yml,如不存在关联则显示 key 本身的值;icon 是 css class,可以省略;增加 name 可以强制显示指定名称
+ # Navigation bar menu. `key` is used to associate languages/*.yml. If there is no association, the value of `key` itself will be displayed; if `icon` is a css class, it can be omitted; adding `name` can force the display of the specified name
+ menu:
+ - { key: "home", link: "/", icon: "iconfont icon-home-fill" }
+ - { key: "archive", link: "/archives/", icon: "iconfont icon-archive-fill" }
+ # - { key: "category", link: "/categories/", icon: "iconfont icon-category-fill" }
+ - { key: "tag", link: "/tags/", icon: "iconfont icon-tags-fill" }
+ - { key: "RSS", link: "/atom.xml", icon: "iconfont icon-rss" }
+ - { key: "随机", link: "#", icon: "iconfont icon-code"}
+ - { key: "笔记", link: "/posts/fcd36967", icon: "iconfont icon-pen"}
+ #- { key: "links", link: "/links/", icon: "iconfont icon-link-fill" }
+ - { key: "about", link: "/about/", icon: "iconfont icon-user-fill" }
+
+# 搜索功能,基于 hexo-generator-search 插件,若已安装其他搜索插件请关闭此功能,以避免生成多余的索引文件
+# Search feature, based on hexo-generator-search. If you have installed other search plugins, please disable this feature to avoid generating redundant index files
+search:
+ enable: true
+
+ # 搜索索引文件的路径,可以是相对路径或外站的绝对路径
+ # Path for search index file, it can be a relative path or an absolute path
+ path: /local-search.xml
+
+ # 文件生成在本地的位置,必须是相对路径
+ # The location where the index file is generated locally, it must be a relative location
+ generate_path: /local-search.xml
+
+ # 搜索的范围
+ # Search field
+ # Options: post | page | all
+ field: post
+
+ # 搜索是否扫描正文
+ # If true, search will scan the post content
+ content: true
+
+# 首屏图片的相关配置
+# Config of the big image on the first screen
+banner:
+ # 视差滚动,图片与板块会随着屏幕滚动产生视差效果
+ # Scrolling parallax
+ parallax: true
+
+ # 图片最小的宽高比,以免图片两边被过度裁剪,适用于移动端竖屏时,如需关闭设为 0
+ # Minimum ratio of width to height, applicable to the vertical screen of mobile device, if you need to close it, set it to 0
+ width_height_ratio: 1.0
+
+# 向下滚动的箭头
+# Scroll down arrow
+scroll_down_arrow:
+ enable: true
+
+ # 头图高度不小于指定比例,才显示箭头
+ # Only the height of the banner image is greater than the ratio, the arrow is displayed
+ # Available: 0 - 100
+ banner_height_limit: 80
+
+ # 翻页后自动滚动
+ # Auto scroll after page turning
+ scroll_after_turning_page: true
+
+# 向顶部滚动的箭头
+# Scroll top arrow
+scroll_top_arrow:
+ enable: true
+
+# Open Graph metadata
+# See: https://hexo.io/docs/helpers.html#open-graph
+open_graph:
+ enable: true
+ twitter_card: summary_large_image
+ twitter_id:
+ twitter_site:
+ google_plus:
+ fb_admins:
+ fb_app_id:
+
+
+#---------------------------
+# 页脚
+# Footer
+#---------------------------
+footer:
+ # 页脚第一行文字的 HTML,建议保留 Fluid 的链接,用于向更多人推广本主题
+ # HTML of the first line of the footer, it is recommended to keep the Fluid link to promote this theme to more people
+ content: '
+ Hexo Fluid
+ 载入年份...
+ 载入天数...
+ 载入时分...
+
+
+
+
+ '
+
+
+ # 展示网站的 PV、UV 统计数
+ # Display website PV and UV statistics
+ statistics:
+ enable: false
+
+ # 统计数据来源,使用 leancloud 需要设置 `web_analytics: leancloud` 中的参数;使用 busuanzi 不需要额外设置,但是有时不稳定,另外本地运行时 busuanzi 显示统计数据很大属于正常现象,部署后会正常
+ # Data source. If use leancloud, you need to set the parameter in `web_analytics: leancloud`
+ # Options: busuanzi | leancloud
+ source: "busuanzi"
+
+ # 国内大陆服务器的备案信息
+ # For Chinese mainland website policy, other areas keep disable
+ beian:
+ enable: false
+ # ICP 证号
+ icp_text: 京 ICP 证 123456 号
+ # 公安备案号,不填则只显示 ICP
+ police_text: 京公网安备 12345678 号
+ # 公安备案的编号,用于 URL 跳转查询
+ police_code: 12345678
+ # 公安备案的图片。为空时不显示备案图片
+ police_icon: /img/police_beian.png
+
+
+#---------------------------
+# 首页
+# Home Page
+#---------------------------
+index:
+ # 首页 Banner 头图,可以是相对路径或绝对路径,以下相同
+ # Path of Banner image, can be a relative path or an absolute path, the same on other pages
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+
+ # 头图高度,屏幕百分比
+ # Height ratio of banner image
+ # Available: 0 - 100
+ banner_img_height: 100
+
+ # 头图黑色蒙版的不透明度,available: 0 - 1 . 0,1 是完全不透明
+ # Opacity of the banner mask, 1.0 is completely opaque
+ # Available: 0 - 1.0
+ banner_mask_alpha: 0.3
+
+ # 首页副标题的独立设置
+ # Independent config of home page subtitle
+ slogan:
+ enable: true
+
+ # 为空则按 hexo config.subtitle 显示
+ # If empty, text based on `subtitle` in hexo config
+ text: "漠北残月的博客"
+
+ # 通过 API 接口作为首页副标题的内容,必须返回的是 JSON 格式,如果请求失败则按 text 字段显示,该功能必须先开启 typing 打字机功能
+ # Subtitle of the homepage through the API, must be returned a JSON. If the request fails, it will be displayed in `text` value. This feature must first enable the typing animation
+ api:
+ enable: true
+
+ # 请求地址
+ # Request url
+ url: "https://v1.hitokoto.cn/"
+
+ # 请求方法
+ # Request method
+ # Available: GET | POST | PUT
+ method: "GET"
+
+ # 请求头
+ # Request headers
+ headers: {}
+
+ # 从请求结果获取字符串的取值字段,最终必须是一个字符串,例如返回结果为 {"data": {"author": "fluid", "content": "An elegant theme"}}, 则取值字段为 ['data', 'content'];如果返回是列表则自动选择第一项
+ # The value field of the string obtained from the response. For example, the response content is {"data": {"author": "fluid", "content": "An elegant theme"}}, the expected `keys: ['data','content']`; if the return is a list, the first item is automatically selected
+ keys: ["hitokoto"]
+
+ # 自动截取文章摘要
+ # Auto extract post
+ auto_excerpt:
+ enable: true
+
+ # 打开文章的标签方式
+ # The browser tag to open the post
+ # Available: _blank | _self
+ post_url_target: _self
+
+ # 是否显示文章信息(时间、分类、标签)
+ # Meta information of post
+ post_meta:
+ date: true
+ category: true
+ tag: true
+
+ # 文章通过 sticky 排序后,在首页文章标题前显示图标
+ # If the posts are sorted by `sticky`, an icon is displayed in front of the post title
+ post_sticky:
+ enable: true
+ icon: "iconfont icon-top"
+
+
+#---------------------------
+# 文章页
+# Post Page
+#---------------------------
+post:
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 70
+ banner_mask_alpha: 0.3
+
+ # 文章在首页的默认封面图,当没有指定 index_img 时会使用该图片,若两者都为空则不显示任何图片
+ # Path of the default post cover when `index_img` is not set. If both are empty, no image will be displayed
+ default_index_img:
+
+ # 文章标题下方的元信息
+ # Meta information below title
+ meta:
+ # 作者,优先根据 front-matter 里 author 字段,其次是 hexo 配置中 author 值
+ # Author, based on `author` field in front-matter, if not set, based on `author` value in hexo config
+ author:
+ enable: true
+
+ # 文章日期,优先根据 front-matter 里 date 字段,其次是 md 文件日期
+ # Post date, based on `date` field in front-matter, if not set, based on create date of .md file
+ date:
+ enable: true
+ # 格式参照 ISO-8601 日期格式化
+ # ISO-8601 date format
+ # See: http://momentjs.cn/docs/#/parsing/string-format/
+ format: "LL"
+
+ # 字数统计
+ # Word count
+ wordcount:
+ enable: true
+
+ # 估计阅读全文需要的时长
+ # Estimated reading time
+ min2read:
+ enable: true
+ # 每个字词的长度,建议:中文≈2,英文≈5,中英混合可自行调节
+ # Average word length (chars count in word), ZH ≈ 2, EN ≈ 5
+ awl: 2
+ # 每分钟阅读字数,如果大部分是技术文章可适度调低
+ # Words per minute
+ wpm: 50
+
+ # 浏览量计数
+ # Number of visits
+ views:
+ enable: false
+ # 统计数据来源
+ # Data Source
+ # Options: busuanzi | leancloud
+ source: "busuanzi"
+
+ # 在文章开头显示文章更新时间,该时间默认是 md 文件更新时间,可通过 front-matter 中 `updated` 手动指定(和 date 一样格式)
+ # Update date is displayed at the beginning of the post. The default date is the update date of the md file, which can be manually specified by `updated` in front-matter (same format as date)
+ updated:
+ enable: true
+
+ # 格式参照 ISO-8601 日期格式化
+ # ISO-8601 date format
+ # See: http://momentjs.cn/docs/#/parsing/string-format/
+ date_format: "LL HH:mm"
+
+ # 是否使用相对时间表示,比如:"3 天前"
+ # If true, it will be a relative time, such as: "3 days ago"
+ relative: false
+
+ # 提示标签类型
+ # Note class
+ # Options: default | primary | info | success | warning | danger | light
+ note_class: info
+
+ # 侧边栏展示当前分类下的文章
+ # Sidebar of category
+ category_bar:
+ enable: true
+
+ # 开启后,只有在文章 Front-matter 里指定 `category_bar: true` 才会展示分类,也可以通过 `category_bar: ["分类A"]` 来指定分类
+ # If true, only set `category_bar: true` in Front-matter will enable sidebar of category, also set `category_bar: ["CategoryA"]` to specify categories
+ specific: true
+
+ # 置于板块的左侧或右侧
+ # place in the board
+ # Options: left | right
+ placement: left
+
+ # 文章的排序字段,前面带减号是倒序,不带减号是正序
+ # Sort field for posts, with a minus sign is reverse order
+ # Options: date | title | or other field of front-matter
+ post_order_by: "title"
+
+ # 单个分类中折叠展示文章数的最大值,超过限制会显示 More,0 则不限制
+ # The maximum number of posts in a single category. If the limit is exceeded, it will be displayed More. If 0 no limit
+ post_limit: 0
+
+ # 侧边栏展示文章目录
+ # Table of contents (TOC) in the sidebar
+ toc:
+ enable: true
+
+ # 置于板块的左侧或右侧
+ # place in the board
+ # Options: left | right
+ placement: right
+
+ # 目录会选择这些节点作为标题
+ # TOC will select these nodes as headings
