You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
resolves#3182 (FR-534)

resolves#3182 (FR-534)
Introduces new UI components and enhances existing ones to improve visual consistency and user experience:
- Added BAIRadioGroup component with custom styling for radio buttons
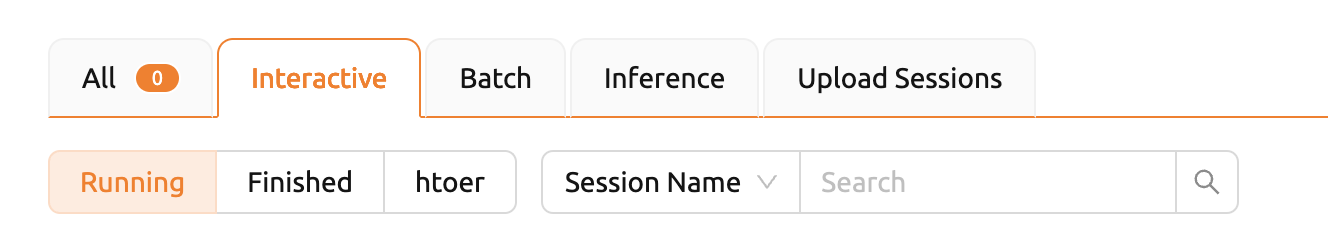
- Added BAITabs component with customized tab styling and borders
- Enhanced BAICard with divider control and styling options
- Updated SessionStatusTag with improved tooltip and border radius
- Refactored EndpointList from a page to a reusable component
- Enhanced table headers with tooltips instead of multi-line text
- Applied consistent spacing and styling across components
- Updated serving page layout and padding
No description provided.
The text was updated successfully, but these errors were encountered: