|
1 | | -# Django pattern library |
| 1 | +# [django-pattern-library](https://torchbox.github.io/django-pattern-library/) |
2 | 2 |
|
3 | 3 | [](https://pypi.org/project/django-pattern-library/) [](https://pypi.org/project/django-pattern-library/) [](https://travis-ci.com/torchbox/django-pattern-library) [](https://lgtm.com/projects/g/torchbox/django-pattern-library/alerts/) |
4 | 4 |
|
5 | | -A module for Django that helps you to build pattern libraries. |
| 5 | +> UI pattern libraries for Django templates |
6 | 6 |
|
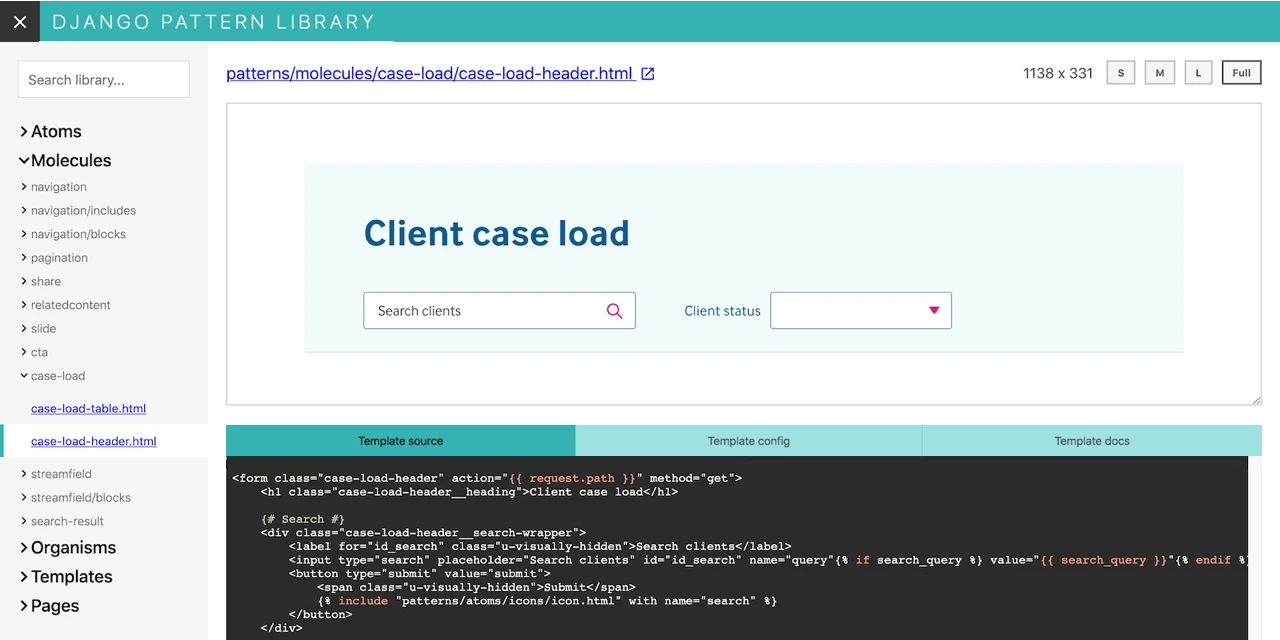
7 | 7 |  |
8 | 8 |
|
9 | | -## Documentation |
10 | | - |
11 | | -Documentation is located on GitHub in [`docs/`](https://github.com/torchbox/django-pattern-library/tree/master/docs). |
12 | | - |
13 | | -## Objective |
14 | | - |
15 | | -At the moment, the main focus is to allow developers and designers |
16 | | -use exactly the same Django templates in a design pattern library |
17 | | -and in production code. |
18 | | - |
19 | | -There are a lot of alternative solutions for building |
20 | | -pattern libraries already. Have a look at [Pattern Lab](http://patternlab.io/) and |
21 | | -[Astrum](http://astrum.nodividestudio.com/), for example. |
22 | | -But at [Torchbox](https://torchbox.com/) we mainly use Python and Django and |
23 | | -we find it hard to maintain layout on big projects in several places: |
24 | | -in a project's pattern library and in actual production code. This is our |
25 | | -attempt to solve this issue and reduce the amount of copy-pasted code. |
26 | | - |
27 | | -To learn more about how this package can be used, have a look at our Wagtail Space 2020 talk: [Reusable UI components: A journey from React to Wagtail](https://www.youtube.com/watch?v=isrOufI7TKc) |
28 | | - |
29 | | -[](https://www.youtube.com/watch?v=isrOufI7TKc) |
30 | | - |
31 | | -## Concepts |
32 | | -To understand how `django-pattern-library` works, the following concepts are important. |
33 | | - |
34 | | -### Patterns |
35 | | -Any template that is displayed by the pattern library is referred to as a pattern. Patterns are divided into two categories: fragments and pages. |
36 | | - |
37 | | -### Fragments |
38 | | -A fragment is a pattern whose markup does not include all of the resources (typically CSS and Javascript) for it to be displayed correctly on its own. This is typical for reusable component templates which depend on global stylesheets or Javascript bundles to render and behave correctly. |
39 | | - |
40 | | -To enable them to be correctly displayed in the pattern library, `django-pattern-library` will inject the rendered markup of fragments into the **pattern base template** specified by `PATTERN_LIBRARY['PATTERN_BASE_TEMPLATE_NAME']`. |
41 | | - |
42 | | -This template should include references to any required static files. The rendered markup of fragments will be available in the `pattern_library_rendered_pattern` context variable (see the tests for [an example](https://github.com/torchbox/django-pattern-library/blob/master/tests/templates/patterns/base.html)). |
43 | | - |
44 | | -### Pages |
45 | | -In contrast to fragments, pages are patterns that include everything they need to be displayed correctly in their markup. Pages are defined by `PATTERN_LIBRARY['BASE_TEMPLATE_NAMES']`. |
