主要功能:
- 可视化演示各类数据结构相关算法
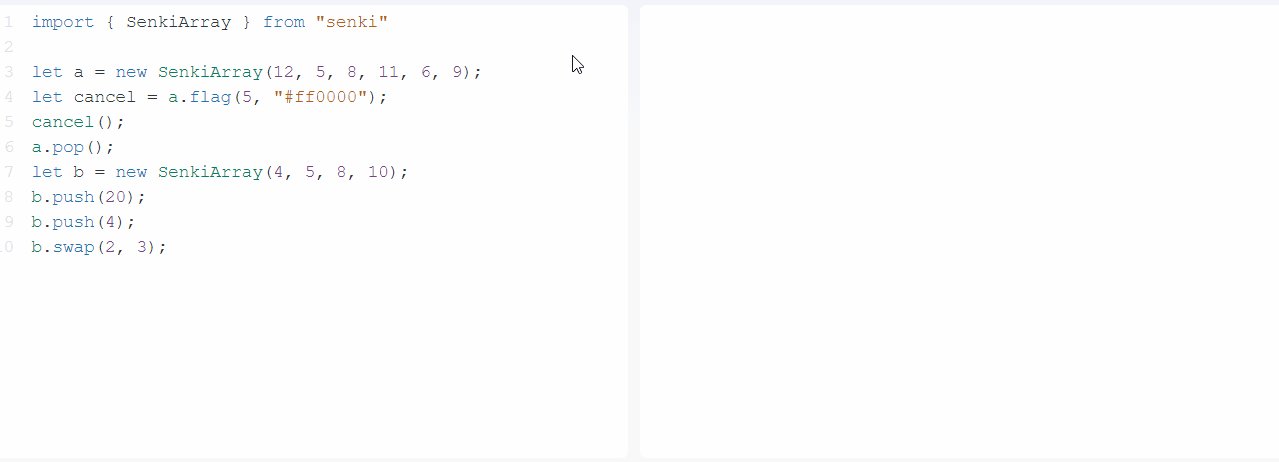
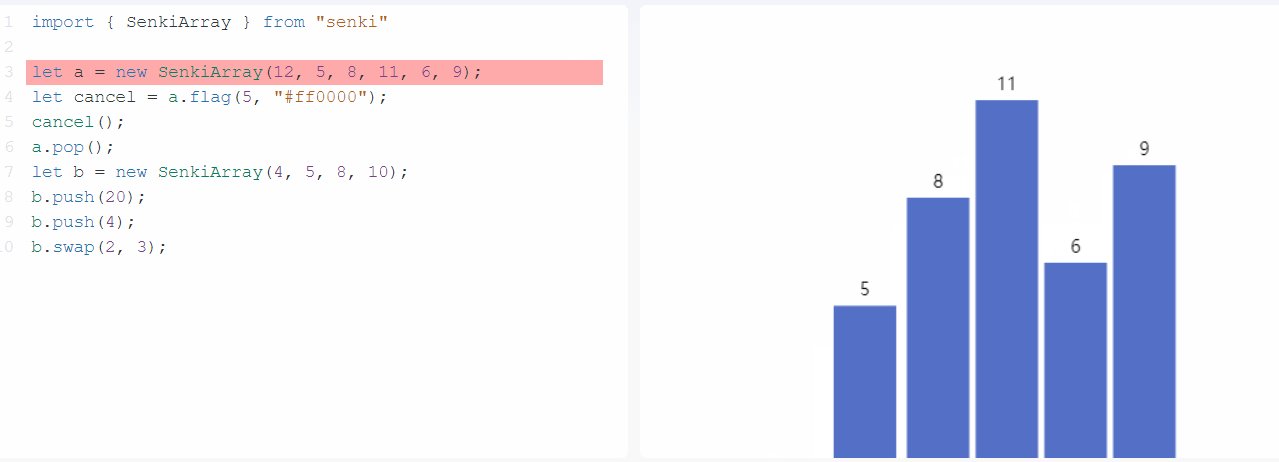
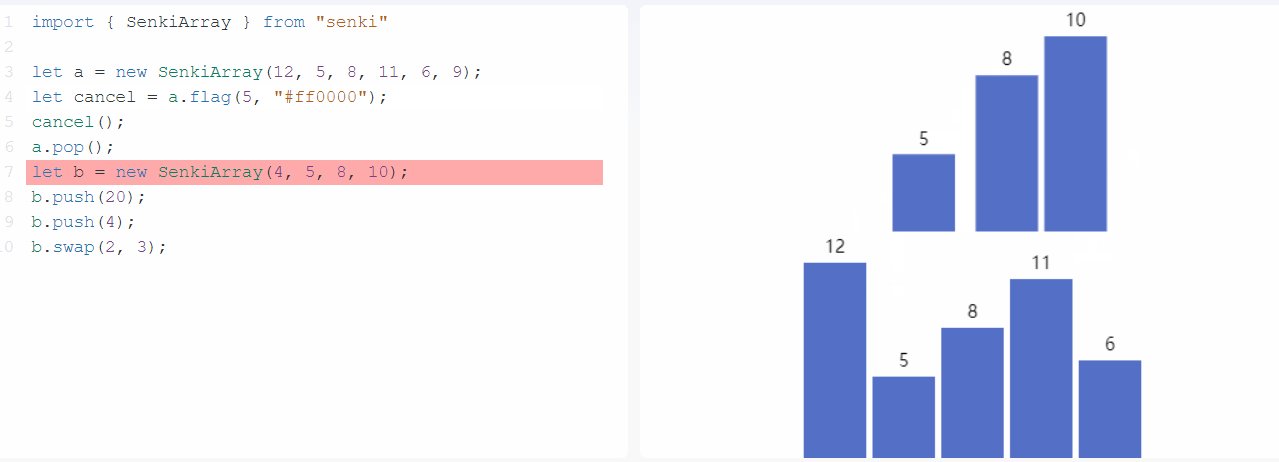