+ headingSelector: "h1,h2,h3,h4,h5,h6"
+
+ # 层级的折叠深度,0 是全部折叠,大于 0 后如果存在下级标题则默认展开
+ # Collapse depth. If 0, all headings collapsed. If greater than 0, it will be expanded by default if there are sub headings
+ collapseDepth: 0
+
+ # 版权声明,会显示在每篇文章的结尾
+ # Copyright, will be displayed at the end of each post
+ copyright:
+ enable: true
+
+ # CreativeCommons license
+ # Options: BY | BY-SA | BY-ND | BY-NC | BY-NC-SA | BY-NC-ND
+ license: 'BY-NC-SA'
+
+ # 显示作者
+ author:
+ enable: true
+
+ # 显示发布日期
+ # Show post date
+ post_date:
+ enable: true
+ format: "LL HH:mm"
+
+ # 显示更新日期
+ # Show update date
+ update_date:
+ enable: true
+ format: "LL HH:mm"
+
+ # 文章底部上一篇下一篇功能
+ # Link to previous/next post
+ prev_next:
+ enable: true
+
+ # 文章图片标题
+ # Image caption
+ image_caption:
+ enable: true
+
+ # 文章图片可点击放大
+ # Zoom feature of images
+ image_zoom:
+ enable: true
+ # 放大后图片链接替换规则,可用于将压缩图片链接替换为原图片链接,如 ['-slim', ''] 是将链接中 `-slim` 移除;如果想使用正则请使用 `re:` 前缀,如 ['re:\\d{3,4}\\/\\d{3,4}\\/', '']
+ # The image url replacement when zooming, the feature can be used to replace the compressed image to the original image, eg: ['-slim', ''] removes `-slim` from the image url when zooming; if you want to use regular, use prefix `re:`, eg: ['re:\\d{3,4}\\/\\d{3,4}\\/','']
+ img_url_replace: ['', '']
+
+ # 脚注语法,会在文章底部生成脚注,如果 Markdown 渲染器本身支持,则建议关闭,否则可能会冲突
+ # Support footnote syntax, footnotes will be generated at the bottom of the post page. If the Markdown renderer itself supports it, please disable it, otherwise it may conflict
+ footnote:
+ enable: true
+ # 脚注的节标题,也可以在 front-matter 中通过 `footnote: Reference ` 这种形式修改单独页面的 header
+ # The section title of the footnote, you can also modify the header of a single page in the form of `footnote: Reference ` in front-matter
+ header: ''
+
+ # 数学公式,开启之前需要更换 Markdown 渲染器,否则复杂公式会有兼容问题,具体请见:https://hexo.fluid-dev.com/docs/guide/##latex-数学公式
+ # Mathematical formula. If enable, you need to change the Markdown renderer, see: https://hexo.fluid-dev.com/docs/en/guide/#math
+ math:
+ # 开启后文章默认可用,自定义页面如需使用,需在 Front-matter 中指定 `math: true`
+ # If you want to use math on the custom page, you need to set `math: true` in Front-matter
+ enable: false
+
+ # 开启后,只有在文章 Front-matter 里指定 `math: true` 才会在文章页启动公式转换,以便在页面不包含公式时提高加载速度
+ # If true, only set `math: true` in Front-matter will enable math, to load faster when the page does not contain math
+ specific: false
+
+ # Options: mathjax | katex
+ engine: mathjax
+
+ # 流程图,基于 mermaid-js,具体请见:https://hexo.fluid-dev.com/docs/guide/#mermaid-流程图
+ # Flow chart, based on mermaid-js, see: https://hexo.fluid-dev.com/docs/en/guide/#mermaid
+ mermaid:
+ # 开启后文章默认可用,自定义页面如需使用,需在 Front-matter 中指定 `mermaid: true`
+ # If you want to use mermaid on the custom page, you need to set `mermaid: true` in Front-matter
+ enable: false
+
+ # 开启后,只有在文章 Front-matter 里指定 `mermaid: true` 才会在文章页启动公式转换,以便在页面不包含公式时提高加载速度
+ # If true, only set `mermaid: true` in Front-matter will enable mermaid, to load faster when the page does not contain mermaid
+ specific: false
+
+ # See: http://mermaid-js.github.io/mermaid/
+ options: { theme: 'default' }
+
+ # 评论插件
+ # Comment plugin
+ comments:
+ enable: true
+ # 指定的插件,需要同时设置对应插件的必要参数
+ # The specified plugin needs to set the necessary parameters at the same time
+ # Options: utterances | disqus | gitalk | valine | waline | changyan | livere | remark42 | twikoo | cusdis | giscus | discuss
+ type: giscus
+
+
+#---------------------------
+# 评论插件
+# Comment plugins
+#
+# 开启评论需要先设置上方 `post: comments: enable: true`,然后根据 `type` 设置下方对应的评论插件参数
+# Enable comments need to be set `post: comments: enable: true`, then set the corresponding comment plugin parameters below according to `type`
+#---------------------------
+
+# Utterances
+# 基于 GitHub Issues
+# Based on GitHub Issues
+# See: https://utteranc.es
+utterances:
+ repo:
+ issue_term: pathname
+ label: utterances
+ theme: github-light
+ theme_dark: github-dark
+
+# Disqus
+# 基于第三方的服务,国内用户直接使用容易被墙,建议配合 Disqusjs
+# Based on third-party service
+# See: https://disqus.com
+disqus:
+ shortname:
+ # 以下为 Disqusjs 支持,国内用户如果想使用 Disqus 建议配合使用
+ # The following are Disqusjs configurations, please ignore if DisqusJS is not required
+ # See: https://github.com/SukkaW/DisqusJS
+ disqusjs: false
+ apikey:
+
+# Gitalk
+# 基于 GitHub Issues
+# Based on GitHub Issues
+# See: https://github.com/gitalk/gitalk#options
+gitalk:
+ clientID:
+ clientSecret:
+ repo:
+ owner:
+ admin: ['name']
+ language: zh-CN
+ labels: ['Gitalk']
+ perPage: 10
+ pagerDirection: last
+ distractionFreeMode: false
+ createIssueManually: true
+ # 默认 proxy 可能会失效,解决方法请见下方链接
+ # The default proxy may be invalid, refer to the links for solutions
+ # https://github.com/gitalk/gitalk/issues/429
+ # https://github.com/Zibri/cloudflare-cors-anywhere
+ proxy: https://cors-anywhere.azm.workers.dev/https://github.com/login/oauth/access_token
+
+# Valine
+# 基于 LeanCloud
+# Based on LeanCloud
+# See: https://valine.js.org/
+valine:
+ appId:
+ appKey:
+ path: window.location.pathname
+ placeholder:
+ avatar: 'retro'
+ meta: ['nick', 'mail', 'link']
+ requiredFields: []
+ pageSize: 10
+ lang: 'zh-CN'
+ highlight: false
+ recordIP: false
+ serverURLs: ''
+ emojiCDN:
+ emojiMaps:
+ enableQQ: false
+
+# Waline
+# 从 Valine 衍生而来,额外增加了服务端和多种功能
+# Derived from Valine, with self-hosted service and new features
+# See: https://waline.js.org/
+waline:
+ serverURL: ''
+ path: window.location.pathname
+ meta: ['nick', 'mail', 'link']
+ requiredMeta: ['nick']
+ lang: 'zh-CN'
+ emoji: ['https://cdn.jsdelivr.net/gh/walinejs/emojis/weibo']
+ dark: 'html[data-user-color-scheme="dark"]'
+ wordLimit: 0
+ pageSize: 10
+
+# 畅言 Changyan
+# 基于第三方的服务
+# Based on third-party service, insufficient support for regions outside China
+# http://changyan.kuaizhan.com
+changyan:
+ appid: ''
+ appkey: ''
+
+# 来必力 Livere
+# 基于第三方的服务
+# Based on third-party service
+# See: https://www.livere.com
+livere:
+ uid: ''
+
+# Remark42
+# 需要自托管服务端
+# Based on self-hosted service
+# See: https://remark42.com
+remark42:
+ host:
+ site_id:
+ max_shown_comments: 10
+ locale: zh
+ components: ['embed']
+
+# Twikoo
+# 支持腾讯云、Vercel、Railway 等多种平台部署
+# Based on Tencent CloudBase
+# See: https://twikoo.js.org
+twikoo:
+ envId:
+ region: ap-shanghai
+ path: window.location.pathname
+
+# Cusdis
+# 基于第三方服务或自托管服务
+# Based on third-party or self-hosted service
+# See https://cusdis.com
+cusdis:
+ host:
+ app_id:
+ lang: zh-cn
+
+# Giscus
+# 基于 GitHub Discussions,类似于 Utterances
+# Based on GitHub Discussions, similar to Utterances
+# See: https://giscus.app/
+giscus:
+ repo: mobeicanyue/blog-comment
+ repo-id: R_kgDOLnLyGw
+ category: Announcements
+ category-id: DIC_kwDOLnLyG84CeUpm
+ theme-light: light
+ theme-dark: dark
+ mapping: pathname
+ reactions-enabled: 1
+ emit-metadata: 1
+ input-position: top
+ lang: zh-CN
+
+# Discuss
+# 多平台、多数据库、自托管、免费开源评论系统
+# Self-hosted, small size, multi-platform, multi-database, free and open source commenting system
+# See: https://discuss.js.org
+discuss:
+ serverURLs:
+ path: window.location.pathname
+
+
+#---------------------------
+# 归档页
+# Archive Page
+#---------------------------
+archive:
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 60
+ banner_mask_alpha: 0.3
+
+
+#---------------------------
+# 分类页
+# Category Page
+#---------------------------
+category:
+ enable: false
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 60
+ banner_mask_alpha: 0.3
+
+ # 分类的排序字段,前面带减号是倒序,不带减号是正序
+ # Sort field for categories, with a minus sign is reverse order
+ # Options: length | name
+ order_by: "-length"
+
+ # 层级的折叠深度,0 是全部折叠,大于 0 后如果存在子分类则默认展开
+ # Collapse depth. If 0, all posts collapsed. If greater than 0, it will be expanded by default if there are subcategories
+ collapse_depth: 0
+
+ # 文章的排序字段,前面带减号是倒序,不带减号是正序
+ # Sort field for posts, with a minus sign is reverse order
+ # Options: date | title | or other field of front-matter
+ post_order_by: "-date"
+
+ # 单个分类中折叠展示文章数的最大值,超过限制会显示 More,0 则不限制
+ # The maximum number of posts in a single category. If the limit is exceeded, it will be displayed More. If 0 no limit
+ post_limit: 10
+
+
+#---------------------------
+# 标签页
+# Tag Page
+#---------------------------
+tag:
+ enable: true
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 80
+ banner_mask_alpha: 0.3
+ tagcloud:
+ min_font: 15
+ max_font: 30
+ unit: px
+ start_color: "#BBBBEE"
+ end_color: "#337ab7"
+
+
+#---------------------------
+# 关于页
+# About Page
+#---------------------------
+about:
+ enable: true
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 60
+ banner_mask_alpha: 0.3
+ avatar: /images/avatar.webp
+ name: "Fluid"
+ intro: "An Arch Linux user, GNU/Linux and FOSS enthusiast."
