Featurebase is a Feedback, Help center, Changelog and Survey hub. Learn more at https://featurebase.app
- Feedback
- Help center
- Changelog
- Surveys (Planned)
| Android | iOS | MacOS | Web | Linux | Windows |
|---|---|---|---|---|---|
| ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
First you need to add the package to your pubspec.yaml file.
Then add the FeaturebaseLocalizations delegate to your MaterialApp for the packages localization.
localizationsDelegates: [
FeaturebaseLocalizations.delegate,
//Any other delegates
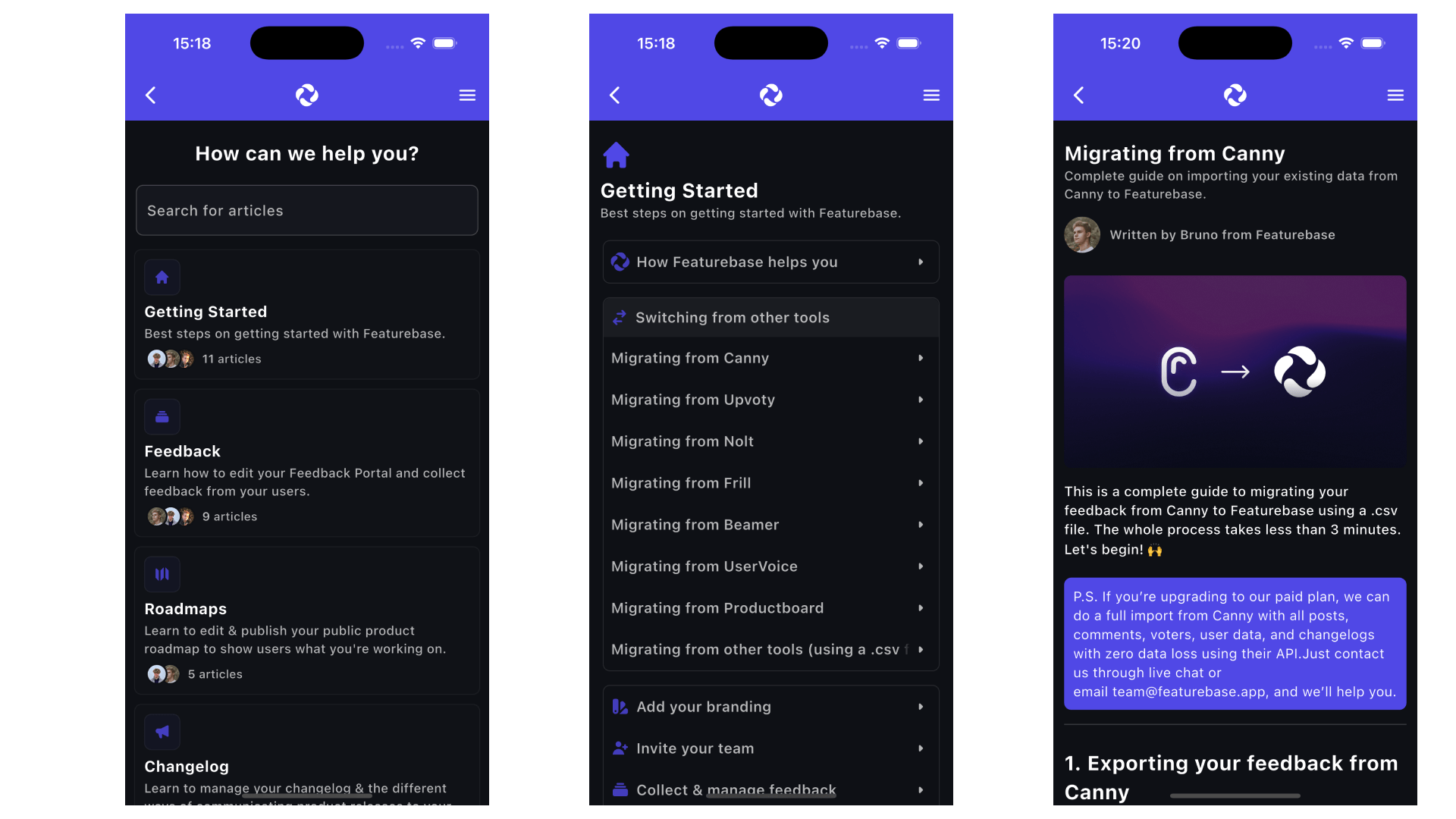
],Call the openHelpCenter function to open the help center panel.