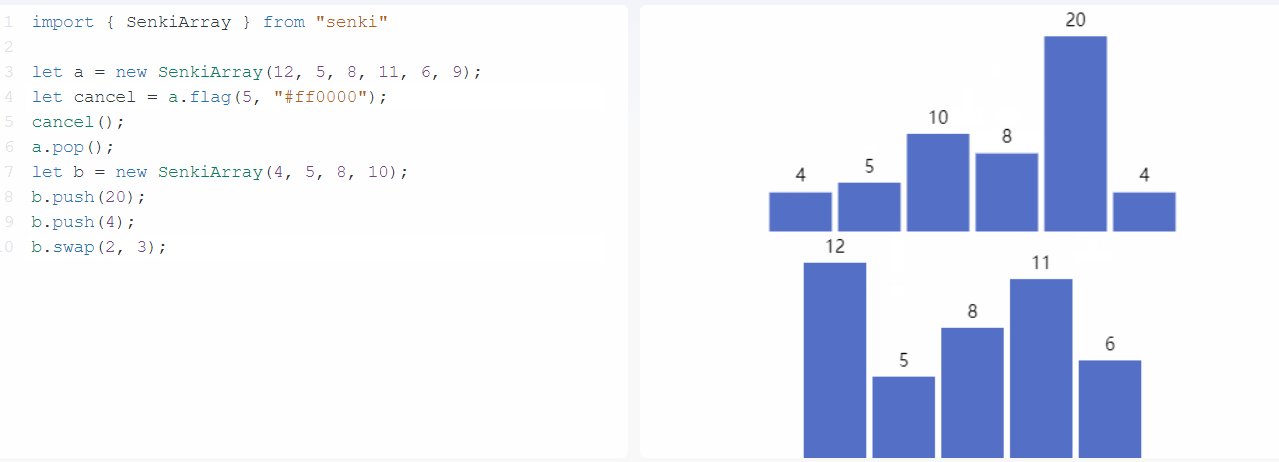
- 在线编写JS代码,实时查看对应数据结构运行状态
快速启动:
npm i
npm start快速上线:
docker build -t senki .