+ # 更多图标可从 https://hexo.fluid-dev.com/docs/icon/ 查找,`class` 代表图标的 css class,添加 `qrcode` 后,图标不再是链接而是悬浮二维码
+ # More icons can be found from https://hexo.fluid-dev.com/docs/en/icon/ `class` is the css class of the icon. If adding `qrcode`, The icon is no longer a link, but a hovering QR code
+ icons:
+ - { class: "iconfont icon-home-fill", link: "https://www.ovvv.top" , tip: "主页" }
+ - { class: "iconfont icon-github-fill", link: "https://github.com/mobeicanyue", tip: "GitHub" }
+ - { class: "iconfont icon-copyright", link: "https://blog.csdn.net/m0_52559040", tip: "CSDN" }
+ - { class: "iconfont icon-mail", link: "mailto:mobeicanyue@outlook.com", tip: "email" }
+
+
+#---------------------------
+# 自定义页
+# Custom Page
+#
+# 通过 hexo new page 命令创建的页面
+# Custom Page through `hexo new page`
+#---------------------------
+page:
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 60
+ banner_mask_alpha: 0.3
+
+
+#---------------------------
+# 404 页
+# 404 Page
+#---------------------------
+page404:
+ enable: true
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 85
+ banner_mask_alpha: 0.3
+ # 重定向到首页的延迟(毫秒)
+ # Delay in redirecting to home page (milliseconds)
+ redirect_delay: 5000
+
+
+#---------------------------
+# 友链页
+# Links Page
+#---------------------------
+links:
+ enable: false
+ banner_img: https://www.yuanxiapi.cn/api/bing/
+ banner_img_height: 60
+ banner_mask_alpha: 0.3
+ # 友链的成员项
+ # Member item of page
+ items:
+ - {
+ title: "Fluid Blog",
+ intro: "主题博客",
+ link: "https://hexo.fluid-dev.com/",
+ avatar: "/img/favicon.png"
+ }
+ - {
+ title: "Fluid Docs",
+ intro: "主题使用指南",
+ link: "https://hexo.fluid-dev.com/docs/",
+ avatar: "/img/favicon.png"
+ }
+ - {
+ title: "Fluid Repo",
+ intro: "主题 GitHub 仓库",
+ link: "https://github.com/fluid-dev/hexo-theme-fluid",
+ avatar: "/img/favicon.png"
+ }
+
+ # 当成员头像加载失败时,替换为指定图片
+ # When the member avatar fails to load, replace the specified image
+ onerror_avatar: /img/avatar.png
+
+ # 友链下方自定义区域,支持 HTML,可插入例如申请友链的文字
+ # Custom content at the bottom of the links
+ custom:
+ enable: false
+ content: '在下方留言申请加入我的友链,按如下格式提供信息:
博客名:Fluid 简介:Fluid 主题官方博客 链接:https://hexo.fluid-dev.com 图片:https://hexo.fluid-dev.com/img/favicon.png 漠北残月
+
+
+ Hello World !
+
+
+```
+{% endfold %}
+保存并退出编辑器。
+
+
+### 4.2 编辑 Caddyfile
+
+Caddyfile 默认位置是 `/etc/caddy/Caddyfile`,可以使用以下命令编辑 Caddyfile:
+```bash
+sudo vim /etc/caddy/Caddyfile
+```
+
+将以下内容粘贴到文件中:
+```Caddyfile
+example.com {
+ root * /var/www/example.com
+ file_server
+}
+```
+保存并退出编辑器。
+
+- `example.com`:域名
+- `root * /var/www/example.com`:文档根目录
+- `file_server`:文件服务器
+
+这样,Caddy 就会监听 `example.com` 的请求,并返回 `/var/www/example.com` 目录下的文件。
+
+注意:如果你的地址包含主机名或 IP 地址,则 Caddy 会启用自动 HTTPS。不过,这种行为是隐式的,因此不会覆盖任何显式配置。
+例如,如果网站地址是 [http://example.com](http://example.com),自动 HTTPS 将不会激活,因为该方案是明确的 http://。
+
+
+### 4.3 重新加载 Caddy 配置
+
+编辑完成 Caddyfile 后,需要重新加载 Caddy 配置:
+```bash
+sudo systemctl reload caddy
+```
+
+现在,可以在浏览器中输入 `example.com`,就会看到 `Hello World !` 页面。
+
+
+我们可以注意到,浏览器访问了 `https://example.com`,Caddy **自动为网站申请了 HTTPS 证书!**,并且**自动重定向到了 HTTPS**。这是 Caddy 的自动 HTTPS 功能,非常简单方便!!!
+
+
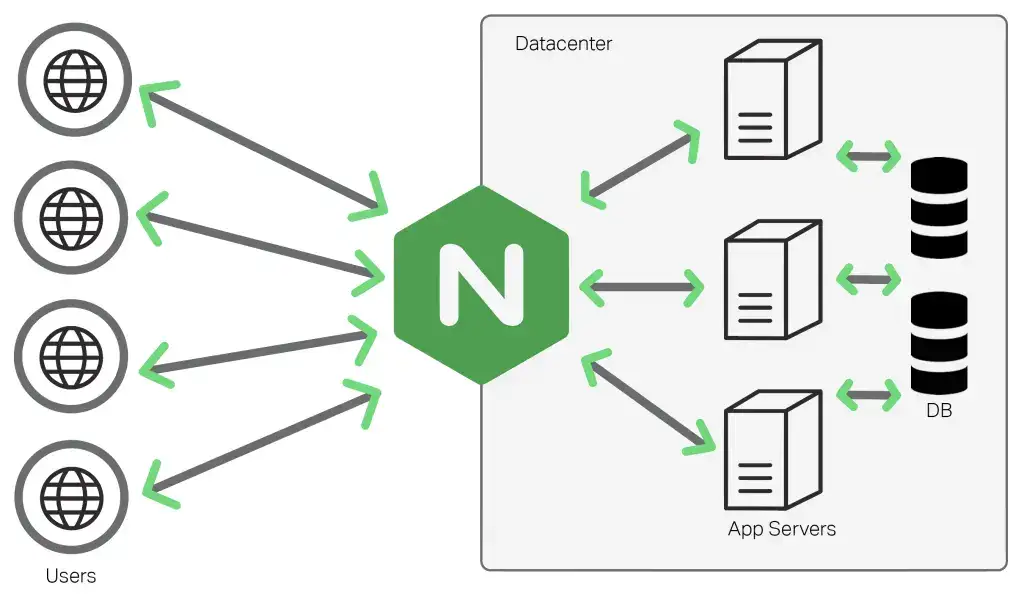
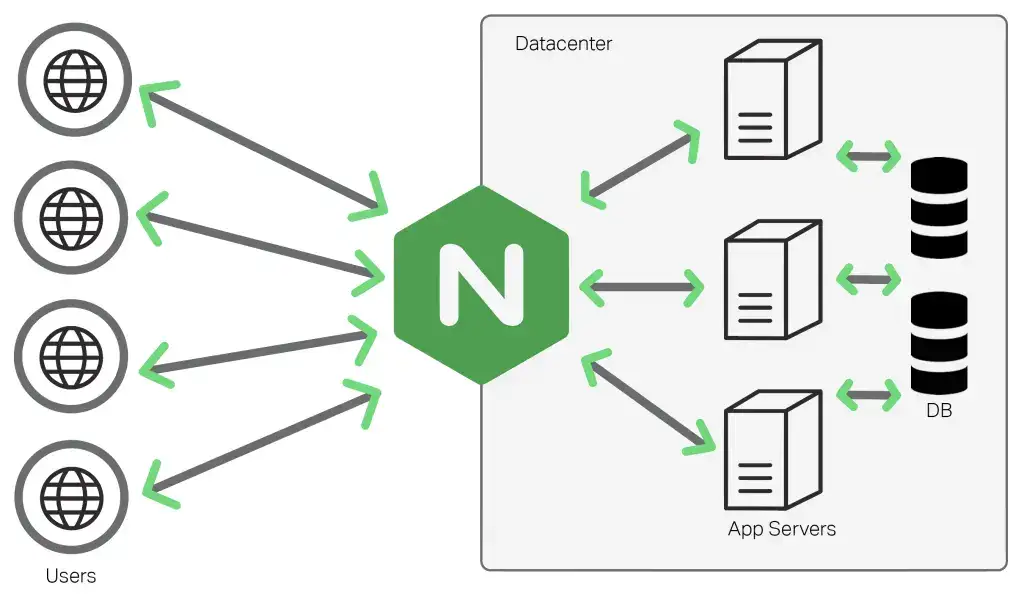
+## 5. 配置反向代理
+
+
+
+Caddy 的反向代理是我们常用到的功能,它可以隐藏真实服务器地址,提高安全性,还可以实现负载均衡和缓存等功能。
+
+假设你的域名为 `website.com`,并且你的服务器上有一个运行在 8080 端口的应用程序,你希望用户通过 `website.com` 访问这个应用程序,而不是通过 `website.com:8080` 直接访问。
+
+
+
+那么,可以在 Caddyfile 中添加以下内容:
+```Caddyfile
+website.com {
+ reverse_proxy localhost:8080
+}
+```
+保存并退出编辑器。
+
+- `website.com`:域名
+- `reverse_proxy localhost:8080`:将请求转发给 127.0.0.1:8080 端口来处理
+
+重新加载 Caddy 配置:
+```bash
+sudo systemctl reload caddy
+```
+
+现在,可以在浏览器中输入 `website.com`,就会访问到运行在 8080 端口的应用程序。
+
+
+
+由此可见,Caddy 的配置非常简单,而且功能强大,适合用于各种 Web 服务的搭建。比 Nginx 简单了太多。
+
+比如这是两个 Nginx 的反向代理配置文件:
+```nginx
+server {
+ listen 80;
+ server_name app1.website.com;
+
+ location / {
+ proxy_pass http://127.0.0.1:8081;
+ proxy_set_header Host $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ }
+}
+
+server {
+ listen 80;
+ server_name app2.website.com;
+
+ location / {
+ proxy_pass http://127.0.0.1:8082;
+ proxy_set_header Host $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ }
+}
+```
+
+这个是 Caddy 的配置:
+```Caddyfile
+app1.website.com {
+ reverse_proxy http://127.0.0.1:8081 {
+ header_up Host {host}
+ header_up X-Real-IP {remote}
+ header_up X-Forwarded-For {remote}
+ header_up X-Forwarded-Proto {scheme}
+ }
+}
+
+app2.website.com {
+ reverse_proxy http://127.0.0.1:8082 {
+ header_up Host {host}
+ header_up X-Real-IP {remote}
+ header_up X-Forwarded-For {remote}
+ header_up X-Forwarded-Proto {scheme}
+ }
+}
+```
+
+更多 Caddy 的配置和功能,可以参考官方文档:[Caddy Documentation](https://caddyserver.com/docs)
diff --git a/source/_posts/Deploy-a-springboot-project-to-server.md b/source/_posts/Deploy-a-springboot-project-to-server.md
new file mode 100644
index 00000000..19ac9864
--- /dev/null
+++ b/source/_posts/Deploy-a-springboot-project-to-server.md
@@ -0,0 +1,196 @@
+---
+title: 记录一次服务器部署 SpringBoot 项目的过程
+tags:
+ - Java
+ - SpringBoot
+ - MariaDB
+ - 部署
+ - 运维
+abbrlink: e9bc4027
+date: 2024-04-15 15:08:16
+---
+
+我毕业设计做的是 `SpringBoot` 前后端结合项目,项目开发完成后,需要将项目部署到服务器上,以便在公网访问。我想尝试一下真正的项目部署流程,即使毕设并没有要求我部署到服务器上。
+
+{% note info %}
