HomeDirect is a platform that enables transparent real estate deals by offering buyers and sellers an option to interact directly. Think about it as the Rent Faster for property buyers. We believe that houses should be available for purchase at advertised rates. The aim is to address the wide-spread bid wars and resultant upward pressure on the prices of real estate properties in Canada.
Completed over a two-week duration by Harshbir Singh, Edgar Sargsyan and yours truly, this was an opportunity to experience web development in a collaborative environment. Learning outcomes include:
- Translating requirements into user stories and features for development
- Wireframing and planning of frontend architecture
- Considerations for technology options and decisions around Multi Page Applicaiton (MPA) versus Single Page Application (SPA)
- Planning the data requirements for the application, building a relational databse and integrating the database with server and frontend
- Using SASS/ SCSS preprocessor
- Creating routes on
Expressand manipluating the DOM - Writing Asynchronous JavaScript using
jQueryand supporting dynamic interaction of users with the application while ensuring data persistence - Using third party APIs
- Responsive web design
- Using the collaborative features of git and github
- Project delivery in an agile environment
- Team work and coordination
- Frontend - HTML, CSS, SCSS/SASS Pre-proprcessor, Bootstrap, jQuery
- Backend - Express, Embedded JavaScript, Nodejs
- Database - PostgreSQL
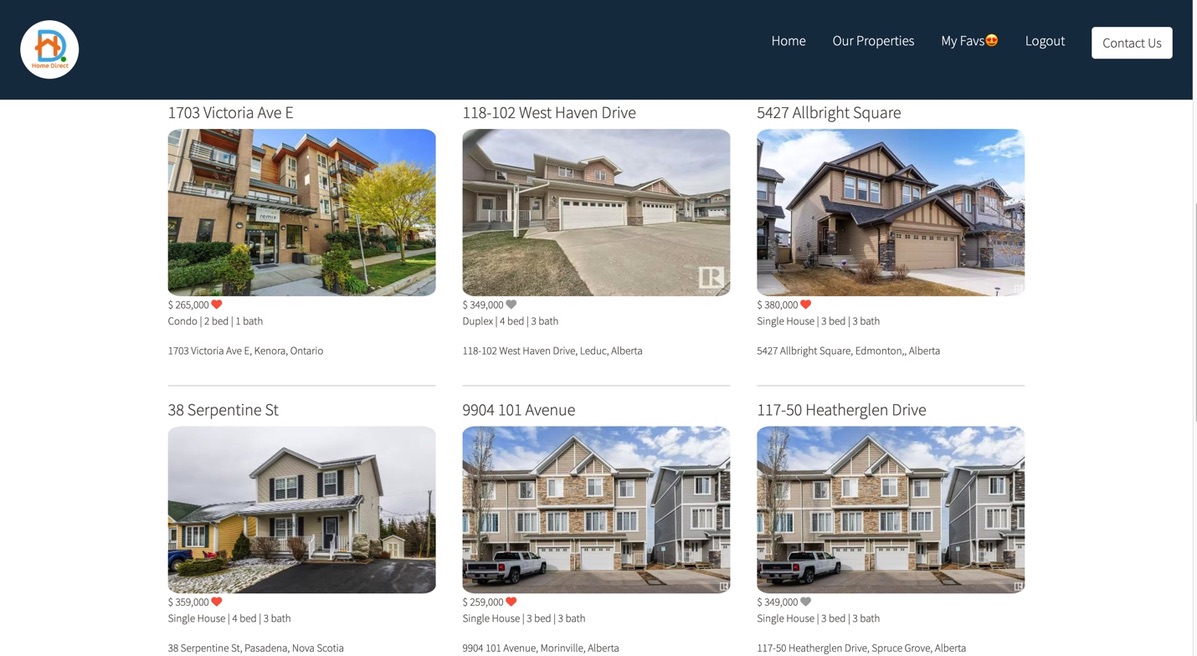
- Login as buyer/seller and explore property listings
