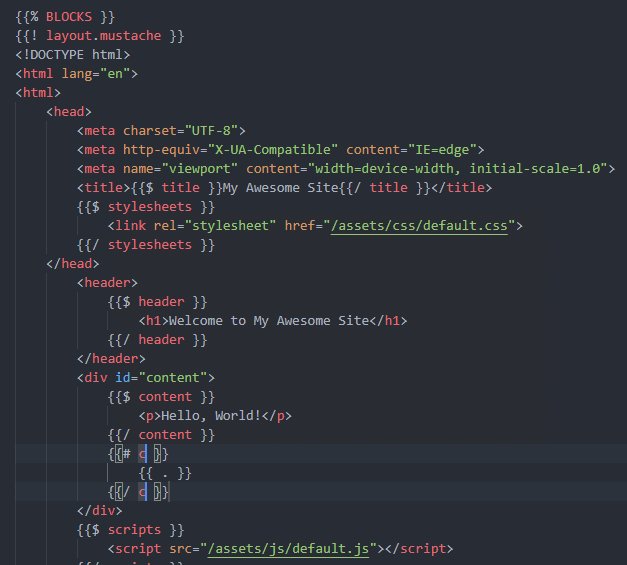
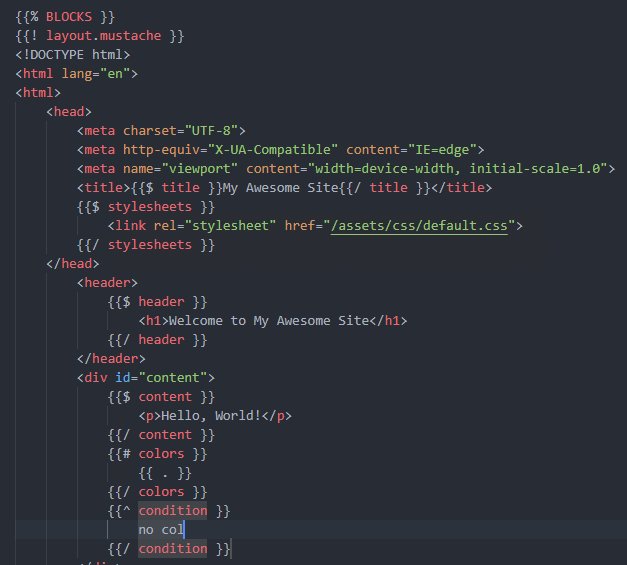
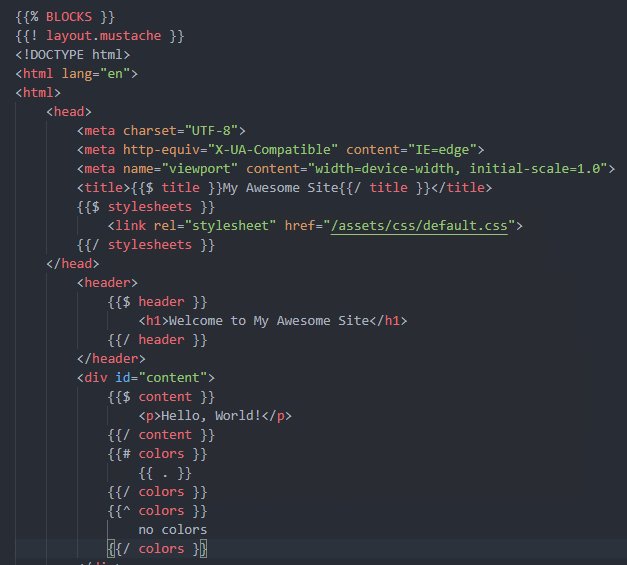
Advanced support for Mustache templates: syntax highlighting, completion, snippets, and file generation.