+不同于以往相对严谨的科普教程,本文偏向于整理一个大概的 SpringBoot 项目部署流程框架,内容也会轻松随意些。如有谬误之处,欢迎指正。
+{% endnote %}
+
+## 1. 准备工作
+
+### 1.1 开发环境梳理
+
+检查一下各个开发环境的版本,以便在服务器上安装环境时参考:
+
+开发系统:`Archlinux`
+服务器系统:`Debian-12.5`
+
+**开发工具:**
+开发软件:`IntelliJ IDEA 2024.1`
+图形化数据库管理工具:`Beekeeper-studio v4.2.9`
+
+**开发框架:**
+Java 环境:`OpenJDK version 21.0.2`
+Springboot 版本:`3.2.4`
+MariaDB 数据库:`11.3.2`
+
+### 1.2 备份数据库
+这里我直接将开发时使用的数据库备份导入到服务器上,方便省事。
+MariaDB 数据库备份命令:
+```bash
+mariadb-dump -u root -p database_name > bak.sql
+```
+上述命令执行完毕,我们就可以在目录下找到备份好的 `bak.sql` 文件了。
+
+### 1.3 打包图片资源
+
+项目需要使用一些图片资源,要打包上传到服务器上。
+
+执行以下命令:
+```bash
+tar -caf images.tar.zst images
+```
+这里我使用了 `zstd` 压缩算法,是一种压缩效率很高、压缩速度也很快的算法。压缩后的文件名为 `compress.tar.zst`。
+
+- `-caf` 压缩指定文件或文件夹,自动选择压缩算法
+- `images` 要压缩的文件夹
+- `images.tar.zst` 压缩后的文件名
+
+## 2. 打包 SpringBoot 项目
+
+在 `IntelliJ IDEA` 中,点击右侧栏的 `Maven` 展开找到 `Lifecycle`,先双击执行 `clean`,再执行 `package` 进行打包。
+当然,你也可以在终端中执行 `mvn clean package` 命令来打包,这和在 `IDEA` 中执行的效果是一样的。
+
+
+
+执行完毕后我们就可以在项目的 `target` 目录下找到打包好的 `jar` 包了。
+
+
+
+## 3. 上传到服务器
+
+现在开始把 数据库备份文件、`jar` 包、图片资源压缩包 上传到服务器上。我是通过 `1Panel` 面板上传的。
+
+你也可以通过 `scp` 命令上传文件到服务器上。
+
+```bash
+scp -P 22 /path/to/local/file username@server:/path/to/remote/file
+```
+- `-P` 指定端口
+- `/path/to/local/file` 本地文件路径
+- `username` 服务器用户名
+- `server` 服务器地址
+- `/path/to/remote/file` 服务器文件路径
+
+## 4. 服务器配置
+
+既然要在服务器上运行项目,那么服务器就要安装并配置和本地开发环境一样的运行环境。
+
+### 4.1 安装 Java 环境
+
+值得一提的是 `OpenJDK 21` 正式版于 `2023/09/19` 发布[^1],距今(`2024/04/17`)已经半年多了。但 Debian 这个老顽固 `stable` 源迟迟未能更新至 `OpenJDK 21`,至今还在 `testing` 源中测试。`stable` 源目前仅提供 `OpenJDK 17`。
+
+
+
+
+
+不禁想起一个笑话:`Debian stable = Debian stale`.[^2]
+
+漠北残月
+
+
+ Hello World !
+
+
+```
+{% endfold %}
+保存并退出编辑器。
+
+
+### 4.2 创建网站配置文件
+
+那么,现在可以在 `sites-available` 目录下创建一个 Nginx 配置文件 `example.com.conf`:
+```bash
+sudo vim /etc/nginx/sites-available/example.com.conf
+```
+
+将以下内容粘贴到文件中:
+```nginx
+server {
+ listen 80; 监听 80 端口(HTTP)
+ server_name example.com; 域名
+
+ root /var/www/example.com; 文档根目录
+ index index.html; 默认文件
+
+ location / {
+ try_files $uri $uri/ =404;
+ }
+}
+```
+保存并退出编辑器。
+
+- `server{ }` 定义一个虚拟主机
+- `listen 80;` 监听 80 端口(HTTP)
+- `server_name example.com;` 域名
+- `root /var/www/example.com;` 文档根目录
+- `index index.html;` 默认文件
+- `location /` `/` 表示所有以`/`开头的请求(也就是所有请求)
+- `try_files $uri $uri/ =404;` 检查请求的文件是否存在,如果不存在则返回 404 错误
+
+这样,Nginx 就会监听 `example.com` 的请求,并返回 `/var/www/example.com` 目录下的文件。
+
+
+测试配置文件是否编写正确:
+```bash
+sudo nginx -t
+```
+如果没有错误,将输出以下内容:
+```bash
+nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
+nginx: configuration file /etc/nginx/nginx.conf test is successful
+```
+
+
+### 4.3 启用网站配置
+
+接下来,需要在 `sites-enabled` 目录下创建一个符号链接,指向 `sites-available` 目录下的配置文件:
+```bash
+sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/
+```
+
+然后,重新加载 Nginx 配置文件:
+```bash
+sudo systemctl reload nginx
+```
+
+现在,可以在浏览器中输入 `example.com`,就会看到 `Hello World !` 页面。
+
+
+### 4.4 执行流程
+整个执行流程如下:
+1. 浏览器发送请求到服务器
+2. Nginx 接收到请求,根据请求的域名和端口,选择对应的网站配置文件
+3. Nginx 根据配置文件中的 `root` 指令,找到对应的文档根目录
+4. Nginx 根据配置文件中的 `index` 指令,找到默认文件
+5. Nginx 返回默认文件的内容给浏览器
+6. 浏览器显示页面
+
+
+## 5. 配置反向代理
+
+
+
+Nginx 的反向代理是我们常用到的功能,它可以隐藏真实服务器地址,提高安全性,还可以实现负载均衡和缓存等功能。
+
+假设你的域名为 `website.com`,并且你的服务器上有一个运行在 8080 端口的应用程序,你希望用户通过 `website.com` 访问这个应用程序,而不是通过 `website.com:8080` 直接访问。
+
+
+
+
+### 5.1 创建反向代理配置文件
+
+在 `sites-available` 目录下创建一个 Nginx 配置文件 `website.com.conf`:
+```bash
+sudo vim /etc/nginx/sites-available/website.com.conf
+```
+
+将以下内容粘贴到文件中:
+```nginx
+server {
+ listen 80;
+ server_name website.com;
+
+ location / {
+ proxy_pass http://127.0.0.1:8080;
+ proxy_set_header Host $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ }
+}
+```
+保存并退出编辑器。
+
+这个配置文件定义了一个简单的反向代理。
+- `proxy_pass http://127.0.0.1:8080;` 将请求转发给 127.0.0.1:8080 端口来处理
+- `proxy_set_header` 设置请求头,这些请求头会被传递给后端服务器
+
+
+测试配置文件是否编写正确:
+```bash
+sudo nginx -t
+```
+
+
+### 5.2 启用反向代理
+
+接下来,需要在 `sites-enabled` 目录下创建一个符号链接,指向 `sites-available` 目录下的配置文件:
+```bash
+sudo ln -s /etc/nginx/sites-available/website.com.conf /etc/nginx/sites-enabled/
+```
+
+然后,重新加载 Nginx 配置文件:
+```bash
+sudo systemctl reload nginx
+```
+
+现在再启动 Python Web 服务器,然后在浏览器中输入 `website.com`,就会看到 `Reverse Proxy` 页面。这时,`website.com` 就会显示 `website.com:8080` 的内容。
+```bash
+cd /var/www/website.com
+python3 -m http.server 8080
+```
+
+
+
+
+### 5.3 执行流程
+整个执行流程如下:
+1. 浏览器发送请求到服务器
+2. Nginx 接收到请求,根据请求的域名和端口,选择对应的网站配置文件
+3. Nginx 根据配置文件中的 `location /` 指令,将请求转发给 `http://127.0.0.1:8080` 端口处理
+4. Python Web 服务器处理请求,返回 `Reverse Proxy` 页面
+5. Nginx 返回 `Reverse Proxy` 页面给浏览器
+6. 浏览器显示页面
+
+
+### 5.5 反向代理常见实践
+反向代理由于隐藏了实际后端服务的端口号,可以直接通过域名来访问。为了隐藏多个应用程序的端口号,我们通常会配置多个三级域名(如 `status.example.com` 和 `chat.example.com`)来对应不同的应用程序,实现一个主域名下(`example.com`)多个应用程序的访问。
+
+例如,我们可以配置 `app1.website.com` 和 `app2.website.com`,分别代理到不同的应用程序。
+
+```nginx
+server {
+ listen 80;
+ server_name app1.website.com;
+
+ location / {
+ proxy_pass http://127.0.0.1:8081;
+ proxy_set_header Host $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ }
+}
+```
+
+```nginx
+server {
+ listen 80;
+ server_name app2.website.com;
+
+ location / {
+ proxy_pass http://127.0.0.1:8082;
+ proxy_set_header Host $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ }
+}
+```
+