- Search for properties based on criteria such as location, price, number of beds/baths
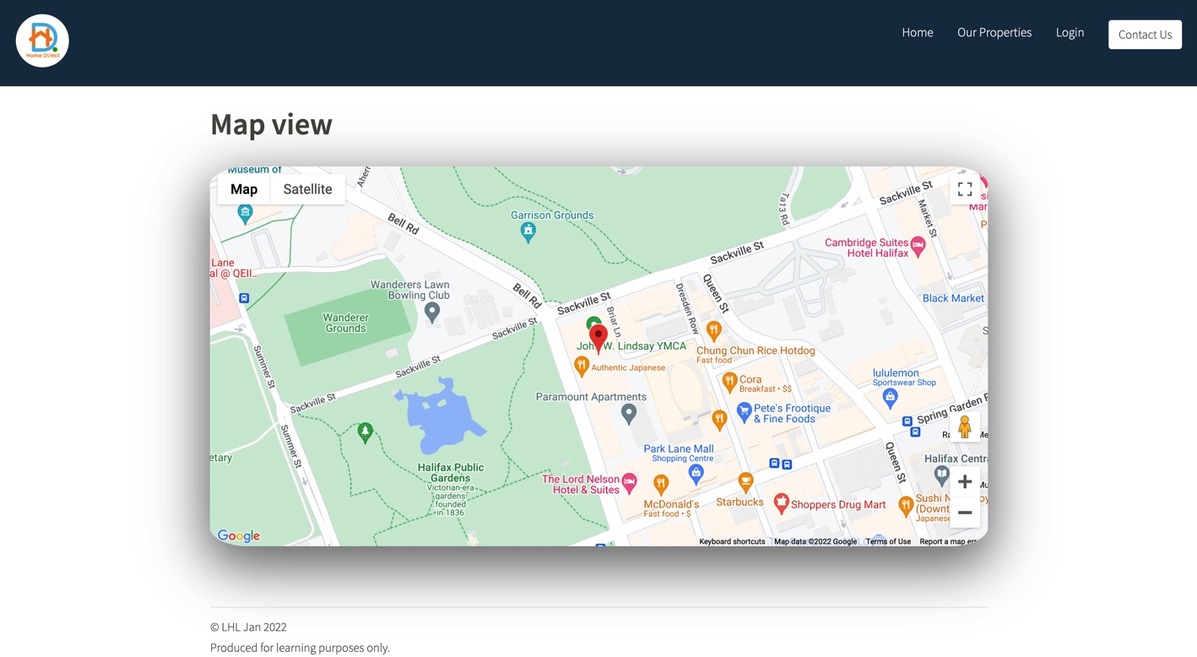
- View map and satellite image of selected property dynamically
- Logged-in users can fav properties and view them later
- Contact property owners directly
- Admin can create, delete and edit property listings
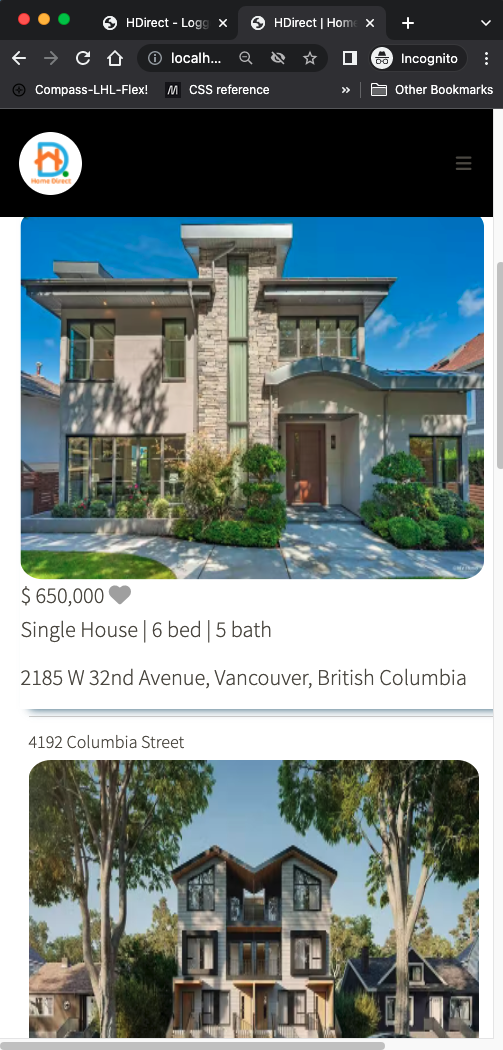
- Responsive design for different screen sizes
- Featured properties on the main feed
- Detailed view of selected properties using carousel
- cookie-session
- dotenv
- ejs
- express
- morgan
- nodemailer
- pg
- sass
- Automated (unit) testing
- Toggle light and dark view
- More robust implementation of favorites and messaging features
- Enhanced considerations for user data privacy
- Host application on Heroku or other hosting platforms
- Create the
.envby using.env.exampleas a reference. Update the .env file with your correct local information - Install dependencies:
npm i - Reset database:
npm run db:reset - Connect to psql and database:
psqland\c midterm - Run the server:
npm run local - Visit
http://localhost:8080/
Although this project was completed primarily for eductational purposes, we know that the value proposition is real and the project can be implemented/ commercialized. If you wish to discuss this or similar platform-based opportunities, please send an email to [email protected].
Credit to Ian Bentley and the community of mentors at Lighthouse Labs for providing needed guidance in the course of this project.
Selected aspects of this project may be subject to intellectual property rights.