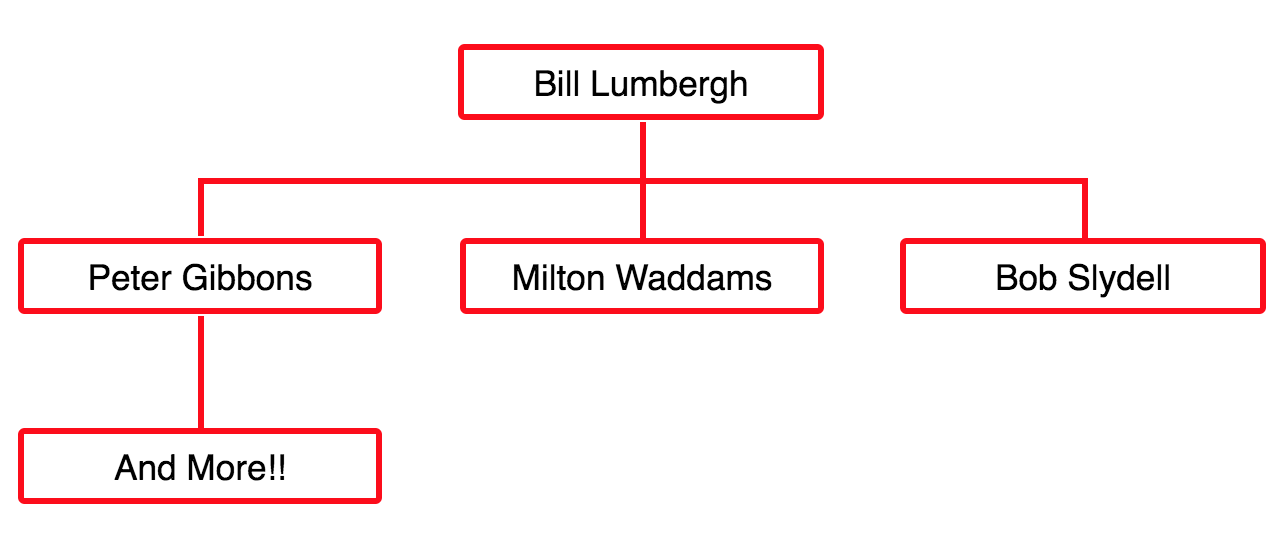
See the example project for demonstration of creating org chart data structure and using the OrgChart component.
This project focuses on the simplicity of its api.
import OrgChart from 'react-orgchart';
import 'react-orgchart/index.css';The children property of each node are rendered as children nodes.
const initechOrg = {
name: "Bill Lumbergh",
actor: "Gary Cole",
children: [
{
name: "Peter Gibbons",
actor: "Ron Livingston",
children: [
{
name: "And More!!",
actor: "This is just to show how to build a complex tree with multiple levels of children. Enjoy!"
}
]
},
{
name: "Milton Waddams",
actor: "Stephen Root"
},
{
name: "Bob Slydell",
actor: "John C. McGi..."
},
]
};You can easily add functionality as you see fit to this node component. Pass down necessary data through the tree structure outlined above.
const MyNodeComponent = ({node}) => {
return (
<div className="initechNode" onClick={() => alert("Hi my real name is: " + node.actor)}>{ node.name }</div>
);
};<OrgChart tree={initechOrg} NodeComponent={MyNodeComponent} />See Example project stylesheet for ideas.
Simple wrap your org chart in a div with an id and define styles like this:
.initechNode {
border: solid 3px red;
border-radius: 3px;
padding: 5px;
width: 150px;
display: inline-block;
}
#initechOrgChart .orgNodeChildGroup .nodeGroupLineVerticalMiddle {
border-right: solid 3px red
}
#initechOrgChart .nodeLineBorderTop {
border-top: solid 3px red;
}