+更多 Nginx 的配置和功能,可以参考官方文档: [Nginx Documentation](https://nginx.org/en/docs/)。
diff --git a/source/_posts/Open-Source-Software-Recommendations.md b/source/_posts/Open-Source-Software-Recommendations.md
new file mode 100644
index 00000000..31a30cf1
--- /dev/null
+++ b/source/_posts/Open-Source-Software-Recommendations.md
@@ -0,0 +1,26 @@
+---
+title: 服务器推荐部署的开源软件
+sticky: 101
+abbrlink: f297b285
+date: 2024-01-25 14:05:33
+tags:
+ - open-source
+---
+
+- `1Panel`,现代化、开源的 Linux 服务器运维管理面板:{% post_link 1panel-installation-and-usage-tutorial '1Panel 安装配置教程' %}
+
+- `Alist`,支持多种存储的文件列表程序:{% post_link Deploying-a-Web-Disk-of-Your-Own '部署自己的网盘 — Alist 安装配置教程' %}
+
+- `Bitwarden`,开源密码管理解决方案: {% post_link Vaultwarden-installation-and-usage-tutorial 'Bitwarden (Vaultwarden) 部署使用教程' %}
+
+- `Caddy`,现代化的 Web 服务器,具有自动 HTTPS、HTTP/3、反向代理、负载均衡、静态文件服务等功能:{% post_link Caddy-installation-and-usage-tutorial 'Caddy 安装使用教程' %}
+
+- `Fail2ban`,是一个入侵检测系统框架,可以保护电脑服务器免受暴力破解等攻击:{% post_link Fail2ban-installation-and-usage-tutorial 'Fail2ban 安装使用教程' %}
+
+- `Hexo`,快速、简洁且高效的博客框架:{% post_link Hexo-blog-deployment-tutorial 'Hexo 博客部署教程' %}
+
+- `Nginx`,高性能的 HTTP 和反向代理服务器:{% post_link Nginx-installation-and-usage-tutorial 'Nginx 安装使用教程' %}
+
+- `Umami`,简单、快速、注重隐私的开源分析解决方案:{% post_link Umami-installation-and-usage-tutorial 'Umami 安装使用教程' %}
+
+- `Uptime Kuma`,精致的自托管监控工具:{% post_link Using-uptime-kuma-as-Status-Page 'Uptime-Kuma 安装使用教程' %}
diff --git a/source/_posts/Recording-the-Good-Life-1.md b/source/_posts/Recording-the-Good-Life-1.md
new file mode 100644
index 00000000..4c43aee3
--- /dev/null
+++ b/source/_posts/Recording-the-Good-Life-1.md
@@ -0,0 +1,140 @@
+---
+title: 久违的放松与电影观后感 — 记录美好生活(一)
+tags:
+ - 日常
+abbrlink: b92ae1fe
+date: 2024-04-02 19:01:33
+---
+多图预警!!!
+
+3 月是个忙碌且紧张焦虑的月份,备考、写论文、参加招聘会、投简历,很多事情堆压让我感到异常疲惫、精神紧绷,整个人也不太好。
+但是,3 月份终于结束了,4 月已至,我也在昨天好好放松了一下,开始新的篇章。
+
+### 一曲高歌一樽酒,一人独钓一江秋。
+
+考完试的那天下午,我走出考场,感到阳光很明媚,我的心情也很好,考点学校的装修风格别有一番老式职工楼的风味。走出学校,漫步在街道上,看着周围的景色,感觉一切都是那么美好,天气有些闷热,风也不急不躁。吃完午饭回到住处,打开空调,终于可以随心所欲地休息了,刷着 B 站,敲着代码,感觉很好。
+
+也许,远在四年前高考结束时的我,可能也有类似的感悟和微妙的心绪,对当时的我来说,高中的一切都还是那么熟悉,没有来得及好好感悟和说再见就已然结束了。
+
+
+
+
+
+
+
+---
+
+### 去留无意,望天上云卷云舒。
+
+坐飞机所见的白雪皑皑的云层,大自然的瑰丽,是人的言语无法形容的。云层很美,我心情也很好。
+
+有时候不禁在想,李白要是坐了飞机,看到这样的云层,会不会写出更加气势磅礴的诗句呢?
+
+这是玉皇大帝的宫殿吗?这是神仙的仙界吗?如果他们真的存在,那他们现在在哪?
+
+
+
+
+
+
+
+下面是我拍摄的一段飞机云中穿行的视频,感觉略有意境。
+
+
+
+
+
+:
+ - 3001:3001
+ restart: unless-stopped
+```
+编辑好以后在 `docker-compose.yml` 所在目录下执行 `docker-compose up -d` 启动服务。
+{% endfold %}
+
+现在访问 `http://:3001` 即可看到 uptime-kuma 的首页。
+
+配置反向代理(过程略),二级域名 status 映射 3001 端口,即 `status.example.com`,用域名而不是 ip 访问。
+
+
+## 3. 配置 uptime-kuma
+访问 `status.example.com`,进入配置页面。
+
+设置账号密码,然后点击 `创建`。
+
+## 4. 添加监控项
+我们尝试添加一个监控项,监控 `Github`.
+
+填写相关信息 如 `监控类型` `名称` `URL` `心跳间隔(监控频率)` 等,然后
+点击保存
+(如果你想监控 `chatgpt` 可能要使用 `ping` 的方式,`https` 由于官方限制会 `403`,不知道加什么请求头才行,有懂的朋友可以评论区说一下)
+
+这个时候我们可以看到,我们的监控项已经添加成功了。显示了 `Github` 的响应状态等信息。但是这个时候我们还不能直接访问,因为我们还没有添加对外展示的 `Status Page`。
+
+
+## 5. 添加 Status Page
+点击 `状态页面`,然后点击 `新的状态页`。
+
+
+
+填写 `名称` 和 `路径`,然后点击 `创建`。
+
+`路径` 就是你的状态页面的访问路径,比如我填写的是 `show`,那么我的状态页面的访问路径就是 `http://:3001/status/show`。如果你不想这样,而是想直接访问 `status.example.com` 就能得到 `Status Page`。可以先填写一个值 等进去再配置。
+
+
+## 6. 配置 Status Page
+点击 `添加分组`,再点击 `添加监控项`(就是前面配置的)。
+
+
+点击左边的 `域名`,填写你的域名,然后点击 `保存`。这样就可以使用域名 `status.example.com` 访问 而不是 `status.example.com/status/show` 。
+
+
+换个浏览器访问域名验证一下,我们的状态页面已经添加成功了。显示了 `Github` 的响应状态信息。
+
+
+## 7. 配置邮件通知
+
+点击一个监控项的 `编辑`,然后点击 `设置通知`,`通知类型` 选择 `SMTP`,然后填写你的邮箱信息,点击 `保存`。
+
+这里我以 `outlook` 为例,参考 [微软 Outlook.com 的 POP、IMAP 和 SMTP 设置
+](https://support.microsoft.com/zh-cn/office/outlook-com-%E7%9A%84-pop-imap-%E5%92%8C-smtp-%E8%AE%BE%E7%BD%AE-d088b986-291d-42b8-9564-9c414e2aa040)
+
+微软邮箱的参数如下:
+**SMTP 主机名**:`smtp-mail.outlook.com`
+**SMTP 端口**:`587`
+**SMTP 加密**:`STARTTLS`
+
+**用户密码**就是你的 `outlook` 邮箱和密码。
+
+**发信人**写成 `Uptime Kuma <你的邮箱>`,收信人写 `你的邮箱`。
+
+**邮件主题**可以自定义,我建议为 `Uptime Kuma - {{NAME}}: is {{STATUS}}`
+
+填写完毕后点击 `测试`,如果收到邮件,说明配置成功。
+
+
diff --git a/source/_posts/Vaultwarden-installation-and-usage-tutorial.md b/source/_posts/Vaultwarden-installation-and-usage-tutorial.md
new file mode 100644
index 00000000..b84630f0
--- /dev/null
+++ b/source/_posts/Vaultwarden-installation-and-usage-tutorial.md
@@ -0,0 +1,135 @@
+---
+title: Bitwarden (Vaultwarden) 部署使用教程
+abbrlink: 2d9cb7bd
+date: 2024-04-13 13:11:03
+tags:
+ - Bitwarden
+ - Vaultwarden
+ - 部署
+ - 安全
+---
+
+
+
+{% note info %}
+相信大家对 Bitwarden 这款密码管理工具并不陌生,它是一款 **`开源`** 的密码管理工具,可以帮助我们管理各种账号密码,支持多种平台,包括 Windows、macOS、Linux、Android、iOS 等。
+
+Bitwarden 的官方服务有些功能是收费的(如 2FA),但它开源了服务端的代码,所以我们可以自己搭建一个 Bitwarden 服务。而我们今天要介绍的 **`Vaultwarden`** 就是 Bitwarden 服务器的一个开源实现。Vaultwarden 是用 Rust 编写的 Bitwarden 服务器 API 的替代实现,兼容上游 Bitwarden 客户端,非常适合在运行官方资源繁重的服务并不理想的情况下进行自托管部署[^1]。
+{% endnote %}
+
+本文将介绍如何在 Linux 服务器上通过 Docker Compose 部署 Vaultwarden 服务。当然你也可以使用 `1Panel` 一键安装部署。
+
+## 1. 创建目录
+
+输入以下命令创建一个目录,用于存放 Vaultwarden 的数据:
+```bash
+sudo mkdir /opt/vaultwarden && cd /opt/vaultwarden
+```
+
+## 2. 创建 Docker Compose 配置文件
+
+输入以下命令创建一个 Docker Compose 配置文件:
+```bash
+sudo vim /opt/vaultwarden/docker-compose.yml
+```
+` 值的 `Authorization` 标头。请求标头应该如下所示:
+
+```
+Authorization: Bearer eyTMjU2IiwiY...4Q0JDLUhWxnIjoiUE_A
+```
+
+## 4. 发送请求获取数据
+