docker run -p 8081:8081 senki 针对本项目实际需求所提炼出的小库,轻量无依赖
SenkiJs是一个数据结构动态可视化绘图库,可以应用于浏览器中。
封装了数组、树、链表等数据结构,使之成为功能和扩展性更强的数据结构,通过分析抽象语法树打入断点,结合动画绘制,使之能提供代码解析、动态可视化运行功能。
SenkiJS提供的可与视图绑定的类
基于普通的数组对象,与视图绑定了如下API:
pop: ( ) => number;
push: (value: number) => number;
shift: ( ) => number;
unshift: (value: number) => number;
add: (idx: number, value: number) => number;
remove: (idx: number) => number;
set: (idx: number, value: number) => void;
swap: (idx1: number, idx2: number) => void;
因为动画队列的关系,标记动作本身不一定立刻执行,因此取消函数的返回值是一个Promise
flag: (idx: number, color: string): => () => Promise<void>
因为对画布上节点的属性设置并不一定立刻生效
refresh: ( ) => void;
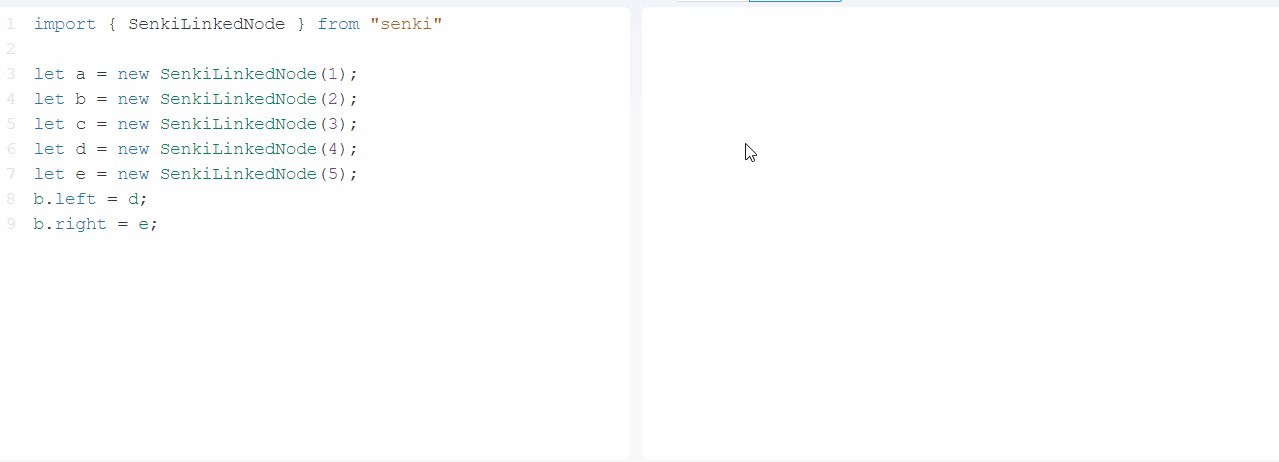
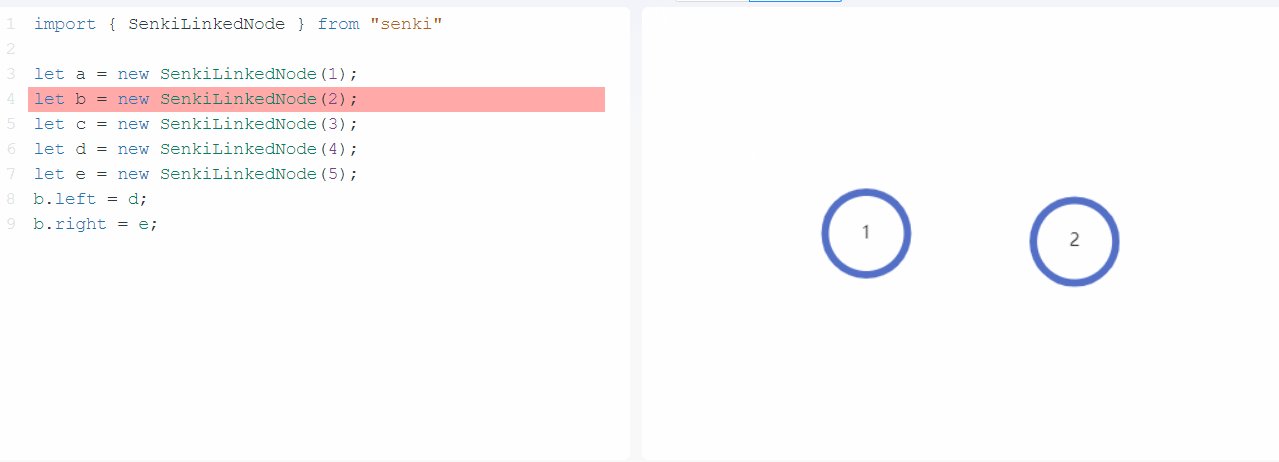
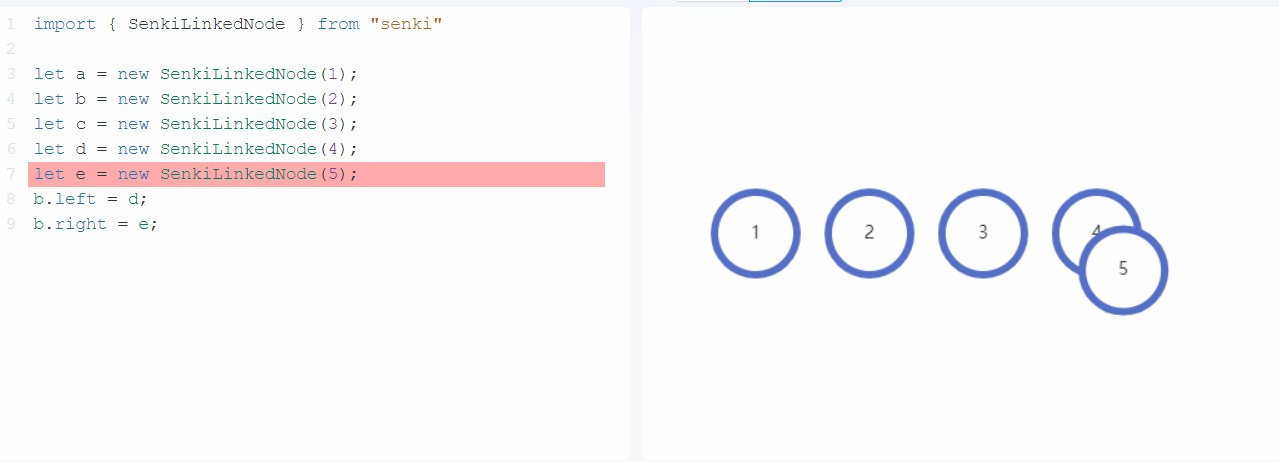
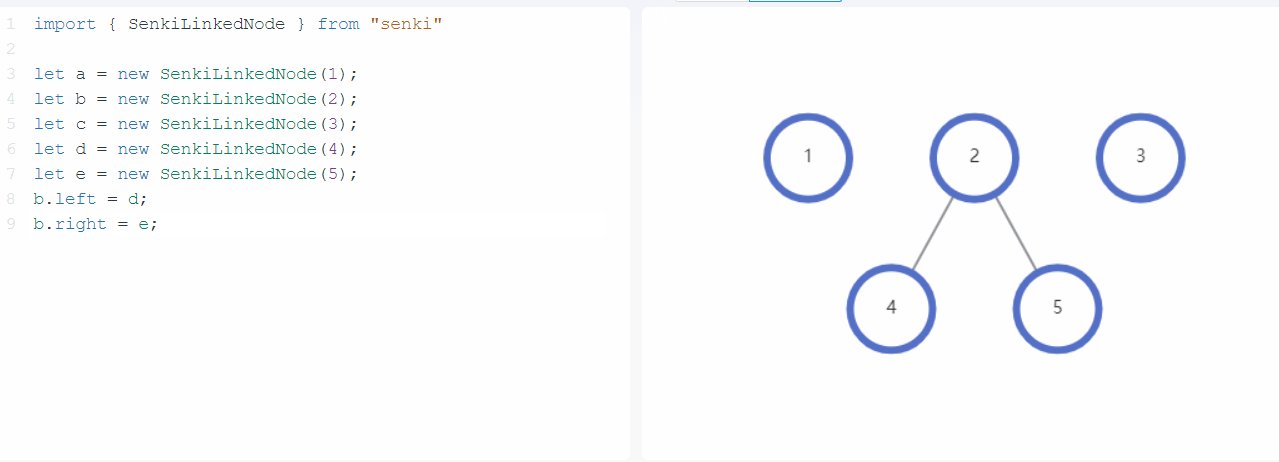
定位基于 Reingold-Tilford 算法
可使用left、right 模拟二叉树,或直接增删child节点。
flag:(color: string) => ( ) => Promise<void>;
getChild:(idx: number) => SenkiLinkedNode;
addChild:(n: SenkiLinkedNode, idx = 0) => number;
removeChild: (v: SenkiLinkedNode | number) => SenkiLinkedNode | null;