This extension enhances Mustache template editing by providing:
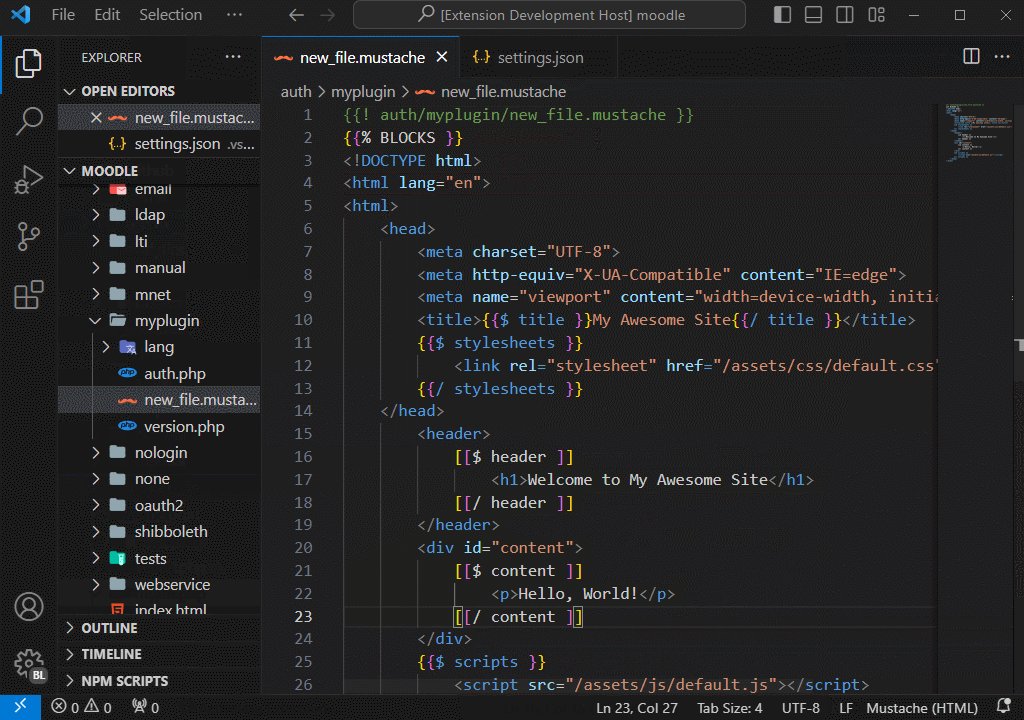
- Syntax highlighting and tag matching
- Code completion for built‑in sections and delimiters
- Customizable snippets for layout, sections, comments, includes, and more
- Commands to generate new
.mustachefiles in the workspace - Delimiter adjustment to convert existing templates to alternate markers
- Visual Studio Code 1.46.0 or later (also compatible with VSCodium, WindSurf, Cursor, etc.)
- Open Visual Studio Code.
- Open the Extensions view (
Ctrl+Shift+Xon Windows/Linux or⌘+Shift+Xon macOS). - Search for Mustache Templates - Syntax Highlighting, Snippets & Autocomplete or install directly from the Marketplace.
- Click Install and reload the editor if prompted.
- Command Palette: run Mustache: Generate New Mustache File
- Explorer Context Menu: right‑click a folder and select Generate New Mustache File
You will be prompted for a file name; a new .mustache file is created and opened.
- Select a section of template text
- Run Mustache: Change Delimiters from the Command Palette
- Enter the current and desired delimiters (e.g.
{{ }} → [[ ]])
All matching tags in the selection will be updated.
Type a snippet prefix in a .mustache file and press Tab to expand:
| Prefix | Expansion |
|---|---|
layout |
Basic HTML layout block |
block |
{{#name}} … {{/name}} |
section |
{{#name}} … {{/name}} |
inverted |
{{^name}} … {{/name}} |
comment |
{{! comment }} |
override |
{{!-- comment --!}} |
include |
{{> template}} |
extends |
{{< template}} … {{/template}} |
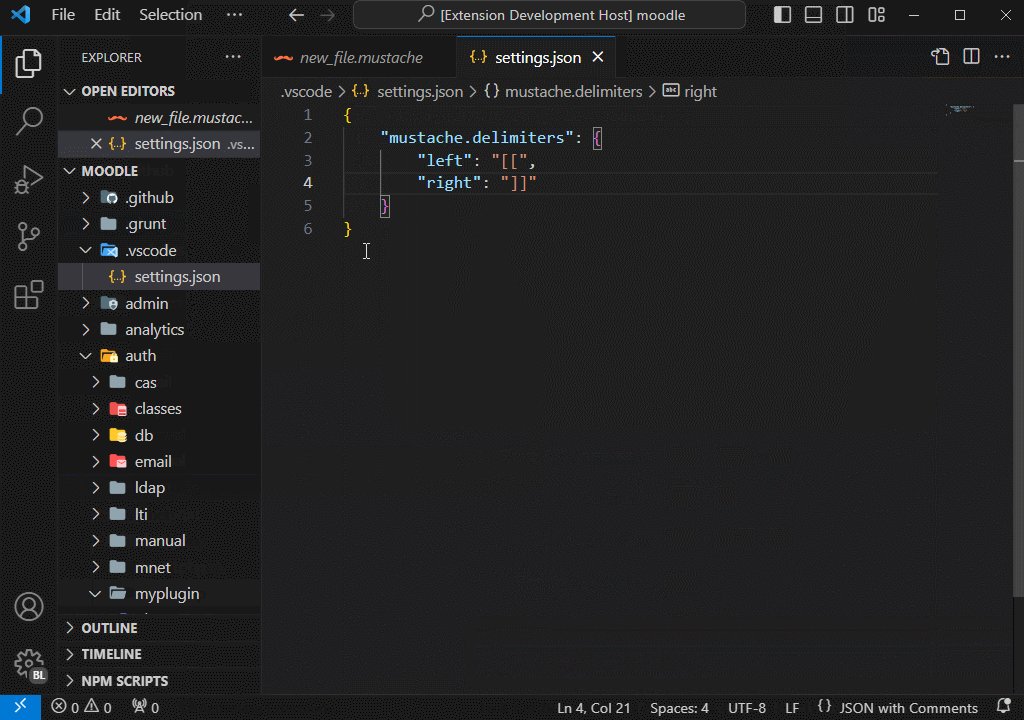
Add to your workspace .vscode/settings.json:
This setting applies when generating new files; syntax highlighting and snippets remain unaffected.
Contributions to the Mustache Templates - Syntax Highlighting, Snippets & Autocomplete are welcome and appreciated. To contribute:
-
Fork the GitHub repository.
-
Create a new branch for your feature or fix:
git checkout -b feature/your-feature
-
Make your changes, commit them, and push to your fork.
-
Submit a Pull Request targeting the
mainbranch.
Before contributing, please review the Contribution Guidelines for coding standards, testing, and commit message conventions. If you encounter a bug or wish to request a new feature, please open an Issue.
For a complete list of changes, see the CHANGELOG.md.