+先分析一下官方文档的 API 接口[^3]:
+`GET /api/websites/{websiteId}/stats`
+
+
+有两个必填的 查询参数:`startAt` 和 `endAt`,都是 Unix 毫秒时间戳,表示开始时间和结束时间
+
+`websiteId` 和 `startAt` 需要我们自己获取
+
+`websiteId` 可以在 `Dashboard` -> 点击你网站的 `View details` -> 浏览器栏的地址 `https://example.com/websites/{websiteId}` 中找到 {websiteId}
+
+`startAt` 可发送 `GET` 请求到 `https://example.com/api/websites/{websiteId}`,带上上文获取的请求头
+
+```
+Authorization: Bearer eyTMjU2IiwiY...4Q0JDLUhWxnIjoiUE_A
+```
+
+在返回结果中找到 `createdAt` 字段,这个字段就是 `startAt` 的值,也就是你的网站创建时间,数据的开始时间
+
+
+
+## 5. 编写页面
+
+
+
+代码是看到木木的博客[^4]而有灵感,而评论区下面的 Nick[^5] 提供了相对正确的思路,我在他代码的基础上进行了改进,如删除无用的参数和优化步骤等。代码如下,修改你对应的参数即可运行:
+
+{% fold info @html 代码 %}
+```html
+
+
+
+
+ Document
+
+
+
+
+
Umami 网站统计
+ 总访问量
+
+ 总访客数
+
+
+
+
+
+
+```
+{% endfold %}
+
+## 参考
+[^1]: https://umami.is/docs/websites-api
+[^2]: https://umami.is/docs/authentication
+[^3]: https://umami.is/docs/website-stats
+[^4]: https://immmmm.com/hi-umami-api/
+[^5]: https://github.com/nick-cjyx9/ilesBlog/blob/main/src/composables/useUmami.ts
\ No newline at end of file
diff --git a/source/_posts/hello-world.md b/source/_posts/hello-world.md
new file mode 100644
index 00000000..13e83cab
--- /dev/null
+++ b/source/_posts/hello-world.md
@@ -0,0 +1,6 @@
+---
+title: Hello World
+abbrlink: 4a17b156
+date: 2023-12-26 22:19:15
+---
+欢迎来到 [mobeicanyue's Blog](https://blog.ovvv.top/)! 这是我的第一篇博客。
diff --git a/source/_posts/note.md b/source/_posts/note.md
new file mode 100644
index 00000000..76ba3f11
--- /dev/null
+++ b/source/_posts/note.md
@@ -0,0 +1,9 @@
+---
+title: 漠北残月的笔记
+abbrlink: fcd36967
+date: 2024-03-29 22:03:03
+tags:
+ - 笔记
+---
+
+这篇文章主要通过 Discussion 记录一些琐碎的笔记,如:博客搭建过程、技术问题解决过程、生活琐事等。因为这些内容可能并不适合放在博客正文中,所以单独开辟一个 Discussion 专栏。
diff --git a/source/about/index.md b/source/about/index.md
new file mode 100644
index 00000000..ffd2440b
--- /dev/null
+++ b/source/about/index.md
@@ -0,0 +1,30 @@
+---
+title: 关于漠北残月
+date: 2023-12-26 22:43:21
+layout: about
+---
+
+# 你好 👋
+### 欢迎来到漠北残月的博客
+
+本站建于 2023 年 12 月 26 日,是一个个人博客,主要记录一些技术、生活、学习、等方面的内容。博主个人简介见 [mobeicanyue](https://www.ovvv.top).
+
+本博客使用了开源静态博客框架 [Hexo](https://hexo.io/zh-cn) 及主题 [Fluid](https://hexo.fluid-dev.com/docs),开源统计工具 [Umami](https://umami.is),遵守您的 DNT 设定,网站访问情况可通过 https://umami.ovvv.top/share/SYu8qUKmty52PW9w/blog 查看。
+
+本站文章知识共享许可协议为 [CC BY-NC-SA 4.0](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)。**您可以在遵守协议的前提下自由转载、分享、修改,但需注明作者和出处、不得用于商业目的、基于本协议进行再分享。**
+
+之前还在 CSDN 写过博客,有不少阅读量。但是奈何 CSDN 广告太多,使用体验也不太好,所以就搭建了这个博客。现在的博客主要用来写一些长篇的技术文章,以及一些生活感悟。CSDN 就更新一些简单、零碎的文章。
+
+源代码托管于 [Github](https://github.com/mobeicanyue) 并自动构建,通过 Cloudflare Pages 和 Cloudflare CDN 部署在 Cloudflare 的全球边缘网络上。大力感谢 [Cloudflare](https://www.cloudflare.com) 的优质服务支持。
+
+Supports IPv6 , Brotli , HTTP 2 / HTTP 3 , TLS 1.3 , HSTS Preload , DNSSEC , Security headers via Cloudflare.
diff --git a/source/images/avatar.webp b/source/images/avatar.webp
new file mode 100644
index 0000000000000000000000000000000000000000..b76707ebd8c6d7d4c40fc2484f956ad2fbf18c2c
GIT binary patch
literal 9730
zcmaKvRahO(vW6ELT!Ita7Vhru?(P=c-QC^Y-GjRmfBZs`&qtu%>3tCZCe4PbYKw
zocyyU^iM{&_%~Dj!^Zz+-hbHL#lhuMqxcUysVa+nvgs#NTKpFq{}-D$IQ^rK`PA^*
z+PMBR*FW~p>JZHA)Kot2FrSVGa0Vy?BmlzytpBtBY4$|`0Ovgb0Fm&YoN*=q&=v{+
zV6XlsM^*p;Acp_|tuz10{bx@cjGT=A^*G4S2ySi;0Nj)V0Ek)u0NN}70H^b>vCr^-
z)JF6?K(UAaH>
z9rQpkYcw_OctLIXgZwlZ;XP8GFmv;hA(Wcy2a;oj>S0RDF6i7aJ6GhclO@xV3jpj_Pw`+Ic-i*GPw%c+2
z`Tl#POh#}2Vy_UsC{Wvrgh-)T-~)8<0e=ca2|#?jrQCn7gwyC@=g1^7;|+LscZLj=xom^sik{E0qIsbzT`rxXh*<)}Oe|3Ue5HD1#YsZ}=07X5w9%rnnIK|JwJ>x0
zZ&%<`x5Kj#cr+bKuoL7#;Yif#aSilo({mzSkMWX9-k!uX#&s
zl+cYIvGkh0Ldgk2*)h#CTbZxNw9lrJaMFqs*IWx88Ks{3b1C&?0t@CR#hR6Ekg5q<
ztK@;V;-=iDima~WaIe5C!OG!GFf|pN`bb(v3(4)c1h=C~09oVG507%U`OsDCwtE-$
zQ+e2}(xf8s-z7qX2ZzM(u@qi>r;j?kDzX%gEsY*Flq`^%@E3WrMAH;h_qM#XiBS{yDo!
zFG|Ms@Sx@6&H=6tJ3bDjQx&~kS7521y7?B1SECsZ=gRJ@2QNf>B-)Ut~C;?5PPF`A|Qa&+gQWYaIm
z=xox1#+W#(^p>l-z@cg_MC#*Cqn{`%W^e^Z2G(+$cv)d=dt)@g?LJ!)PiBp(t?GeI9n_XKC@tg*({
zD>d4P%Yp}n=lymlxt2BY_=2Umt;qiNq|tyNVNXanlZ|xiS+g@==^bkrRxF>>CjkaA
zmGEcQ462)?+4_<*NFD|h^}U?LY?QT|aw;?Gpc2y(bp+oLz!%LE=r!)294wu&&BP^j
ze&T8F8H|5xO7*LK3%yIteT9O-*T&zqo&HmGYX
z2ys<76xSD2edbFk@r{~DN>E{q%(yRMVW7fc~&i}_mu_PNi}8pfAazL?*ONw9->C@QV#^gNP|xD+wIB<%-mkULk|*|AH{
z8uINdHM`OS*ZGIOZETrD&@Iyj`dMi)2AdC_H=U{6lc=zD_62~yOT-4&WaNhGIpY_Kj624nyFr#qf(1++9ZW}6@*N~6+sZbd8H>nBNJw;
zxp77!s~#Ecy!uta9rp3|>Y%HH8-BMb@1LYfIV8k&j(D6fS9y>%=n%Pv-&8=a
zuK4LBcyfdkcKVuJ&jXIm;PJ`HvzL1QcdsVseh|Z@&OVB~^Mhif1I|QN6j;BA7#E_+
z)-~vRS@lhImhE*Y2&C5{>@6WjRj6~xaWnuZ!Z4q2uE)rsU4PZSQaGMUt#`J?)h{sg
zwJe8+VJ`&tEnup0h;c^q8w@Zk;CuusIJ}-nbj-XaJ7lhujzq)p3-8(V0I%8&mB<)c
zvWc9fAM&d*(D;NIZ^VdH7`zNFKK}Z~;w2bHof72&nVce@03dDPe_iyWzpg<{ssfe@
zN-04i_7Bnxtz$p~l}$t`HUF{esCiMEeu|Pz$0|uu+Z=v8Y8{5V+y`okc2Xq
zkm{)tr@3MP8(~v|D4xF%)+#BohgKf0yF`&^gqwY-Y-l;o+tUWVaIDygYp`H$Tb=`j
z7d#5dAKI`HJgi!TR#Sl^+HJ^RhrL^(2tIzKvsFV@Tm*!QgDI#srQWm=-<`JAE#9$5
zXSYIeBYVy^FE5pqZVGr|J*7P@KEHSU{N|4Ji%hgTT8Hx~Xv#Mkg2|9NUl-J0sZKmV
z>n;(*^~fXmnV+7#@?o9U-a`;Mf!~Bm!%P3D;e6bPMsyw`4%^a4we65sy0e@X#kN2#0V0}T1}z-H7elsyu^3^
zT(Gh;@i%`iz~Fl42I3)+x^?X#r)LF-TVWVQZA5auv}3Is4&fRVxPlP6TatjL1CK6F
zkOO>2ii5<=?t(ep)Ze*L4SI}-qnQ&7O!Lza0)V7O-P2T$x@AK*V^E(CZnEliN2)J=
z9F^RSn&zNg{CK46jOka+suW$vEkLKk%ZDq)VLj|1tlgNh)v;1bgcGYNFL
zRjzBKYy{7YpS%b`t#k=aXb3z$rfQ(~^EHHqMxT#R59xkIJ*AW}+NA7SbNx|${O7q!