destroy: ( ) => void;
除了构造函数外,
修改对应图形节点、真正会触发动画的唯一函数的唯一函数。
原则上一次动作,只设置一次parent。
private set parent(args: [idx: number, newP: SenkiLinkedNode?, destroy: boolean])
get parent:( ) => SenkiLinkedNode | null;
set left(n: SenkiLinkedNode)
get left() : SenkiLinkedNode | null
set right(n: SenkiLinkedNode)
get right() : SenkiLinkedNode | null
动画实现类的通用接口
提供动画数值
三次贝塞尔速度曲线
对应 css3 animation-timing-function 五种速度曲线
当前支持2001帧的补间动画,约 33.3s, 超过该时长的动画,缺失帧采用最近帧填充
若初始化过慢或想提高精度,可适当修改采样帧数(hz),仅允许源码内修改
linear
ease
ease-in
ease-out
ease-in-out
继承自AnimPlayer
继承自SenkiNode
-
width: number
-
height: number
-
borderWidth: number
-
borderColor: string
-
fillColor: string
-
opacity: number
-
radius: number
-borderWidth: number
-
borderColor: string
-
fillColor: string
-
content: string;
-
color: string;
-
size: number;
-
family: string;
-
opacity: number;
-
width: number;
-
length: number;
-
fillColor: string;
-
orientation: Vector2;
-
from: Vector2;
-
to: Vector2;
-
fromPoint: SenkiNode;
-
toPoint: SenkiNode;
动画任务调度器