Building a Cryptocurrency Tracker with React-Router
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- When the page is opened,
- Make HTTP GET request to the cryptocurrenciesApiUrl
- loader should be displayed while fetching the data
- After fetching the data, the updated list of cryptocurrencies should be displayed
API Requests & Responses
cryptocurrenciesApiUrl
Returns a response containing the list of cryptocurrencies
[
{
"currency_name": "Bitcoin",
"usd_value": "46750.63",
"euro_value": "39596.07",
"id": "6e937df9-1345-4c2f-8ace-babff0e5108f",
"currency_logo": "https://www.cryptocompare.com/media/19633/btc.png"
},
...
]Implementation Files
Use these files to complete the implementation:
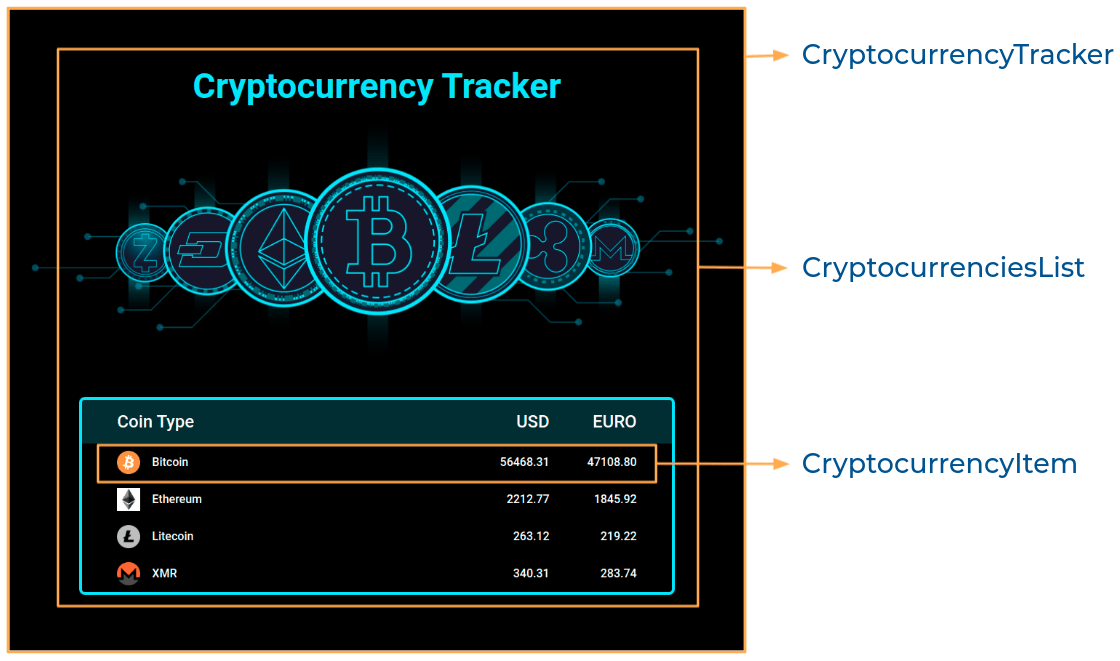
src/components/CryptocurrencyTracker/index.jssrc/components/CryptocurrencyTracker/index.csssrc/components/CryptocurrenciesList/index.jssrc/components/CryptocurrenciesList/index.csssrc/components/CryptocurrencyItem/index.jssrc/components/CryptocurrencyItem/index.css
Click to view
-
To display the animated loader, import the
Loadercomponent using the below statementimport Loader from 'react-loader-spinner'
-
In order to display the given animated loader, pass the
typeandcolorprops to theLoadercomponent with values as Rings and #ffffff, respectively<Loader type="Rings" color="#ffffff" height={80} width={80} />
Click to view
Some Instructions
-
The cryptocurrencies should have the alt as the value of the key
currency_namefrom each cryptocurrency object received in response -
Wrap the
Loadercomponent with an HTML container element and add thedata-testidattribute value asloaderto it as shown below<div data-testid="loader"> <Loader type="Rings" color="#ffffff" height={80} width={80} /> </div>
Image URLs
- https://assets.ccbp.in/frontend/react-js/cryptocurrency-bg.png alt should be cryptocurrency
Colors
Font-families
- Roboto