z&a(#6Ru3w5(6?sk8_`saa3>dPo!3hUBn+GkqcbN+4CS0#9F)2>_tz7~4_vA%RQM8%
z5_VeMV072dv%W>im`|-?ppb2D_b!GX_d3u4%OeKLM7eF*P;$09P=T}HWP`ko=e}3f
z&FadVZXx$BWo6pl7`W}~&w
znv$7Up!@dg9+cRauB*~D;aJZPi&Se;sQYb048dtU3dD;M8z5r3wd(gGhmS=${VF_M
z5k}@JsbMA%9WV5{LOLlwnR?J4+2YCV_00Cm;mNQNz5|P4N9D9qdja>vOK*=dGMdrz
zc8RDM75pnxF~4Kg1MIxl>^goGRbrkokEE&a9bQ-9+zW9B1r;L_>#Uof&Wjt*SEq>j
zB%=MKcvMJH-mJF^>(HgimTEMN$8ruKgcvxn{Fczx*|L}NW9azyCR(8dFW-xK7msp8
zZd1Cq=Hb40m6PWwXKdikIbji*YM4AIvpJ^0Ei$D>j$qJyGWK#zAhf-vGi>Oo&cT*(
zZjV@?IE?t16UlVd*wVep`QDWrYUL2Gx8Ylv;w}DdA2nD_rI}|V0%){9Cew%w8L6Cv
z2CL(qF9Wo0jdcSlNRs1BnNV#Nd&qg0Xx8aH_2%KdBhTBC*@7jF1+;j(;&I^VdCpNY
z(Z9e8EaQEx1T>?(dvfUhX!Bih_H|u*q2MiiZeAM5(s#A8>&}X+h5)oGbxv9zgum7H
zCMW7jmeTIk(h+9-gg-V#=8aw;Fnl_VwbwmkMU6%WOe022MAl0N)`foMJtZ5opb}eC
z&YGg(fW>B?E;&9(BzIpjKWsUYIbKK##4++guLVUw4d*)f#rbl$P|BEso?djWwd<}b
zr2~SuTOTW>p1>#;5Ha7+bWpbOQ1VQF7GUF9>gQ$8hx!vgJEV9e%{+?)PZhow88|?i
zppL?LCk85o-WU5zD~j=FKtdM4(7IUhvB0oiaNS-F33Q_|O{8?Fn;c}^XLB}wckcsi
z!7D)%oJf4h{G$>-Id4ANYT&l%xa^@hQcq>Yr^xiAna{{Uccz{6=Lr&{5v4|P2;%b@bazG
zcfGv3tEp5QbVt+jq&_(I#S1nJGYS&U{QS9ANY0SWXXq{I7XDWOee>AvQ^w|Lj=MTTK$s>@Q@?@C8h$Y-LaU3
zBPORZMebO$Kyd_kJ3s$Y)ltRJ;+t4uZJ2BvQ9J@A<*DQs){MkqA#9wH7I3-Bl7afJ
zco%kms65j)G|V^sXBQ+$C9?oWj=d#>0>iJBZ`%%SVZ&d)E<>X?b?l!lP#5#5yUjgMNH`@H=s1NaD|gGT)?sQlu5)YeXp?fV>ujVOxko?)Csih
znz8~F+d`=3TGwutN2|o*t>(-(7Vuz7M>nqk*-x>*#aOq>jw6DTIyoE#aLk0`4`~2_
zU~WHfzSST}{6U^TQ8kEiBT2i+0!=&cWFrm8GKp@e`^Z6t-r16Q
zJRmBTrGw~#Ne5bw>k*_3e|Yda!VXgB4DewrH5&gkdP^1a&nN_auU%@H=UcCjiVnay
z)8S`}&(NyclXG$^V}$$=s(a`tm(3+)hLt3Xd#mxa*OuP;SV}M>3Cl|&pD?*tPZ+Bs
zm%5n85v0;hybElKsgy?!zeg0xW;g$cNg=;wIhiP>B;Yt-*dlu7Of6=(p~X6odgyyO
z#lAmJG;CDj;XrzeBYJG_zS?Ju^s!M%)4PCqMDT;jK3u^Fu+myN
zNY&v{a7@ZrpBhjDuDDigFu8r1q9E1v?DVi0jJit$N+S4<9~|#R`AlrzEvyV6?4qUP
zJm2vJ5nNFX3Mlgu-&^%b0Cmj;WzxY`Y2r0^v#IpqSyrBXg!jJ`P?$;i)jEETgN)}uH|%P+jmkk0ei?N
zG}FCsT^(MZ`-P!mFOzVV*LMk6lpbe4eeBeyLW(c>7K77AP*qf@>F!Mtk>{&uuFtv&
zK|-D@B4m**GE>a3x~noLAE|q^D<1eXyFI=5*LFT7;*1JGKv$b5Cs7^iQ5a!Yn?(f3
z54hG3c~E9QWs`tvbf*kkI``bd
zQNCD(`uwB`z9fraq`jX`{dX^%5c~c^5mplhi9&>L=1b`mFW}UTPQy|IszT*P59)x~
z4p0_%f20lR5Nqn9Ks`3~oU!oS>H>j8hbqw5NBky(h`wNyE96JTVH@B4l&qa(St0JE
z_sDc@4EQxg2Tz}7Mzf@T=&MKXI~>^#U9z(HIcd(&*FOhd2bVQ^@E0TfA_ym;TEAIf
zPEHR2WDj_iHIgYaIg`a!MjK&4gB74FsQdO3s;i>N1xQaU^8UHM`k40p3i(1I6H__K
z=wE<6OY3LLlrwhS6G-!-J%Tqh!Q+&N=lJfB>!bc#sonY
zNEy)z;yX5vtubSxZbIR$RatvsH0OF`PHjC+se(=<6`#6-G=|~?^Yr{SjeUt_uSy2}
z=LB3YF$Mt}%_xfH`EmJG`43AA4~9jWX*atA)|D-9Nf=d^NT|=5t&%1-9}Q!qENOqL
zmPFcRU?YDMdVQeJQd9ETWiqz+s|%!YF-0YCB`FTw_LaV^
z6aF2y1Ws6bz@_{1A|rxt7?Y(j0^bw8%-m1qO!ODcXByzkf
zB84HSSY--X8hl%!3RH)qj5l5wi++pQJ(FjyyXtH*AwSiH1Mb^kY+649t!jU>d<6ib
zO|sF}BD$C8N6U;cQ_xO)Vh#gf8pJzSB6zrTDUDQO7e?3+;rA#fwsf%H7w4`@4mV6j`BelqeWG_DW2qHt(jn%n5
z$RUtY3upgq&YvygcW?~p5kj8w_bu)W$KbDxL0tEf+CTJ-p1OTOvvRS?(c}+i(U>)<
z_YV-Yq&8q@+-7|DL_Nf@fAU}V{7s5vrH
zf%c)tv8-B_%O>YoxaU?U+T}y&5WJ8DWfFinvpI^grx|m{Ic}=(eUTXe(qLhHSL?Cq5?BKy}PEvbYX0I{m+ys
zJ4gAdpa&KS=+%bi&HlFaQLU}KT}Q`z=X@y>1&2>8X;!e9-w)F4MX_Q-MrlRUX~i%2_7
zWdhls*MoB3K&mwrmivi(cd}u?9+73KwG(muqQsTQZFu+j{k9_%x3MOKEyLqXec6O^
zZIcEudRF~czk-uQIuzv-qM=`JaRXA45T^q@^?}aGYSUi730dt#%}+02Y`D;W2t4kN
z!y=t$#sYO@oK!fMws2U@)}(=5CP!Ix7jkbx*YJJu55kl+bdrwOL0Z@+zc((@5q>jy
zgzz;+F!Uw6#jp82vf7;Go|3XZ`9tY>ebQ@+CtrA#k(YJ_GVriFE*@w*6UrY6s&eGOxB5yDd0wikb#4lIz}d
z^U>*v7;!o{odHCpJ0@#;q$k$56ka7CGk-aoTEOfCR8LMz)L>`vRyh1B>LH>xn{9~m1`SZ9e|1iFUyp;cUIdP9A=i0qnyCG7#C2{}$UQ?Gn
zm=H6NxE%_I5{&nk*;**Cn3&d8U{kUl?b!mp+5u!N4=jbV8AVNamjU~zUI-JM5m}Rn
z2PPRG+q3k-*GCN#@JEj;jdmo`X*#sD(R}23F^KHxt^UH)r|_KC1!-Ab`=$hJT^u(;
zX(M~aseY3!DJ-7?4>^!7WVfz?V+|7&Be9vqk~Uk2O>8vDi?p~Y0}k(1O}n&&ci#-p
zZ>A4<@8QD&ppcqGK~q4taa2*6P5AOxI(~KXE<~vr=^s9i#@_nB)&^)R&Z?Cy;}3}55nCRy17Vs*ikM@LFw3w
z(>&Cd4=4zSg=z_KPtdA5in;$77bgn8e`~}-$yCL(fDUPOX9oUt<`C(GfKzBJEyF$6
z7_P_@f_KF*f`EQD
z$GF2&Q9VNNEvLaCs$_Dml{NK0M2lwxl_akx3Djf8?-^tEViu;E|JpFQRSsIi$fztv
zqi&0Jc}jkvj$X50`*6Sc$#%rU5}E_HS(*rSx=fG?kTa*)X7>1LNH#9xUMwcXg_;vj2XBRXz54v%v<``78j+2qeYOurnL6~%
zyQ+d^b1nS{UoznT>b|h5V+T@)Cq(2!_>%OvQ8kn7*p7oEf3&T
zTk{M%TyUquO;#qr{O%#(syfzW6PW(Ij-E%$@#~|F)L|MK0O@y^wNzsYuabpM8sVR5
z#`@*(X;RC7N#?0@vDy#4)1cMCG@*VlK*RHy&x;*b`&@S