46 | | - |
47 | | -Any template in that list — or that extends a template in that list — is considered a page and will be displayed as-is when rendered in the pattern library. |
48 | | - |
49 | | -It is common practice for page templates to extend the pattern base template to avoid duplicate references to stylesheets and Javascript bundles. Again, [an example](https://github.com/torchbox/django-pattern-library/blob/master/tests/templates/patterns/base_page.html) of this can be seen in the tests. |
| 9 | +## Features |
50 | 10 |
|
51 | | -## How to install |
| 11 | +This package automates the maintenance of UI pattern libraries or styleguides for Django projects, and allows developers to experiment with Django templates without having to create Django views and models. |
52 | 12 |
|
53 | | -First install the library: |
| 13 | +- Create reusable patterns by creating Django templates files as usual. |
| 14 | +- All patterns automatically show up in the pattern library’s interface. |
| 15 | +- Define data as YAML files for the templates to render with the relevant Django context. |
| 16 | +- Override Django templates tags as needed to mock the template’s dependencies. |
| 17 | +- Document your patterns with Markdown. |
54 | 18 |
|
55 | | -```sh |
56 | | -pip install django-pattern-library |
57 | | -# ... or... |
58 | | -poetry add django-pattern-library |
59 | | -``` |
60 | | - |
61 | | - |
62 | | -Then, in your Django settings, add `pattern_library` into your `INSTALLED_APPS`, and `pattern_library.loader_tags` to `OPTIONS['builtins']` into the `TEMPLATES` setting. For example: |
63 | | - |
64 | | -```python |
65 | | -INSTALLED_APPS = [ |
66 | | - # ... |
67 | | - 'pattern_library', |
68 | | - # ... |
69 | | -] |
70 | | - |
71 | | -TEMPLATES = [ |
72 | | - { |
73 | | - 'BACKEND': 'django.template.backends.django.DjangoTemplates', |
74 | | - 'DIRS': [], |
75 | | - 'APP_DIRS': True, |
76 | | - 'OPTIONS': { |
77 | | - 'context_processors': [ |
78 | | - 'django.template.context_processors.debug', |
79 | | - 'django.template.context_processors.request', |
80 | | - 'django.contrib.auth.context_processors.auth', |
81 | | - 'django.contrib.messages.context_processors.messages', |
82 | | - ], |
83 | | - 'builtins': ['pattern_library.loader_tags'], |
84 | | - }, |
85 | | - }, |
86 | | -] |
87 | | -``` |
88 | | - |
89 | | -Note that this module only supports the Django template backend. |
90 | | - |
91 | | -### Settings |
92 | | - |
93 | | -Next, set the `PATTERN_LIBRARY` setting. Here's an example showing the defaults: |
94 | | - |
95 | | -```python |
96 | | -PATTERN_LIBRARY = { |
97 | | - # PATTERN_BASE_TEMPLATE_NAME is the template that fragments will be wrapped with. |
98 | | - # It should include any required CSS and JS and output |
99 | | - # `pattern_library_rendered_pattern` from context. |
100 | | - 'PATTERN_BASE_TEMPLATE_NAME': 'patterns/base.html', |
101 | | - # Any template in BASE_TEMPLATE_NAMES or any template that extends a template in |
102 | | - # BASE_TEMPLATE_NAMES is a "page" and will be rendered as-is without being wrapped. |
103 | | - 'BASE_TEMPLATE_NAMES': ['patterns/base_page.html'], |
104 | | - 'TEMPLATE_SUFFIX': '.html', |
105 | | - # SECTIONS controls the groups of templates that appear in the navigation. The keys |