- Manuel Gil - Owner - @ManuelGil
For a complete list of contributors, please refer to the contributors page.
-
Auto Barrel Automatically generates and maintains barrel (
index.ts) files for your TypeScript projects. -
Angular File Generator Generates boilerplate and navigates your Angular (9→20+) project from within the editor, with commands for components, services, directives, modules, pipes, guards, reactive snippets, and JSON2TS transformations.
-
NestJS File Generator Simplifies creation of controllers, services, modules, and more for NestJS projects, with custom commands and Swagger snippets.
-
NestJS Snippets Ready-to-use code patterns for creating controllers, services, modules, DTOs, filters, interceptors, and more in NestJS.
-
T3 Stack / NextJS / ReactJS File Generator Automates file creation (components, pages, hooks, API routes, etc.) in T3 Stack (Next.js, React) projects and can start your dev server from VSCode.
-
Drizzle ORM Snippets Collection of code snippets to speed up Drizzle ORM usage, defines schemas, migrations, and common database operations in TypeScript/JavaScript.
-
CodeIgniter 4 Spark Scaffolds controllers, models, migrations, libraries, and CLI commands in CodeIgniter 4 projects using Spark, directly from the editor.
-
CodeIgniter 4 Snippets Snippets for accelerating development with CodeIgniter 4, including controllers, models, validations, and more.
-
CodeIgniter 4 Shield Snippets Snippets tailored to CodeIgniter 4 Shield for faster authentication and security-related code.
-
Mustache Template Engine - Snippets & Autocomplete Snippets and autocomplete support for Mustache templates, making HTML templating faster and more reliable.
For developers who work with .vsix files for offline installations or distribution, the complementary One-Click VSIX extension is recommended, available for both Chrome and Firefox.
One-Click VSIX integrates a direct "Download Extension" button into each VSCode Marketplace page, ensuring the file is saved with the
.vsixextension, even if the server provides a.ziparchive. This simplifies the process of installing or sharing extensions offline by eliminating the need for manual file renaming.
This project is licensed under the MIT License. See the LICENSE file for full details.










{ "mustache.delimiters": { "left": "{{", "right": "}}" } }