zo5NJjtRahcdEyE;8L|3MW0CwWFES|-axms$*mJ6>iR~pMcdi?z373Bm2d(@BrwKC>
zA0KdS`1`GWCfH2fsM|~&I-0Ed+RFDesNryqcVck`Kn|fGc*gFU3ZxxOv-bEm(|h9i
ze6hU%jL7Mrv-bB5_t{Hz4>sz*U7t7049&FxmWey?WkY6A}rm1ykKdeweSXy
zTC3DsO_?n3pakoT-KU`?fDqMSS7mpj8$&LRl*-C=N&HqLl?^k&<(%5hsMR9ebypUc
zz;Idv={mt$Dv>ezA^od~;vw}Nfu-9IH^X0MtS-iMsEL*gDHMn+4#>3QMZG46eT?l;Ca_t3EhAQ5^(_B-0x#ewAA4!i`#JWxxaRtX}0!W9%t*nfS7l0@+><5
zW1{~O^MAR|IXHUR69YDh6M-cbCpODO{oOMj)=x%08Tq%f?19$-wpas;=&QH810+R=T
z+%EuNiU0WQo&(Sj4gl-)KR!eb0JLEM)DQjR`{$l`*kWz}n~sENp-xT!Y!?GSZ2UrvtRy*|2S;0f4ZLPYedSS!lC~&Uj6CGX1jPq*^Ybhus2r~AZ3L?t?;#Y
zWWDO(k`*QX0-yi08`{3yE)Snlju$Yq{)C65Duu-8hW}v}@_GIjy`g{UBDoUsyRvDP
z+1NTZ3dtLothXX}i=jtG+#9}DFRz=PL=Q;RNEq9-x_^b^fR|8fVEmW2xZLEsHu|`4
zKYsdF)c(jXk9vh;vwXsc!y$RzNiQFEyz0uSdZ{S7C3vh=MxEyM^lewWo7@5V`f0c0
zmb6Z>@a1maWy+WUzr+h%WQrxl3#a)927xl4bL+C+j!RfF{c20}iPJXF**G8KPr+oJ
z7L(dLXqL~z5wXMgQGCjmY*ctN0j2tF-xhCsiAC;PJyJ0^)c4uNJoQ&8G+aZ{k=46&
z)zGe!^|p43vB`k^HLfK|lu;BD6-0!g7Qb~Fr*jQ64RRKIRCc2r&_`-xu=$OCyy5Ic
znh!vSH(Gn6RtN!QDmQz#)WAAqri8n!ufS({6=R7jW*0hIGFPT$xb34cv_|tJFDBIM
zJP9^5B;Mk~xx=@)8)F$HUpw6DH5K2mVnbMXSa*4=@b#C2GlzIL1Z#w?N+4+7!RC+I
zB@q;G`tA(`$##u^+Uq@WcC#*nV|%}zzJz|AiHUhDH?F&GifT;`y9d4B*b5$z{1D|Z
zv)F_UpJb0huda14BRl#OD<_TbW
zv3*O0@P5qiTy_n{oaSS2%zIM{CxVrl|^T&SQ9q*K?
z*wv#gh{|i3sY<9(O|{eD*+V>SnmF!RkR&
z;|95i`2FxldXtej3f1y9W|emZMm`|
z@pV}HXLnh?r!6?7^OndKr0!JEbicFp7$2CEf4&c7arSMQ9Yo2hgy%PQ$(&w1KIrbP
zZTR_9ZSzy#m7FyFI*%<+s1j9obZgApu*)WgS_%h<&HMHVuzpIY>@VWb?p1g!
zmg`o+Rq)lUJ%wW@-gC5=y`jU@zrI}xX>*~HUE8ii+qj!E_tjIQE;*ep?8AgTd`EaMlXifLm-e2F#Ro-^=XNb~n?LCzdmXIYe(GHI0ArB*J_S|QSAVPFj{{(4
zGJ(3mPGb>?NR&T($;=*cqOs9is(Fs9=Gmd;ntX-coO9`E&4@?v42nbR6<_NdHCf54
zY1g3fORgg;DZovN>H$n@)J|J^$;C@|%`sWlH16GxvHZQb+#p=uIQN$DEZ4$)*U~qd
zmv7h}cSw=8RHs;Wj>^C2;>pZWxoL6&Z>nY$S|IUW6&L8(x%5ZgQN;bU()~Nh;b1-cX76L6ndL=3E$hSgP4`5UZbtWNel53roqj(pblRUZa>%HI
zaopZsd~8=}4Pkb>k%Xp3HqQA|+U$I6S3$meje)Dph34{}rpnbHl6Oij<`x+NzF0ZV
zWfSZTvP}Dp%xZ~MDJli47hdYm=8@@Z^_esoEUiED)7e5!xt|?hPum>8oU^{Rt|(nG
zWi#HR>1O`wM0=-!GRv&OX7ZZuk<6aEGSdq`Ph55rX83eSUy$mH|D%x~YckzZF1rJ|
z4l_3HR&d%iHt$@aR(Y{UOvZS7C(4)e0s_%JI}%H_4im8z<6z|r6bl1YNh}|iN+)ZY
zEIv-{N>n4uZELL>COM@Z5ATpy;hwt~Tjyp+kyZk&9iOy9Tdic9^hp_Q3*8OEHLrzpc(H4M{x=&h`8khZa%7EJL7>J3nK@D(Cbt%>lL*6#NZ+WYxFm|rj^{IC
zn~pJH>QTcLcRZb|+~MQwouDXe*tAX~-zb(BJdvJH#A@)go{(Y>yG?sU
z$nZ0amYV?!y6=rQ8v#h!F&OK5!JP!yq$vB}svZV4I`vGSKeBA(<-g-(B>on+mM8=Z0+Ghf@HZ)rijynH+H
z4F{0gV9V32(7j#RVUO?@@U>S=z$5t_5qNC|`;)?yLRQY#t-PE|J+XU9L1cAD=Co_g
zR9GZpn1uspp5aPvcRk<^oR;x$=oDP`B-7yB$H
z1Qj019~S#EGkemWWB>&xH%`K9uftvNCY6pc{-|g`v#ZBuiesqd#}yRCM;X5oku^qXI#N`1I3=@xUm2u?FMXh6pec!p>Y1Zi
z1m)v(K9*>`Hci7*^h4%d5`PYDAr952_VKD2t^6KBVs94RHlVp3!3yW@M#d#^sm^HZ
zM!dvjv@(QA_-!Q(81knqs2sn|o|e?UNYz(@VVEex8cO-^(x=Xbnv~DJ`2KFo1*I0(
zvxHo7a)8cu@ElOtzJ1eIJxB#4^%Nb@+p)|kRoe1qtgzZ)v^)S8$6IQ`TkOIMmnLqahGl`
z?@6lN`TAwL!n04~d}bB+c}@U42s{3|t6=km)e?P5r);Kz`n?x?(Ty|h$p>u8eHDwh
zZ}jUYoBTv5pruVem6l$Y>pT6a6xH1Q`HSj3O8)flWYI>z+#^sx`^9>8cf#|^QT)SO
z-^RPmpYvOb-a2Z+xN=XLu2kfn|5H8L+RbwLh?Uf4OM0(GXBhtbT6V8X)TsHr{GqKz
zvC}1GV+0p;g#M{h=?aW`q;Ud}-Zx
z(%oKqzpyYW-ArWN3G%&>x%Vxzs5Q=gMw<^5IP|27F@e-RE>*gk?dnR;LNf}AxymEsl1vt9JjH;e>M~`?hvF5jh?^B0r
zbMZGYnK;*Th{QWFJZMQRK~jD0w|5mKJ!0P+9vZX~|4>@l(RzL=
zPEbtsp5ukw1&yrA+TZ09o>;U;--I4?&iw}gxDIrDU3ve|hBE1?NKbmsfmhsw^+btI
zu&i<~t)c06K9jt(@CR9N`9w+N3fd*u6_$EBQ{;~+Z7Hl{+7pO6X%}3HJ`}cSN&7SM
zPnhxLxxHOE?tuQo!hIp=B&YAC(;AVQ6`P1Y>R@genH#&mBwEpES8_FJ{=yt-cJ}yX
z8M%#ae~P#2nHJ!@m{Vup0x4gm#!z$)XuT5
zcX=z#BM}g^$rbXfOrm4Z$=ok`^D-!IotIk{gwulP|xi;?aM|6%GmJK
z;fDb}l#durZP%JHD5@1J^Uqr}%|$=$^|tDGS4_uByVx7+VynDXYfT}R
zkJV^UC#)*7qsT)lOGlmG3X`sw=&5B`4%AxgT_vWf;V^hJDk?nstEu>Z;*+7Xyivdv`RkYF)RJ?^Q!C*hMxJE0(^gGgq@cRjrv{B
zBb`E{Qf5uC$k&4yMHsyNu57;*A2mKVp8tmS0|jNhNpTvUr*+?b*R!QreqfkJ9NqCq
zorJ9S8cfVIfFHVu*QT;ox619-4dJ^fRU(ilrtD;u9N^=h&~7npoe(|FZz|tLf{u^4
ziVg7@;r84gsCK|VkW`0$Fd}D&wD0k3jA<(jFJxgAZX=U;rg4G|x-NQaBw>{?TV#Vt
zIZ*4_{5^6-PUNq!aZj$RidTjL+kPkM4i2pxhXqY2kJ{*TcXie=KMkL#{#rkCQWRBB
z02a3hfMuEL!S77DKXn=r$+PED&if2@BW9@pAOYXn7*^tKQ_{RdXObcFx_
literal 0
HcmV?d00001
diff --git a/source/images/rss.svg b/source/images/rss.svg
new file mode 100644
index 00000000..25bf09c9
--- /dev/null
+++ b/source/images/rss.svg
@@ -0,0 +1 @@
+