106 | | - # are the group titles and the values are lists of template name prefixes that will |
107 | | - # be searched to populate the groups. |
108 | | - 'SECTIONS': ( |
109 | | - ('atoms', ['patterns/atoms']), |
110 | | - ('molecules', ['patterns/molecules']), |
111 | | - ('organisms', ['patterns/organisms']), |
112 | | - ('templates', ['patterns/templates']), |
113 | | - ('pages', ['patterns/pages']), |
114 | | - ), |
115 | | -} |
116 | | - |
117 | | -``` |
118 | | - |
119 | | -Note that the templates in your `PATTERN_LIBRARY` settings must be available to your project's |
120 | | -[template loaders](https://docs.djangoproject.com/en/3.1/ref/templates/api/#loader-types). |
121 | | - |
122 | | -### URLs |
123 | | - |
124 | | -Include `pattern_library.urls` in your `urlpatterns`. Here's an example `urls.py`: |
| 19 | +## Documentation |
125 | 20 |
|
126 | | -```python |
127 | | -from django.apps import apps |
128 | | -from django.conf.urls import url, include |
| 21 | +Documentation is available at [torchbox.github.io/django-pattern-library/](https://torchbox.github.io/django-pattern-library/), with source files in the `docs` directory. |
129 | 22 |
|
130 | | -urlpatterns = [ |
131 | | - # ... Your URLs |
132 | | -] |
| 23 | +- [Getting started](https://torchbox.github.io/django-pattern-library/getting-started/) |
| 24 | +- Guides |
| 25 | +- Reference |
133 | 26 |
|
134 | | -if apps.is_installed('pattern_library'): |
135 | | - urlpatterns += [ |
136 | | - url(r'^pattern-library/', include('pattern_library.urls')), |
137 | | - ] |
138 | | -``` |
| 27 | +## Examples of usage |
139 | 28 |
|
140 | | -This package is not intended for production. It is **highly recommended** to only enable this package in testing environments for a restricted, trusted audience. One simple way to do this is to only expose its URLs if `apps.is_installed('pattern_library')`, as demonstrated above, and only have the app installed in environment-specific settings. |
| 29 | +At [Torchbox](https://torchbox.com/), we use this package for all of the Wagtail websites we build, for example [rca.ac.uk](https://github.com/torchbox/rca-wagtail-2019). |
141 | 30 |
|
142 | 31 | ## Contributing |
143 | 32 |
|
144 | 33 | See anything you like in here? Anything missing? We welcome all support, whether on bug reports, feature requests, code, design, reviews, tests, documentation, and more. Please have a look at our [contribution guidelines](https://github.com/torchbox/django-pattern-library/blob/master/CONTRIBUTING.md). |
145 | 34 |
|
146 | | -If you just want to set up the project on your own computer, the contribution guidelines also contain all of the setup commands. |
| 35 | +If you want to set up the project on your own computer, the contribution guidelines also contain all of the setup commands. |
147 | 36 |
|
148 | 37 | ## Credits |
149 | 38 |
|
150 | 39 | View the full list of [contributors](https://github.com/torchbox/django-pattern-library/graphs/contributors). [BSD](https://github.com/torchbox/django-pattern-library/blob/master/LICENSE) licensed. |
| 40 | + |
| 41 | +Project logo from [FxEmoji](https://github.com/mozilla/fxemoji). Documentation website built with [MkDocs](https://www.mkdocs.org/), and hosted in [GitHub Pages](https://pages.github.com/). |
0 commit comments