|
| 1 | +# React Testing |
| 2 | + |
| 3 | +## The Goal |
| 4 | + |
| 5 | +Learn about different types of automated tests and how to apply them in React environment. |
| 6 | + |
| 7 | +## Automated tests |
| 8 | + |
| 9 | + |
| 10 | + |
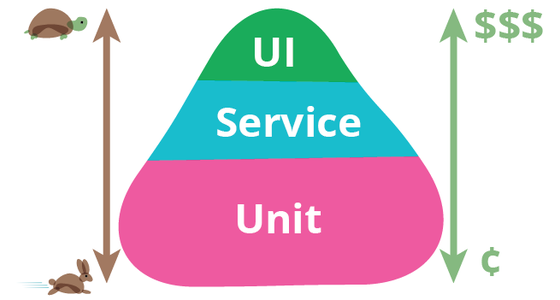
| 11 | +[The test pyramid](https://martinfowler.com/bliki/TestPyramid.html) |
| 12 | + |
| 13 | +- **End To End tests**: Slow, complicated, brittle, complete |
| 14 | +- **Unit tests**: Fast, simple, reliable, isolated |
| 15 | + |
| 16 | +## How to write a good test |
| 17 | + |
| 18 | +1. Write a failing test |
| 19 | +2. Observe that it actually fails! |
| 20 | +3. Make sure that it fails with red |
| 21 | +4. Fix code so that the test passes |
| 22 | +5. GOTO 1 |
| 23 | + |
| 24 | +## How to write a code that is easy to test |
| 25 | + |
| 26 | +**Pure functions** for the win: |
| 27 | +- Given an input, always produces the same output |
| 28 | +- No side effects (including changing its arguments) |
| 29 | + |
| 30 | +React Components are usually pure functions. Not a coincidence! |
| 31 | + |
| 32 | +## Tools that we will use |
| 33 | + |
| 34 | +- [Jest - Delightful JavaScript Testing](https://facebook.github.io/jest/) framework and toolset for testing |
| 35 | +- [Enzyme](https://github.com/airbnb/enzyme) library for testing React components |
| 36 | + |
| 37 | +## Tools that we will not use |
| 38 | + |
| 39 | +**E2E testing**: Selenium, Webdrivers, Headless browsers, Robot Framework (because they take too much time to set up and learn) |
| 40 | + |
| 41 | +**Unit testing**: Mocha, Chai, Expect, Istanbul, Sinon (because these are alternatives to Jest) |
| 42 | + |
| 43 | +**Server/API testing**: Supertest (because we focus on frontend only, for now) |
| 44 | + |
| 45 | +## Hands on! |
| 46 | + |
| 47 | +_Excercise 1: Checkout lesson-3 folder and run the app! `npm install`, `npm start`_ |
| 48 | + |
| 49 | +_Excercise 2: Find your favourite bug_ |
| 50 | + |
| 51 | +_Excercise 3: Write a unit test and `npm test`_ |
| 52 | + |
| 53 | +https://facebook.github.io/jest/docs/en/expect.html |
| 54 | + |
| 55 | +Hint: |
| 56 | +```javascript |
| 57 | +import { removeFromArray } from "./functions" |
| 58 | + |
| 59 | +// test suite: organize your tests! |
| 60 | +describe("functions.test.js: removeFromArray", () => { |
| 61 | + |
| 62 | + // single test |
| 63 | + it("should remove item from array", () => { |
| 64 | + const input = ... // prepare data |
| 65 | + const actual = ... // call the function here |
| 66 | + const expected = ... // what you want to see? |
| 67 | + expect(actual).toEqual(expected) // test! |
| 68 | + }) |
| 69 | +}) |
| 70 | +``` |
| 71 | + |
| 72 | +_Excercise 4: Write a Component test using enzyme_ |
| 73 | + |
| 74 | +http://airbnb.io/enzyme/docs/api/shallow.html |
| 75 | + |
| 76 | +https://github.com/facebookincubator/create-react-app/blob/master/packages/react-scripts/template/README.md#testing-components |
| 77 | + |
| 78 | +```javascript |
| 79 | +import React from "react" // because we will use JSX |
| 80 | +import Party from "./Party" |
| 81 | +import { shallow } from "enzyme" // there are multiple kinds of rendering |
| 82 | + |
| 83 | +describe("Party.js", () => { |
| 84 | + |
| 85 | + it("should display party name", () => { |
| 86 | + const party = { name: "MyParty", members: 100 } // some data that we pass to props |
| 87 | + const wrapper = shallow(<Party party={party} />) |
| 88 | + const text = wrapper.text() |
| 89 | + expect(text).toMatch("MyParty") |
| 90 | + }) |
| 91 | + |
| 92 | +}) |
| 93 | +``` |
| 94 | + |
| 95 | +_Excercise 5: Write propTypes_ |
| 96 | + |
| 97 | +Technically, this is not a test. But it will help you! |
| 98 | + |
| 99 | +https://reactjs.org/docs/typechecking-with-proptypes.html |
| 100 | + |
| 101 | + |
| 102 | + |
| 103 | +## Reading and more links |
| 104 | + |
| 105 | +(You may think I am biased towards Eric Elliot - perhaps. But he does write well!) |
| 106 | + |
| 107 | +- [5 Questions Every Unit Test Must Answer](https://medium.com/javascript-scene/what-every-unit-test-needs-f6cd34d9836d) |
| 108 | +- [5 Common Misconceptions About TDD & Unit Tests](https://medium.com/javascript-scene/5-common-misconceptions-about-tdd-unit-tests-863d5beb3ce9) |
| 109 | +- [TDD the RITE Way](https://medium.com/javascript-scene/tdd-the-rite-way-53c9b46f45e3) |
| 110 | +- [Learn Test Driven Development (TDD)](https://github.com/dwyl/learn-tdd) |
| 111 | +- https://github.com/msd-code-academy/03-testing-react-app |
| 112 | +- [What is a Pure Function?](https://medium.com/javascript-scene/master-the-javascript-interview-what-is-a-pure-function-d1c076bec976) |
| 113 | +- [Pure Happiness with Pure Functions](https://drboolean.gitbooks.io/mostly-adequate-guide/content/ch3.html) |
0 commit comments