-
Notifications
You must be signed in to change notification settings - Fork 76
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: migrate user credential list to react component #2758
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
How to use the Graphite Merge QueueAdd either label to this PR to merge it via the merge queue:
You must have a Graphite account in order to use the merge queue. Sign up using this link. An organization admin has required the Graphite Merge Queue in this repository. Please do not merge from GitHub as this will restart CI on PRs being processed by the merge queue. This stack of pull requests is managed by Graphite. Learn more about stacking. |
469be25 to
7e699f3
Compare
1f06be9 to
42880b8
Compare
7e699f3 to
bfdb3c2
Compare
42880b8 to
938d531
Compare
bfdb3c2 to
8703467
Compare
938d531 to
747bd07
Compare
8703467 to
1890954
Compare
747bd07 to
11e7f67
Compare
11e7f67 to
b375e78
Compare
1890954 to
4c31b0e
Compare
b3f2278 to
a9d0ece
Compare
4c31b0e to
3b84f85
Compare
654ed07 to
bc1063b
Compare
d5cdf0d to
2dd1233
Compare
2dd1233 to
6c501cb
Compare
6c501cb to
8c68ea6
Compare
8c68ea6 to
a35f9a8
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please add a main access key tag.
Instead of showing the main access key information in the table, we decided to show it in the info modal. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is it possible to remove the main access key? If not, it needs to be disabled. @ironAiken2
Since we don't know the main access key information, we decided to display an error message instead of button disabled. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please change the delete confirm popup to modal. Activation/inactivation is recoverable, but deletion is not. And please use more intuitive title instead of "Do you want to proceed?"
8b8138c to
ad3c66f
Compare
6405a37 to
642664f
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM!!
642664f to
5490140
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
Merge activity
|
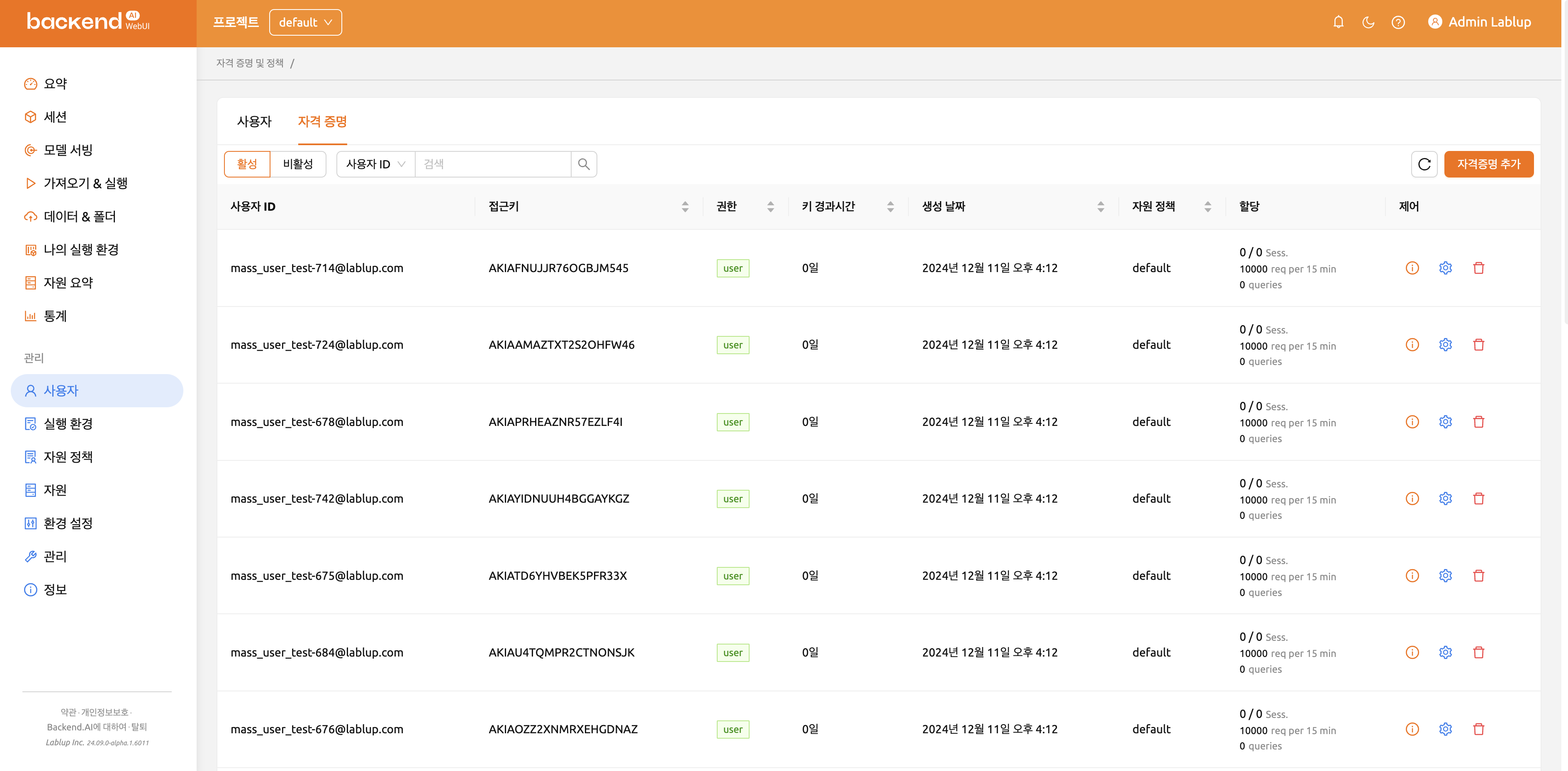
<!-- Please precisely, concisely, and concretely describe what this PR changes, the rationale behind codes, and how it affects the users and other developers. --> ### This PR resolves [#2937](#2937) Issue The keypair info/modify/create modal will be working on a separate stack. **Chages:** - migrate keypair list to react component **How to test:** - Verify that keypair list is �working correctly.  **Checklist:** (if applicable) - [ ] Mention to the original issue - [ ] Documentation - [ ] Minium required manager version - [ ] Specific setting for review (eg., KB link, endpoint or how to setup) - [ ] Minimum requirements to check during review - [ ] Test case(s) to demonstrate the difference of before/after
5490140 to
e07e4bc
Compare

This PR resolves #2937 Issue
The keypair info/modify/create modal will be working on a separate stack.
Chages:
How to test:
Checklist: (if applicable)