openHelpCenter(
logo: SvgPicture.asset(
'assets/logo.svg',
height: 25,
width: 25,
colorFilter: const ColorFilter.mode(
Colors.white,
BlendMode.srcIn,
),
),
organizationName: 'feedback', // This is the Featurebase organization name
primaryColor: Theme.of(context).primaryColor,
textColor: Colors.white,
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
context: context,
);Example:
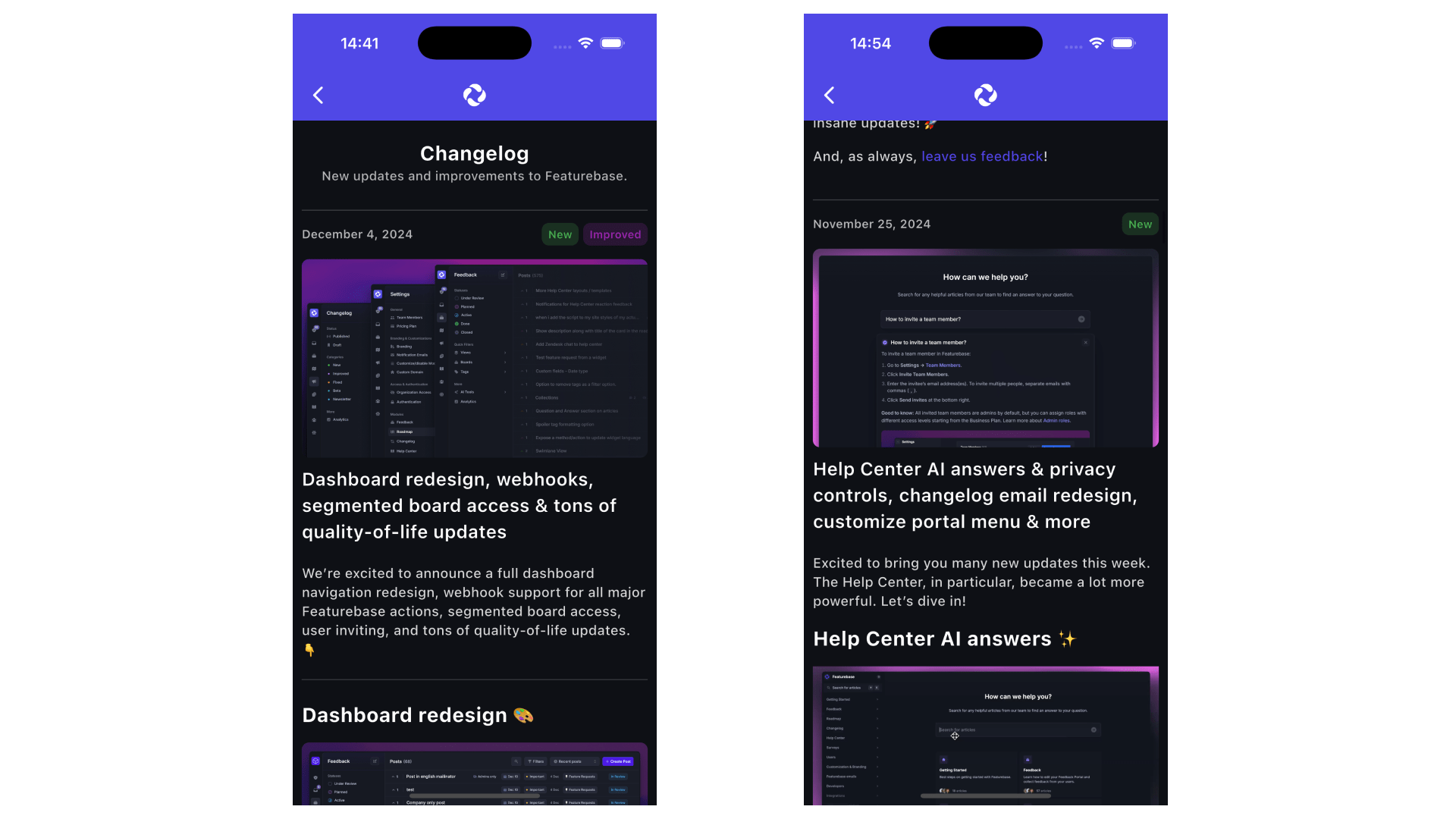
Call the openChangelog function to open the changelog page.
openChangelog(
logo: SvgPicture.asset(
'assets/logo.svg',
height: 25,
width: 25,
colorFilter: const ColorFilter.mode(
Colors.white,
BlendMode.srcIn,
),
),
organizationName: 'feedback', // This is the Featurebase organization name
primaryColor: Theme.of(context).primaryColor,
textColor: Colors.white,
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
context: context,
);Example:
Supported languages:
- Afrikaans
- Arabic
- Azerbaijani
- Belarusian
- Bulgarian
- Tibetan
- Catalan
- Czech
- Danish
- German
- German (Switzerland)
- Greek
- English
- Spanish (Spain)
- Spanish (Latin America)
- Persian
- Finnish
- French
- Galician
- Hindi
- Hungarian
- Indonesian
- Icelandic
- Italian
- Japanese
- Korean
- Lithuanian
- Latvian
- Malay
- Norwegian Bokmal
- Dutch (@stijnvdkolk)
- Polish
- Portuguese (Brazil)
- Romanian
- Russian
- Slovak
- Slovene
- Serbian
- Swedish
- Swahili
- Tahi
- Turkish
- Ukrainian
- Vietnamese
- Chinese (Simplified)
- Chinese (Traditional)
- Chinese (Traditional - Taiwan)
Please file an issue if you find an issue or you can make a pull request.